OpenAI's services are not available in your country.解决办法
原因
openAi(微软投资的企业)的地区限制,只要有一次非允许地区的访问记录,就会在缓存中留下地区信息,后续将直接读取缓存,不再验证地区来源,拒绝访问。因此,只需要将缓存清除,更换好魔法后再次登入进行验证即可。
解决办法
-
第一步,复制下面代码到浏览器地址栏
avascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs'))) -
第二步,在上述代码的头部写个
j
即:javascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs'))) -
第三步
回车后,更换魔法,如日本、韩国、印度、美国等,建议日本。之后重新登录即可。
注意:
- 建议使用chrome浏览器
- 确保地区已正常切换(关键)
- 多地区尝试(关键)
经过大部分朋友的经验总结,失败主要原因是节点不正常,需要切换节点。

## Timeline 2023.2.10,openAi人工智能实验室开启了升级计划


2023.4.21,支持黑色主题

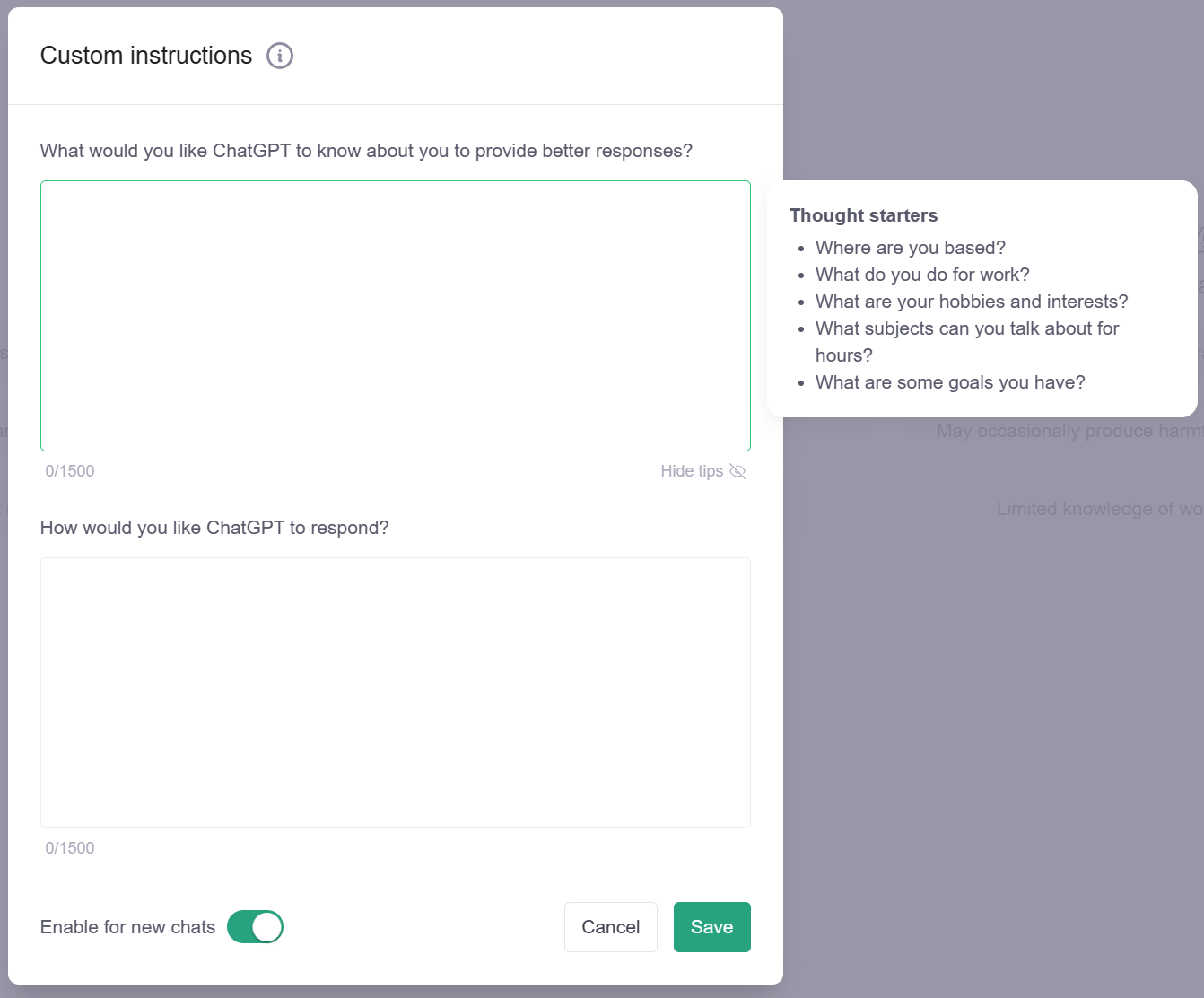
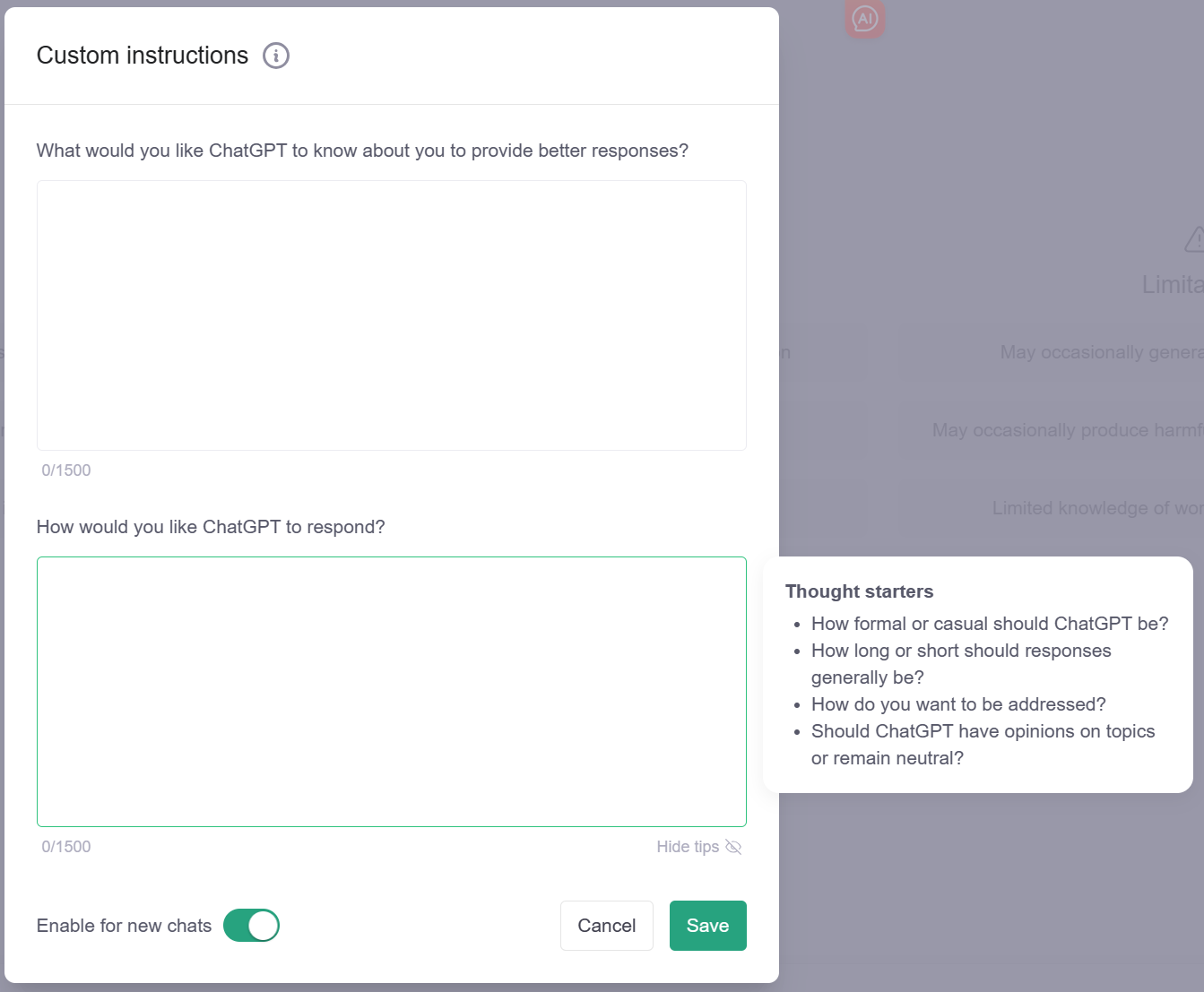
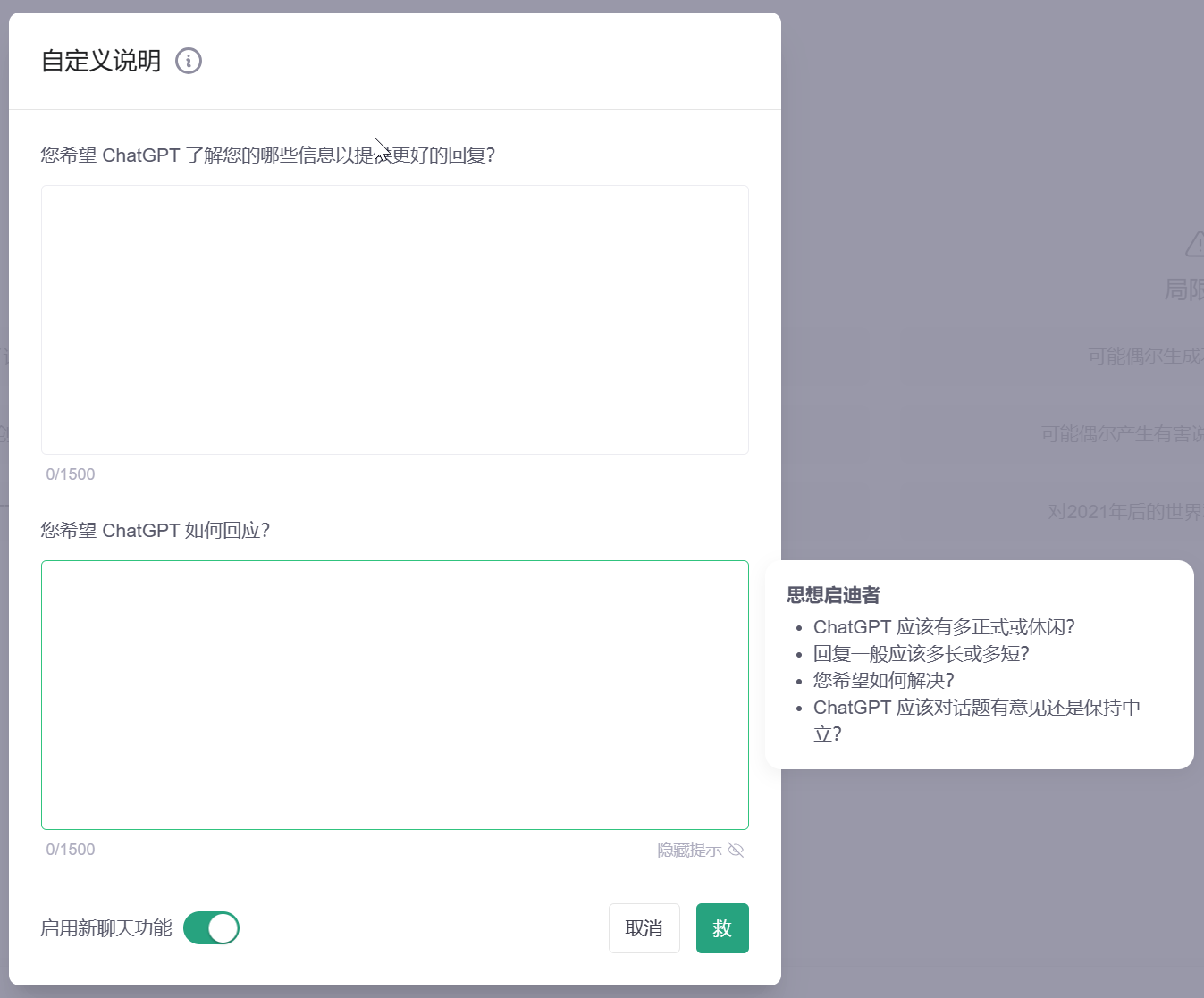
2023.08.10,支持自定义提示词





参考资料:https://help.openai.com/en/articles/8096356-custom-instructions-for-chatgpt
