全网开源快速开发平台,低代码平台,企业级开发平台,开源系统,私活平台,学习平台,毕设平台,企业级应用开发平台资源整理
个人比较喜欢开源技术,经常在开源社区寻找一些优质的开源项目。
这是一个巨人的时代,唯有站在巨人的肩膀,与巨人同行,我们才能够走的更快。
现在技术迭代升级速度比较快,大学上学时,热火朝天的还在宣扬SSM的强大,替代了SSH,毕业后,SpringBoot又如火如荼,而后容器,云服务,云计算,小程序等接二连三的开始火热起来了,从头开始学需要大量的精力和时间,而我们平时不仅有工作,还有生活,还有家庭,没有完全丰富的精力再去投入到无限的学习当中,所以只有站在巨人肩膀,快速学习和借鉴他人的优秀项目,来完善个人的技术体系。
JeecgBoot
JeecgBoot是一款基于BPM的低代码平台!前后端分离架构 SpringBoot 2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot引领新低代码开发模式 OnlineCoding-> 代码生成器-> 手工MERGE, 帮助Java项目解决70%的重复工作,让开发更多关注业务,既能快速提高效率,节省研发成本,同时又不失灵活性!一系列低代码能力:Online表单、Online报表、Online图表、表单设计、流程设计、报表设计、大屏设计 等等...

JEECG 可以做那些事情?
Jeecg-Boot 是一款基于代码生成器的智能开发平台!采用前后端分离架构:SpringBoot,Mybatis,Shiro,JWT,Vue&Ant Design。强大的代码生成器让前端和后台代码一键生成,不需要写任何代码,保持jeecg一贯的强大,绝对是全栈开发福音!! JeecgBoot在提高UI能力的同时,降低了前后分离的开发成本,JeecgBoot还独创在线开发模式(No代码概念),一系列在线智能开发:在线配置表单、在线配置报表、在线图表设计、在线设计流程等等。
平台宗旨,简单功能由Online Coding配置实现(在线配置表单、在线配置报表、在线图表设计、在线设计流程、在线设计表单),复杂功能由代码生成器生成进行手工Merge,既保证了智能又兼顾了灵活; 业务流程采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
适用项目,可以应用在任何J2EE项目的开发中,尤其适合企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本。
为什么选择Jeecg-Boot?
1.采用最新主流前后分离框架(Springboot+Mybatis+Antd),容易上手; 代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
2.开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)、树等模型,增删改查功能自动生成,菜单配置直接使用;
3.智能代码生成器,在线建模、在线配置、所见即所得支持23种类控件,一键生成前后端代码,大幅度提升开发效率,不再为重复工作发愁
4.代码生成器提供强大模板机制,支持自定义模板风格。目前提供N套风格模板(单表两套、树模型一套、一对多三套)
5.低代码能力:Online在线表单(无需编码,通过在线配置表单,实现表单的增删改查,支持单表、树、一对多、一对一等模型,实现人人皆可编码)
5-1.低代码能力:Online在线报表(无需编码,通过在线配置方式,实现数据报表,可以快速抽取数据,减轻开发压力,实现人人皆可编码)
5-2.低代码能力:Online在线图表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据报表等,支持自定义排版布局,实现人人皆可编码)
6.封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能,支持访问授权、按钮权限、数据权限等功能
7.常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
8.简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
9.集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
10.采用前后分离技术,页面UI风格精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
11.查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
12.数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
13.完善的工作流模块,底层采用activiti5,一系列智能化封装,极大简化bpm工作流的开发;通过流程设计器在线画流程,在线配表单,不需要写任何代码;
14.在线流程设计,采用开源Activiti流程引擎,实现在线画流程,自定义表单,表单挂靠,业务流转
15.多数据源:及其简易的使用方式,在线配置数据源配置,便捷的从其他数据抓取数据;
16.分布式文件服务,集成minio、阿里OSS等优秀的第三方,提供便捷的文件上传与管理,同时也支持本地存储;
17.表单设计器,可视化拖拽设计,控件丰富轻松满足日常业务需求,支持自定义布局、单表、一对多、字典、行编辑、宏、表单权限、增强等高级功能
18.专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
19.接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
20.高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
21.提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
22.消息中心(支持短信、邮件、微信推送等等)
22.数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
23.平台UI强大,实现了移动自适应
24.平台首页风格,提供多种组合模式,支持自定义风格
25.提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
26.示例代码丰富,提供很多学习案例参考
27.采用maven分模块开发方式
27.支持菜单动态路由
28.权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
29.支持SAAS服务模式,提供SaaS多租户架构方案
30.国际化:支持多语言,开发国际化项目非常方便
31.页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
32.提供专业成熟的APP开发框架,一份代码解决多终端适配(APP、小程序、H5)
33.成熟的单点登录CAS集成方案,快速对接
34.微服务,docker、k8s等云方案支持
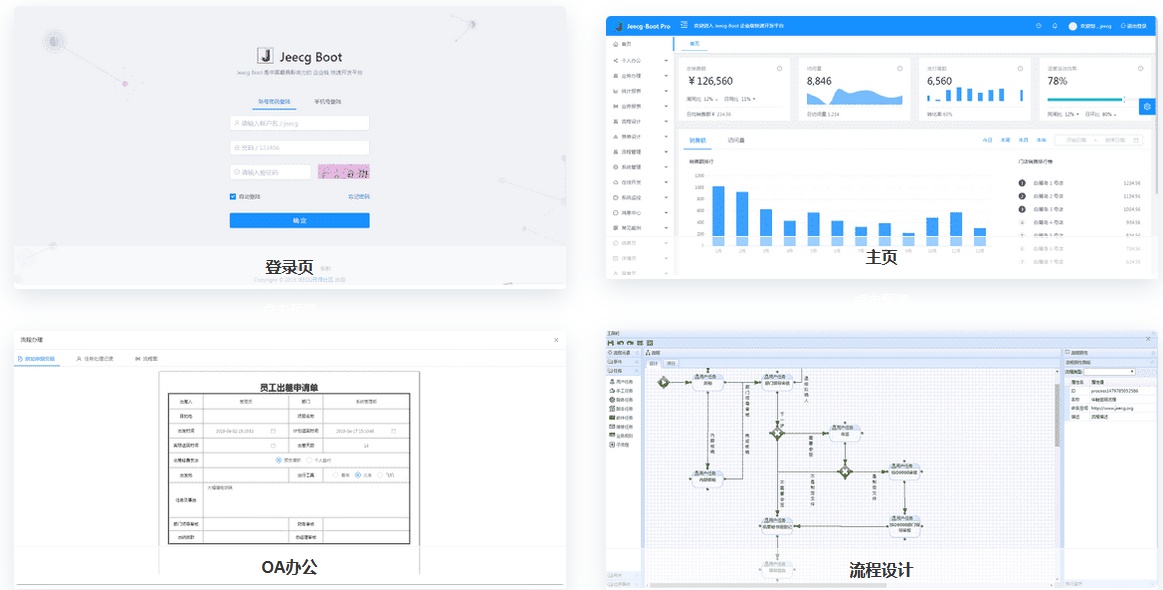
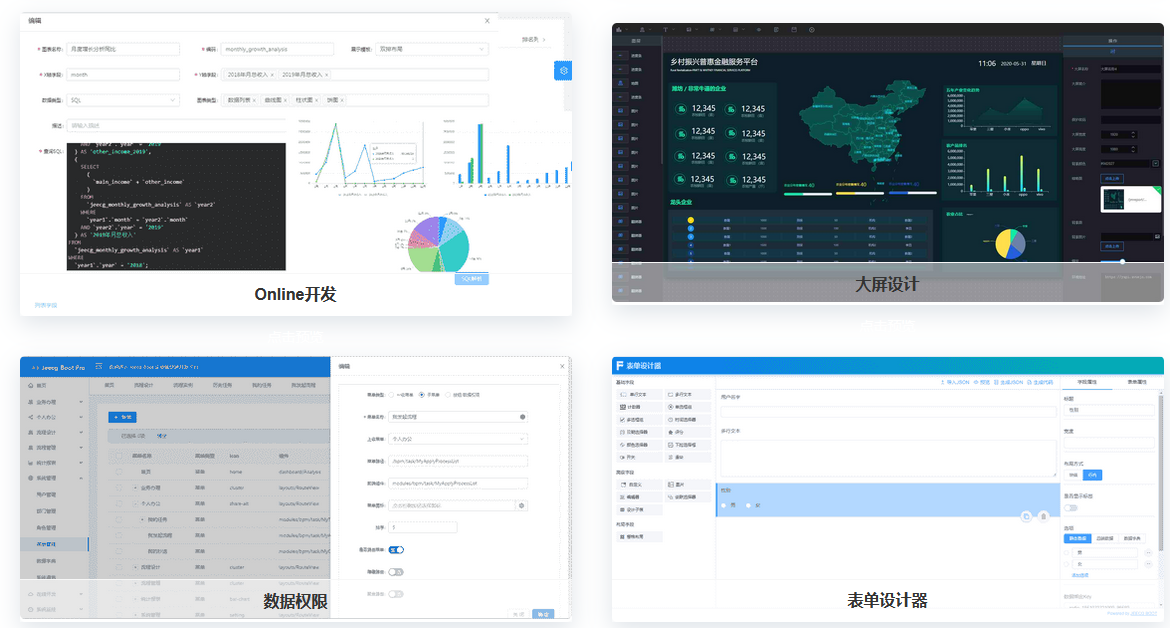
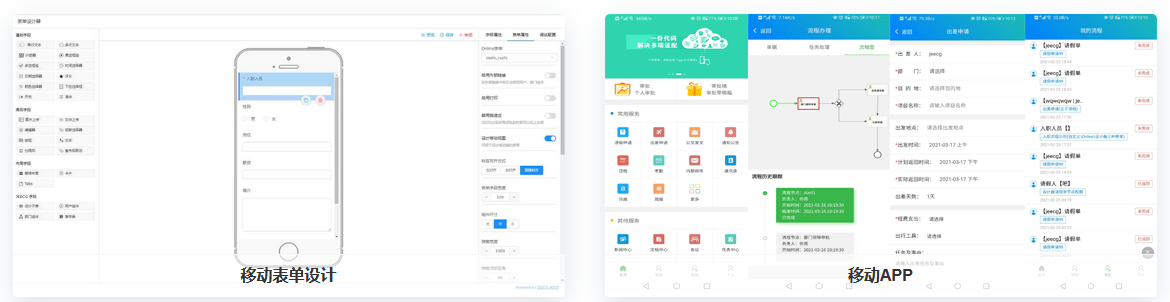
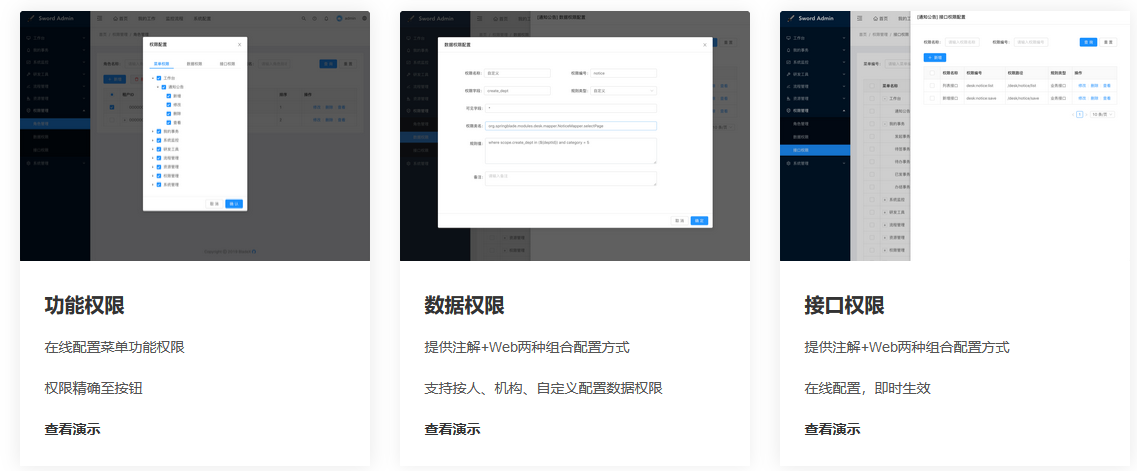
部分截图



