
(一)在style.css 文件中引入bootstrap如下:
@import "..\node_modules\bootstrap\dist\css\bootstrap.min.css";
,注意:1.需要加上,@import ,分号,引号
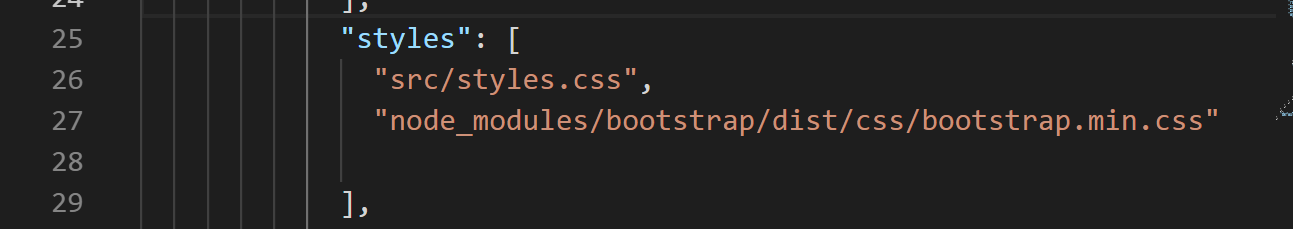
(二)在angular.json配置文件引入bootstrap时,注意加在angular.json文件的第26行,如下:

技能:当配置文件发生变化时,需要重新编译一下。
在angular工程中,不再通过传统方式下载引入bootstrap(<script>)
#如何导入angular Material Design?
1.安装官网指令安装
知识点:
app.module.ts文件中,@NgAngular中declartion 和import的区别:
@NgAngular中declarations:放入component(组件)的地方
@NgAngular中imports:放入module(模块)的地方



