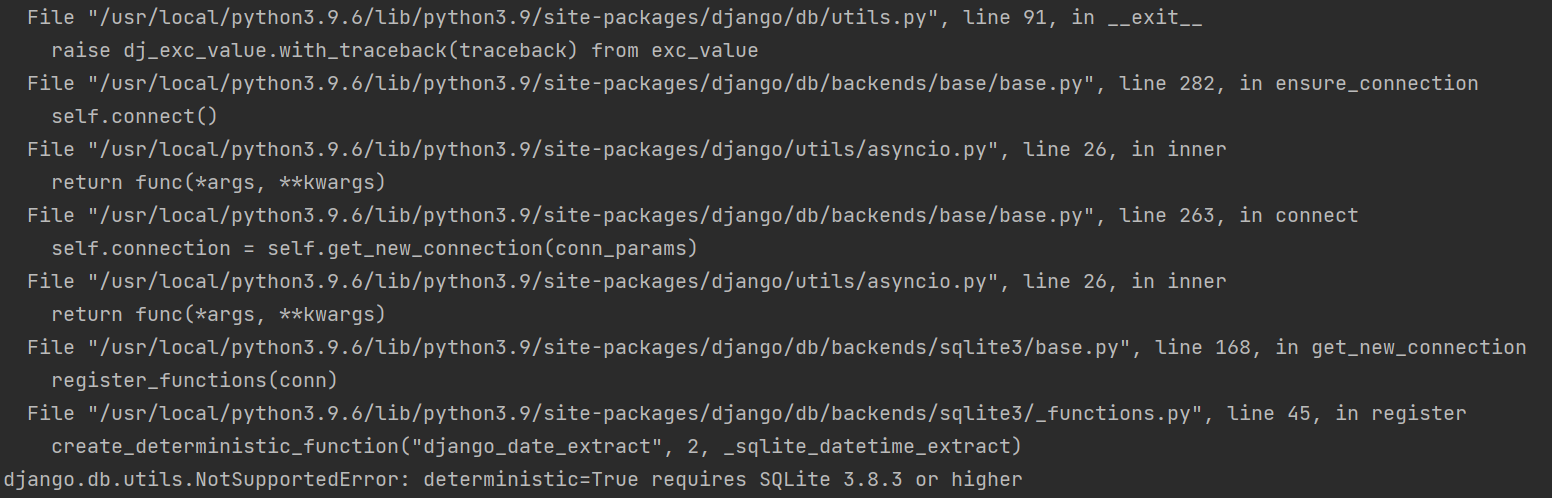
报错
原因
SQLite版本太低
解决办法
尝试过升级SQLite,修改check_sqlite_version()函数里的版本(不过我是没找到这个)都没什么用,所以最终推荐使用pysqlite3代替SQLite
安装pip3 install pysqlite3pip3 install pysqlite3-binary
替换使用的包vim /usr/local/pythonEnvs/django/lib/python3.9/site-packages/django/db/backends/sqlite3/base.py
#from sqlite3 import dbapi2 as Database #注释它
from pysqlite3 import dbapi2 as Database #新加这段代码
posted @
2022-10-26 14:55
Z哎呀
阅读(
1183 )
评论()
编辑
收藏
举报
// let homeEle = document.querySelector('body')
// homeEle.setAttribute('id', 'particles-js')
// /* ---- particles.js config ---- */
// particlesJS("particles-js", {
// "particles": {
// "number": {
// "value": 380,
// "density": {
// "enable": true,
// "value_area": 800
// }
// },
// "color": {
// "value": "#ffffff"
// },
// "shape": {
// "type": "circle",
// "stroke": {
// "width": 0,
// "color": "#000000"
// },
// "polygon": {
// "nb_sides": 5
// },
// "image": {
// "src": "img/github.svg",
// "width": 100,
// "height": 100
// }
// },
// "opacity": {
// "value": 0.5,
// "random": false,
// "anim": {
// "enable": false,
// "speed": 1,
// "opacity_min": 0.1,
// "sync": false
// }
// },
// "size": {
// "value": 3,
// "random": true,
// "anim": {
// "enable": false,
// "speed": 40,
// "size_min": 0.1,
// "sync": false
// }
// },
// "line_linked": {
// "enable": true,
// "distance": 150,
// "color": "#ffffff",
// "opacity": 0.4,
// "width": 1
// },
// "move": {
// "enable": true,
// "speed": 6,
// "direction": "none",
// "random": false,
// "straight": false,
// "out_mode": "out",
// "bounce": false,
// "attract": {
// "enable": false,
// "rotateX": 600,
// "rotateY": 1200
// }
// }
// },
// "interactivity": {
// "detect_on": "canvas",
// "events": {
// "onhover": {
// "enable": true,
// "mode": "grab"
// },
// "onclick": {
// "enable": true,
// "mode": "push"
// },
// "resize": true
// },
// "modes": {
// "grab": {
// "distance": 140,
// "line_linked": {
// "opacity": 1
// }
// },
// "bubble": {
// "distance": 400,
// "size": 40,
// "duration": 2,
// "opacity": 8,
// "speed": 3
// },
// "repulse": {
// "distance": 200,
// "duration": 0.4
// },
// "push": {
// "particles_nb": 4
// },
// "remove": {
// "particles_nb": 2
// }
// }
// },
// "retina_detect": true
// });
// var count_particles, stats, update;
// stats = new Stats;
// stats.setMode(0);
// stats.domElement.style.position = 'absolute';
// stats.domElement.style.left = '0px';
// stats.domElement.style.top = '0px';
// document.body.appendChild(stats.domElement);
// count_particles = document.querySelector('.js-count-particles');
// update = function() {
// stats.begin();
// stats.end();
// if (window.pJSDom[0].pJS.particles && window.pJSDom[0].pJS.particles.array) {
// count_particles.innerText = window.pJSDom[0].pJS.particles.array.length;
// }
// requestAnimationFrame(update);
// };
// requestAnimationFrame(update);