物联网低代码平台常用《组件介绍》
物联网低代码平台包含了大量组件,单击“组件”标签,左侧项目区域切换为组件区域,显示系统所有的组件,下面分别介绍AIRIOT物联网低代码平台各类常用组件。
组件认识
所有组件共分为20类,分别是基础容器、数据容器、数据图表、设备信息、基础组件、数据视图、视图元素、图形元素、三维组件、GIS组件、视频组件、基础表单、APP容器、APP组件、页面元素、装饰组件、版本兼容、其他、业务选择器和自定义组件,下面将一一进行说明。
基础容器
基础容器 基础容器包括组件组、引用容器、卡片容器、轮播容器、面板组容器、标签切换容器、弹窗容器、气泡卡片容器和迭代容器

组件组
组件组:内部可放多个子组件,子组件间的排列方式由组件的布局方式来确认,组件组的基本属性同画布。
引用容器
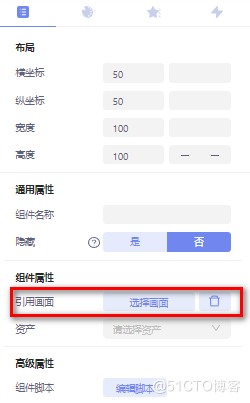
引用容器: 引用容器可将平台中其他画面引用过来,作为新画面,实现画面的复用,引用画面不能修改,基本属性配置如图:

引用画面:点击引用画面,选择已创建的画面到该容器,可以将其他画面直接引用到当前编辑画面中;
注:A 画面引用 B 画面,B 画面修改时,A 画面同步;A 画面修改不影响 B 画面;
卡片容器
卡片容器:展现形式是卡片,卡片上方自带标题,下方可放置子组件的容器;基础属性配置如图:

标题:编辑自带标题的内容
是否有边框:勾选可以给卡片设置边框
边距:设置的是卡片内部的组件与卡片容器之间的距离
轮播容器
轮播容器:用以实现画面、网页、图片等内容的轮播效果,将需要轮播的内容定义在轮播容器中即可,基础属性配置如图:

滚动:开启滚动,轮播容器内容会自动滚动
速度:轮播容器内内容轮播切换的时长
轮播顺序:轮播容器轮播页滚动的顺序,默认正序
轮播方向:轮播容器轮播页滚动的方向,默认水平方向
轮播过渡:轮播过渡有渐变和线性两种选择
面板组容器
面板组容器:面板组容器可实现折叠面板的效果,面板的个数可以按需定义,分别定义每一个面板中的需要显示的内容,基本属性配置如图:

手风琴效果:开启手风琴效果,只允许一个面板为展开状态;
默认展开面板:定义面板组容器中默认展开的面板;
标签切换容器
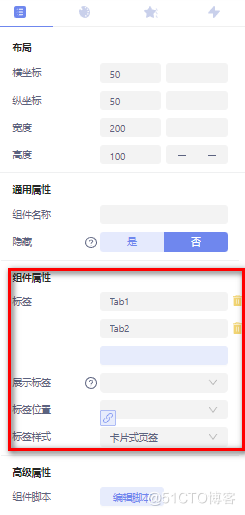
标签切换容器:标签切换容器可呈现TAB页切换的效果,标签个数可按需定义,分别定义每个标签页内需要显示的内容,基本属性配置如图

展示标签:选定标签后,页面中只展示选定标签的页面;
弹窗容器
弹窗容器:弹窗容器可点击按钮显示弹窗的效果,基本属性配置如图:

隐藏遮罩:配置弹窗打开时页面是否有遮罩效果;
水平偏移:定义面板组容器中默认展开的面板;
气泡卡容器
气泡卡容器:气泡卡片容器可点击显示气泡提示的效果

触发方式:定义触发气泡卡片显示的鼠标事件;
气泡框位置:以按钮为参考,气泡卡片显示的位置;
宽度和高度:气泡卡大小设置
迭代容器
迭代容器:根据上下文容器的内容,决定了迭代容器内资产的个数
数据容器
数据容器主要实现实时数据及历史数据的引入,需配合图表使用,为图表提供数据源,包括历史数据容器和实时数据容器