BladeX企业级开发平台
BladeX是一款精心设计的微服务架构,提供 SpringCloud 全套解决方案
开源中国首批完美集成 SpringCloud Alibaba 系列组件的微服务架构
基于稳定生产的商业项目升级优化而来,更加贴近企业级的需求
追求企业开发更加高效,部署更加方便,生产更加稳定
荣获开源中国2020年度最受欢迎开源软件TOP30
荣获开源中国2020年度应用软件类TOP2
功能模块
针对企业通用业务场景定制,满足大部分核心需求

BladeX微服务架构
1.基于SpringBoot2、SpringCloud Hoxton、Mybatis构建核心架构
2.采用Oauth2协议进行统一的Token下发与鉴权,保证系统安全性
3.使用Gateway进行网关的统一转发,生产环境采用Traefik代理
4.微服务统一注册至Nacos,Nacos担任注册中心与配置中心的角色
5.采用Feign进行远程调用,Ribbon进行负载,Hystrix进行熔断
6.采用Sentinel进行限流,保障系统整体的性能
7.集成Seata,为分布式事务保驾护航
8.具有日志收集与监控服务为一体的能力
9.支持FatJar、Docker、K8s、阿里云等多种部署方式
为何需要BladeX ?
-
经历过较长的线上生产,积累了很多企业痛点的解决方案。
-
兼容MySql、Oracle、PostgreSQL、SqlServer,适应企业各种不同场景的需求。
-
集成了很多企业急切所需的例如多租户、Oauth2授权认证、工作流、分布式事务等等功能。
-
集成最新版本ELK,界面美观,功能强大。同时深度定制了日志模块,支持分布式日志追踪功能。
-
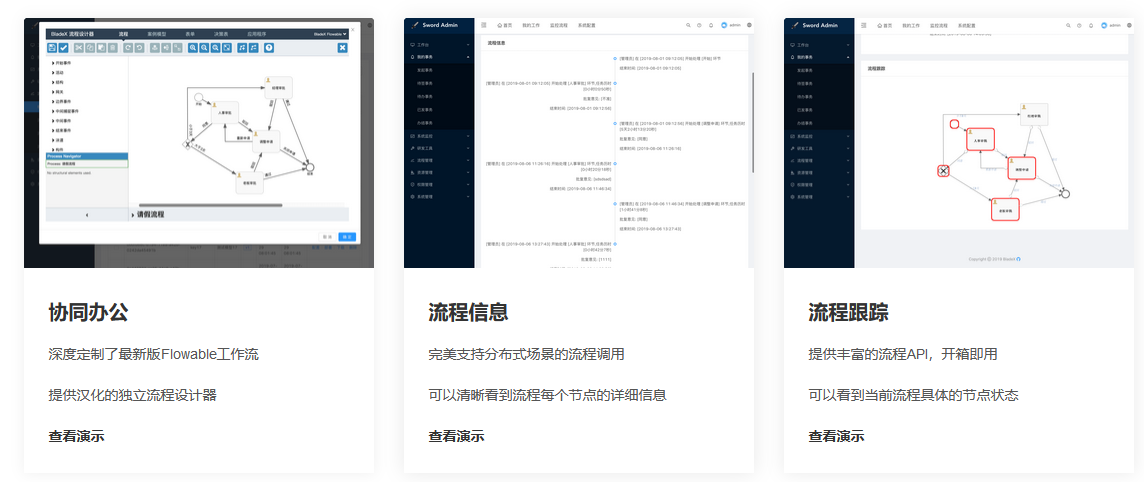
深度定制了Flowable工作流,完美支持SpringCloud分布式服务的场景,以远程调用的方式进行操作。
-
升级了核心驱动,新功能完全可以开箱即用,而开源版需要自己再花时间进行集成,需要花掉更多的时间成本。
-
拥抱微服务时代,很多企业由于项目转型或升级,传统的技术已然不能满足,反而会花更多成本,而BladeX就是为此而生。
-
同时提供SpringCloud版本和SpringBoot版本,两个版本的api可以与Sword和Saber无缝对接,为小型项目至大型项目保驾护航。
-
授权购买即永久,源码没有混淆,完全开放,后续升级完全免费。企业只需花很少的钱即可获得一整套成熟的解决方案,你还在等什么?
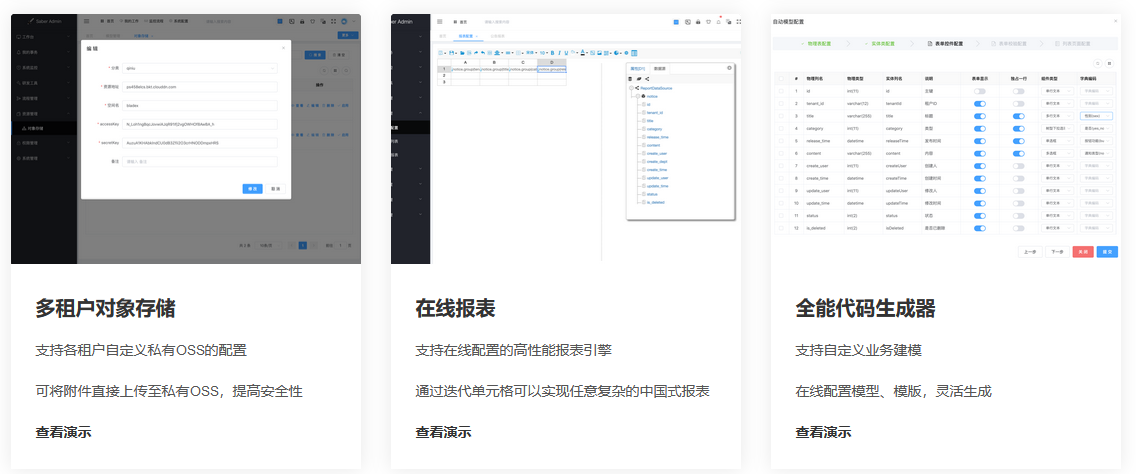
系统界面
基于React、Vue构建两套独立的前端系统,风格优点各有所长



BladeX有哪些产品 ?
-
BladeX : 基于SpringCloud的分布式基础框架
-
BladeX-Boot : 基于SpringBoot的单体式基础框架
-
BladeX-Biz : 适用于多团队开发的分布式基础业务框架
-
BladeX-Tool : BladeX系列核心封装架构
-
Saber : 基于Avue、Vue、ElementUI的前端框架
-
Sword : 基于React、AntDesign的前端框架
-
Archer : 独立的全能代码生成系统
-
Caster : 数据大屏展示系统
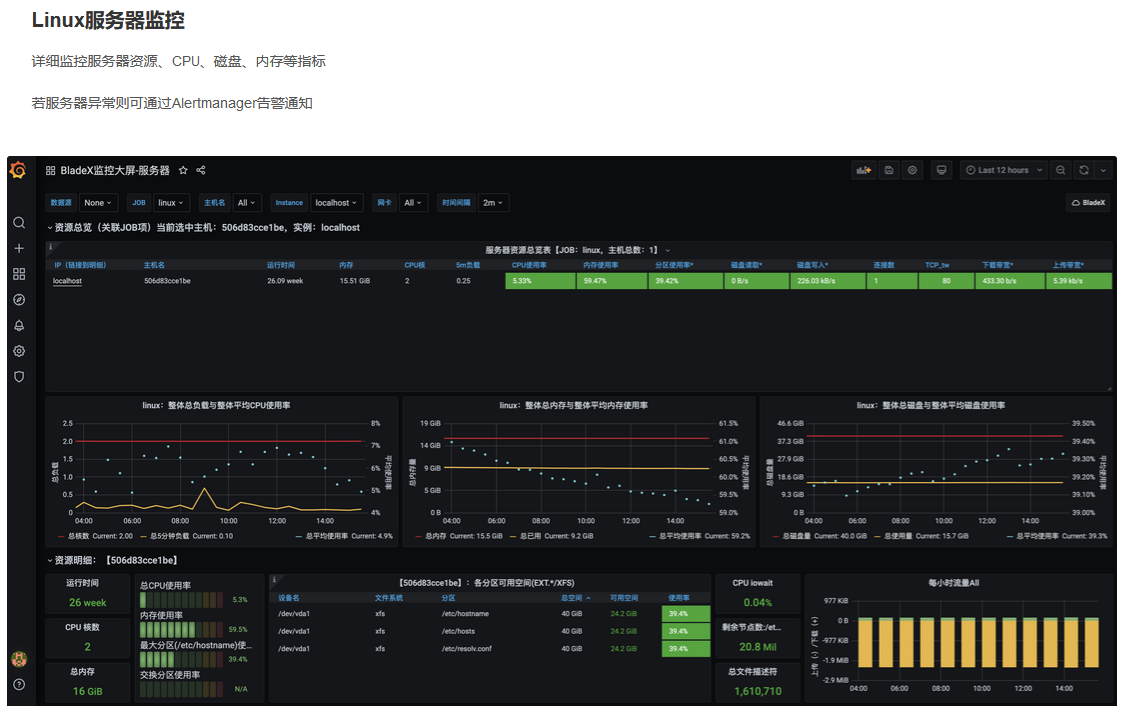
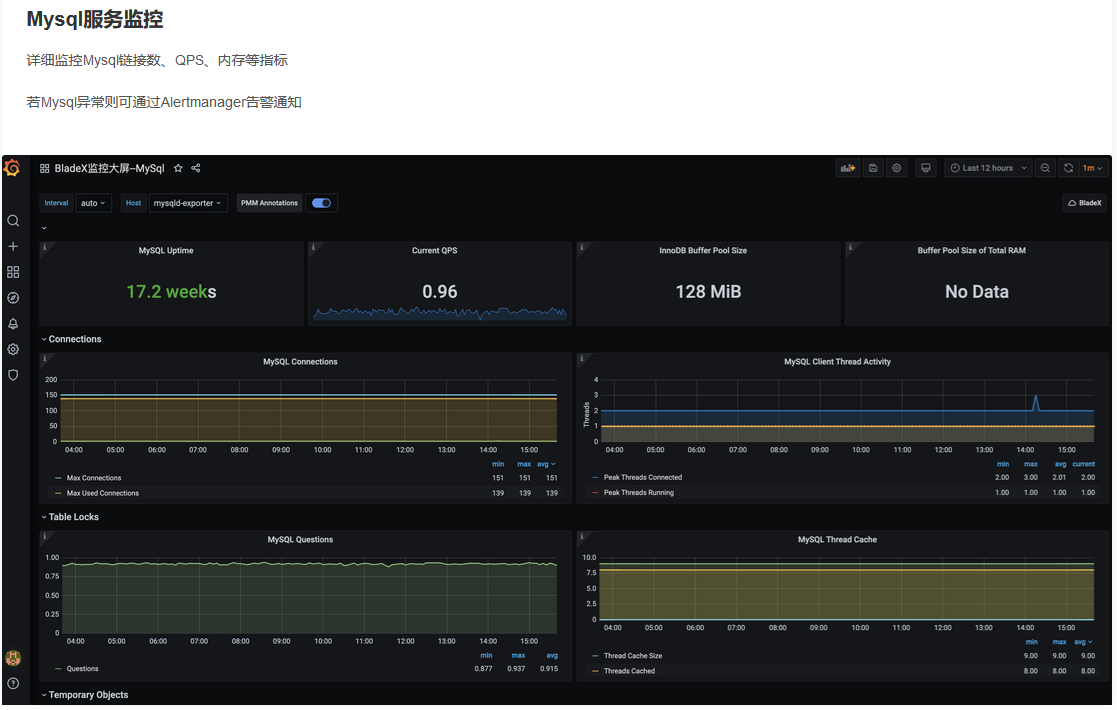
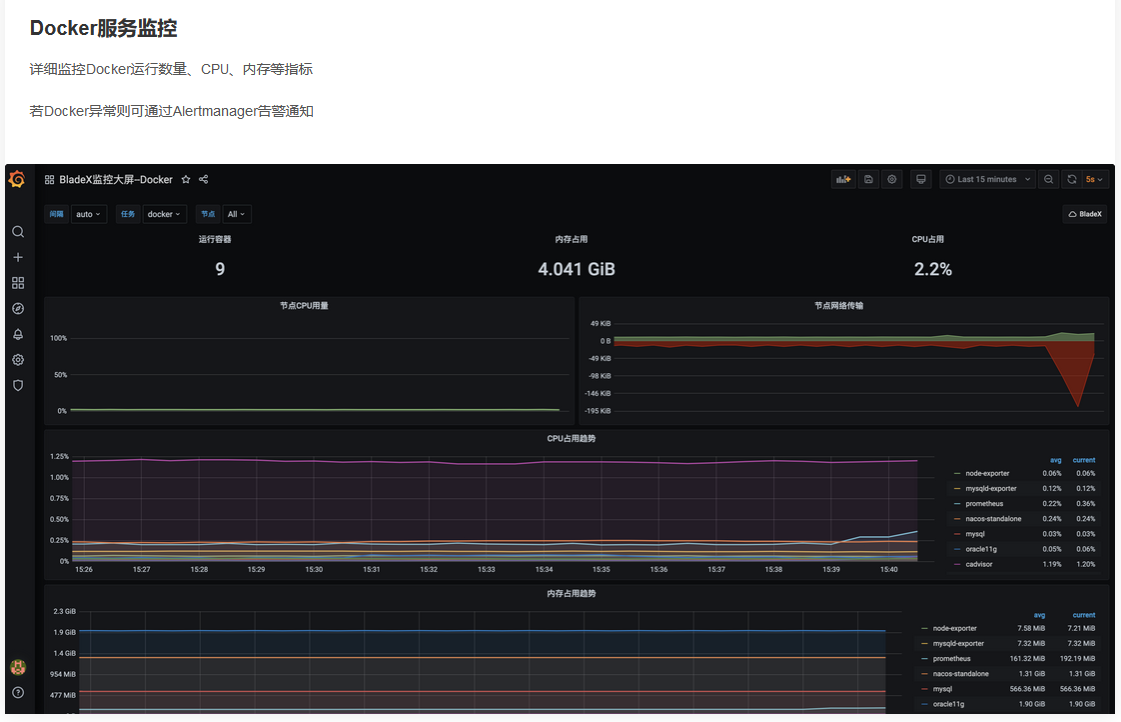
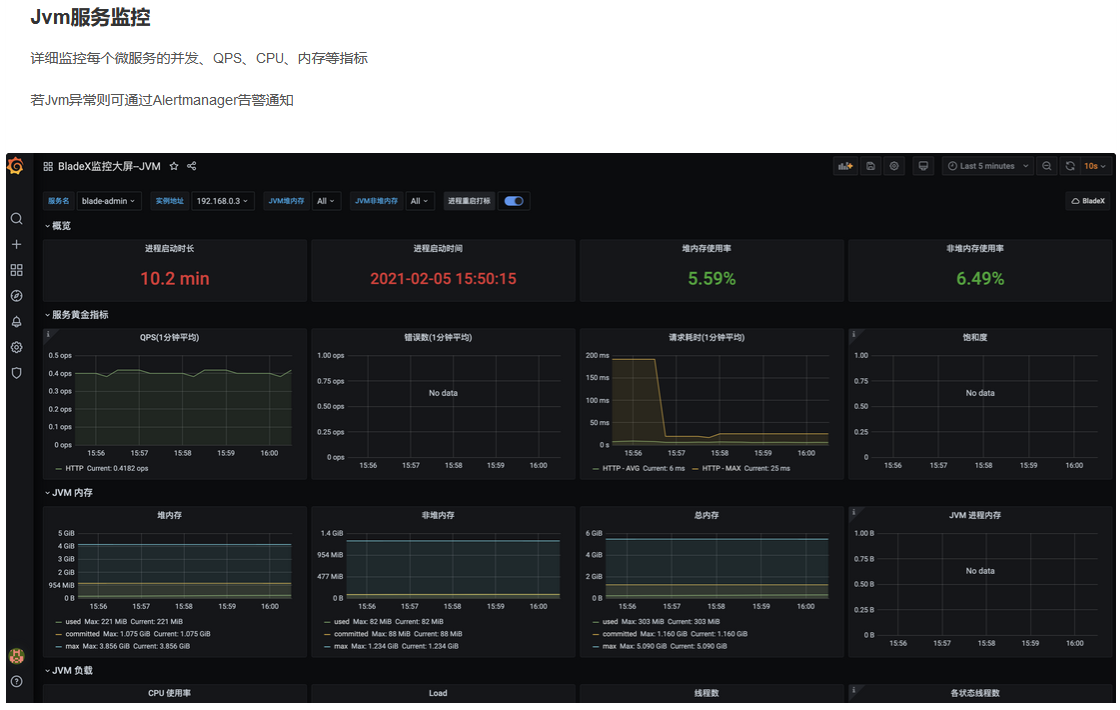
监控界面
基于Prometheus搭建的全方位监控体系





