webpack pack
怎么把轮播图做成组件类,是先把轮播图做成组件并导出来做成模块,打包好后React.DOM标签插入到页面。
1 在项目目录下新建

asset是静态资源目录


build是模块生成目录
detail是项目目录


2 在当前项目目录下,npm init下,生成package.json
3 生成package.json之后,在当前项目目录下npm install -g全局安装,自动将package.json中的模块安装到node-modules文件夹下

路径下找到webpack,表示文件安装成功

在项目目录下新建webpack.config.js、main.js、detail.js,这三个是干嘛用的,我会在下面介绍

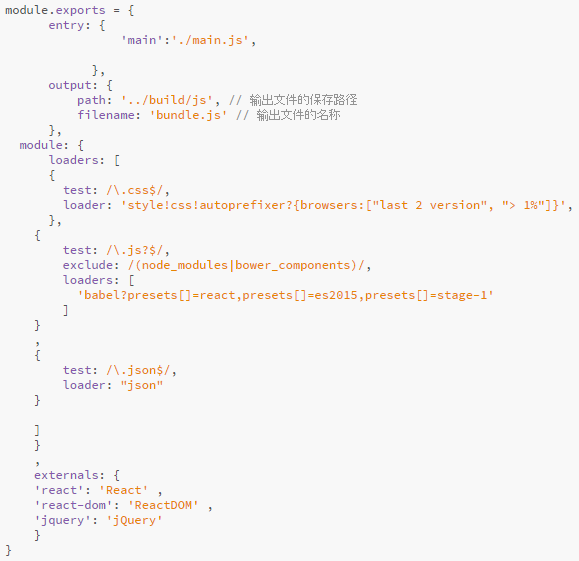
webpack.config.js是配置文件,是输入输出时用的

module.exports = {
entry: {
'main':'./main.js',
},
output: {
path:'../build/js', // 输出文件的保存路径
filename: 'bundle.js' // 输出文件的名称
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style!css!autoprefixer?{browsers:["last 2 version", "> 1%"]}',
},
{
test: /\.js?$/,
exclude: /(node_modules|bower_components)/,
loaders: [
'babel?presets[]=react,presets[]=es2015,presets[]=stage-1'
]
}
,
{
test: /\.json$/,
loader: "json"
}
]
}
,
externals: {
'react': 'React' ,
'react-dom': 'ReactDOM' ,
'jquery': 'jQuery'
}
}
main.js 把css静态文件和js组件和图片文件路径导入

detail.js 把自己做好的组件,把导入到这个文件

在项目目录下,执行webpack命令
它会在../build/js目录下生成一个bundle.js
模块就做好了