历史数据
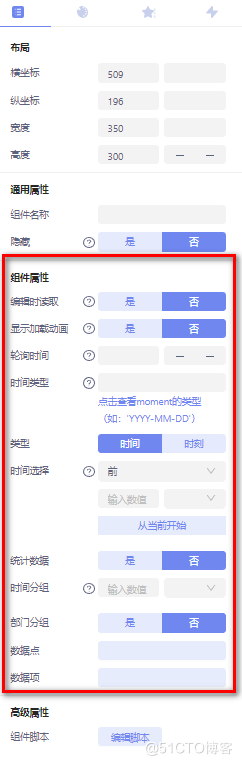
历史数据:可根据配置的时间周期及数据点信息,查看数据点该时间段内的历史数据信息,基本属性配置详见下图:

编辑时读取:编辑的时候读取绑定的数据信息并显示出来;
显示加载动画:打开配置后,数据加载的时候会显示加载样式;
轮询时间:数据更新间隔时间,不填写数据不更新,单位(秒);
时间类型:设置时间类型后,使用该容器数据的图标的x轴类型需设置为【类目轴】;
时间选择:历史数据的查询时间范围;
时间分组:定义时间分组后,历史数据会将分组时间内的数据进行平均值的聚合计算。
实时数据
实时数据:可根据配置的时间及数据点信息,查看数据点该时段的实时数据信息

数据图表
数据图表包括代码图表、直角坐标系容器、极坐标容器、折现、柱状图、饼图、仪表盘、象形柱图、散点图和数据表格,详见下图:

代码图表
代码图表:可直接写图表代码,实现图表的效果

图表代码:直接点击编辑代码,进行代码编辑。
直角坐标容器
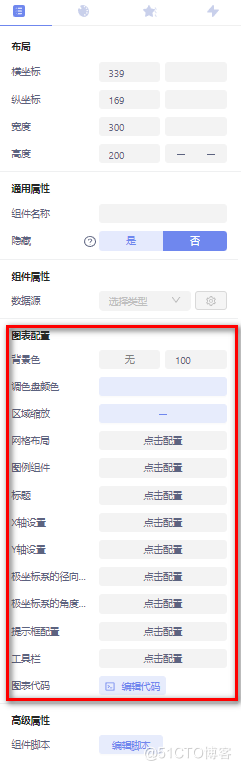
直角坐标系容器:直角坐标系容器用于实现单图表多个数据的显示,在直角坐标系的图表会被自动合并,基本属性配置如图:

背景色:可添加直角坐标系的背景颜色
调色盘颜色:调色盘颜色可以设定添加的数据点图表的颜色。如2个数据点,分别以折线、柱状图的形式展示,按照项目中的顺序,设定对应图表的颜色
区域缩放:可以添加图表内部的或者在图表下增加一个缩放轴,可以对图表进行缩放
图例组件:可对图表的图例进行配置
提示框配置:可以设置数据点的提示信息及提示样式,提示信息展示位置包括点、轴;
工具栏:在工具栏中可以添加图表的操作并对相应操作进行配置,操作包括将图表下载为图片、配置项还原、数据视图及区域缩放按钮
图标代码:图标代码编写入口
极坐标系容器
极坐标系容器:用来显示极坐标,基本属性配置和直角坐标系容器一致。
折线
折线:可以在页面中配置相关信息的折线图,基本属性配置和直角坐标系容器一致,其中折线配置属性如图