EL-ADMIN
一个简单且易上手的 Spring boot 后台管理框架
EL-ADMIN 基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue、Element-UI 的前后端分离的后台管理系统, 项目采用按功能分模块的开发方式,权限控制采用 RBAC 思想,支持数据字典与数据权限管理,支持一键生成前后端代码,支持前端菜单动态路由。
特点
技术栈
使用 SpringBoot、Jpa、Security、Redis、Vue 等前后端前沿技术开发。
模块化
后端采用按功能分模块开发方式,提升开发,测试效率。
高效率
项目简单可配,内置代码生成器,配置好表信息就能一键生成前后端代码。
分离式
前后端完全分离,前端基于 Vue,后端基于 Spring boot。
响应式
支持电脑、平板、手机等所有主流设备访问。
易用性
几乎可用于所有Web项目的开发,如 OA、Cms,网址后台管理等。
主要特性
- 使用最新技术栈,社区资源丰富。
- 高效率开发,代码生成器可一键生成前后端代码
- 支持数据字典,可方便地对一些状态进行管理
- 支持接口限流,避免恶意请求导致服务层压力过大
- 支持接口级别的功能权限与数据权限,可自定义操作
- 自定义权限注解与匿名接口注解,可快速对接口拦截与放行
- 对一些常用地前端组件封装:表格数据请求、数据字典等
- 前后端统一异常拦截处理,统一输出异常,避免繁琐的判断
- 支持在线用户管理与服务器性能监控,支持限制单用户登录
- 支持运维管理,可方便地对远程服务器的应用进行部署与管理
主要功能
- 用户管理:提供用户的相关配置,新增用户后,默认密码为123456
- 角色管理:对权限与菜单进行分配,可根据部门设置角色的数据权限
- 菜单管理:已实现菜单动态路由,后端可配置化,支持多级菜单
- 部门管理:可配置系统组织架构,树形表格展示
- 岗位管理:配置各个部门的职位
- 字典管理:可维护常用一些固定的数据,如:状态,性别等
- 系统日志:记录用户操作日志与异常日志,方便开发人员定位排错
- SQL监控:采用druid 监控数据库访问性能,默认用户名admin,密码123456
- 定时任务:整合Quartz做定时任务,加入任务日志,任务运行情况一目了然
- 代码生成:高灵活度生成前后端代码,减少大量重复的工作任务
- 邮件工具:配合富文本,发送html格式的邮件
- 七牛云存储:可同步七牛云存储的数据到系统,无需登录七牛云直接操作云数据
- 支付宝支付:整合了支付宝支付并且提供了测试账号,可自行测试
- 服务监控:监控服务器的负载情况
- 运维管理:一键部署你的应用
RuoYi
RuoYi是一款基于SpringBoot+Bootstrap的极速后台开发框架。
- RuoYi 官网地址:http://ruoyi.vip (opens new window)
- RuoYi 在线文档:http://doc.ruoyi.vip (opens new window)
- RuoYi 源码下载:https://gitee.com/y_project/RuoYi (opens new window)
- RuoYi 在线提问:https://gitee.com/y_project/RuoYi/issues (opens new window)
- RuoYi 博客:https://www.oschina.net/p/ruoyi
特点
最新技术栈
使用最流行的技术SpringBoot、SpringCloud、Shiro、Thymeleaf、Vue、Element、Bootstrap。
前后端分离
提供前后端分离的版本:使用的前端技术Vue、Element后端SpringBoot & Security完全分离的权限管理系统。
微服务版本
提供微服务架构的版本:使用的前端技术Vue、Element、后端Spring Cloud & Alibaba微服务的权限管理系统。
代码生成器
在线配置表信息生成对应的代码,一键生成模块,包含增删改查/排序/导出/权限控制等操作,编译即可使用。
功能完善
内置完整的权限架构,包括:菜单、角色、用户、字典、参数、监控、代码生成等一系列系统常规模块。
完全响应式布局
提供多终端适配:电脑、平板、手机等所有主流设备,提供多种不同风格的皮肤。页面美观,高端大气上档次。
主要特性
- 完全响应式布局(支持电脑、平板、手机等所有主流设备)
- 强大的一键生成功能(包括控制器、模型、视图、菜单等)
- 支持多数据源,简单配置即可实现切换。
- 支持按钮及数据权限,可自定义部门数据权限。
- 对常用js插件进行二次封装,使js代码变得简洁,更加易维护
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。
- 国际化支持,服务端及客户端支持
- 完善的日志记录体系简单注解即可实现
- 支持服务监控,数据监控,缓存监控功能
技术选型
1、系统环境
- Java EE 8
- Servlet 3.0
- Apache Maven 3
2、主框架
- Spring Boot 2.2.x
- Spring Framework 5.2.x
- Apache Shiro 1.7
3、持久层
- Apache MyBatis 3.5.x
- Hibernate Validation 6.0.x
- Alibaba Druid 1.2.x
4、视图层
- Bootstrap 3.3.7
- Thymeleaf 3.0.x
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存查询,查看、清理等操作。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
Ele+Vue旗舰版前后端分离开发框架
官网地址:http://docs.vue.pro.javaweb.vip/
基于SpringBoot快速搭建前后端分离系统平台(ElementUI+Vue版本)
发展历程
创业伊始,一直想为自己打造一个完美高效的自动化开发平台,给中小企业以及开发者提供了一个敏捷开发框架,经过时间的积累与沉淀,在整个发展历程中,我们收到了开发用户、企业的反馈,我们一直在不断的努力改进与优化,提高用户的使用体验,创业的孤独的,但是也是一种享受,看到越来越多的用户使用我们的平台给自己的公司、企业以及客户开发精美的业务系统,给了我们坚持下去的决心,鉴于精益求精的心态,本着更好的为用户服务的理念,我们推出了更为高端大气的旗舰版框架,全新的设计与体验,多元化的选择与操作方式;将给用户带来更为优质的体验
主要特性
-
支持响应式布局,包括:电脑、平板(PAD)、手机等主流设备
-
基于FreeMarker自定义模板文件,动态生成所需模块
-
集成一键CURD功能,一键生成整个模块所需的所有文件,包括:常量、控制器、实体对象、Dao、Mapper、接口等等
-
支持多数据源,简单配置即可实现切换。
-
系统前端采用Vue+ElementUI开发,自定了如数据表、上传图片(包括多图上传)等一系列适用的组件,多端适配,完美的诠释了多端兼容适配;
-
完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
-
框架采用多模块的方式,每个模块各自完成自己的功能,高度解耦,降低了维护升级成本。
-
国际化支持,服务端及客户端支持
-
采用AOP的方式实现系统日志功能,如:登录日志、操作日志
技术选型
- 系统环境
- JDK8
- Servlet 3.0
- Apache Maven 3
- 主框架
- Spring Boot 2.0
- Spring Framework 5.0
- Apache Shiro 1.4
- 持久层
- Apache MyBatisPlus 3.2
- Alibaba Druid 1.1
4、视图层
- Vue 2.0
- ElementUI 2.14
集成模块
- 用户管理:该模块主要完成对内部人员的管理和维护。
- 角色管理:用于对系统角色进行维护,角色权限分配等。
- 菜单管理:主要对系统菜单进行管理,包括菜单名称、URL地址、权限标识、图标等等。
- 职级管理:用于对人员职务进行管理和维护,供人员管理模块调用。
- 岗位管理:用于对人员岗位进行管理和维护,供人员管理模块调用。
- 部门管理:主要对部门数据进行管理,采用树状结构进行展示,区分:公司、部门,可配置部分权限。
- 登录日志:详细的记录系统日常登录、登出日志数据。
- 操作日志:主要记录和查新系统日常操作增删改查所产生的日志记录。
- 字典管理:对系统中常规的常量进行管理和维护,以便业务中进行动态调用。
- 城市管理:主要维护系统的行政区域管理,包括省、市、县区等等,异步动态加载;
- 配置管理:动态配置系统参数,如:网站信息、支付账号等等。
- 通知公告:通常对系统发布的通知公告信息进行维护管理。
- 站点管理:适用于大型的多站点的网站进行站点的设置和维护。
- 栏目管理:栏目可以理解为基于站点的分类管理,一般分为两级分类。
- 广告位管理:主要对聚合复杂的页面进行区域划分,以便更好的对广告进行投放。
- 广告模块:主要对PC端、移动等个终端的广告进行维护,便于运营管理。
- 布局描述管理:主要对聚合复杂的页面进行区域划分,以便更好的页面的内容进行动态推荐。
- 布局模块:布局管理可以理解为内容推荐管理,可以定点推荐业务数据以便统一进行页面数据的维护。
- 友链管理:主要对友情链接进行增删改查维护,以便更高的进行外面管理与投放。
- 代码生成器:基于框架自定义文件模板一键生成CRUD以及前端UI模板文件和JS文件。
特点
全新UI框架
基于主流技术SpringBoot2、MybatisPlus、Shiro、Vue、ElementUI精心打造,采用全新UI升级版框架V2.0。
代码生成器
集成独立的代码生成模块,采用自定义引擎模板,一键生成模块,包含增删改查操作及查询等操作,编译即可使用。
功能完善
内置完整的权限架构,包括:菜单、角色、人员、部门、用户、字典、配置及日志等一系列系统常规模块。
响应式布局
提供多终端适配:电脑、平板、手机等主流设备,提供多种不同风格的皮肤。
前后端分离
后端基于SpringBoot研发,前端基于Vue编写,UI主要采用ElementUI第三方组件框架。
微服务版本
提供Spring Cloud & Alibaba、OAuth2、Vue微服务的权限管理系统。
Gin-Vue-Admin
官网地址:https://www.gin-vue-admin.com/
GIN-VUE-ADMIN是一个基于vue和gin开发的全栈前后端分离的后台管理系统,拥有jwt鉴权,动态路由,动态菜单,casbin鉴权,表单生成器,代码生成器等功能,提供了多种示例文件,让大家把更多时间专注在业务开发上。
特点
简单易用
大幅度降低应用层代码难度,让每一个刚开始学习gin和vue的新手都能快速上手.这将会是你上手学习gin+vue的最佳代码。
自动化代码
系统提供自动化代码功能,对于简单业务逻辑,只需配置结构体或者导入数据库即可一键创建对应前后端简单业务逻辑代码。
标准化目录
项目目录分层清晰,项目模式结构清晰,包名语义化,让你更加容易理解目录结构,读懂代码更加方便!
开箱即用
已集成各类鉴权功能,对各类基础服务提供支持,安装依赖完成即可轻松使用。
自由拓展
系统底层代码和业务逻辑代码分层清晰,不会发生相互干扰,便于根据自己业务方向进行拓展。
更新迅速
专业的开发团队,更新及时,bug响应迅速,交流社群活跃,让你有了问题,有迹可循。
技术选型
- 前端:用基于
vue的Element-UI构建基础页面。 - 后端:用
Gin快速搭建基础restful风格API,Gin是一个go语言编写的Web框架。 - 数据库:采用
MySql(5.6.44)版本,使用gorm实现对数据库的基本操作,已添加对sqlite数据库的支持。 - 缓存:使用
Redis实现记录当前活跃用户的jwt令牌并实现多点登录限制。 - API文档:使用
Swagger构建自动化文档。 - 配置文件:使用
fsnotify和viper实现yaml格式的配置文件。 - 日志:使用
zap实现日志记录。
主要功能
- 权限管理:基于
jwt和casbin实现的权限管理 - 文件上传下载:实现基于七牛云的文件上传操作(为了方便大家测试,我公开了自己的七牛测试号的各种重要token,恳请大家不要乱传东西)
- 分页封装:前端使用mixins封装分页,分页方法调用mixins即可
- 用户管理:系统管理员分配用户角色和角色权限。
- 角色管理:创建权限控制的主要对象,可以给角色分配不同api权限和菜单权限。
- 菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
- api管理:不同用户可调用的api接口的权限不同。
- 配置管理:配置文件可前台修改(测试环境不开放此功能)。
- 富文本编辑器:MarkDown编辑器功能嵌入。
- 条件搜索:增加条件搜索示例。
- restful示例:可以参考用户管理模块中的示例API。
前端文件参考: src\view\superAdmin\api\api.vue
后台文件参考: model\dnModel\api.go
- 多点登录限制:需要在
config.yaml中把system中的useMultipoint修改为true(需要自行配置Redis和Config中的Redis参数,测试阶段,有bug请及时反馈)。 - 分片长传:提供文件分片上传和大文件分片上传功能示例。
- 表单生成器:表单生成器借助 @form-generator。
- 代码生成器:后台基础逻辑以及简单curd的代码生成器。
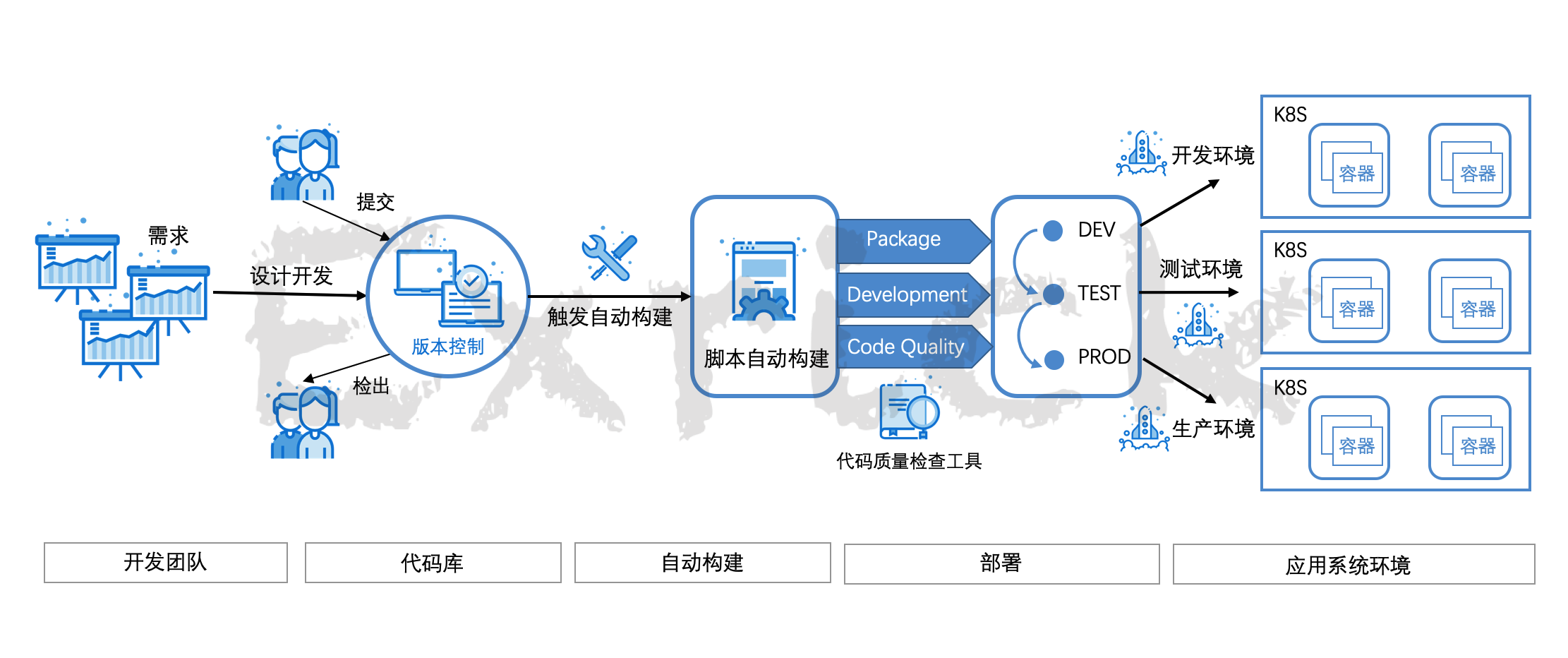
系统架构图

