怎样理解数组的空元素empty与undefined的区别
有三种方法:
1. Function.prototype.call();
2. Function.prototype.apply();
3. Function.prototype.bind();
一、Function.prototype.call() 可以指定函数在参数对象环境下执行;
var obj = { name: "李雷", age: 33 }; var name = "韩梅梅"; function fn(){ console.log(this.name); }; fn(); // "韩梅梅" fn.call(obj); // "李雷"
注意:
1. 因为this.name表示当前函数所在对象环境中的变量name, 因此fn.call(obj)实际上是让fn()在obj环境下执行, 因此得到"李雷", 如果obj中没有name属性, 则会返回undefined.
2. 如果不给参数对象, 或填写null/ undefined / window, 则会将函数在全局对象环境下执行.
3. 如果参数为基本类型, 则会自动转为包装对象后执行.
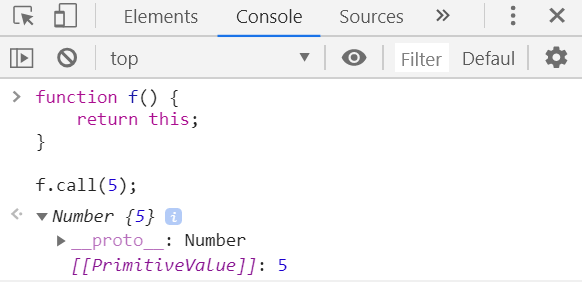
function f() { return this; } f.call(5); // [[PrimitiveValue]]: 5

4. 也可以Function.prototype.call()方法可以有多个参数, 其中第一个是需要绑定this的目标对象, 后面的参数是函参;
二、Function.prototype.apply() 也可以指定函数在参数对象环境下执行, 不过他的第二个参数是一个数组, 表示调用函数的函参.
var arr = [1,2,3]; function join(){ var str = ''; for (item in arguments) { str += String(arguments[item]); }; return str; } join.apply(this, arr); // "123"
也就是说, .call() 和 .apply()功能其实是一样的, 只是调用他们的函数的函参有的是有限的个数的, 有的是不定个数的, .call()适用于有限个数参数的函数, .apply()适用于不定个数参数的函数, 不过ES6里面可以直接用 "..." 运算符实现数组/类数组对象到单个函参的转变, 这样就多了一个.apply()的替代方法.
var arr = [1,2,3]; function join(){ var str = ''; for (item in arguments) { str += String(arguments[item]); }; return str; } join.call(this, ...arr); // "123"
三、Function.prototype.bind() 可以将函数内部的this改为指向参数对象, 使其可以在参数对象环境下执行
.call()和.apply()都是让函数在参数对象下执行, 但都是立即执行的, 而.bind()则是会返回一个新的函数(方法), 这个函数(方法)可以供后续调用.
---恢复内容结束---



