弹性盒子
<head>
<meta charset='utf-8' />
<title>React Turotial</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
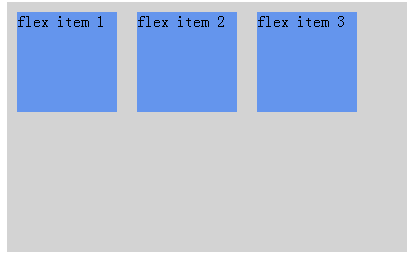
效果图如下:

也可以这样:
<head>
<meta charset='utf-8' />
<title>React Turotial</title>
<style>
.flex-wrap {
display:flex;
flex-direction:row;
color: #0c0;}
.flex-item {
width:100px;
height:100px;
background-color: #999;
margin-right: 5px;
color:#ccc;
justify-content:center;
align-item:center;
}
</style>
</head>
<div class='flex-wrap'>
<div class='flex-item'>1</div>
<div class='flex-item'>2</div>
<div class='flex-item'>3</div>
</div>
效果图如下:




