HTML5知识点汇总
HTML5 中的一些有趣的新特性
用于绘画的 canvas 元素
目录:
新增内容元素解释及表单控件举例
视频
音频
拖放
画布
SVG
地理定位
Web存储
应用缓存
Web Workers
服务器发送事件
PS 以下内容只是基于个人对HTML5的大致理解,做个笔记,若有错误,请不要吝啬指出哈,详情可以查看 https://www.w3school.com.cn/html5/index.asp
表单控件举例
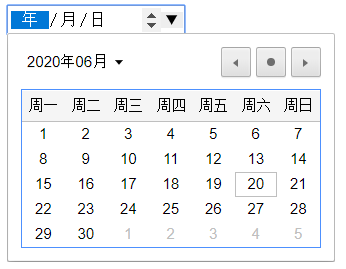
1、date
<input type="date" >
效果图:
HTML5视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。
<video src="movie.ogg" controls="controls">不支持H5时显示的内容</video> //controls="controls"是自带简单的控制组件
#兼容浏览器,运用<source>标签,嵌入多个视频格式链接,浏览器只识别第一个可识别的格式
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
HTML5音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。
<audio src="song.ogg" controls="controls">网页不支持H5时显示的内容</audio>
#兼容浏览器,浏览器只识别第一个可播放的音频文件格式
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
拖放
拖放的两个对象:拖放对象和要放置的目标对象
<img draggable="true" />
(2)元素被拖动时保存数据——
<img src="url" ondragstart="handleDragstart"/> //在这里设置是因为dragstart事件只触发一次
handleDragstart (ev) {
ev.dataTransfer.setData("变量名",ev.target.id)
}
2、放的地方
##设置要被放置元素的标签的事件ondragover="allowDrop(event)"
function allowDrop(ev)
{
ev.preventDefault();
ev.stopPropagation(); // 阻止冒泡
}
(2)放下被拖动的元素时,再次设置本元素可放置其他元素,并获取元素内容这里实现,将元素添加为本元素的子元素
<!- 相对应的放置其他元素的容器设置,ondrop为放下时,ondragover是有其他元素悬空至本元素时->
<div id="div1" ondrop="drop(event)"
ondragover="allowDrop(event)"></div>
function drop(ev)
{
ev.preventDefault();
ev.stopPropagation(); // 阻止冒泡
var data=ev.dataTransfer.getData("设置的变量名");
ev.target.appendChild(document.getElementById(data));
}
画布
介绍:画布就是利用javascript在网页上绘制图像的一种元素,画布是一块举行区域,我们可以控制它的每一个像素
<canvas id="myCanvas" width="200" height="100"></canvas>
2、获取canvas元素,创建context对象:eg:
var c=document.getElementById("myCanvas");
var cxt = c.getContext("2d");
3、绘制,eg:
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
SVG
定义
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
使用方法:
(1)使用标签引入
(2)使用标签引入
(3)使用 iframe 标签引入
(4)直接在HTML嵌入SVG代码
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>
(5)直接使用链接嵌入
<a href="circle1.svg">View SVG file</a>
地理定位
HTML5 Geolocation API 用于获得用户的地理位置。
用法:
主要使用navigator.geolocation对象来获取地理位置信息,它主要有getCurrentPosition(),watchPosition(),clearWatch()三个方法
例子:
//例子关键代码:返回用户位置的经度和纬度
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition);
}}
效果:
Web 存储
浏览器中的数据本来是由 cookie 完成的。但是 cookie不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
介绍
1、localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
使用
1、先判断(浏览器是否支持)——if(typeof(Storage)!=="undefine"){若支持执行的代码段}else{不支持执行代码段}
例子(localstorage,session同下):
<body>
<div id="result"></div>
<script>
// Check browser support
if (typeof(Storage) !== "undefined") {
// Store
localStorage.setItem("lastname", "Gates");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
} else {
document.getElementById("result").innerHTML = "抱歉!您的浏览器不支持 Web Storage ...";
}
</script>
</body>
sessionStorage 、localStorage和cookei的区别:
应用场景
因为考虑到每个 HTTP 请求都会带着 Cookie 的信息,所以 Cookie 当然是能精简就精简啦,比较常用的一个应用场景就是判断用户是否登录。针对登录过的用户,服务器端会在他登录时往 Cookie 中插入一段加密过的唯一辨识单一用户的辨识码,下次只要读取这个值就可以判断当前用户是否登录啦。曾经还使用 Cookie 来保存用户在电商网站的购物车信息,如今有了 localStorage,似乎在这个方面也可以给 Cookie 放个假了~
应用缓存——Application Cache
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
使用:
1、manifest文件配置:
CACHE MANIFEST(必须)- 在此标题下列出的文件将在首次下载后进行缓存
例子:
# 2012-02-21 v1.0.0 //注释行,在服务器中更改一个函数或者一幅图片,此文件都不会被修改,但更新此备注却可以更新缓存文件的方法
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html
PS:浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)
##以下为html文件中的使用直接在html标签中将其引入
<html manifest="demo.appcache"> //直接在html文件中引入appcache文件
web Workers
介绍:运行在后台的一个js脚本,独立于其他脚本,不影响页面性能
使用:
0、创建一个需要用于后台运行的js文本文件——需要一个postMessage(data) //向某个页面传达信息onmessage 监听是否有消息传来,所有则接收js传来的信息,并加以处理运用
例子:
创建计数脚本,该脚本存储于 "demo_workers.js" 文件中:
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
以下是html文件:
<!DOCTYPE html>
<html>
<body>
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<br /><br />
<script>
var w;
function startWorker()
{
if(typeof(Worker)!=="undefined")
{
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}
w.onmessage = function (event) {
document.getElementById("result").innerHTML=event.data;
};
}
else
{
document.getElementById("result").innerHTML="Sorry, your browser
does not support Web Workers...";
}
}
function stopWorker()
{
w.terminate();
}
</script>
</body>
</html>
效果图:
补充:
onOpen :当通往服务器的连接被打开
注意:
1、web worker 通常不用于如此简单的脚本,而是用于更耗费 CPU 资源的任务。
服务器发送事件:
介绍:Server-Sent 事件 - 单向消息传递
Server-Sent 事件指的是网页自动获取来自服务器的更新。
使用: 判、创、监听、使用。
html文件:
if(typeof(EventSource)!=="undefined"){ //判
var source=new EventSource("demo_sse.php"); //创
source.onmessage=function(event) //监听
{
document.getElementById("result").innerHTML+=event.data + "<br />"; //使用
};
else
{
document.getElementById("result").innerHTML="抱歉,您的浏览器不支持 server-sent 事件 ...";
}
demo_sse.php文件
<?php
header('Content-Type: text/event-stream'); //把报头 "Content-Type" 设置为 "text/event-stream"
header('Cache-Control: no-cache'); //规定不对页面进行缓存
$time = date('r');
echo "data: The server time is: {$time}\n\n"; //输出发送日期(始终以 "data: " 开头)
flush(); ////向网页刷新输出数据
?>