asp.net core web api docker 部署
第一步:你得先做一个web api
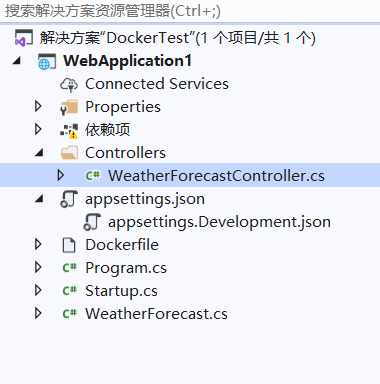
为了测试方便,我这里使用默认web api 如下图:

第二步: 编写Docker File
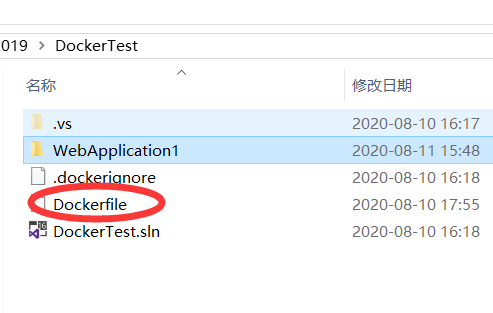
我这里直接添加docker 支持 ,VS2019 自动生成dockerfile文件。然后把dockerfile 文件拷贝到项目,如果不拷贝 build 就会报错。dockerFile语法也要学习一下。
·························
第三步: 到DesckerTest项目目录下 打开CMD利用 windows 上的docker 创建docker镜像
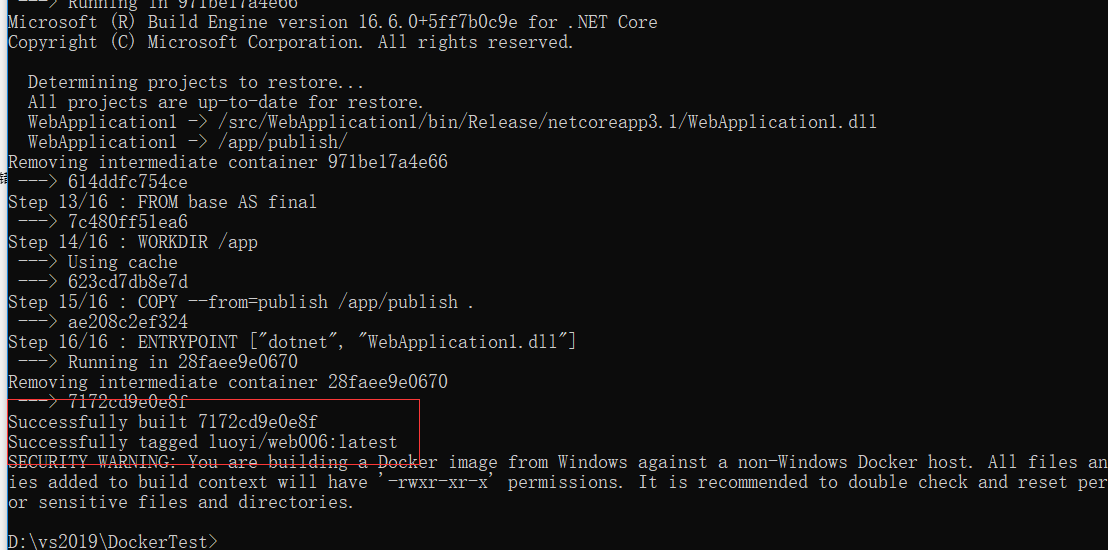
比如: docker build -t luoyi/web005 .

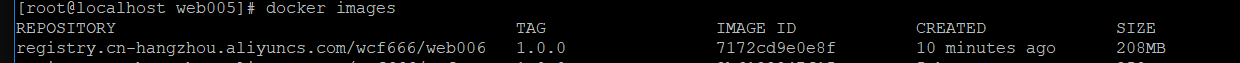
可以用docker images 查看一下你刚刚建的镜像在不在。
第四步:登陆阿里云或者腾讯云,将你的镜像上传到云仓库
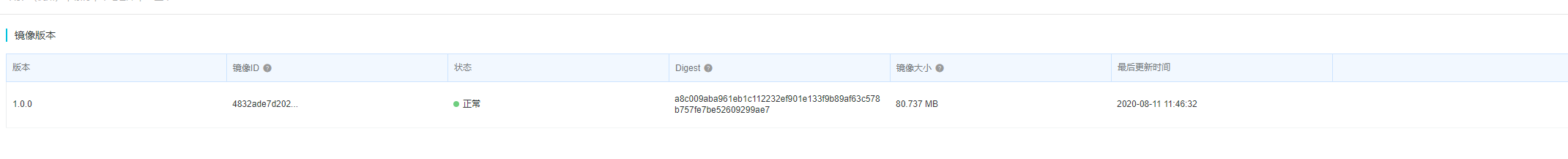
这里不细说了, 我这里是阿里云,push 镜像之后就会看到. 涉及的命令在平台上都有说明。

