14.表单脚本——JavaScript高级程序设计(笔记)
00.JavaScript最初的一个应用,就是分担服务器处理表单的责任,打破处处以来服务器的局面。
01.表单的基础知识
HTMLFormElement属性和方法:
*acceptCharset:服务器能够处理的字符集;
*action:接受请求的URL
*elements:表单中所有控件集合(HTMLCollection)
*enctype:请求的编码类型
*length:表单中空间的数量
*method:要发送的HTTP请求类型
*name:表单的名称
*reset:将所有表单域重置为默认值
*submit:提交表单
*target:用于发送请求和接收响应的窗口名称
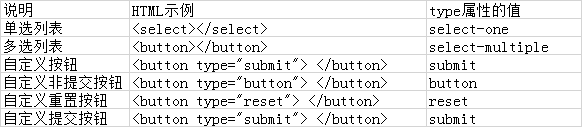
02.提交表单
用户单击提交按钮或图像按钮,就会提交表单。type=submit
03.重置表单:type="reset"
04.表单字段
a.共有的表单字段属性
disabled:布尔值,表示当前字段是否被禁止
form:指向当前字段所属表单的指针
name:当前字段的名称
readOnly:布尔值,表示当前字段是否只读
tabIndex:表示当前字段的切换(tab)序号
type:当前字段的类型,如"checkbox"、"radio"
value:当前字段将被提交给服务器的值。对文件字段来说,这个属性是只读的,包含着文件在计算机中的路径

b.共有的表单字段事件
*blur:当前字段失去焦点时触发
*change:对于<input>和<textarea>元素,在它们失去焦点且value值改变时触发;对于<select>元素,在其选项改变时出发
*focus:当前字段获得焦点时触发
05.文本框脚本
*有两种方式来表现文本框:一种是使用<input>元素的单行文本框,另一种是使用<textarea>的多行文本框。
*上述两种文本框都支持select()方法,这个方法用于选择文本框中的所有文本。
*取得选择的文本
*操作剪贴板
*beforecopy:在发生复制操作前触发
*copy:在发生复制操作时触发
*beforecut:在发生剪切操作前触发
*cut:在发生剪切操作时触发
*beforepaste:在发生粘贴操作前触发
*paste:在发生粘贴操作时触发
06.选择框脚本
选择框是通过<select>和<option>元素创建的。
*add:向控件中插入新option元素,其位置相关项
*multiple:布尔值,表示是否允许多想选择
*options:控件中所有<option>元素的HTMLCollection
*remove:移除给定位置的选项
*selectedIndex:基于0的选中项的索引,如果没有选中项,则值为-1;
*size:选择框中课件的行数
<option>
*index:当前选项在options集合中索引
*label:当前选项的标签
*selected:布尔值,表示当前选项是否被选中
*text:选择的文本
*value:选择的值
07.表单序列化
浏览器将数据发送给服务器的表单
*对表单字段的名称和值进行URL编码,使用和&分隔
*不发送禁用的表单字段
*值发送勾选的复选框和单选按钮
*不发送type为reset和button的按钮
*多选选择框中的每个选中的值单独一个条目
*在单击提交按钮提交表单的情况下,也会发送提交按钮;否则不发送提交按钮。也包括type为"image“的<input>元素
*<select>元素的值,就是选中<option>元素的value特性的值。
08.富文本编辑
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见所得)。在网页中编辑富文本内容。
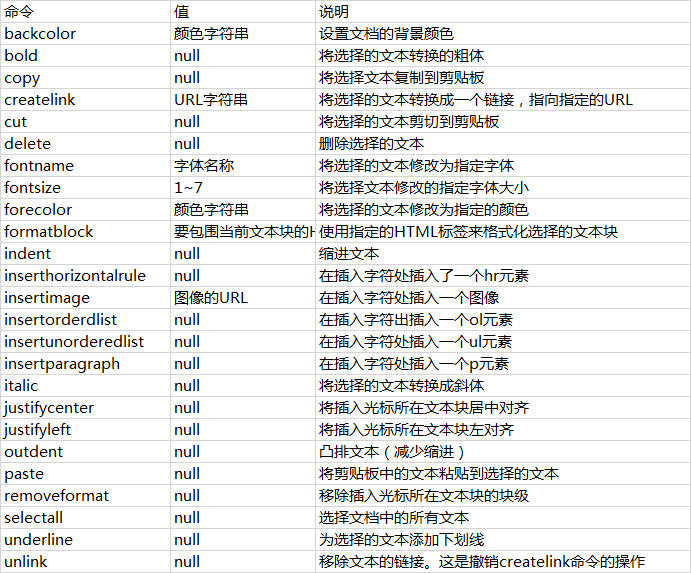
操作富文本

09.富文本选区
在富文本编辑器中,使用框架(iframe)的getSelectction()方法,可以去欸的那个实际选择的文本。
*anchorNode:选区起点所在的节点
*anchorOffset:在到达选区起点位置之前跳过的anchorNode中的字符数量
*focusNode:选区终点所在的节点
*focusOffset:foucsNode中包含的选区之内的字符数量
*isCollapsed:布尔值,表示选区的起点和终点是否重合
*rangeCount:选区中包含的DOM范围的数量
*addRange(range):将指定DOM范围添加到选取中
*collapse(node, offset):将选区折叠刀指定节点中的相应的文本偏移位置
*collapseToEnd:将选区折叠到终点位置
*collapseToStart:将选取折叠到起点位置
*containsNode:确定指定的节点是否包含在选区中
*deleteFromDocument:从文档中删除选区中的文本
*extend:通过将foucusNode和focusOffset移动到指定的值来扩展选区
*getRangeAt():返回索引对应的选区中的DOM范围
*removeAllRanges:从选取中移除所有DOM范围。
*removeRange:从选区中移除制定的DOM范围
*selectAllChildren:清楚选取并选择制定系欸但的所有子节点
*toString:返回选取所有包含的文本内容
10.小结
富文本编辑功能是一个通过一个包含含空HTML文档的iframe元素来实现。通过将空文档的designMode属性设置为on,就可以将该页面转换为编辑状态,此时其表现如同字处理软件。在默认情况下,可以将字体加粗或者将文本转换为斜体,还可以使用剪贴板。queryCommadnEnable、queryCommandState和queryCommandValue方法则可以取得有关文本选取的信息。



