怎样设置线条的末端样式
需要使用: ctx.lineCap 属性. 直译过来就是 "线条的帽子". 它有三个属性值:
1. butt: 末端为方形
2. round: 末端为原形
3. square: 末端为方形, 但会多出一个宽度相同, 高度为宽度一半的方形延伸.
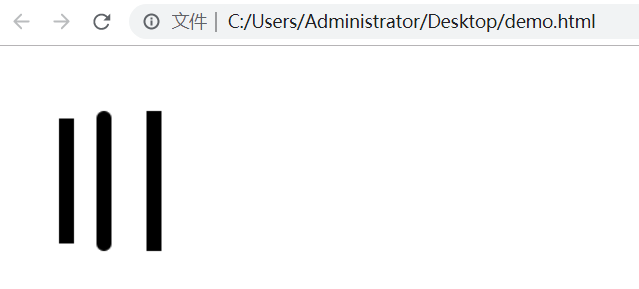
下面是实际演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="canv" width="300" height="300"></canvas> <script> function draw(){ var canvas = document.getElementById("canv"); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(50, 150); ctx.lineWidth = 12; ctx.lineCap = "butt"; ctx.stroke(); ctx.beginPath(); ctx.moveTo(80, 50); ctx.lineTo(80, 150); ctx.lineWidth = 12; ctx.lineCap = "round"; ctx.stroke(); ctx.beginPath(); ctx.moveTo(120, 50); ctx.lineTo(120, 150); ctx.lineWidth = 12; ctx.lineCap = "square"; ctx.stroke(); } draw(); </script> </body> </html>