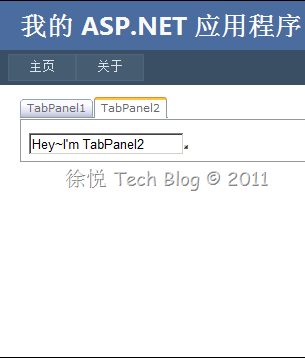
TabContainer用法
在使用TabContainer之前,注意一定要加上ScriptManager,否则会报错,因为是该控件是基于AJAX技术实现的。
<asp:ScriptManager ID="myScriptManager" runat="server"/>
完整代码如下
<%@ Page Title="主页" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="AccessRemoteData._Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit.HTMLEditor"
TagPrefix="cc1" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<%@ Register TagPrefix="UC1" TagName="Control1" Src="~/WebUserControl1.ascx" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<asp:ScriptManager ID="myScriptManager" runat="server"/>
<asp:TabContainer ID="myTabContainer" runat="server" ActiveTabIndex="0">
<asp:TabPanel runat="server" HeaderText="TabPanel1" ID="TabPanel1">
<ContentTemplate>
<UC1:Control1 ID="myuserControl" runat="server" />
</ContentTemplate>
</asp:TabPanel>
<asp:TabPanel runat="server" HeaderText="TabPanel2" ID="TabPanel2">
<ContentTemplate>
<asp:ComboBox ID="myComboBox" runat="server">
</asp:ComboBox>
</ContentTemplate>
</asp:TabPanel>
</asp:TabContainer>
</asp:Content>