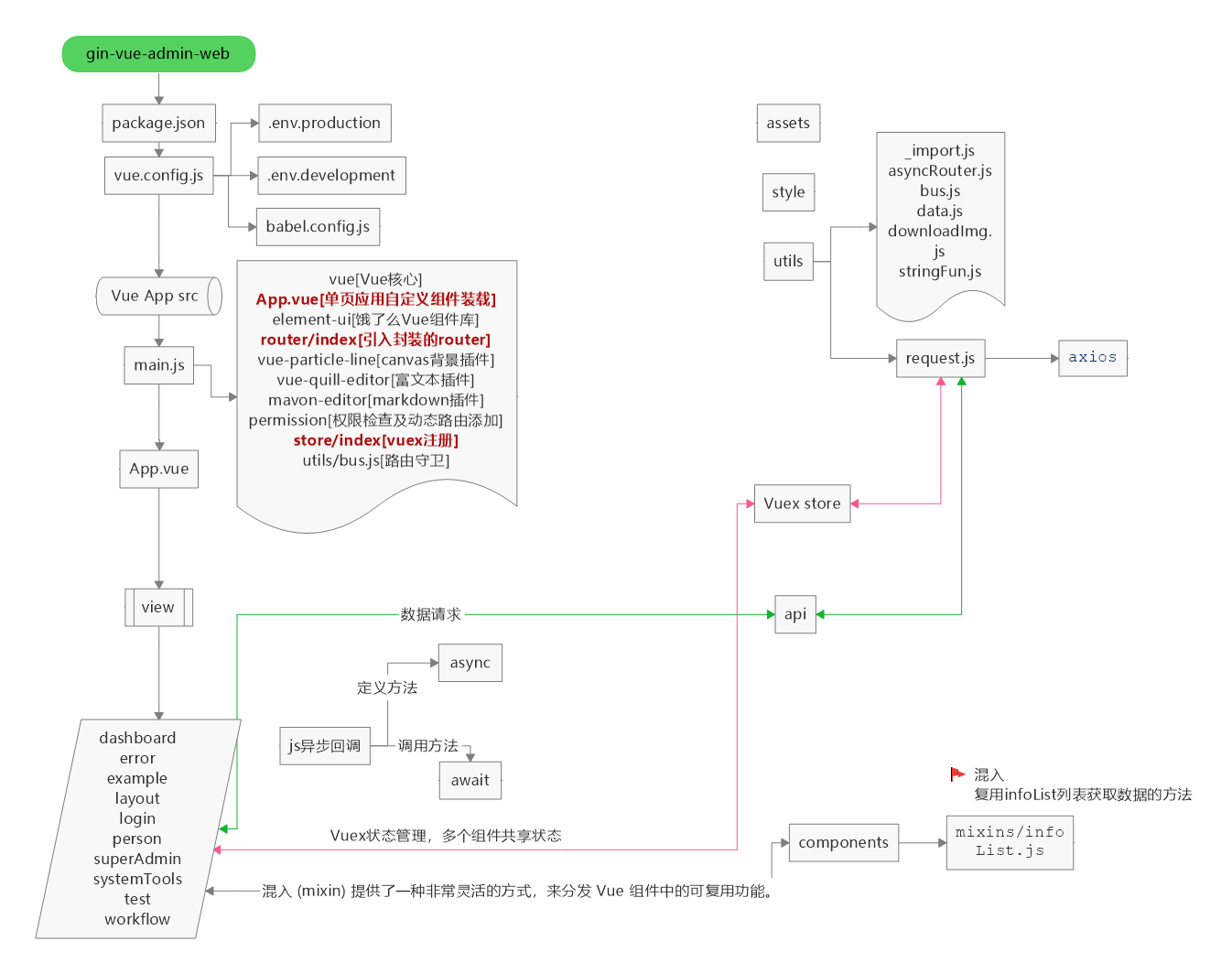
前端详细设计图

XBoot前后端分离快速开发平台
官网地址:http://xb.exrick.cn/
XBoot是一个一站式前后端分离快速开发平台,是基于 Spring Boot 和 Vue 开发,整合 Activiti工作流、Elasticsearch、Redis等,提供配套跨全端APP,来帮助中小型企业及个人实现敏捷化的应用交付和运营管理,并提供代码生成器、通用前端等业务组件,来帮助开发者聚焦于业务,加速中小型企业数字化转型。