数据集编号:选定外层数据容器或者自身数据的某个数据集进行数据展示;
数据映射-X轴:X轴的数据可以映射外层数据容器或者自身数据源中添加的数据信息,默认显示时间;
数据映射-Y轴:Y轴的数据可以映射外层数据容器或者自身数据源中添加的数据信息,默认显示数据点的值;
样式:定义折线图中标记的样式;
是否平滑:设定折线线段是否平滑;
折线梯图:设定折线线段是否为梯图效果;
标记图形:设定数据点的标记处显示的形状;(设定折线上的点显示的形状);
降采样策略:折线图在数据量远大于像素点时候的降采样策略,开启后可以有效地优化图表的绘制效率。
柱状图
柱状图:可以在页面配置相关信息的柱状图,基本属性配置和直角坐标系容器一致。
饼图
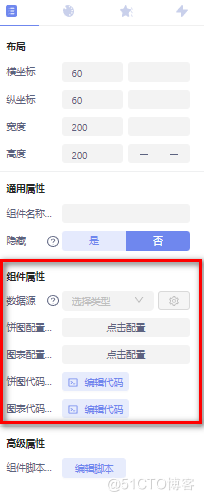
饼图:可以在页面配置相关信息的饼图,基本属性配置如图:

数据源:默认选择容器数据源。
页面配置相关信息的柱状图,基本属性配置和直角坐标系容器一致。
仪表盘
仪表盘:绑定数据,显示仪表盘效果。
象形柱图
象形柱图:绑定数据,显示象形柱图效果。
散点图
散点图:绑定数据,显示散点图效果。
数据表格
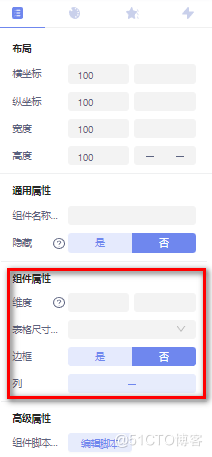
数据表格:数据表格用于展示聚合数据,可以用在历史数据和工作表视图中,基本属性配置如图:

维度:当数据源为多维度数据时,可指定维度,默认维度(0)
表格尺寸:表格尺寸共三种选择,默认、中和小,任选其一
边框:点击是,表格配置边框
列:表格列数设置
设备信息
设备信息组件包括设备数据点、按钮、液位、进度条、资产备注、标尺、附件展示、计算值、状态组件、计算状态组件和网络拓扑图,详见下图:

设备数据点
设备数据点:用于绑定平台中的数据点信息、画面变量信息、系统变量信息以及一些属性配置信息,组件属性配置如图:

数据:绑定数据点信息;
显示标题:开启后在画面中显示数据点的标题;
最小宽度:数据点组件的最小宽度;
状态配置:配置数据点在固定值或不同数值范围内的颜色
显示标题:标题为数据点名称
模拟数据:输入模拟数据,查看显示效果
按钮
按钮:常规按钮组件

表单提交键:点击是,按钮为表单提交按钮
表单重置键:点击是,按钮为表单重置按钮
液位
液位:可实现常规液位和三维液位效果,基本属性配置如图:

最大值/最小值:定义液位的高度范围
显示三维:点击是,呈现三维效果
顶部:三维液位的顶部配置;
X轴旋转角度:三维液位的顶部配置
方向:液位的方向
起始位置:液位起始显示位置
进度条
进度条:显示进度的组件,需绑定数据信息,进度条不同数据范围可显示不同的颜色,组件属性配置如图:

颜色映射:数据达到映射设定的值,进度条的填充色修改为数值对应的颜色
资产备注
资产备注:定义资产备注信息的组件,组件属性配置如图:

展示历史:开启后可以查看资产备注的历史修改记录,查看条数自定义;
记录条数:定义查看的资产备注的修改记录的数量
标尺
标尺:标尺效果,组件属性配置如图:

刻度:标尺总长度
单位:标尺绑定数据的单位
附件展示
附件展示:用来显示附件的组件,基本属性配置与其余组件相同
计算值
计算值:对数据点进行数学计算,页面直接显示计算得到的数值
状态组件
状态组件:一般用于绑定布尔值数据点,并定义不同状态显示不同的图片、颜色或文字
网络拓扑图
网络拓扑图:默认显示平台中的所有开启网络检查的资产的网络检查状态,组件可配置不同的样式类型属性及各个节点的属性,组件属性配置如图所示:

布局:网络通信拓扑图的布局样式选择;
根节点配置:网络通信拓扑图的根节点文字及图片信息配置;
次级节点配置:网络通信拓扑图的次级节点文字及图片信息配置,默认显示子节点所属模型的图标信息;
边配置:根节点与次级节点之间连线的配置;
数据筛选:可以对网络通信拓扑图显示的资产按照模型、部门、资产进行范围过滤。
基础组件
基础组件包括HTML组件、文本、时间、Iframe窗口、翻牌器、LED数字和富文本,如图所示:

HTML组件
HTML组件:用html语言控制显示形式及内容的组件。
文本
文本:定义文本信息的组件。
时间
时间:定义不同格式时间信息的组件。
Iframe窗口
Iframe窗口:用于嵌入网页内容,嵌入的网址的页面展示内容会在iframe窗口内显示,组件属性配置如图;

翻牌器
翻牌器:在画面中可设置翻牌器效果,组件属性配置如图:

显示数字:设置翻牌器显示数字,可以输入,可以选择数据点
翻牌颜色:设置翻牌器的颜色
缩放:翻牌器大小控制
LED数字
LED数字:以LED形式显示数据信息的一个组件。
富文本
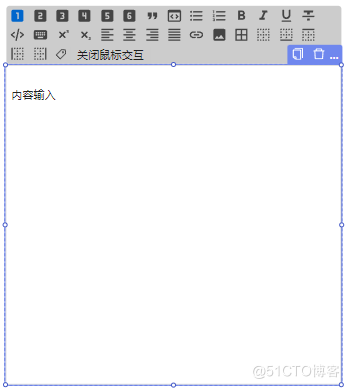
富文本:定义富文本的组件,可直接编写信息,输入内容,富文本画面详见下图:

数据视图
数据视图包括资产视图容器、工作表视图容器、报警视图容器、日志视图、数据聚合和报表组件,详见下图:

资产视图容器
资产视图容器:用于资产视图的容器组件,视图元素需要放置在资产视图中才能生效,组件属性配置如图所示:

查询字段:点击进行字段选择;
内置查询:数据表格显示前的过滤条件,优先级高于过滤器。
工作表视图容器
工作表视图容器:用于放置工作表内容的视图容器组件,工作表的字段信息只有在工作表视图中才能添加,同样试图元素需要放置在工作表视图中才能生效,组件属性配置同资产视图容器。
数据聚合
数据聚合:可以将工作表中的数据信息进行聚合计算并分组显示,需放置在工作表视图容器中,组件属性配置同资产视图容器。
视图元素
视图元素包括过滤器、表按钮、分页器、动作按钮、表格、卡片、批量执行指令按钮和刷新按钮,如图所示:

过滤器
过滤器:用于将视图容器中定义的过滤器内容显示出来,组件属性如图所示:

展示方式:展示方式有单行、弹出框、面板和侧边栏。
表按钮
表按钮:定义视图记录表可执行的操作,包括定义每页显示条数以及数据总数。
分页器
分页器:添加模型定制页面中的页码及翻页按钮,组件属性配置如图所示:

排列方向:排列方向共四种,水平方向,起点在右端、水平方向,起点在左端、垂直方向,起点在上沿和垂直方向,起点在下沿。
动作按钮
动作按钮:用于显示视图中定义的批量操作

表格
表格:以列表形式将视图定义的字段、表格动作等显示出来,组件属性配置如图所示:

表格数据:表格添加列设置;
尺寸:尺寸选择有小中大三种选择。
卡片
卡片:以卡片形式将视图中定义的字段显示出来,但是卡片形式需要引用画面,被引用画面中同样需要定义需要展示的工作表字段,组件属性配置如图所示:

卡片画面:点击选中卡片引用的画面;
卡片间距:卡片之间相隔的距离;
显示列数:根据屏幕大小,可设置每行显示列数,默认一行显示4列数据。
批量执行按钮
批量执行指令按钮:用于绑定多个指令信息,组件属性配置如图所示:

刷新按钮
刷新按钮:页面刷新的按钮,组件属性配置如图所示:

定时刷新:规定时长内刷新一次,最小值不小于1.单位(s)。
图形元素
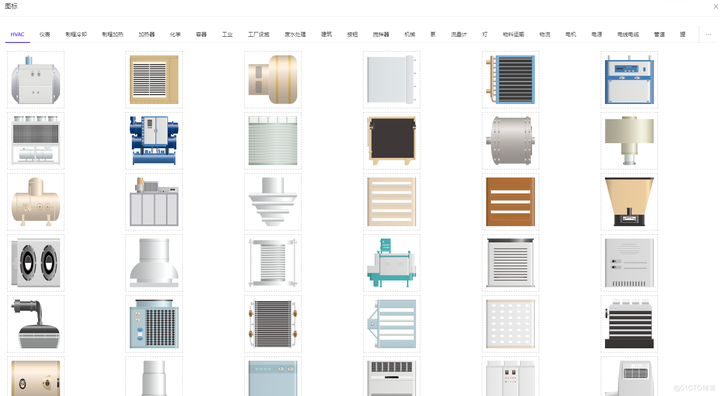
图形元素包括图片组件、设备管线和SVG,如图所示:

图片组件
图片组件:用于上传图片的组件,组件属性配置如图所示:

图片:点击上传需要上传的图片。
设备管线
设备管线:系统内置的设备图标及管理图片,组件属性配置

图标:点击选择设备管线
是否等比例缩放:点击是,在画布中缩放设备管线时等比缩放
图标如图所示,切换不同的TAB,选择不同的设备管线;

SVG
SVG:SVG 组件可使用铅笔线条、直线线段、矩形、圆形、钢笔、五角星、多边形、图片等作图功能,同时还有选择、复制、撤销和还原按钮。
在自由容器中添加 SVG 组件,拖拽调整组件大小。可修改改组件名称,编辑代码。
双击组件进入编辑状态,点击铅笔按钮作图,长按鼠标左键画图完成后松开。默认线宽为 1 的黑色实线。修改右侧属性配置。

名称:点击名称后的输入框输入名称后点击 enter 键进行保存。
位置:调整 X 轴及 Y 轴的坐标位置。X 轴负数往左移正数右移,Y 轴负数上移正数下移。
注:圆形与线段右侧不能修改位置属性。
旋转度:可在输入框输入旋转度或点击后面的按钮 90°或 180°。点击一次旋转度按钮,显示在输入框中度数最大为 360°。
线宽:输入数字或点击计算按钮绑定数据点、变量并能进行计算值显示。
线段样式:绘制线条的线段样式,样式支持自定义
边框颜色:设置边框线条的颜色。点击颜色显示框,弹出颜色选择器
填充:绘制区域的填充颜色
透明度:设置透明度,范围在 0-1 直接的小数。
模糊度:绘制区域模糊度,可定义的范围为1-10,数值越大,越模糊;
流向/流速:当选定运动轨迹后,输入数值决定流向及流苏,正值代表正向流动,负值代表逆向流动;正值时数值越大流速越快,负值时,数值越小流速越快;
注:输入正数流速是从开始位置到结束位置方向流。输入负数流动方向相反
路径:定义轨迹动画运动的路径,铅笔与钢笔绘制的线段均可以作为路径;
时间:定义轨迹动画运动的时长;
重复次数:定义轨迹动画重复的次数。
三维组件
三维组件包括三维空间容器、三维模型、三维数据卡片和三维组件组,如图所示:

三维空间容器
三维空间容器:用于配置三维模型的容器,三维模型、三维数据卡片需要放置到三维空间容器内才能生效,组件属性配置如图所示:


