12.DOM2和DOM3——JavaScript高级程序设计
00.DOM1级主要定义的是HTML和XML文档的底层结构。DOM2和DOM3级则在这个结构的基础上引入了更多的交互能力,也支持了更高机的XML特性。
*DOM2级核心(DOM Level2 Core):在1级核心基础上构建,为节点添加了更多方法和属性
*DOM2级视图(DOM Level2 View):为文档定义了基于样式信息的不同视图
*DOM2级事件(DOM Level2 Events):说明了如何使用时间与DOM文档交互
*DOM2样式(DOM Level2 Style):定义了如何以编程方式来访问和改变CSS样式信息
*DOM2级遍历和范围(DOM Level2 Traversal and Range):引入了遍历DOM文档和选择其特定部分的新接口
*DOM2级HTML(DOM Level2 HTML):z在1级HTML基础上构建,添加了更多属性、方法和新接口。
01.DOM2级和3级的目的在于扩展DOM API,以满足操作XML的所有需求,同时提供更好的错误处理及特性检测能力。从某种意义上讲,实现这一目的很大错都意味着对命名空间的支持。
02.任何支持Stype特性的HTML元素在JavaScript中都有一个对应的style属性。这个style对象是CSSStyleDeclaration的实例,包含着通过HTML的style特性制定的所有样式信息,但不包含与外部样式表或嵌入样式表经层叠而来的样式。
03.元素大小
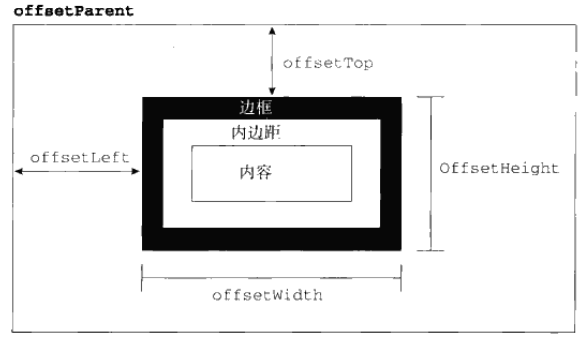
a.偏移量
offsetHeight:元素在垂直占用的空间大小,以像素。
offsetWidth:元素水平方向上占用的空间大小
offsetLeft:元素的左外边框至包含元素的左边框之间的像素距离。
offsetTop:元素的上外边框包含元素上的边框之间的像素距离

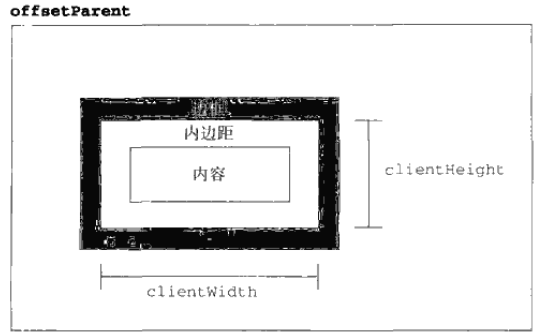
b.元素的客户区大小(client dimension):指的是元素内容机器内边距占据的空间的大小。clientWidth和clientHeight.

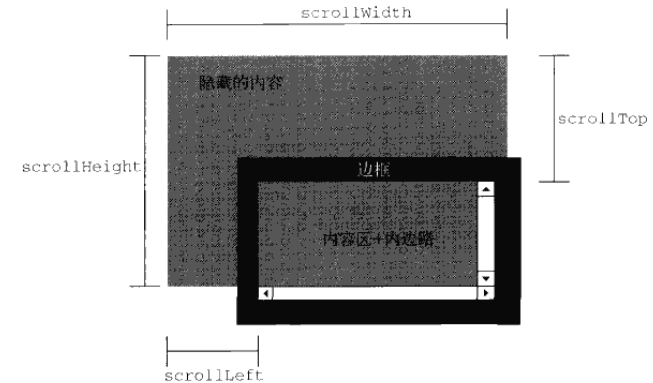
c.滚动大小
scrollHeight:在没有滚动条的情况下,元素内容的总高度。
scrollWidth:在没有滚动条的情况,元素内容的总宽度
scrollLeft被隐藏在内容区域左侧的像素数
scrollTop:被隐藏在内容区域上的像素数。