开源版本地址
为什么要使用 XBoot ?
-
快速开发
Java、Vue、SQL代码生成效率翻四倍 -
主题UI动态配置
支持动态切换主题,支持暗黑模式 -
缓存设计
大量已有基于Redis缓存设计,性能提升100% -
权限管理
动态权限管理、多维度轻松控制权限按钮显示 -
Activiti工作流
前后端分离集成十分完整、简单配置的工作流 -
消息管理
基于WebSocket实现站内消息实时推送与管理 -
社交账号管理
支持多种第三社交账号登录,不干涉原用户数据,实现第三方账号管理 -
文件管理
支持本地、MinIO或第三方阿里云、腾讯云、七牛云文件存储服务,可动态任意切换 -
智能助手客服机器人
产品级智能助手客服机器人,自动回复减少人工成本 -
图表数据大屏模版
提供丰富的图表数据大屏模块,最新流行风格简洁美观 -
丰富模版组件
一站式开发平台,提供前后台使用业务组件以及前端产品级组件 -
APP跨端全端开发
IOS、Android、H5、各平台小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)一套代码搞定
关键特性
开发流水线
借助 Gitlab CI 作为持续集成工具,提供持续集成的流水线,简化应用开发、缩短应用生命周期,快速迭代。
测试管理
通过测试用例管理、测试循环、测试分析有效的提高软件测试的效率和质量,提高测试灵活性和可视化水平。
部署流水线
方便地管理各种使用开发部署的应用服务和资源,包括应用启停、状态监控,以及应用对应的版本控制、容器管理等。
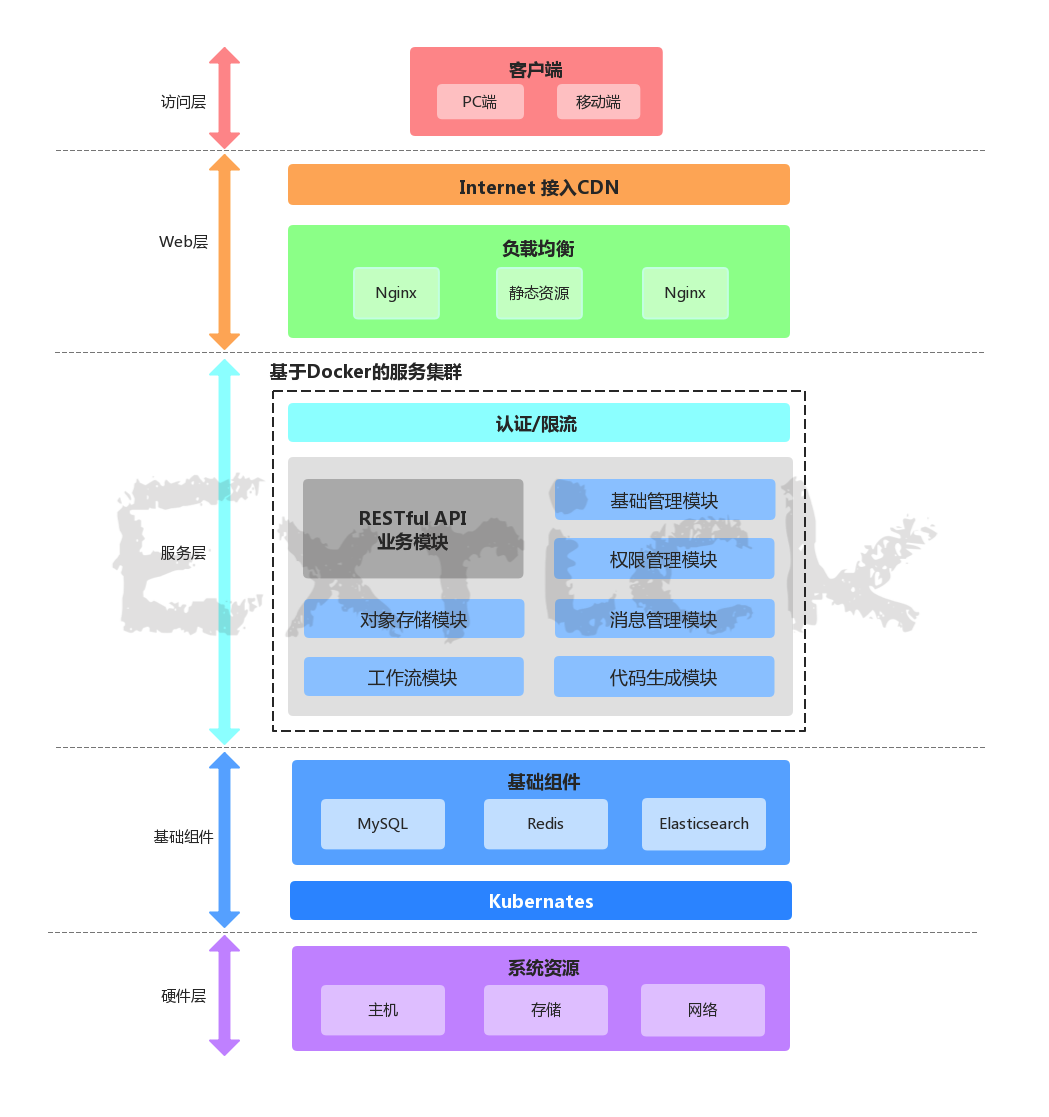
系统架构

- 基础资源:主要指硬件基础资源,包括主机、存储、网络等。
- 支撑组件:Kubernetes 运行在基础资源之上,支撑组件运行在 k8s 或基础资源之上,多为成熟的数据库,中间件,及工具。
- 应用框架:主要指基于 Spring Boot 的开发框架,提供多种类型的基础工具集成,以及支撑服务。
- 业务服务:XBoot 的业务各模块服务,目前主要包括基础RBAC管理模块,工作流模块等。
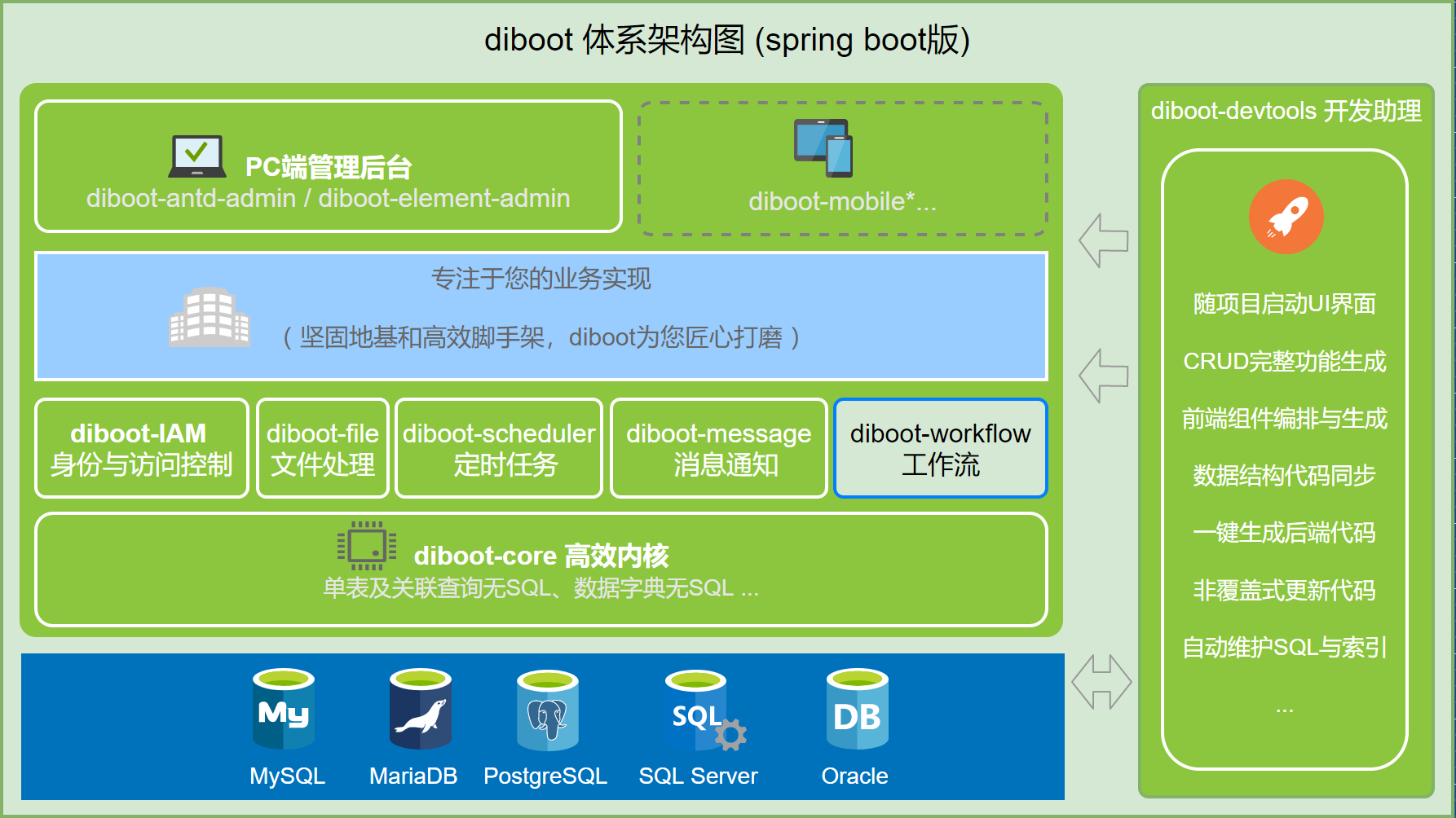
Diboot 低代码开发平台
diboot 是一套全新的基于"基础框架+高效工具"的低代码开发平台,致力于解决开发的质量效率和可维护难题。
基础框架的技术栈基于: Spring体系(spring boot/spring cloud) + Mybatis(Mybatis-plus) + Vue(ElementUI+Antdv)。 devtools开发工具:UI操作,极简使用,高效赋能。
基础组件 - 化繁为简
- 基础组件高效简化,SQL代码减少80%以上,降低开发门槛
- 常规开发场景的通用封装(关联场景接口、CRUD、常用工具类)
- 全新优化的RBAC权限模型与访问控制(自动提取、智能配置)
- 灵活的权限体系扩展能力(扩展多种登录方式、灵活替换用户类)
- 定时任务、消息通知、Excel导入导出等组件更合理的实践封装...
高效工具 - 以简驭繁
- 极简易用(引入依赖jar,配置参数后,即可随应用启动运行)
- 功能强大(数据结构与代码同步、前后端一键生成、前端面板组件编排)
- 配置灵活(可按需配置生成代码路径及启用
Lombok、Swagger等) - 代码标准(devtools标准化了数据结构定义与代码实现,降低维护成本)
- 支持多库(MySQL、MariaDB、ORACLE、SQLServer、PostgreSQL)

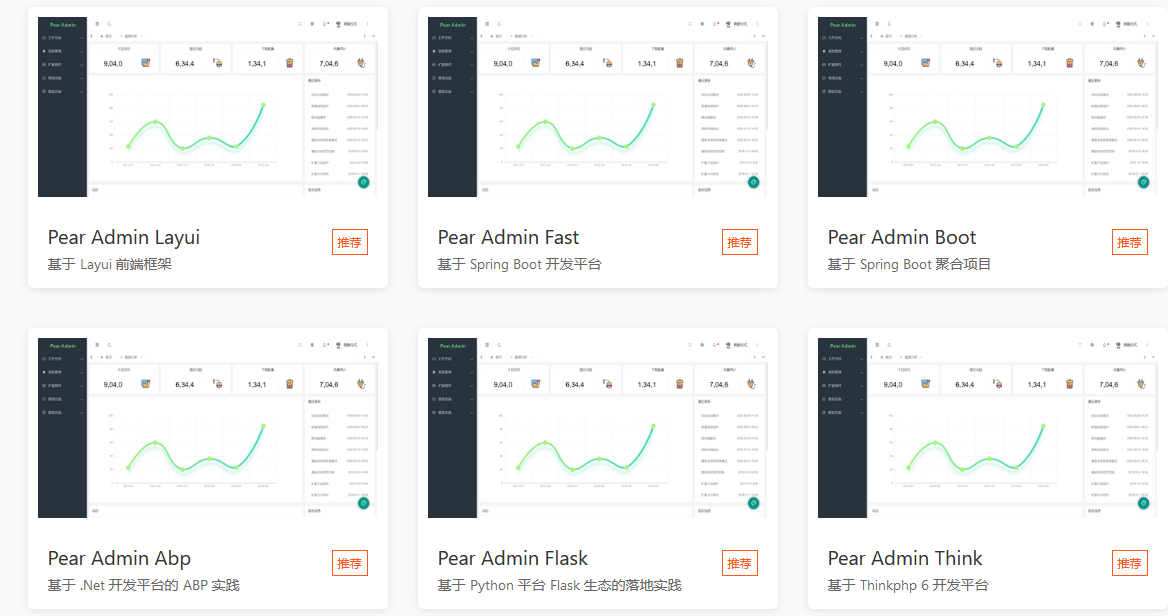
Pear Admin
官网地址:http://www.pearadmin.com/

