03.django升级打怪学习记
00.模板
在Django框架中,模板是可以帮助开发者快速生成呈现给用户页面的工具。
模板处理:
a.加载
b.渲染
模板主要有两个部分
a.HTML静态代码
b.动态插入的代码段(挖坑,填坑)
01.语法
a.模板中的点语法:grades grade
属性或方法:grade.gname
索引:grades.0.gname
b.模板中的标签:语法{% tag %}
作用:b1.加载外部传入的变量
b2.在输出中创建文本
b3.控制循环或逻辑
cif语句
{% 表达式 %}
语句
{% elif %}
语句
{% else %}
语句
{% endif% }
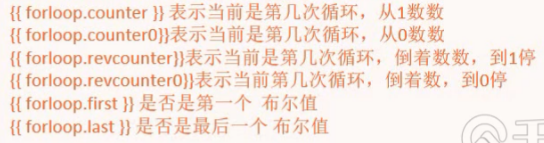
d.for语句
{% for 变量 in 列表 %}
语句
{% empty %}
语句
{% endfor %}

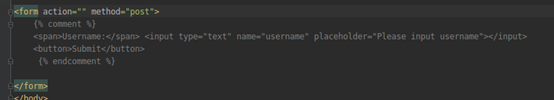
e.注释
单行注释

多行注释

f.过滤器{{ var | 过滤器}}
作用:在变量显示前修改
add {{p.page | add:5}}
没有减法过滤器,但是假发里可以加负数
{{p.page | add: -5}}
lower
{{p.pname|lower}}
join:传递参数
{{students|join '='}}
{{var|defualt value}}
dateVal:指定格式转换日期为字符串,处理时间的
{{dateVal | data:'y-m-d'}}
g.html转义:将接受到的数据当成普通字符串处理还是当成HTML代码来渲染的一个问题
html:{{code|safe}}
{% autoescape off %}
code
{% endautoesape%}
{% autoescape on %}
code
{% endautoesape%}
05.视图概述
结构标签
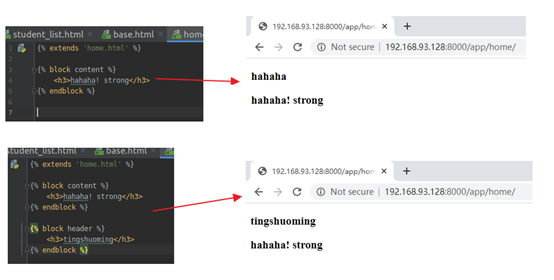
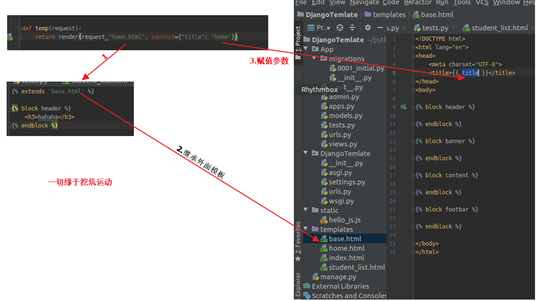
*block
块
用来规划我们的布局(挖坑)
首次出现,代表规划
第二次出现,代表填充以前的规划

第三次出现,代表填充以前的规划,默认动作式覆盖
*如果不想覆盖,可以添加{{block.super}}
*这样实现增量操作
super:代表继承父类或超类中

*extends
继承
可以获取符模板钟的所有结构

*block+entends
化整为零
*include
*包含
*可以将页面作为一部分,嵌入到其他页面中

*include +block(由零聚一)
*三个标签也可以混用,尽量不要使用include
*如果我们继承自一个符模板,自模板自己直接重写页面结构式不生效的,只能在既有坑中进行填充。

urls
*路由器
——按照列表的书写顺序进行匹配的
——从上到下匹配,没有最优匹配的概念
*路由规则编写
——我们通常直接以结尾处直接添加反斜线
——参数
路径参数(位置参数——按照书写顺序进行匹配)
关键字参数(按照参数名称匹配,和顺序就无关了)
参数个数必须和视图函数参数个数一致(除默认的request以外)
*路由器中的参数使用()进行获取
——一个圆括号对应视图函数中的一个参数


06.视图
视图的本质就是一个Python中的函数
视图的响应分为两大类:
以JSON数据形式返回
以网页的形势返回:重定向到另一个网页/错误视图(40x,50x)
视图响应过程:浏览器输入->django获取信息并去掉Ip端口,
剩下路径->url路由匹配->视图响应->回馈到浏览器
07.URL反向解析
url反向解析
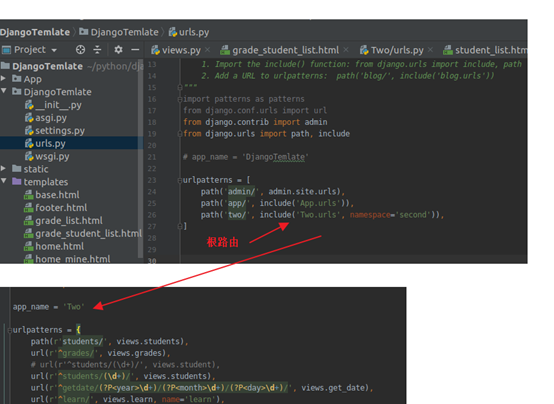
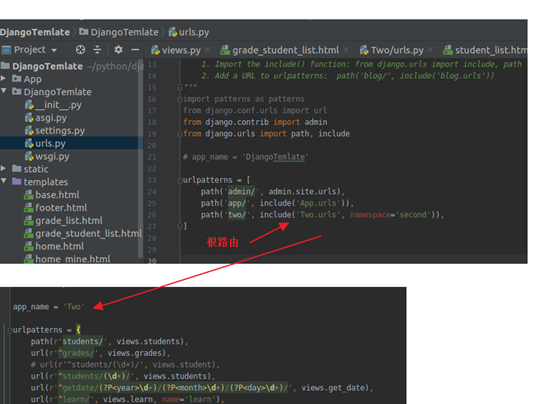
在根urls中:
path('view/',include('view.learn', namespace='view'))
在子urls中
path('hello/', views.hello, name=‘sayhello’)
使用反向解析优点:如果在视图,模板中使用硬编码连接,在url配置发生改变时,需要变更代码非常多,这样导致我们的代码结构不是很容易维护,使用反向解析可以提高我们代码的扩展性和课维护性。
解决问题: https://docs.djangoproject.com/en/3.0/topics/http/urls/
Reversing namespaced URLs
反向解析:
*根据路由中注册的namespace和在子路由中注册name,这两个参数来动态获取我们的路径
*在模板中使用{% url`namesspace'}

错误页面定制
*在错误中重写对应错误状态码的页面
*关闭Debug
*实现原则(就近原则)
07.HttpRequest

-------------------------------------------
双R
*Request
内置属性(method/path/GET/POST/META)
*Response
备注:
静态资源:
*动静分离
*创建静态文件夹
*在setting中注册STATICFILES_DIRS=[]
*在模板中使用
——先加载静态资源(%load static %)
——使用{% static xxx %} xxx相对路径
*坑点
——仅在debug模式可以使用
——以后需要自己单独处理
备注:pycharm手动修改py文件才会重载,修改html不会重载