04.模块定义了两个用于辅助完成顺序遍历DOM结构的类型:NodeIterator和TreeWalker.
05.NodeIterator
*root:想要作为搜索起点的树种的节点
*whatToshow:表示访问那些节点的数字代码
*filter:是NodeFilter对象,或者一个表示应该接受还是拒绝某种特定节点的函数
*entityReferenceExpansion:布尔值,表示是否要扩展实体引用。
*NodeFilter.SHOW_ALL:显示所有类型的节点
*NodeFilter.SHOW_ELEMENT:显示元素节点
*NodeFilter.SHOW_ATTRIBUTE:显示特性节点。
*NodeFilter.SHOW_TEXT:显示文本节点
*NodeFilter.SHOW_CDATA_SECTION:显示CDATA节点
*Nodefilter.SHOW_ENTITY_REFERENCE:显示实体引用节点
*Nodefiter.SHOW_ENTITYPE:显示实体节点
*NodeFilter.SHOW_PROCESSING_INSTRUCTION:显示处理指令节点。
*NodeFilter.SHOW_COMMENT:显示注释节点
*NodeFilter.SHOW_DOCUMENT:显示文档节点
*NodeFiter.SHOW_DOCUMENT_TYPE:显示文档类型节点
*NodeFiter.SHOW_DOCUMENT_FRAGEMNT:显示文档片段节点
*NodeFilter.SHOW_NOTATION:显示符号节点
06.TreeWalker
*parentNode():遍历到当前节点的父节点
*firstChild():变量当前节点的第一个子节点
*lastChild():遍历当前节点的最后一个字节点
*nextSibling():遍历到当前节点的下一个同辈节点
*previousSibling():遍历到当前节点的上一个同辈节点。
07.DOM中范围
*startContainer:包含范围起点的节点
*startoffset:范围在startContainer中起点的偏移量。
*endContainer:包含范围终点的节点
*endOffset:范围在endContainer中终点的偏移量。
*commonAncestorContainer:startContainer和endContainer共同的祖先节点在文档树种位置最深的那个。
08.为了更精细地控制将安歇节点包含在范围中
*setStartBefore:将范围的起点设置在refNode之前,因此refNode也就是范围选取中第一个字典。
*setStartAfter();将范围的起点设置在refNode之后,因此refNode也就不在范围之内,其下一个同辈节点才是范围选取中的第一个节点。
*setEndBefore:将范围的重点设置在refNode之前,因此refNode也就不在范围之内了,其上一个同辈节点才是范围选取中最后一个子节点。
*setEndAfter(refNode):将范围的重点设置在refNode之后。
09.折叠DOM范围:collapse()方法来折叠范围。
10.使用insertNode方法可以向范围选取的开始处插入一个节点。
11.比较DOM范围
*Range.START_TO_START(0):比较第一个范围和第二个范围的起点
*Range.START_TO_END(1):比较第一个范围的起点和第二个范围的终点
*Range.END_TO_END(2):比较第一个范围和第二个范围的终点
*Range:end_to_start(3):比较第一个方位的终点和第一个范围的起点
12.小结
*每个元素都有一个关联的style对象,可以用来确定和修改行内的样式
*要确定某个元素的计算样式,可以使用getComputeStyle()方法
*IE不支持getComputedStyle()方法,但未所有元素都提供了能够返回相同信息currentSytle属性
*可以通过document.styleSheets集合访问样式表
*除了IE之外的所有浏览器都支持针对样式表的这个借口,IE也为几乎所有相应的DOM功能提供了自己的一套属性和方法。
*遍历即使使用NodeIterator或TreeWalker对DOM执行深度优先的遍历
*NodeIterator是一个简单的接口,只允许以一个节点的步幅前后移动。而TreeWalker在提供相同功能的同时,还支持在DOM结构的各个方向上移动,包括父节点、同辈节点和字节点等方向。