推荐项目

全部项目

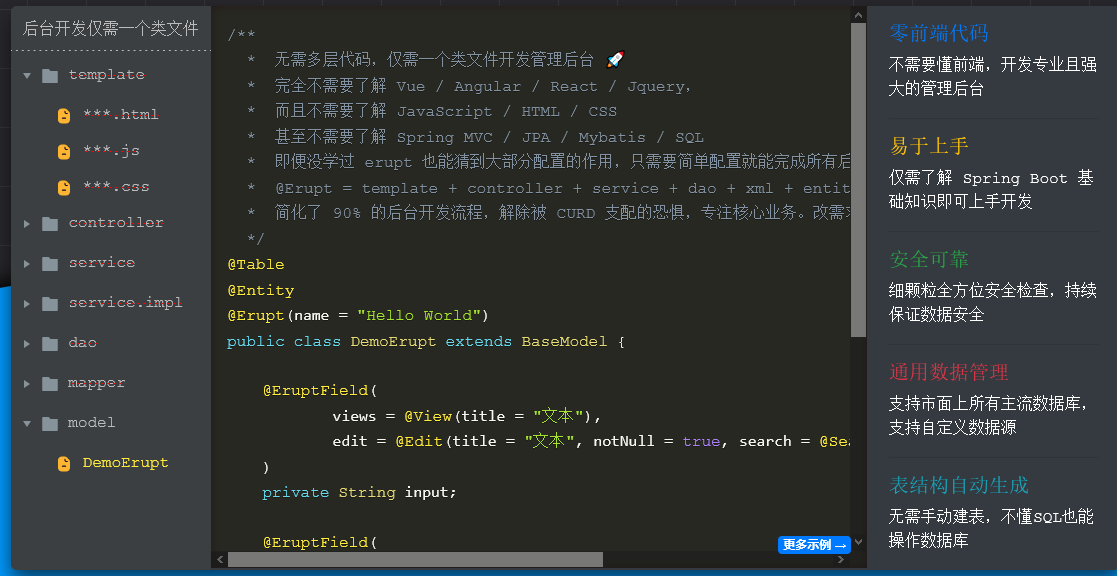
Erupt Framework
官网地址:https://www.erupt.xyz/#!/
github:https://github.com/erupts
使用 注解 快速开发管理后台


特性一览


BudWk V7
官网地址:https://budwk.com/
Java 国产开源开发框架
“快速开发、功能丰富、扩展性强、性能优越”,在力所能及的情况下,最大限度的提高Web开发人员的生产力。
框架介绍
BudWk 原名 NutzWk ,是基于国产框架 nutz 及 nutzboot 开发的开源Web基础项目,集权限体系、系统参数、数据字典、站内消息、定时任务、CMS、微信等最常用功能,不庞杂、不面面俱到,使其具有上手容易、开发便捷、扩展灵活等特性,特别适合各类大中小型定制化项目需求。
自2012年开源至今,以“在力所能及的情况下,最大限度的提高Web开发人员的生产力”为宗旨,紧跟时代技术发展,发布V1-V7多个版本,亦尝试在开源和持续发展的道路上求索。
本项目案例众多,行业涉及政务、电商、物联网等,省厅级项目、市级平台、大数据项目、电商平台、物联网平台等等,其中部分案例请点击顶部菜单查看。
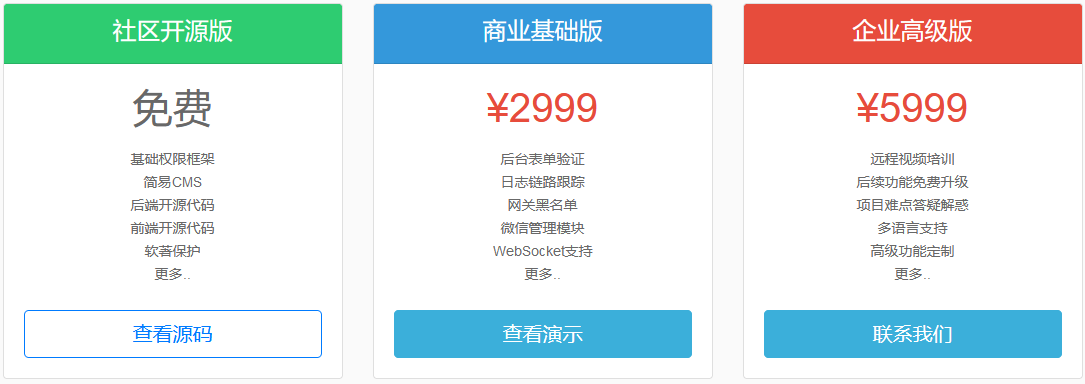
价格

WDCMS
官网地址:http://wd.xbhub.com/docs/
SAAS软件快速开发方案
SASS设计
基于Laravel强大的Guard设计,可多组织切换。配合Option配置模块,可继承父级组织配置文件。为店铺分销,站群,父子站提供良好基础!
Actions设计
logic实现在action中完全实现,轻松实现异步事件,日志记录,重点事件变更日志
代码生成器(XGEE)
为lumina而生的生成器,轻松生成符合lumina设计规范的代码
Lumina.js
深度定制layui,融合laravel7组件系统。强化版CURD表格,整合搜索,排序,导出,自动浏览等功能。
社交系统
内置社交化登陆,轻松实现市面大多数社交软件授权登陆。分离式数据库设计,可轻松实现多社交账号绑定。
交易系统
内置支付引擎,目前已接入微信、支付宝、头条支付。少量配置即可接入交易系统,统一交易号对接支付API,统一回调事件、日志、订单状态处理!
JeeSite
官网地址:https://jeesite.com/
JeeSite是在Spring Framework基础上搭建的一个Java基础开发平台,以Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流引擎。是JavaEE界的最佳整合。
JeeSite主要定位于企业信息化领域,已内置企业信息化系统的基础功能和高效的代码生成工具, 包括:系统权限组件、数据权限组件、数据字典组件、核心工具组件、视图操作组件、工作流组件、代码生成等。 前端界面风格采用了结构简单、性能优良、页面美观大气的Twitter Bootstrap页面展示框架。 采用分层设计、双重验证、提交数据安全编码、密码加密、访问验证、数据权限验证。 使用Maven做项目管理,提高项目的易开发性、扩展性。
JeeSite目前包括以下四大模块,系统管理(SYS)模块、 内容管理(CMS)模块、在线办公(OA)模块、代码生成(GEN)模块。 系统管理模块 ,包括企业组织架构(用户管理、机构管理、区域管理)、 菜单管理、角色权限管理、字典管理等功能; 内容管理模块 ,包括内容管理(文章、链接),栏目管理、站点管理、 公共留言、文件管理、前端网站展示等功能; 在线办公模块 ,提供简单的请假流程实例;代码生成模块 ,完成重复的工作。
JeeSite 提供了常用工具进行封装,包括日志工具、缓存工具、服务器端验证、数据字典、当前组织机构数据 (用户、机构、区域)以及其它常用小工具等。另外还提供一个强大的在线 代码生成 工具, 此工具提供简单的单表、一对多、树结构功能的生成,如果对外观要求不是很高,生成的功能就可以用了。 如果你使用了JeeSite基础框架,就可以很高效的快速开发出,优秀的信息管理系统。
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 机构管理:配置系统组织机构(公司、部门、小组),树结构展现,可随意调整上下级。
- 区域管理:系统城市区域模型,如:国家、省市、地市、区县的维护。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护,如:是否、男女、类别、级别等。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
- 工作流引擎:实现业务工单流转、在线流程设计器。
为何选择JeeSite
- 使用 Apache License 2.0 协议,源代码完全开源,无商业限制。
- 使用目前主流的Java EE开发框架,简单易学,学习成本低。
- 数据库无限制,目前支持MySql、Oracle,可扩充SQL Server、PostgreSQL、H2等。
- 模块化设计,层次结构清晰。内置一系列企业信息管理的基础功能。
- 操作权限控制精密细致,对所有管理链接都进行权限验证,可控制到按钮。
- 数据权限控制精密细致,对指定数据集权限进行过滤,七种数据权限可供选择。
- 提供在线功能代码生成工具,提高开发效率及质量。
- 提供常用工具类封装,日志、缓存、验证、字典、组织机构等,常用标签(taglib),获取当前组织机构、字典等数据。
- 兼容目前最流行浏览器(IE7+、Chrome、Firefox)IE6也支持,但体验效果差。
技术选型
1、后端
- 核心框架:Spring Framework 4.1
- 安全框架:Apache Shiro 1.2
- 视图框架:Spring MVC 4.1
- 服务端验证:Hibernate Validator 5.2
- 布局框架:SiteMesh 2.4
- 工作流引擎:Activiti 5.21
- 任务调度:Spring Task 4.1
- 持久层框架:MyBatis 3.2
- 数据库连接池:Alibaba Druid 1.0
- 缓存框架:Ehcache 2.6、Redis
- 日志管理:SLF4J 1.7、Log4j
- 工具类:Apache Commons、Jackson 2.2、Xstream 1.4、Dozer 5.3、POI 3.9
2、前端
- JS框架:jQuery 1.9。
- CSS框架:Twitter Bootstrap 2.3.1(稳定是后台,UI方面根据需求自己升级改造吧)。
- 客户端验证:JQuery Validation Plugin 1.11。
- 富文本在线编辑:CKEditor
- 在线文件管理:CKFinder
- 动态页签:Jerichotab
- 手机端框架:Jingle
- 数据表格:jqGrid
- 对话框:jQuery jBox
- 下拉选择框:jQuery Select2
- 树结构控件:jQuery zTree
- 日期控件: My97DatePicker
4、平台
- 服务器中间件:在Java EE 5规范(Servlet 2.5、JSP 2.1)下开发,支持应用服务器中间件 有Tomcat 6+、Jboss 7+、WebLogic 10+、WebSphere 8+。
- 数据库支持:目前仅提供MySql和Oracle数据库的支持,但不限于数据库,平台留有其它数据库支持接口, 你可以很方便的更改为其它数据库,如:SqlServer 2008、MySql 5.5、H2等
- 开发环境:Java、Eclipse Java EE 4.3、Maven 3.1、Git
Hasor
官网地址:https://www.hasor.net/doc/
Hasor 本身是由多个不同系列框架组合而成的一个框架体系。这些子框架的能力涵盖了 IoC、Aop、WebMVC、数据库以及其它方方面面。这一切的基础要归功于 Hasor 的插件化能力。
Hasor 帮助您设计更好的 API,它独有的框架扩展能力可以使新的能力完全无缝的集成到统一的 API 体系中。我们构建了通用功能,使您能够扩展 Hasor,而不是向核心框架添加每个特性。
Hasor 的扩展能力更像是一个乐高玩具的接口,任何人都可以通过非常简单的方式提供乐高积木,然后轻松的将它们融合到一起。在使用的过程中完全感受不到背后是多个不同的框架在协作。Hasor API 本身就是一个很好的例子。
Hasor 的目标是使开发和调试变得更容易和更快,而不是更困难和更慢。
特点
Hasor 的设计思想是 “微内核+插件”。微内核是指提供少量必要的功能支持,其余功能全部通过插件化方式实现。这样一来扩展 Hasor 就只需要无限制的添加插件而不是修改核心框架。
Hasor 独有的 API 融合机制会,让框架新的能力完全无缝的集成到统一的 API 体系中。下面这张图是 Hasor 的现有框架体系

