怎样理解 Vue 中的 v-if 和 v-show ?
1. v-if 实现了真正的 条件渲染, 条件为真时, 节点被创建, 相应的监听函数也会生效, 条件为假时, 节点被销毁, 触发事件监听函数不会生效. 而 v-show 只是使用了 display:none , 其元素节点始终在 dom 树中, 不会被销毁和重建. 如下所示, 按钮 A 使用了 v-if , 点击以后 dom 树中的相应节点会被创建或销毁, 而 按钮 B 使用了 v-show , 它的所控制的 html 元素始终在 dom 树中, 不会被销毁.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <input type="button" value="A" v-on:click="clickA" /> <p v-if="a">{{ a }}</p> <input type="button" value="B" v-on:click="clickB" /> <p v-show="b">{{ b }}</p> </div> <script> var vApp = new Vue({ el: "#app", data: { a: true, b: true }, methods: { // 点击相应的按钮, 改变a, b的值, 观察v-if 和 v-show的区别. clickA: function () { this.$data.a = !this.$data.a }, clickB: function () { this.$data.b = !this.$data.b }, } }); </script> </body> </html>
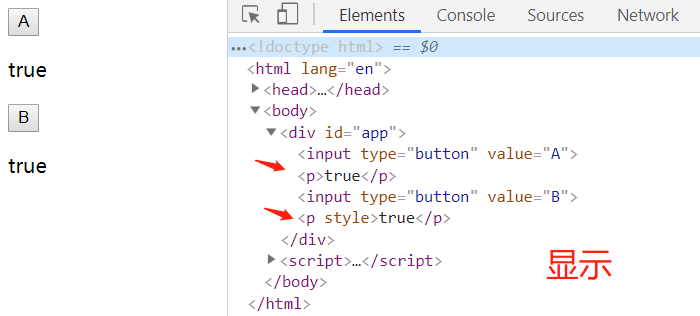
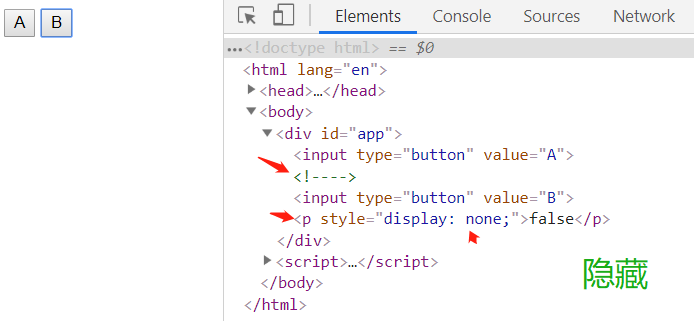
2. 我们观察一下他们在浏览器中的执行情况, 在不点击时, 两个 p 标签 都是正常显示的; 两个都点击后, 在页面上就消失了, 不过使用了 v-if 的标签消失得更"彻底". 使用了 v-show 的标签仍在, 但会多一个属性: style="display: none".