dom 兼容性问题 2 offset
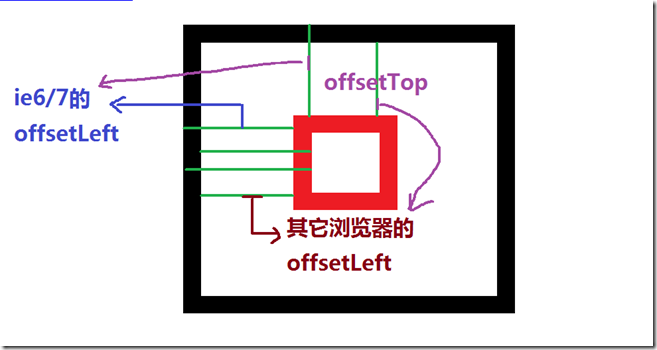
offsetParent : 离当前节点最近的具有定位属性的祖先节点。 如果所有祖先节点都没有定位属性: 对于一个有定位属性的元素: ie6、7 : offsetParent 是 html 节点 其它浏览器: offsetParent 是 body 节点 对于一个没有定位的元素: ie6/7 : 最近的一个触发了 haslayout 属性的祖先节点,如果所有祖先节点都没有触发 haslayout ,默认为 body 节点。 其它浏览器: body。 如果当前节点有 display:none; 属性 在 ie11 以上及标准浏览器,offsetParent为null,ie10以下浏览器不受影响。 回流 、重绘 offsetLeft : 当前节点左边到 offsetParent 左边的距离。 offsetTop : 当前节点上边到 offsetParent 上边的距离。 注意: 1,如果body和html有边框和外边距, offsetLeft 和 offsetTop 在所有浏览器下的取值都会不一样。 2,在ie6、7浏览器下 ,offsetLeft和offsetTop会计算 offsetParent 的边框值,其它浏览器不会计算边框值。 3,如果当前节点设置了 display: none; 属性,offsetLeft 和 offsetLeft 的值都为0.(ie6/7下为 -1); 温馨提醒:没有 offsetRight 和 offsetBottom 属性! ------------------------------------------------------------------------------- ff浏览器bug #box { width: 1200px; height: 200px; background: #ccc; margin: 50px auto 0; position: relative; border: 4px solid #333; overflow: hidden; } #div1 { width: 200px; height: 200px; background: red; position: absolute; left: 2px; top: 0; } </style> </head> <body> <div id="box"> <div id="div1"></div> </div> </body> </html> <script> var oDiv = document.getElementById('div1'); //alert( oDiv.offsetLeft ); setInterval(function(){ oDiv.style.left = oDiv.offsetLeft + 2 + 'px'; },30); /* offsetLeft : 在其它浏览器下,就是节点自身的left值。 在firefox下 : offsetLeft = 节点自身的 left 值 - 边框值 div运动轨迹: 边框为0 left border offsetLeft speed target 0 0 0 2 2 2 0 2 2 4 4 0 4 2 6 6 0 6 2 8 边框与speed相等 left border offsetLeft speed target 0 2 -2 2 0 0 2 -2 2 0 0 2 -2 2 0 0 2 -2 2 0 0 2 -2 2 0 边框大于speed left border offsetLeft speed target 0 4 -4 2 -2 -2 4 -6 2 -4 -4 4 -8 2 -6 ------------------------------------------------------------------------------- width / height / margin / padding / border offsetWidth : width + padding + border clientWidth : width + padding offsetHeight : height + padding + border clientHeight : height + padding 以上四个属性指的是元素在页面中所占空间大小,如果元素没有占页面空间,四个属性的值都为 0 。 ------------------------------------------------------------------------------- 操作属性的前两种方式: . 和 [''] 第三种方式: 获取属性:getAttribute(''); 设置属性:setAttribute('',''); 删除属性:removeAttribute('') 兼容问题: 1,获取以关键字或保留字作为名称的属性时,有兼容问题。 2,获取第二层以上属性时,只有ie浏览器支持。 好处: 1,可以获取行间的自定义属性。 2,可以获取到 url、src、href 等的属性值,而不是路径地址。 (在ie6/7/8下需要设置第二个参数2,告诉浏览器获取的是属性值而不是路径) oDiv.dataset.bbs = 'bbs.miaov.com'; html5 里对自定义属性进行了初步规范,但是要求所有自定义属性都必须以 data- 作为属性名称的开头。
理可顿悟,事须渐修。