Jweb 极速开发
官网地址:http://jweb.cc/
Jweb 极速开发旨在提供一种极速、无脑、高效、低学习成本的web极速开发的通用解决方案。
Jweb-boot 是基于JFinal+JBoot+undertow进行开发增强而来的微服务极速开发基础框架
在Jboot的基础上开发,所有继承了Jboot+JFinal的全部特点,并在此基础上进行增强。
JBoot特点
- 基于 JFinal的 MVC + ORM 快速开发。
- 基于 ShardingSphere + Seata 分布式事务 和 分库分表。
- 基于 Dubbo 或 Motan 的 RPC 实现
- 基于 Sentinel 的分布式限流和降级
- 基于 Apollo 和 Nacos 的分布式配置中心
- 基于 EhCache 和 Redis 的分布式二级缓存
Jweb-boot特点
-
提供jweb-discovery模块,支撑网关服务代理,提供各服务间直接发现与调用
-
提供jweb-security安全框架,借鉴于shiro,简化用户认证权限授权系统开发。
-
增强Jboot (opens new window)网关功能,适配jweb-discovery服务发现功能
-
增强Nacos分布式配置功能
-
增强jboot资源监控,资源查找功能
JBoot
Jboot 是一个基于 JFinal、JFinal-Undertow、Dubbo、Seata、Sentinel、ShardingSphere、Nacos 等开发的微服务框架, 帮助开发者降低微服务开发门槛。同时完美支持在 idea、eclipse 下多 maven 模块,对 java 代码、html、css、js 等资源文件进行热加载。爽爽开发,快乐生活。
特点
目前已经开源超过了 3 年的时间,迭代了 100+ 个版本,已经被超过 1000+ 公司在使用。
Jboot 主要有以下特征:
- 1、基于 JFinal 的 MVC + ORM 快速开发。
- 2、基于 ShardingSphere + Seata 分布式事务 和 分库分表。
- 3、基于 Dubbo 或 Motan 的 RPC 实现
- 4、基于 Sentinel 的分布式限流和降级
- 5、基于 Apollo 和 Nacos 的分布式配置中心
- 6、基于 EhCache 和 Redis 的分布式二级缓存
MyUI
官网地址:http://newgateway.gitee.io/my/
为Web前端开发提供基于Vue项目的一站式解决方案
MyUI是美亚柏科旗下新德汇出品的Web前端一站式项目工程框架。
基于 Vue + ElementUI 。专注于中台系统快速搭建,框架已在多个项目实战检验。
特色
- 搭载代码生成器,可生成底层api调用、vuex管理、模拟数据代码;
- 内置常用超过150个基础UI组件;
- 集成图表库、地图应用类库;
- 支持子前端微服务子应用,可独立开发、运行、部署;
- 自动生成路由;
- 组件自动注册及按需加载;
- 支持自定义主题,可以实现在线切换;
- 支持静态配置
SpringBoot_V2
码云地址:https://gitee.com/bdj/SpringBoot_v2
基于springboot的一款纯净脚手架。努力打造一款免费开源、注释全、文档全适合新手学习、方便快速二次开发的框架。
JeeSpringCloud
码云地址:https://gitee.com/JeeHuangBingGui/jeeSpringCloud
(一款免费开源的JAVA互联网云快速开发平台)微服务分布式代码生成的敏捷开发系统架构。项目代码简洁,注释丰富,上手容易,还同时集中分布式、分布式事务、微服务,同时包含许多基础模块和监控、服务模块。
JeeSpringCloudV3.0-互联网云快速开发框架模块包含定时任务调度、服务器监控、平台监控、异常邮件监控、服务器Down机邮件监控、平台设置、开发平台、邮件监控、图表监控、地图监控、单点登录、Redis分布式高速缓存、
ActiveMQ队列、会员、营销、在线用户、日志、在线人数、访问次数、调用次数、直接集群、接口文档、生成模块、代码实例、安装视频、教程文档、dubbo、springCloud、SpringBoot、mybatis、springmvc、IOC、AOP、定时任务、切面缓存、MVC、事务管理。
RedisMQ队列、代码生成(单表、主附表、树表、列表和表单、增删改查云接口、redis高速缓存对接代码、图表统计、地图统计、vue.js)、工作流、模块化
代码生成前端控件包括单行文本、富文本、下拉选项、复选框、日期选择、文件上传选择、树选择控件、单选按钮、多行文本….。
架构说明
技术选型
- 使用目前流行的多种web技术,包括spring boot spring mvc、mybatis、Vue.js。
- Spring cloud 分布式、微服务、集群、zookeper、nignx。
- 代码生成(前端界面、底层代码、微服务的生成)。
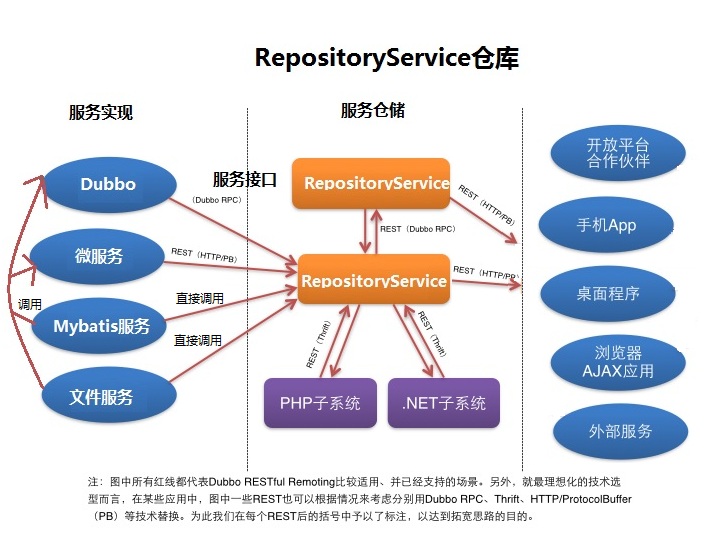
- RepositoryORM仓库,提供ORM接口和多种实现,可进行配置实现。
- RepositoryRedis仓库,提供Redis接口和多种实现,可进行配置实现。可以配置调用单机、redis、云redis对接。
- RepositoryService仓库,提供Service接口和多种实现,可进行配置实现。可以配置调用dubbo、微服务、基础服务器对接接口和实现。
平台功能
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
岗位管理:配置系统用户所属担任职务。
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
参数管理:对系统动态配置常用参数。
通知公告:系统通知公告信息发布维护。
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
登录日志:系统登录日志记录查询包含登录异常。
在线用户:当前系统中活跃用户状态监控。
定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
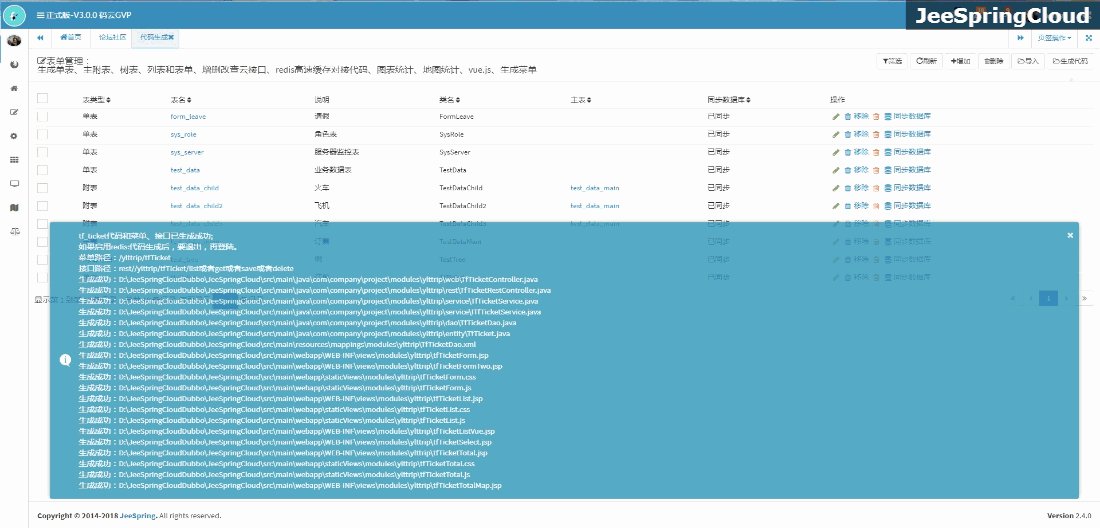
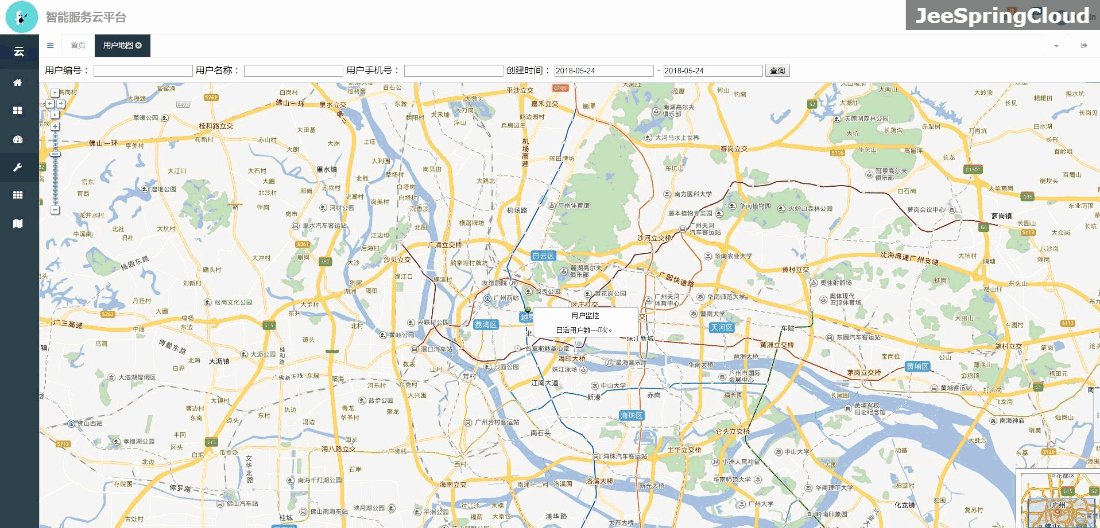
代码生成:前后端代码生成(单表、主附表、树表、列表和表单、增删改查云接口、redis高速缓存对接代码、图表统计、地图统计、vue.js) ,并生成菜单和权限直接使用。
系统接口:根据业务代码自动生成相关的api接口文档。
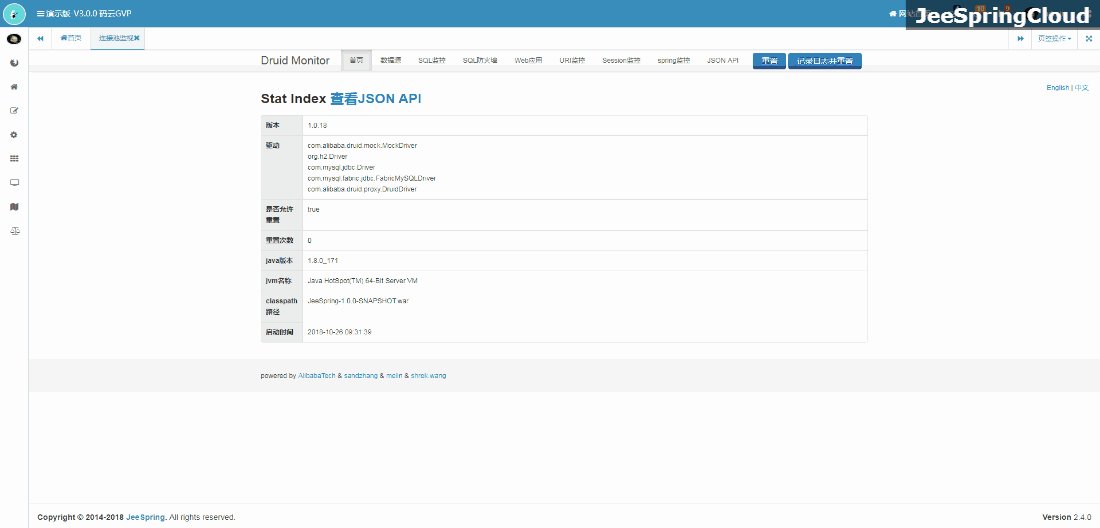
连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
在线接口文档:使用swager生成在线文档。
ActiveMQ队列:提供ActiveMQ队列,处理批量发送大数据量邮件、大数据量日志文件。
工作流:功能包括在线办公、我的任务、审批测试、流程管理、模型管理。
CMS:功能包括内容管理、内容管理、统计分析、栏目设置、首页。
dubbo:代码生成直接生成dubbo对接代码。
服务器Down机邮件监控:通过定时任务监控服务器是否Down机,并发送通知邮件。
服务器监控:通过sigar进行服务器图形化监控。
异常邮件监控:全局拦截系统异常,并发送通知邮件。
单点登录:使用shior和Redis、共享session方式实现单点登录。
Redis分布式高速缓存:代码生成直接生成Redis对接代码。
系统截图


