box-shadow实现多重边框和outline实现虚线叠加边框
css3中定义了许多的新特性,极大的丰富了css的表现力。本片博文意在探讨其中的新特性box-shadow。
box-shadow语法如下
box-shadow: h-shadow v-shadow blur spread color inset;
利用box-shadow可以生成投影,增加立体感。但是巧用box-shadow的spread(扩张半径)属性也可以实现多重边框效果。
传统的多重边框可以通过元素的多层嵌套实现。对各嵌套元素分别设置边框,稍加调整就可实现多重边框效果,但该方法会导致元素嵌套关系混乱,增加许多无意义的标签。
使用box-shadow特性,将两个偏移量 h-shadow 、v-shadow设置为0,将模糊值blur也设置为0,此时增加扩张半径,就会使元素的投影变为实线边框。即
.moreborder
{
position: absolute;
top: 30%;
left: 30%;
width: 20em;
height: 10em;
border-radius: 4px;
background: #fff;
box-shadow: 0 0 0 10px #D73C51,
}
此时可以发现在元素外围生成了一圈边框。但如果想要生成多重边框,就需要了解box-shadow实际支持分隔语法,可以使用逗号来生成多重投影,同样利用这个特性,可以生成多重边框。即
.moreborder
{
position: absolute;
top: 30%;
left: 30%;
width: 20em;
height: 10em;
border-radius: 4px;
background: #fff;
box-shadow: 0 0 0 10px #D73C51,
0 0 0 15px #FFCD47,
0 2px 5px 15px rgba(0,0,0,.6);
}
这样就生成了两重边框,在为该元素增加阴影,使其看起来更加立体。同理可以设置三层,四层…
如需要边框生成在内圈,只需要在最后将默认的外部阴影改变为内部阴影inset
但是同时也应意识到该”边框”不是真正的边框,他只是元素的自身投影,使用firebug查看此元素,也可以看到border值为0,因此它不受很多属性的影响。但同时因为该边框为自身投影,因此当你改变元素本身形状,例如设置圆角border-radius时不会出现边框无法贴合元素的情况。

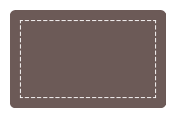
对一层 dashed(虚线)描边使用负 的 outline-offset 后, 可以得到简单的缝边效果
background: #655;
border: 1px dashed #fff;
outline: 10px solid #655;

border: 1px dashed #333;
outline: 10px solid #666;
outline-offset: -20px;
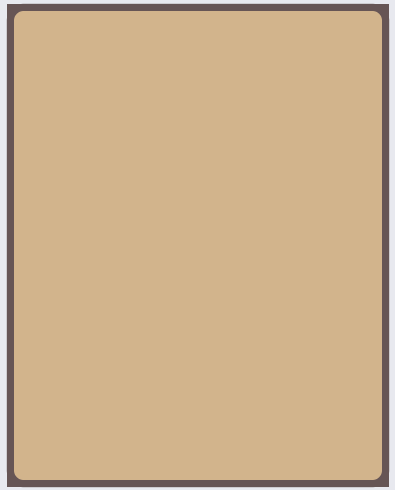
拓展-边框内圆角
只用box-shadow 边框也会跟着圆角

加上outline可以填补外边框圆角

background: tan; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; outline: .6em solid #655;


