怎样绘制二次贝塞尔曲线
需要使用: quadraticCurveTo(cp1x, cp1y, x, y);
cp1x: 控制点x坐标
cp1y: 控制点y坐标
x: 结束点x坐标
y: 结束点y坐标
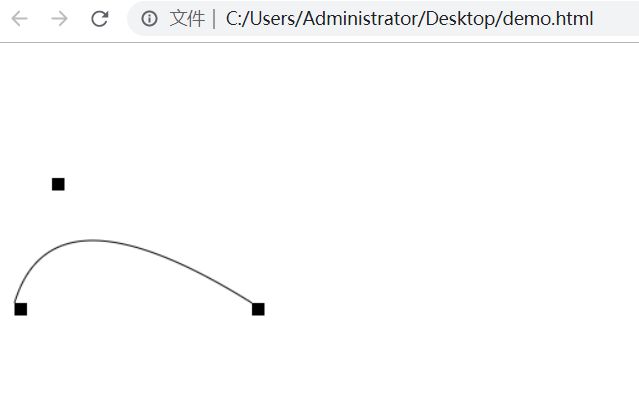
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="canv" width="300" height="300"></canvas> <script> function draw() { var canvas = document.getElementById('canv'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(10, 200); //起始点 //绘制二次贝塞尔曲线 ctx.quadraticCurveTo(40, 100, 200, 200); ctx.stroke(); // 为控制点作标记 ctx.beginPath(); ctx.rect(10, 200, 10, 10); ctx.rect(40, 100, 10, 10); ctx.rect(200, 200, 10, 10); ctx.fill(); } draw(); </script> </body> </html>


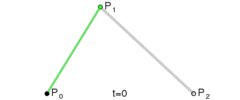
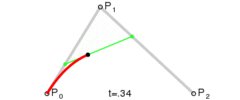
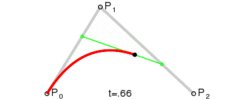
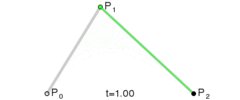
注意: 贝塞尔曲线的两个定位点在两条直线上的速度是一样的.



