怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
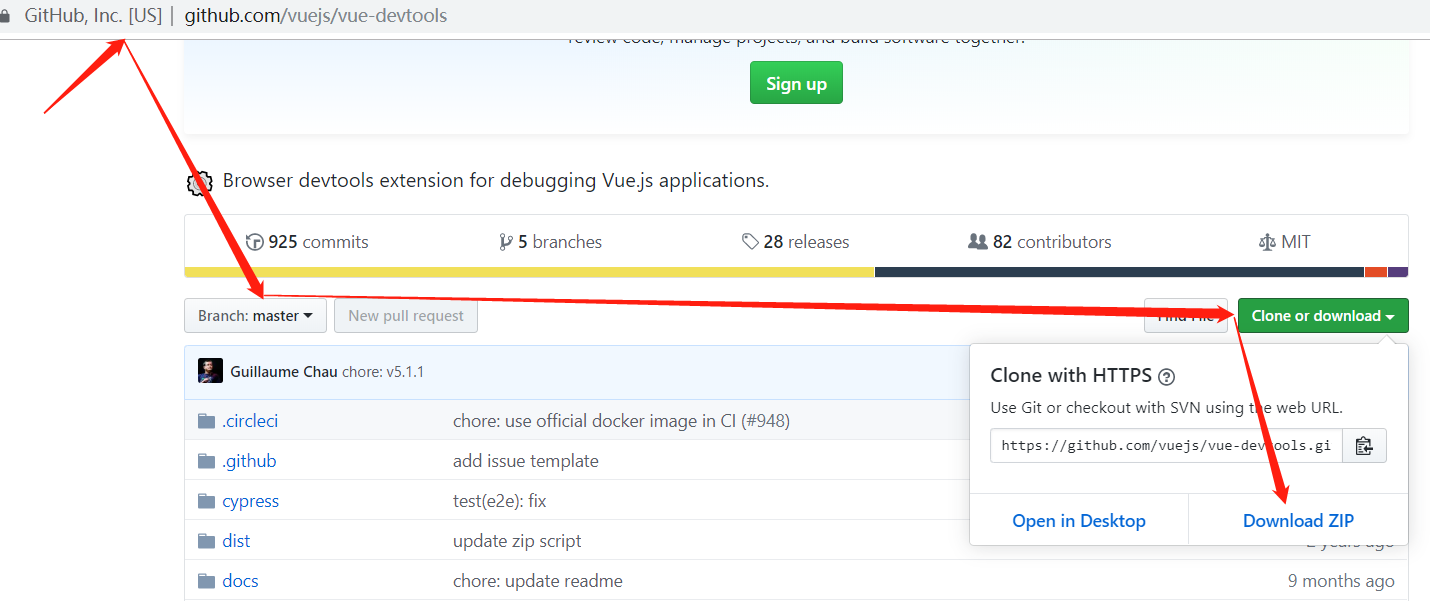
第一步: 前往 GitHub 下载 Vue Devtools 项目文件
https://github.com/vuejs/vue-devtools

注意:
1. 将分支切换为 master
2. 下载.zip压缩包后在本地解压
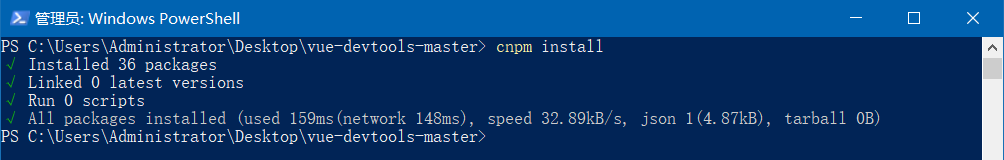
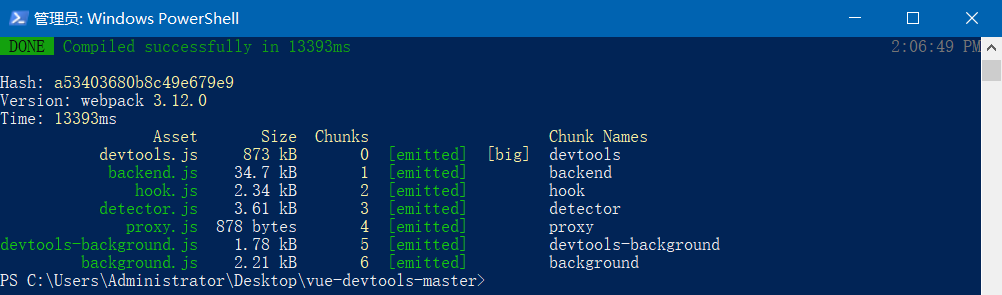
第二步: 进入解压后的文件夹, 打开powershell, 执行下面两条命令:
cnpm install
npm run build


注意:
1. cnpm install 可以 改为: npm install, 这一步可能很慢, 建议还是安装cnpm, 然后切换为淘宝镜像源;
2. npm run build 用于编译源程序
第三步: 打开位于 shells > chrome 中的 mainfest.json 文件, 把 persistent 字段设置为: true

注意:
1. mainfest.json 是Chrome扩展程序的配置文件, 各个配置项的作用详见: 这里
2. persistent 为true时可以指定常驻浏览器后台的脚本, 并且可以连接其他页面;
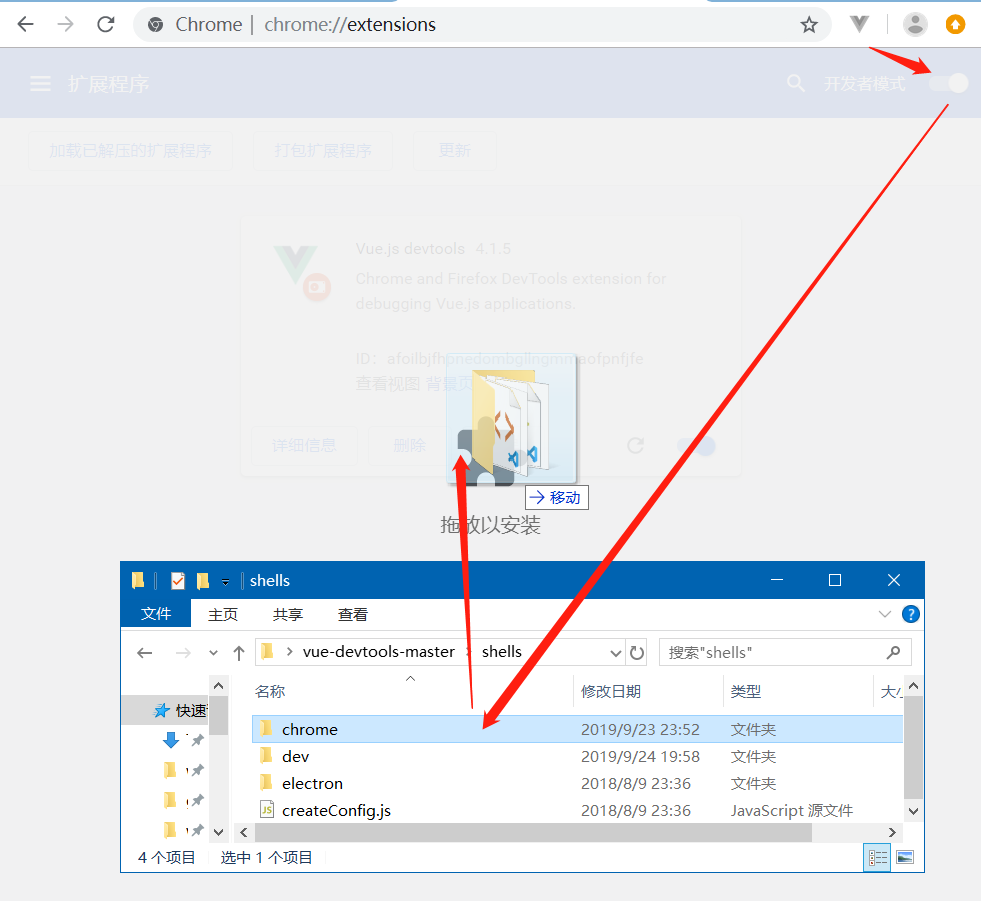
第四步: 打开Chrome浏览器, 把 扩展程序中的开发者选项打开, 然后把 shell > chrome 这个文件夹整个拖进浏览器页面.

