谷歌翻译无法使用,google翻译失效,googleapis失效的解决方案(1.18更)
我们日常工作和学习中,都无可避免的参考一些英文网站或者一些优秀的外国文献,这时候谷歌翻译就显得尤为重要。现在忽然不能使用了,经过几番探索,可通过修改dns解析即可恢复,希望对大家有所帮助。
11.14更
可直接尝试使用142.250.4.90写入hosts,下面方法失效后,目前我都用这个,还不行,可以留言。
修改hosts解析
找到本机的hosts文件,win一般是C:\Windows\System32\drivers\etc\hosts,mac/etc/hosts
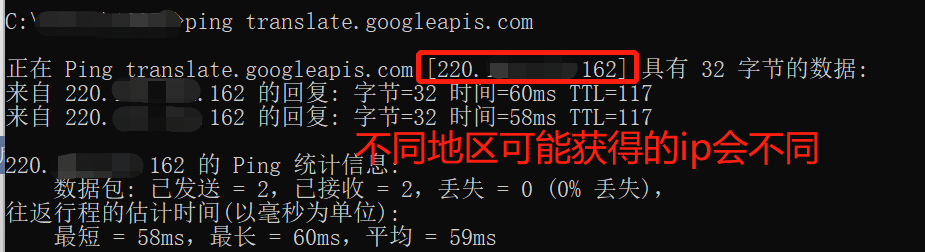
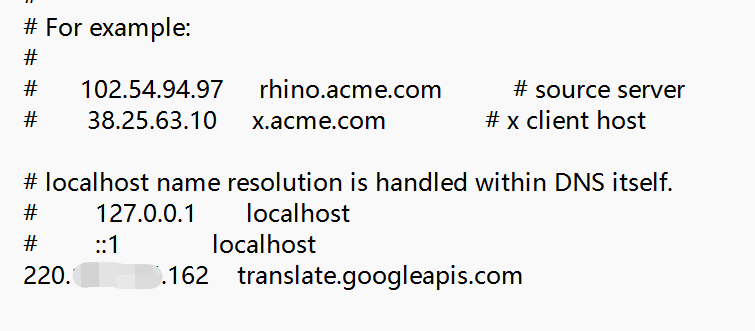
用记事本打开hosts,在末尾加上可ping到的ip地址+translate.googleapis.com,如220.123.123.162 translate.googleapis.com
-
ping如图所示:

-
hosts编辑:

之后保存即可重新使用谷歌翻译。
注:如果无法使用了,有可能ip变了,重新查询新的ip进行修改即可。
2023.1.18更
目前可以使用一款软件获取可用ip,并自动替换hosts。下载软件
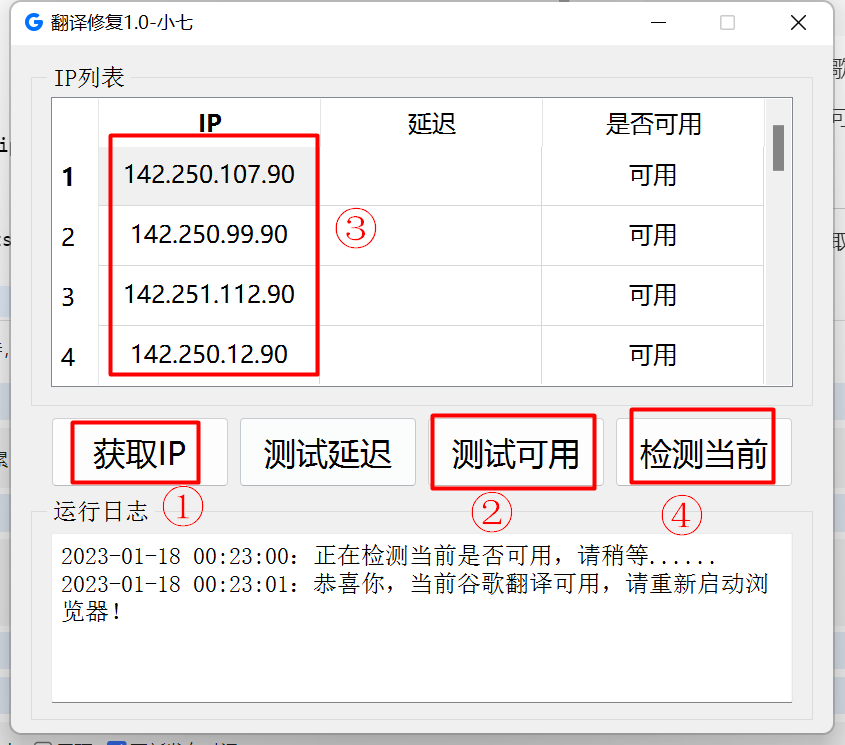
使用步骤(解压使用):
- 点击获取IP
- 点击测试可用
- 在获取的IP中随意双击一个可用的,提示“翻译修复完成”
- 点击检测当前
-
- 提示不可用:重复3的步骤
- 提示“...可用,请重新启动浏览器...”,到此已完成,可以关闭软件开始使用谷歌翻译。


--- 软件来源:小七