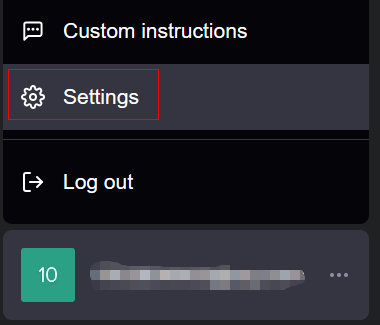
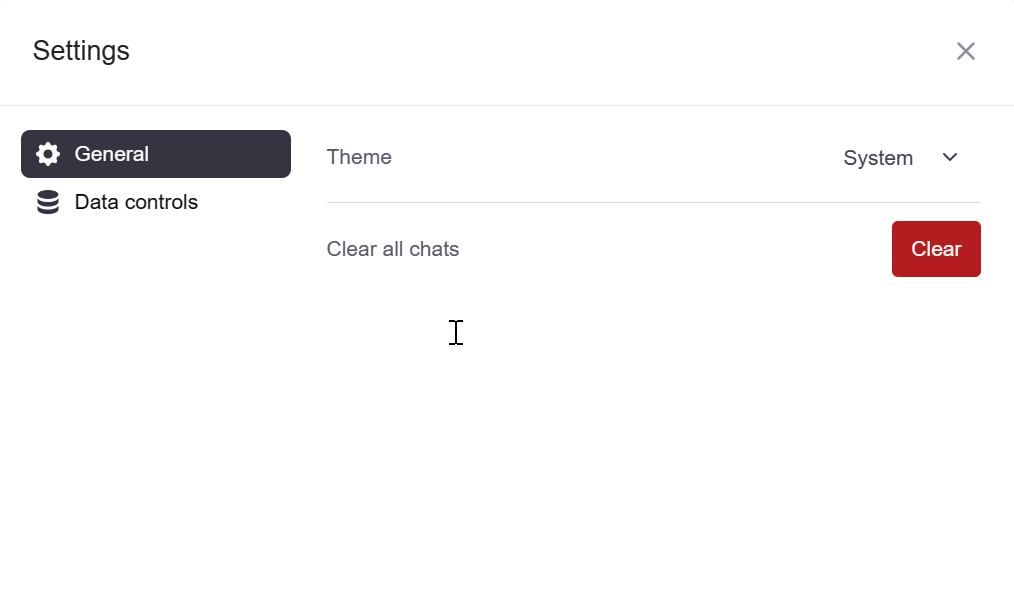
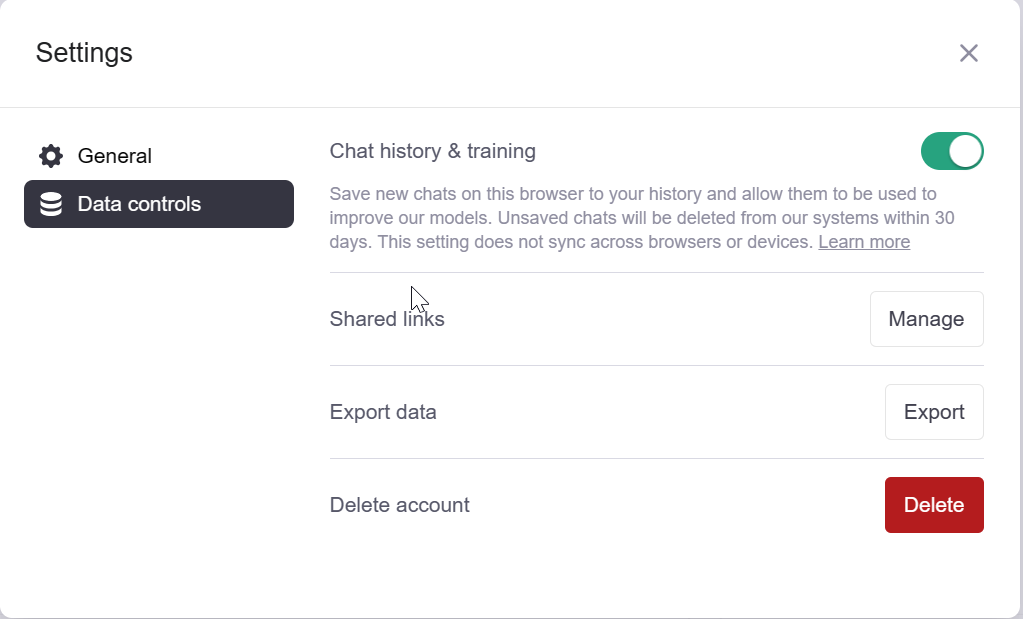
2023.09.05,支持清除全部聊天记录、共享和导出聊天记录、删除账户等








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?