webpack使用入门
流程
打开项目 -> 配置webpack.config文件 -> 终端进入项目目录 -> 输入指令webpack(或者webpack --watch)打包得到输出文件 -> 导包使用输出文件即可
1.新建简单项目
编写模块Hello.js
//exports将模块暴露出去
exports.sayHi=function (){
document.write("<div>Hello Webpack33333!</div>")
}
注意:exports将模块暴露
编写主程序main.js,并通过require引用模块
//引用其他模块
var hello =require("./Hello")
hello.sayHi();
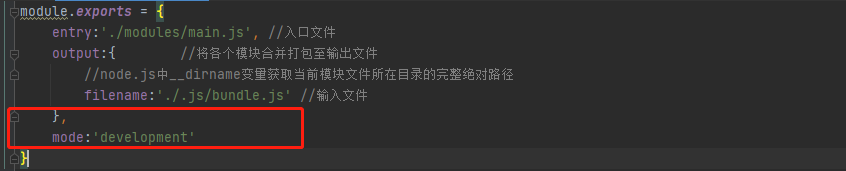
2.编写webpack.config.js配置文件
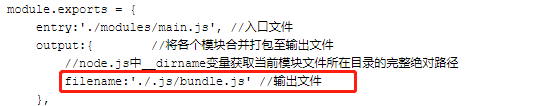
webpack配置文件:webpack.config.js
module.exports = {
entry:'./modules/main.js', //入口文件
output:{ //将各个模块合并打包至输出文件
//node.js中__dirname变量获取当前模块文件所在目录的完整绝对路径
filename:'./.js/bundle.js' //输出文件
},
mode:'development'//必须添加开发环境
}
3.配置打包环境
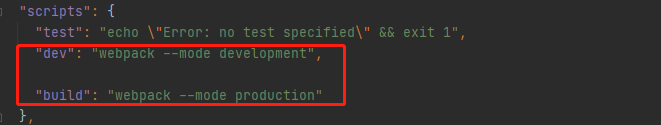
进入终端项目目录,指令npm init -y,并在生成的package,json文件添加开发环境


或者:配置文件webpack.config.js中加入mode:'development'

tips:终端退出命令 Ctrl + c
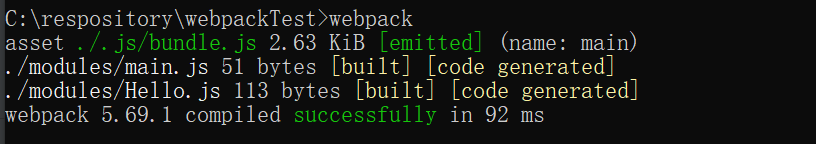
4.打包
终端窗口执行打包命令webpack

或者idea终端执行也可
tips:webpack --watch 为类似于热部署打包,可在实现查看修改数据
5.可以引用打包完成后的生成文件
生成文件为:

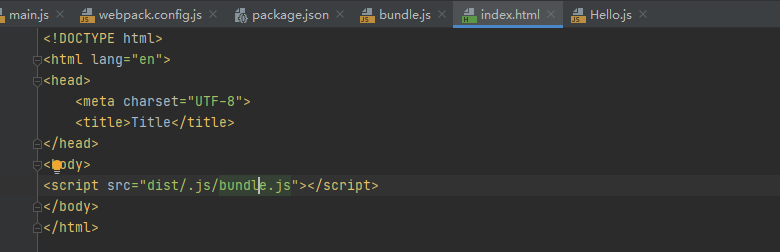
然后编写简单的html文件导入即可查看效果

效果:

模板:
var webpack = require('webpack');
module.exports = {
entry:'./entry.js', //入口文件
output:{
//node.js中__dirname变量获取当前模块文件所在目录的完整绝对路径
path:__dirname, //输出位置
filename:'build.js' //输入文件
},
module:{
loaders:[
{
test:/\.css$/,//支持正则
loader:'style-loader!css-loader'
}
]
},
//其他解决方案配置
resolve: {
extensions: ['', '.js', '.json', '.css', '.scss']//添加在此的后缀所对应的文件可以省略后缀
},
//插件
plugins:[
new webpack.BannerPlugin('This file is created by ly')
],
watch:true
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通