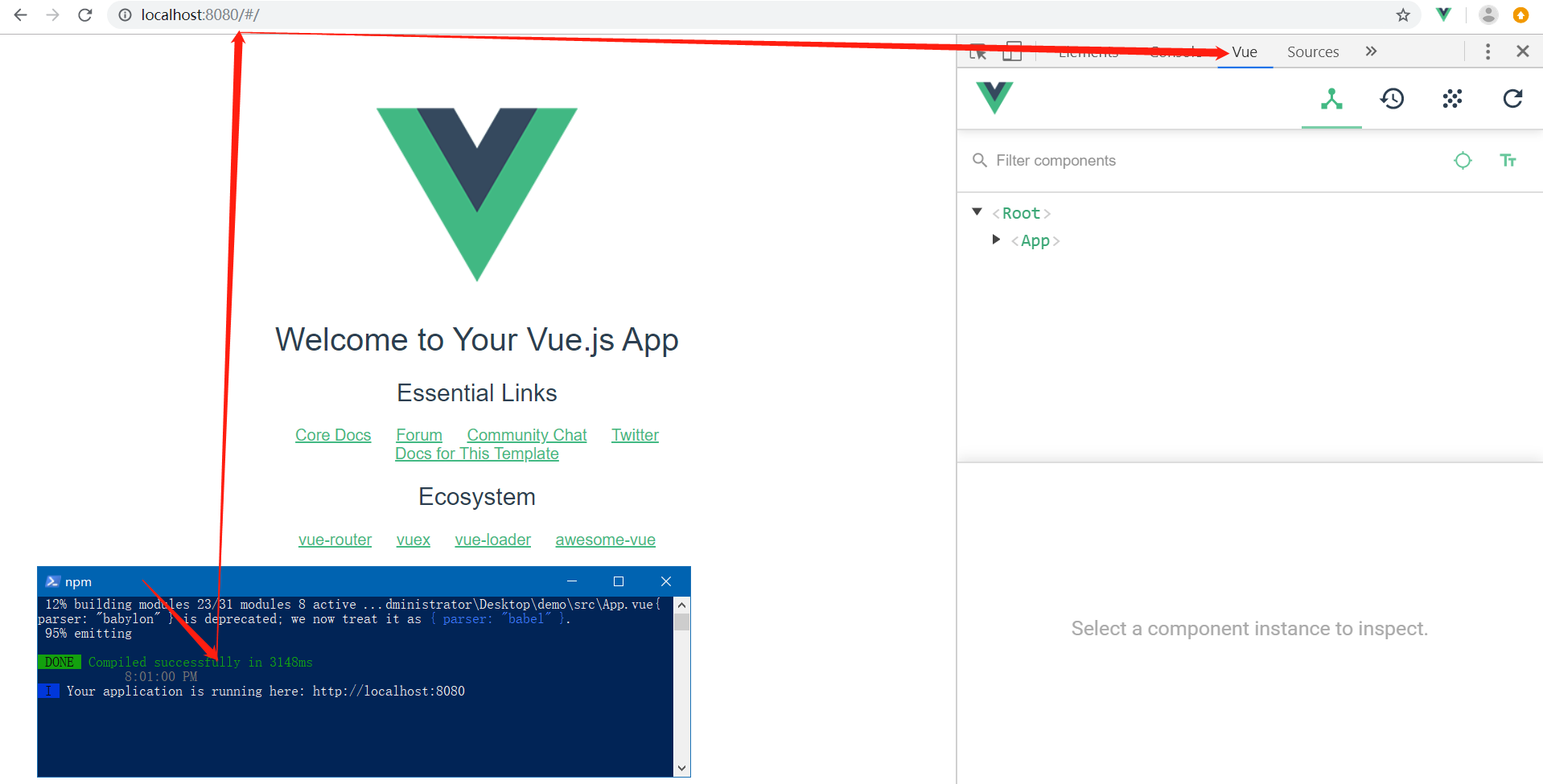
第五步: 现在 运行一个 Vue 项目后, 打开浏览器, 就可以使用 Vue Devtools 了