银联商务开放平台小程序尝试(weex)
最近参加了银联商务开放平台举办的小程序设计比赛,这对本人来说是全新的技术领域,尝试来记录一下学习过程。由于是以比赛为导向,可能过程比较功利,直接奔着作品来。
比赛网址如下:https://open.chinaums.com/miniprogram/competition/pc
在本人个人的认识中,“小程序”是大前端趋势下的一个体现,目前最成功的微信小程序已经积累了大量了应用和开发者,相关的开发工具和流程文档也较为全面。各大互联网公司也都纷纷瞄准了这一块可能的市场,纷纷搭建自己的小程序平台。但是本来是互联网企业的事情,银联是个怎么回事呢?于是特意了解了下“银联商务开放平台”,简而言之,这是个面向商户和企业的平台,用来提供如统计信息,媒体资源,支付管理等服务,由于银联是我国银行卡普遍支持的,所以银联也在实体支付场景中占有很大一块。然后呢银联看着自己这么多的商务用户和终端pos机,就打起了平台的主意,试图依托自己的用户和流量入口资源来进行内容分发,打造小程序平台,进而积累生态,或许还有与微信支付竞争的打算?
在完成比赛报名等事项后,打开其提供的教程,准备开始学习。网址:https://wiki.open.chinaums.com

首页上给了这么个介绍,对于这方面完全没接触过的我先去查了查weex是个什么东东(
weex是一个由阿里出品并开源提交给Apache基金会管理的前端框架。它基于vue开发,并且可以直接发布到Android/iOS环境上运行,与React~ React Native类似,故也有人说它可以称作是vue native。当然,本人对目前的前端技术了解甚少,只知道确实越来越多的desktop程序开始采用基于web前端框架的方式编写,相当于是用浏览器在浏览网页,这些程序通常都很好看,有设计的很漂亮的元件和UI,但是与native的binary相比,执行效率就差了一些。而本人对html/css/js技术栈的了解仅仅停留在皮毛,根本不知道目前日新月异的框架技术究竟是什么样子了。
具体到银联这里呢,银联自己“基于Weex深度定制”了一个ums-toolkit,与weex-toolkit相对应,针对银联商务开放平台专门设计。于是按照教程里的搭建流程开始搭建环境。
(然后就失败了)

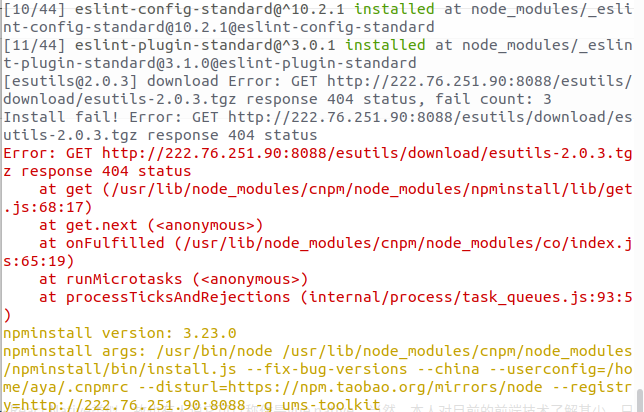
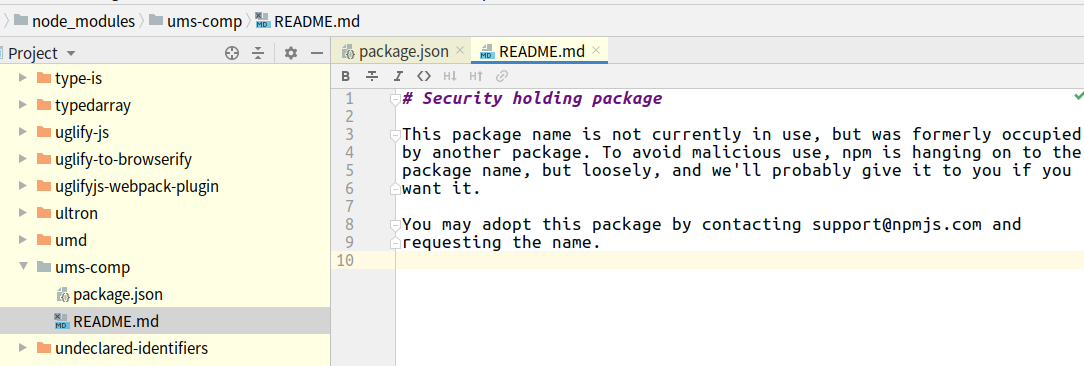
哦,教程里给的服务器404了()本人连续试了若干天,一直如此,期间了解了一下node和npm包管理体系,得知了npm库和镜像源等概念(如同Ubuntu的apt源),遂发现在淘宝维护的cnpm源里只有0.0.1版本的ums-toolkit,来自于官方npm库且提交于两年前,本着死马当活马医的态度,采用npm官方库和尝试安装,结果如下:
 行吧,看来ums-toolkit是没得用了,直接用weex-toolkit吧(后来发现ums-api的api库好像还能用)
行吧,看来ums-toolkit是没得用了,直接用weex-toolkit吧(后来发现ums-api的api库好像还能用)
反正,比赛里也写的是 。
。
于是直接转投weex。本人开发环境采用Ubuntu18.04 只因bash的ui比cmd好看太多。接下来的内容就是weex开发了,与银联再无关系,既然比赛要求只需要在weex playground上调试,也就不用关心移植到Android或iOS的部分了。
因为已经熟悉了npm的包管理机制,包的安装就不多赘述,主要就是
npm install weex-toolkit -g
npm install weex-debug -g
npm install webpack -g
(-g代表全局安装)
然后采用
weex create xxx_demo
(其中xxx_demo为工程名)
这样weex工具链就会在当前目录创建一个weex工程。
本人采用webstorm ide进行开发,这是银联推荐的开发工具之一。
关于调试 用npm start ,直接将初始工程进行调试