·····第五步: 连接上你的linux 服务器
我这里用的是puTTY工具。使用docker pull 把镜像拉到本地。docker images 查看 例如:

······第六步: 运行制作好的镜像
因为考虑到appsetting.json 需要后期修改,所以将目录挂载到宿主机比较好。我们这里预算在宿主机上创建目录。
······
在root目录下创建一个web006文件夹。

在web006 下面创建一个 appsettings.json 文件。并且把你要放的配置通过vi复制进去。(这里有点笨,但是可行)
启动run命令。docker run -d -p 8081:80 --restart=always -v /root/web006/appsettings.json:/app/appsettings.json --name 容器命名 [镜像id] 最后容器启动起来了。
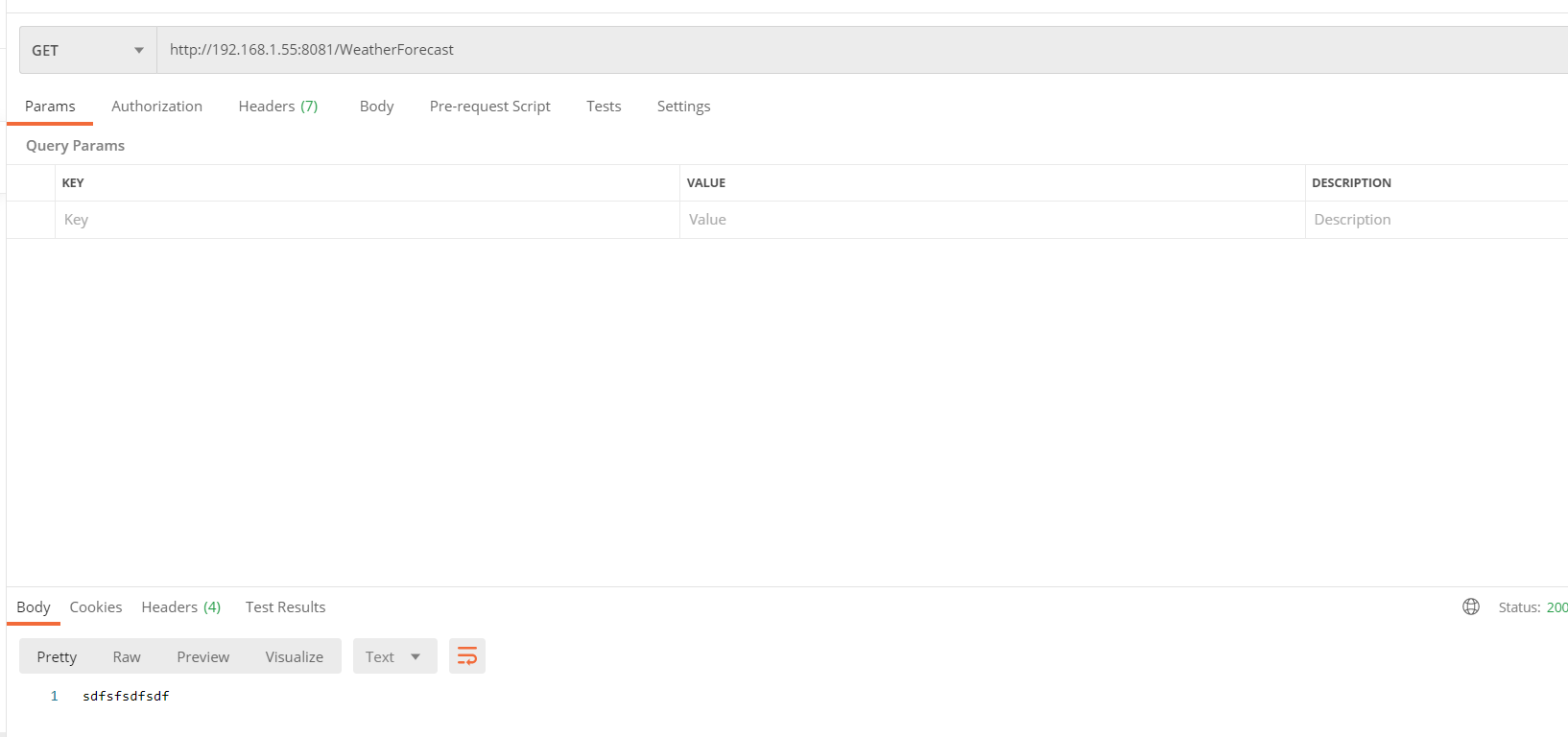
第七步: 用postman检测一下

这里输出的字符串是我配置里面的,为了测试目录挂载是否生效。 到这一步完成了。本人也是刚学docker 不久,如果有什么不对或者更好建议,请在评论区提,.net 加油!