Jpower
文档地址:https://www.kancloud.cn/guodingzhi/jpower/
Jpower是一款由政务商业项目升级优化而成的SpringCloud框架,采用Java8API实现了业务代码,集成SpringCloud Alibaba全套组件等核心技术,可用于快速搭建企业级的系统平台。
JPower 是一款基于政府商业项目升级优化而来,采用前后端分离架构:SpringBoot2.x,AVue&Vue,Mybatis-plus,JWT。前端开源了一个框架:jpower-ui;项目分包明确,规范微服务的开发模式,使包与包之间的分工清晰;部署使用Docker或K8s + Jenkins;注册中心、配置中心选型Nacos,为工程瘦身的同时加强各模块之间的联动。
JPower 旨在解决大部分企业项目的基础功能,例如用户管理、权限管理、附件管理等。不再为项目开发进行重复工作;本项目可做为基础框架使用,降低前后分离的开发成本,减少了开发人员的工作量,让开发人员能够专注于业务开发。
JPower宗旨是: 解决项目开发中所有场景的基础、共有的功能,保证在此基础上只专注于自己的业务,不用再关注基础模块;
- 在线演示:http://jpower.top:81
- 源码下载:https://gitee.com/gdzWork/JPower
- 版本日志:https://gitee.com/gdzWork/JPower/releases
- 反馈问题:https://gitee.com/gdzWork/JPower/issues
业务功能介绍:
- 租户管理:超级用户角色管理所有的租户创建
- 组织管理:部门、用户数据维护、重置用户密码等
- 权限设置:数据权限、角色管理、给角色绑定用户、给角色授权菜单和资源
- 系统设置:菜单功能、附件管理、字典、行政地区、系统参数、应用管理等
- 网关管理:限流和阻止访问、注册中心
- 系统监控:接口文档、服务监控、SkyWalking监控等
技术栈:
- 所涉及的相关的技术有
- 缓存:Redis
- 数据库: MySQL 5.7
- 持久层框架: Mybatis-plus
- API网关:Gateway
- 服务注册与发现: Nacos
- 服务消费:OpenFeign
- 负载均衡:Ribbon
- 配置中心:Nacos
- 服务熔断:Sentinel
- 项目构建:Maven 3.3
- 分布式事务:seata
- 分布式系统的流量防卫兵:Sentinel
- 监控:spring-boot-admin
- 链路调用跟踪&APM监控:skywalking
- Nginx
- 部署方面
- 服务器:CentOS
- Docker 18
- Nginx
Timo
码云地址:https://gitee.com/aun/Timo
TIMO后台管理系统,基于SpringBoot2.0 + Spring Data Jpa + Thymeleaf + Shiro 开发的后台管理系统,采用分模块的方式便于开发和维护,支持前后台模块分别部署,目前支持的功能有:权限管理、部门管理、字典管理、日志记录、文件上传、代码生成等,为快速开发后台系统而生的脚手架!
技术选型
- 后端技术:SpringBoot + Spring Data Jpa + Thymeleaf + Shiro + Jwt + EhCache
- 前端技术:Layui + Jquery + zTree + Font-awesome
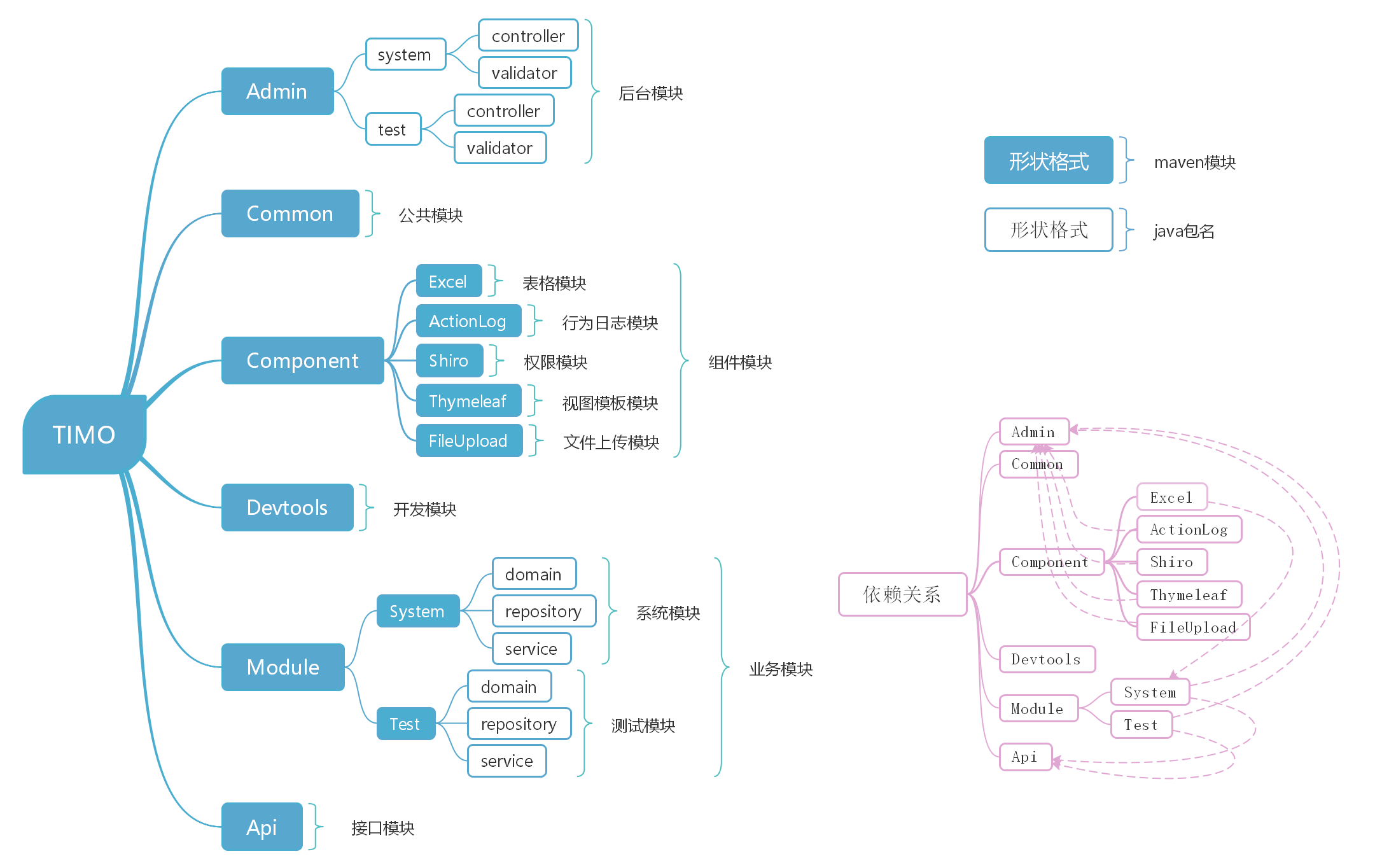
全新的项目结构

功能列表
- 用户管理:用于管理后台系统的用户,可进行增删改查等操作。
- 角色管理:分配权限的最小单元,通过角色给用户分配权限。
- 菜单管理:用于配置系统菜单,同时也作为权限资源。
- 部门管理:通过不同的部门来管理和区分用户。
- 字典管理:对一些需要转换的数据进行统一管理,如:男、女等。
- 行为日志:用于记录用户对系统的操作,同时监视系统运行时发生的错误。
- 文件上传:内置了文件上传接口,方便开发者使用文件上传功能。
- 代码生成:可以帮助开发者快速开发项目,减少不必要的重复操作,花更多精力注重业务实现。
- 表单构建:通过拖拽的方式快速构建一个表单模块。
- 数据接口:根据业务代码自动生成相关的api接口文档
Smart Admin
官网地址:http://smartadmin.1024lab.net/home
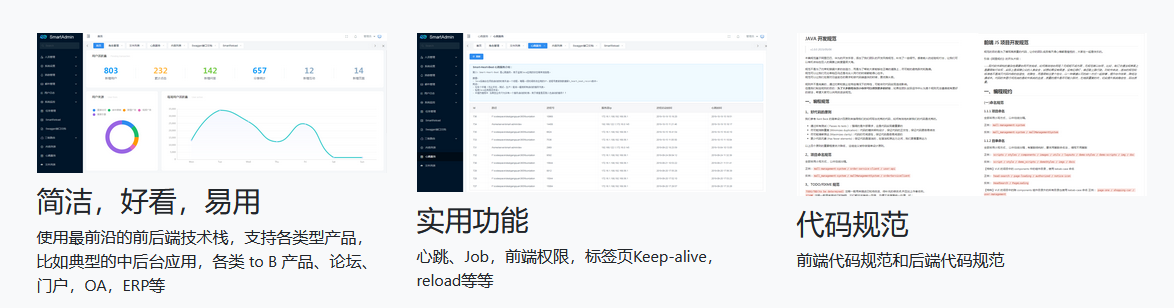
SmartAdmin v1.1.0 是由河南·洛阳 1024创新实验室团队研发的一套互联网企业级的通用型中后台前端解决方案!
使用最前沿的前后台技术栈 SpringBoot 和 Vue,开发出的一套简洁、易用的中后台解决方案,为广大开发者们节省时间!

技术体系
- 前端:Vue + Vue-Router + Vuex + ViewUI + vue-enum
- 后端:SpringBoot2 + Mybatis-plus + jwt + druid + mysql
- 前端代码规范smart-front-standard -guide(大力推荐)
- 基于阿里规范之上的后端规范smart-backend-standard-guide(大力推荐)
前端特点
- 高质量的代码、代码结构、和代码注释
- 漂亮的UI,菜单栏、标签页,体验、交互更好用的员工、部门、角色、菜单管理等等
- 优化基于Keepalive的标签页,做到标签页该缓存的时候缓存,比如左右切换等,不该缓存的时候不缓存,比如新建,表单提交结束等
- 前端常量维护: vue-enum,拒绝出现魔法数字,代码不可维护的现象
- 全新的基于前端的权限设计(忘掉传统的权限设计吧,已经不适合这个前端时代)
- 基于websocket的在线人数
- 支持一级、二级、三级菜单,四级菜单以及搜索功能
- 其他功能:邮件、富文本、消息、系统配置等等
- 写不完了,太多好的细节需要你的发现…
后端特点
- 高质量的Java代码、分包结构、和代码注释
- 业内独创的请求返回码维护,非常值得一看
- 基于一个注解和controller的权限设计放弃更复杂的shiro,以及一套数据权限支持
- 四层架构(controller, service, manager, dao)
- 代码阅读性强、扩展性极高的员工、部门、角色、菜单管理
- 基于LRU策略的内存级权限缓存
- 配合前端vue-enum的swagger文档注解
- 心跳服务,让你发现有哪些机器再跑,哪些人在偷偷的跑你的Job
- 自定义的quartz job添加和修改,方便测试人员测试
- smart-reload,为系统预留钩子,动态加载,在不重启程序前提下执行一些代码,你懂的
- 以上只是一些举例,更多灿若繁星的惊喜和细节,等待着你的发现!
前端代码规范
- 文件、文件夹、目录结构、组建、变量等等怎么命名
- html、css、less等如何规范
- vue项目目录结构如何划分
- router和store该怎么划分扩展性更好
- vue组件规范该选择哪些
- 以及更多,数不胜数让你觉得实用,同时身心愉悦的规范
后端代码规范
- 四层架构(controller, service, manager, dao) 是什么,为什么要有四层
- 各个层的代码该怎么写才能让团队配合默契,高度一致
- vo, bo, dto, entity ,各种javabean 怎么区分和使用
- spring的 @Transactional 你用对了吗
- 方法参数个数、注释、todo这些也要有规范,你遵守过吗
- 以上举例,只是沧海一粟,更多的细节等待你的发现!
总结
- 个人网站:https://www.lovebetterworld.com/
- 往后余生,只想分享一些干货,分享一些工作,学习当中的笔记、总结,并帮助需要帮助的任何人,关注我,大家一起来学习吧!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号