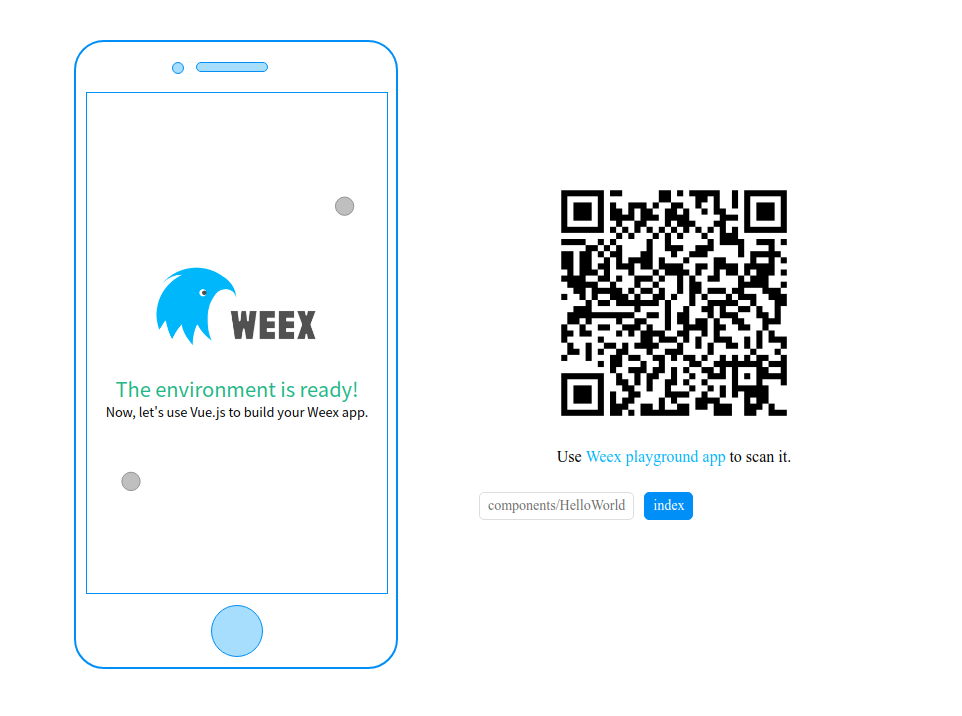
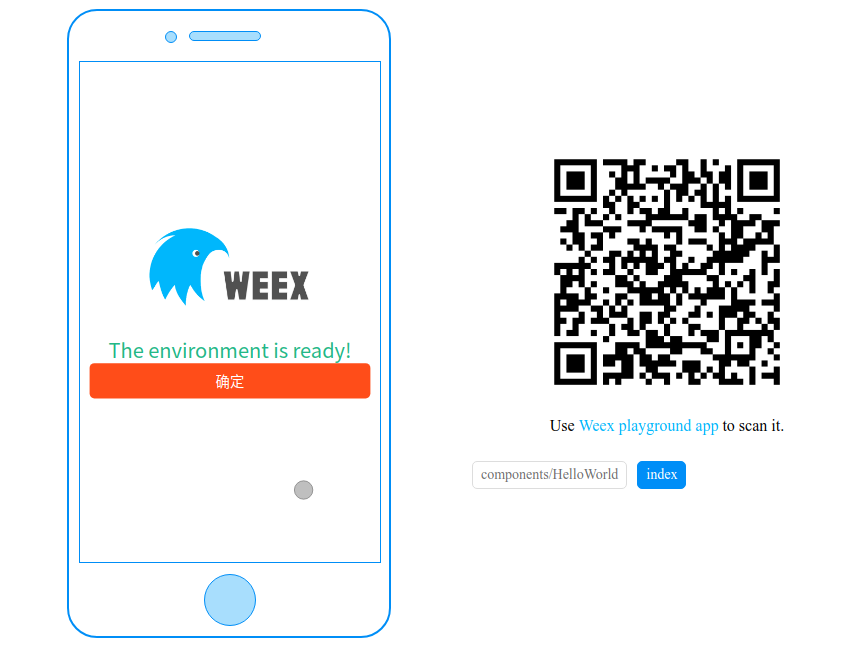
得到如下页面,在手机上用weex playground app扫描二维码(需要手机和电脑处于同一内网)就可以显示网页上手机框中的内容。
到这里基础环境搭建就算完成了,接下来看到了银联教程上提到的weex-ui扩展,就尝试放了个按钮上去
(HelloWorld.vue改成如下内容)
<template>
<wxc-button text="确定"
@wxcButtonClicked="wxcButtonClicked"></wxc-button>
<text
</template>
<script>
import { WxcButton } from 'weex-ui'
export default {
components: { WxcButton },
methods: {
wxcButtonClicked (e) {
console.log(e)
}
}
}
</script>
显示效果如下:

于是第一次就这样咯。
旁敲侧击的也去了解了下weex的评价。。统一的结论就是:坑很多。说得难听的就是连阿里自己都不想用,把包袱甩给Apache,说的好点吧,也没啥好的。。然后银联方面 教程问题多多,还有错别字(
总之现在有些失望。。但是比赛还是要做下去的,于是找了个技术胖的weex视频(也是两年前的了,不知道能用几分)准备学习一下,估计也只能当做一点积累咯。





