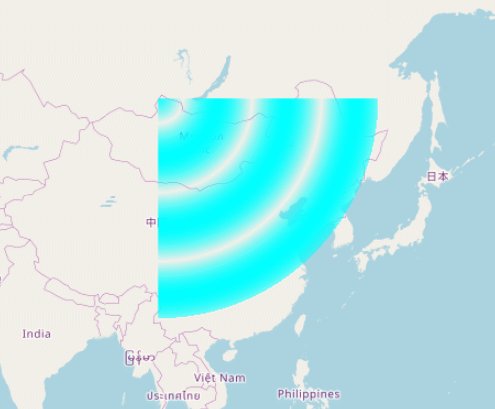
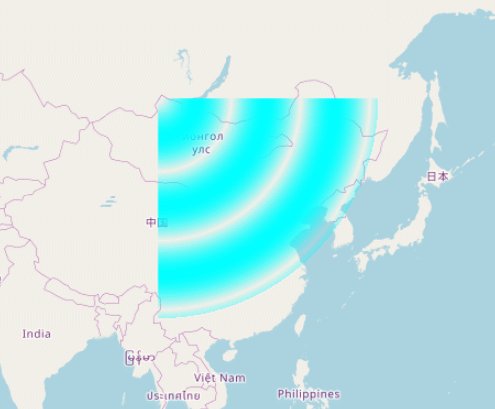
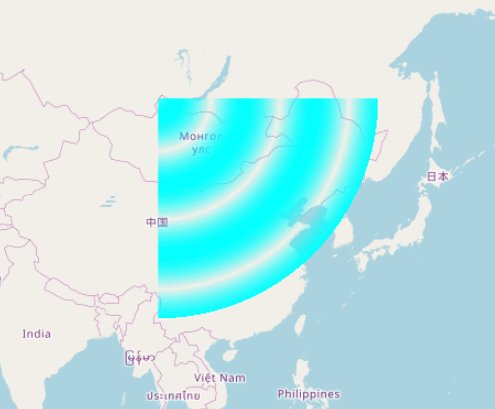
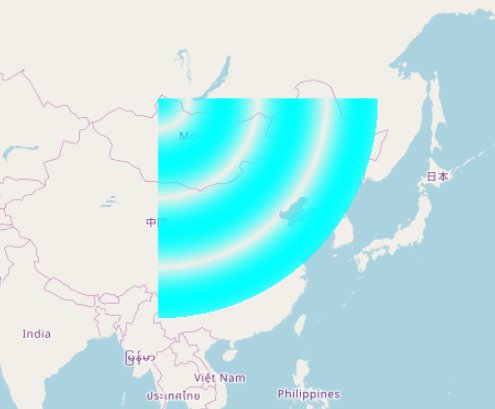
leaflet 雷达探测的shader
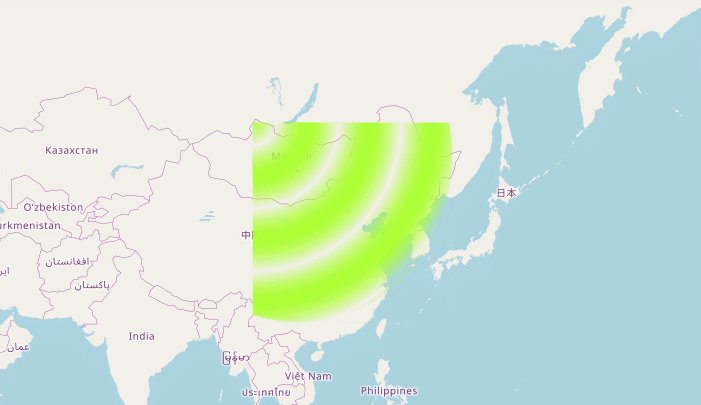
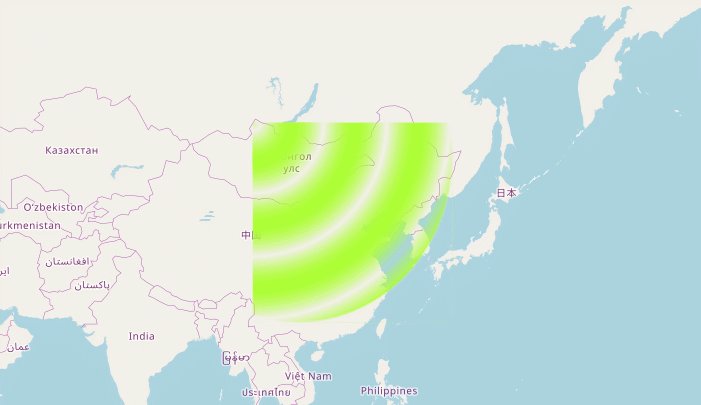
0.效果:

1.定点着色器:
attribute vec2 aCRSCoords; attribute vec2 aExtrudeCoords; uniform mat4 uTransformMatrix; uniform vec2 uPixelSize; uniform float uNow; attribute float adm0cap; varying vec2 vExtrudeCoords; varying float vTimeNow ; varying vec2 vCRSCoords; void main(void) { vExtrudeCoords = aExtrudeCoords; vTimeNow = uNow; gl_Position = uTransformMatrix * vec4(aCRSCoords, 1.0, 1.0); // If not, just place a smaller kitten. gl_Position += vec4(aExtrudeCoords * uPixelSize * 100.0, 0.0, 0.0); //这里设置像素大小。 }
2.片元着色器
uniform sampler2D uTexture0; precision highp float; varying float vTimeNow ; varying vec2 vExtrudeCoords; void main(void) { // Our extrude coordinates go from [-1,-1] to [1,1], // but the texture lookup needs coords in the [0,0]-[1,1] // range. vec2 texelCoords; texelCoords.x = (vExtrudeCoords.x + 1.0) / 2.0; texelCoords.y = (1.0 - vExtrudeCoords.y) / 2.0; // Perform a texture lookup vec4 texelColour = texture2D(uTexture0, texelCoords); texelColour.a = texelColour.a * abs( sin( -vTimeNow/500.0 + length(texelCoords.xy)*10.0 ) ); // Use the colour from the texture as the colour for this pixel gl_FragColor = texelColour; }
3.片元着色器也可以这么写(来自我们领导的, 大牛~)
uniform sampler2D uTexture0; precision highp float; varying float vTimeNow ; varying vec2 vExtrudeCoords; void main(void) { // Our extrude coordinates go from [-1,-1] to [1,1], // but the texture lookup needs coords in the [0,0]-[1,1] // range. vec2 texelCoords; texelCoords.x = (vExtrudeCoords.x + 1.0) / 2.0; texelCoords.y = (1.0 - vExtrudeCoords.y) / 2.0; if( length(texelCoords.xy) > 1.0 ){ discard; return; } vec4 texelColour; texelColour.rgb = vec3(0.0,1.0,1.0); texelColour.a = abs( sin( length(texelCoords.xy) * 10.0 -vTimeNow/500.0 ) ); // Use the colour from the texture as the colour for this pixel gl_FragColor = texelColour; }
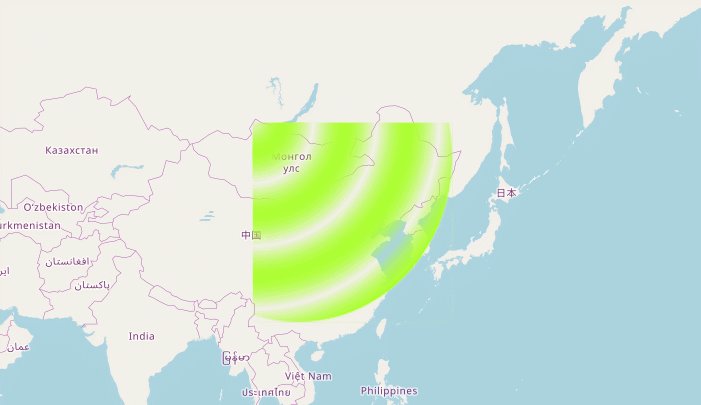
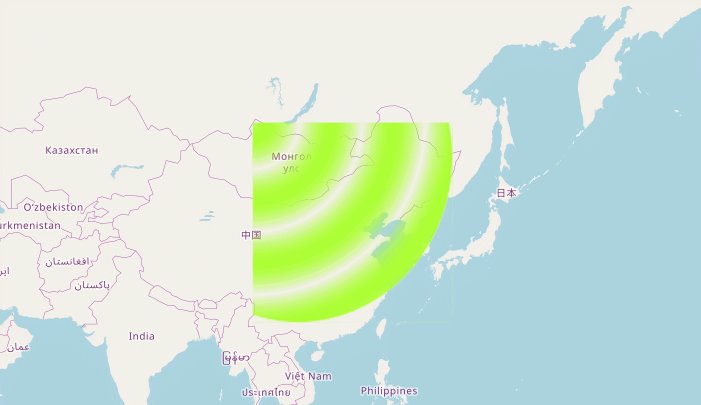
效果如下:

这样,加载的纹理只是个框架(傀儡),我们可以随意更改他的颜色。
爬坑不易,一分也是爱。

.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2018-04-02 c语言实现strcp函数