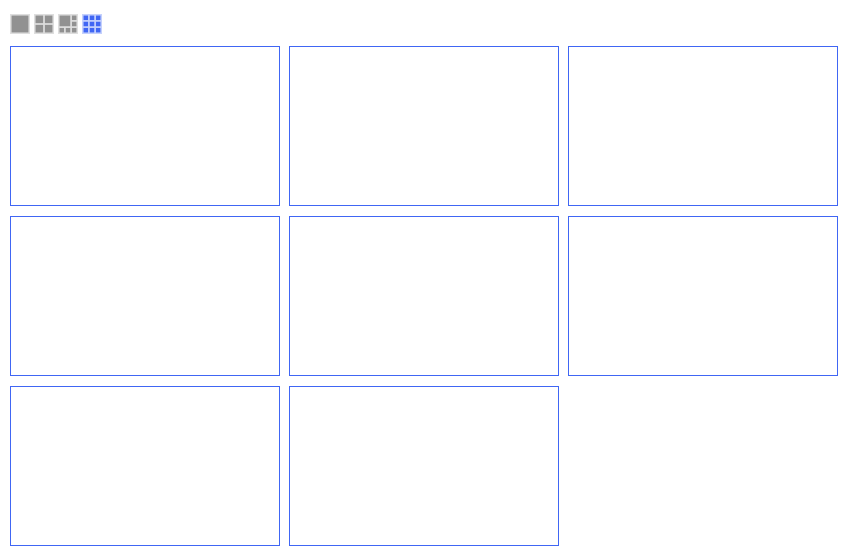
flex布局space-between最后一行左对齐
display: flex;
justify-content: space-between;
flex-wrap: wrap;
导致最后一行出现两端对齐情况

只需要添加父元素的after伪元素中 高度0 ,宽度与item的宽一样
&:after {
content: "";
width: 32.5%;
display: block;
height: 0;
}