背景颜色:设置场景颜色
背景贴图:有全景贴图和立方体贴图,全景贴图直接上传全景图片,立方体贴图需分别对应位置上传图片
雾:启用场景/雾模式,设置雾的颜色及最小距离和最大距离
地平面:点击启用地平面模式,材质可选基础、非光泽、变化、高光、物理、卡通,设置地面宽度、高度及颜色
注:只有在地面材质为高光、物理、卡通时,启动阴影才有效果
相机:设置相机视野角度,近端面距离、远端面距离,设置相机初始位置和初始方向的x轴、y轴和z轴坐标,点击选择控制器类别,轨道、行走或飞行,轨道控制器配置如下图所示:
轨道控制器:控制相机移动轨道。

旋转:按住鼠标左键进行旋转;
水平角度上下限:取值范围-Π到Π,默认为无限制;
垂直角度上下限:取值范围0到Π,上限默认为Π,下限默认为0;
平移:按住鼠标右键进行平移;
缩放:点击是,利用鼠标滚轮进行缩放;
阻尼:给控制器带来重量感;
行走控制器:
点击启用,需配置视线高度、移动速度、下落速度和跳跃高度;
飞行控制器:
点击启用,选择是否自动前进,设置移动速度和旋转速度;
快照:
点击绑定快照变量并进行快照列表配置,快照列表需配置位置和方向;
灯光设置:灯光设置包括环境光、平行光、半球光、点光和聚光灯设置;
辅助:启用辅助,设置轴线长度。
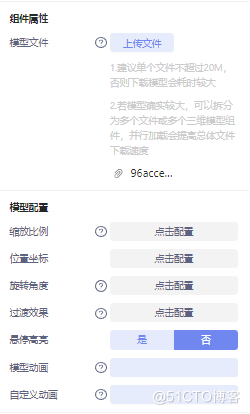
三维模型
三维模型:三维模型可上传三维模型文件,可上传多个模型文件;

缩放比例:修改模型大小,正数有效,默认为1;
旋转角度:取值范围-360到360;
过滤效果:缩放、位置、旋转变化时的过渡效果,只有预览时生效;
模型动画:模型文件中自带的动画一般为骨骼动画,不可修改;
自定义动画:可以额外自定义的动画类型,包括缩放、位置、坐标。动画为播放属性,并不改变模型本身的属性参数。
三维数据卡片
三维数据卡片:配置三维数据卡片,数据可以绑数据点或直接输入值,组件属性配置如图:

GIS组件
GIS组件包括地图容器、区域层、资产层、报警层和自定义层,如图所示:

区域层
区域层:

区域绘制:绘制结束后先鼠标右击结束当前图形绘制,再次点击结束绘制结束本次绘制;

测距-多线段:绘制结束后先鼠标右击结束当前图形绘制,再次点击结束绘制结束本次绘制。
视频组件
视频组件包括云台控制按钮、萤石云视频、普通视频、资产视频和视频滑块,详见下图:

基础表单
基础表单包括表单容器、Schema表单、工作表表单、提示输入框、多选框、输入框、文本域、数字输入框、单选框、开关、日期选择器和下拉框,详见下图:

表单容器
表单容器:表单容器中可添加多个APP组件并且要有提交按钮,组件属性配置如图所示:

注:在表单容器下的 app 组件中必须配置表单 key 值并且是唯一的。
表单 key 值不能为 key1-n 或数字,要求为字母。
提示输入框
提示输入框:

表单项key值:只在表单视图中生效。
文本域
文本域:画面预览时,页面上文本域输入框,可输入多行文字,可换行,组件属性配置同提示输入框。
开关
开关:开关显示量,通过布尔值,数据点改变时开关状态进行相应的改变,组件属性配置如图所示:

表单项key值:只在表单视图中生效,开关量可以绑定数据点;
初始值和输出变量:布尔值改变开关状态;
结构布局:结构布局有水平和垂直两种选择;
配置项:配置项需配置是否自动获取焦点、尺寸和禁用状态选择。
下拉框
下拉框:画面预览时,设置页面上的下拉选择,配置同提示输入框。
APP容器
APP容器包括标签栏、标签页、列表、抽屉和手风琴,详见下图:

标签栏
标签栏:定义手机端底部标签栏页面,标签栏及其页面内容可以按需定义。
标签页
标签页:手机端TAB切换页的定义。
列表
列表:布局容器,列表容器中添加的组件,会以列表形式进行展示。
抽屉
抽屉:实现抽屉效果,在抽屉容器中放置需要展示的内容即可,组件属性配置如图所示:

抽屉内容:添加抽屉内容,包括图片、文本内容及URL;
嵌入文档流:打开嵌入文档流,抽屉内容嵌入页面文档;
抽屉位置:抽屉位置可设置上下左右抽屉。
手风琴
手风琴:定义手机端折叠面板的效果,在对应的折叠面板中编辑相应的内容即可,组件属性配置如图所示:

标签:添加手风琴的标签;
初始化面板:可设置数组0至标签个数-1,面板为打开状态。
表单容器
表单容器:可以添加多个APP组件并且要有提交按钮;
APP组件
APP组件包括按钮、滑动开关、日历、时间选择器、单选框、复选框、滑动输入条、区域选择、文本输入、多行输入、图片选择器、定位、标题栏和二维码扫描。

按钮
按钮:画面预览时,页面上用来点击的按钮组件,组件属性配置如图所示:

文字:按钮上显示的文字,可设置为确认、取消等按钮;
表单提交键、表单重置键:点击是,则具有提交或重置功能。
滑动开关
滑动开关:画面预览时,页面上滑动开关的组件,组件属性配置如图所示:

表单项key值:只在视图表单中生效;
风格:风格有ios风格、android和系统跟随风格。
日历
日历:画面预览时,页面上显示日历的组件,组件属性配置如图所示:

类型:日历类型可选单日或日期区间;
入场方式:入场方式为水平或垂直;
最小日期和最大日期:设置时间范围。
时间选择器
时间选择器:画面预览时,页面上选择日期的组件,组件属性配置如图所示:

类型选择:时间类型有日期+时间、日期和时间三种选择;
最小日期、最大日期:时间范围选择;
分钟数递步增长:时间增长规律设置;
必填:此信息是否为必填信息。
单选框
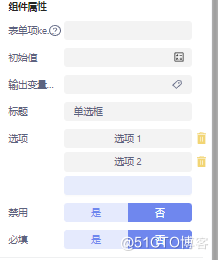
单选框:选项为单选设置,画面预览时,可对单选框进行操作,组件基本属性如图所示:

选项:点击添加选项并设置选项的名称及值,值为唯一;
禁用:点击则单选禁用;
必填:表单Key值与是否必填,在表单容器里设置才生效。
复选框
复选框 :选项为多选设置,画面预览时可对复选框进行操作,组件基本属性配置如图所示:

最多可选选项:多选中最多可选择项数。
滑动输入条
滑动输入条:点击圆圈按钮,滑动输入数字,组件属性配置如图所示:

最小值、最大值:设置滑动输入条输入的最小值、最大值;
禁用:点击是,滑动输入条禁用;
步长:取值必须大于0,并且可被 (最大值 - 最小值) 整除;
刻度印记:添加刻度印记,可添加多个,填写刻度及显示值;
拖拽到刻度:点击是,拖拽时到每个刻度。
滑动输入条
滑动输入条:点击圆圈按钮,滑动输入数字,组件属性配置如图所示:

最小值、最大值:设置滑动输入条输入的最小值、最大值;
禁用:点击是,滑动输入条禁用;
步长:取值必须大于0,并且可被 (最大值 - 最小值) 整除;
刻度印记:添加刻度印记,可添加多个,填写刻度及显示值;
拖拽到刻度:点击是,拖拽时到每个刻度。
文本输入
文本输入:可在文本输入组件中输入文本,组件属性配置如图所示:

占位文字:直接输入占位文字;
类型:选择输入类型后,文本框中只能输入该类型内容;
最大长度:设置输入文字的最大长度;
清除功能:启用清楚功能,点击叉号清除数据。
多行输入
多行输入:可在多行输入组件中输入多行内容,组件属性配置如图所示:

行数:允许输入内容的行数设置。
图片选择器
图片选择器:画面预览时,点击可进行图片选择,组件属性配置如图所示:

数量限制:最多可输入的图片数量;
单行图片数量:每一行输入的图片数量;
上传多选:可一次性上传多张图片。
标题栏
标题栏:画面预览时,可对标题栏进行配置,组件属性配置如图所示:

风格:标题栏风格有浅色系和暗色系;
跳转地址:跳转页面链接。
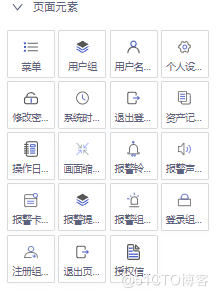
页面元素
页面元素包括菜单、用户组、用户名称、个人设置、修改密码、系统时间、退出登录、资产记录、操作日志记录表、画面缩放按钮、报警铃铛、报警声音、报警卡片、报警提醒框、报警组件、登录组件、注册组件、退出页面组件和授权信息。

资产记录
资产记录:用于记录资产的历史操作记录,可显示操作时间、操作人、操作 IP、资产属性等。如果在页面上只显示按钮,可在资产记录外层套一个弹窗容器。组件属性配置需配置每页显示条数。
操作日志记录表
操作日志记录表:设置好的操作日志表格,可以放在任何地方,组件属性配置如图所示:

分页:若选择分页可设置每页显示条数,不设置分页,所有的信息将在一页显示;
显示列:页面显示信息,可多选。
授权信息
授权信息:设置好的授权信息组件可以放置在任何地方。
装饰组件
装饰组件包括装饰背景和装饰卡片容器。

版本兼容
版本兼容包括资产卡片配置、设备数据曲线、军油巡检地图、周界防范地图、地图和海康视频。

资产卡片配置
资产卡片配置:将资产一些信息以模型为单位,通过卡片形式显示,可以显示当前模型的资产总数,资产属性等,组件属性配置如图所示:

显示信息选择:显示信息可多选,包括在线、掉线等;
是否显示按钮:显示“查看资产”按钮;
图表:显示柱状图或饼图。
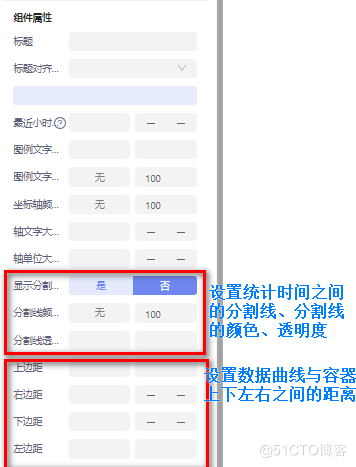
设备数据曲线
设备数据曲线:进行数据分析的组件,组件属性配置如图所示:

最近小时数:显示最近多少小时的数据,默认24小时;
图例文字大小、图例文字颜色:设置曲线中图例文字的大小以及颜色;
坐标轴颜色:设置坐标轴的颜色;
轴文字大小:设置坐标轴上文字的大小;
轴单位大小:坐标轴单位字体大小。
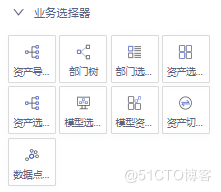
业务选择器
业务选择器包括资产导航树、部门树、部门选择器、资产选择器、资产选择树、模型选择器、模型资产选择器、资产切换按钮和数据点选择器。

资产导航树
资产导航树:以部门为单位树形显示资产列表,可用于资产间流程图相互切换,组件属性配置只需选择相应模型即可。
自定义组件
用户可以将页面中的组件单个或者整个容器,添加为自己的自定义组件;自己账号的所有画面均可同步使用;
在项目组件列表中,选择组件,右击,设置为自定义组件;编辑名称即可。
试用产品:申请试用|AIRIOT让物联网项目更简单




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· 上周热点回顾(2.17-2.23)
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 如何使用 Uni-app 实现视频聊天(源码,支持安卓、iOS)