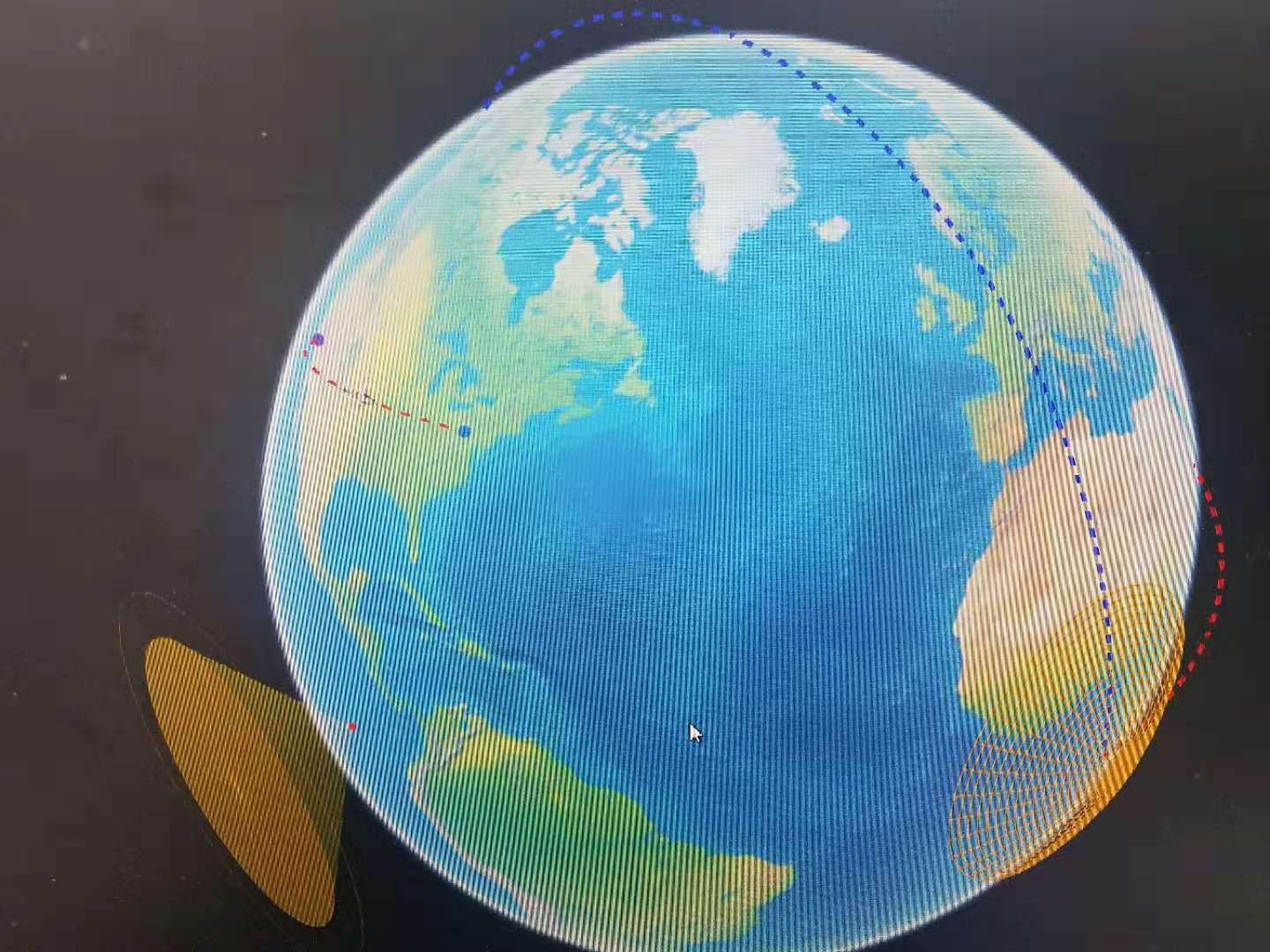
cesium 飞机根据自定义的位置数据自动调整姿态飞行

代码:
<!DOCTYPE html> <html> <head> <title> hello word </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src = "../Build/Cesium/Cesium.js"></script> <link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet"> </head> <body> <div id="cesiumContainer"></div> <div id = "latlng_show" style="width:120px;height:500px;position:absolute;top:10px;left:20px;z-index:1;font-size:15px;"> <div style="width:100px;height:30px;float:right;"> <font size="1" color="white">经 度: <span id="longitude_show"></span></font> </div> <div style="width:100px;height:30px;float:right;"> <font size="1" color="white">维 度: <span id="latitude_show"></span></font> </div> <div style="width:120px;height:30px;float:right;"> <font size="1" color="white">视角高: <span id="altitude_show"></span>km</font> </div> </div> </body> </html> <script> //两端点 var czml = [{ "id" : "document", "name" : "CZML Position Definitions", "version" : "1.0" }, { "id" : "point1", "name": "point in cartographic degrees", "position" : { "cartographicDegrees" : [-119,35.1219512195122,0] }, "point": { "color": { "rgba": [100, 0, 200, 255] }, "outlineColor": { "rgba": [200, 0, 200, 255] }, "pixelSize": { "number": 10 } } }, { "id" : "point2", "name": "point in cartesian coordinates", "position" : { "cartographicDegrees" : [-79,40,0] }, "point": { "color": { "rgba": [0, 100, 200, 255] }, "outlineColor": { "rgba": [200, 0, 200, 255] }, "pixelSize": { "number": 10 } } }]; //飞行轨迹 var czmlLine = [{ "id" : "document", "name" : "CZML Geometries: Polyline", "version" : "1.0" }, { "id" : "dashedLine", "name" : "Blue dashed line", "polyline" : { "positions" : { "cartographicDegrees" : [ -119,35.1219512195122,0, -118,35.2439024390244,48750, -117,35.3658536585366,95000, -116,35.4878048780488,138750, -115,35.609756097561,180000, -114,35.7317073170732,218750, -113,35.8536585365854,255000, -112,35.9756097560976,288750, -111,36.0975609756098,320000, -110,36.219512195122,348750, -109,36.3414634146341,375000, -108,36.4634146341463,398750, -107,36.5853658536585,420000, -106,36.7073170731707,438750, -105,36.8292682926829,455000, -104,36.9512195121951,468750, -103,37.0731707317073,480000, -102,37.1951219512195,488750, -101,37.3170731707317,495000, -100,37.4390243902439,498750, -99,37.5609756097561,500000, -98,37.6829268292683,498750, -97,37.8048780487805,495000, -96,37.9268292682927,488750, -95,38.0487804878049,480000, -94,38.1707317073171,468750, -93,38.2926829268293,455000, -92,38.4146341463415,438750, -91,38.5365853658537,420000, -90,38.6585365853659,398750, -89,38.780487804878,375000, -88,38.9024390243902,348750, -87,39.0243902439024,320000, -86,39.1463414634146,288750, -85,39.2682926829268,255000, -84,39.390243902439,218750, -83,39.5121951219512,180000, -82,39.6341463414634,138750, -81,39.7560975609756,95000, -80,39.8780487804878,48750, -79,40,0 ] }, "material" : { "polylineDash" : { "color" : { "rgba" : [255, 0, 0, 255] } } }, "width" : 2 } }]; //移动的点 var czmlMP = [{ "id" : "document", "name" : "CZML Point - Time Dynamic", "version" : "1.0" }, { "id" : "point", "availability" :"2012-08-04T16:00:00Z/2012-08-04T17:06:66Z", "position" : { "epoch" : "2012-08-04T16:00:00Z", "cartographicDegrees" : [ 100,-119,35.1219512195122,0, 200,-118,35.2439024390244,48750, 300,-117,35.3658536585366,95000, 400,-116,35.4878048780488,138750, 500,-115,35.609756097561,180000, 600,-114,35.7317073170732,218750, 700,-113,35.8536585365854,255000, 800,-112,35.9756097560976,288750, 900,-111,36.0975609756098,320000, 1000,-110,36.219512195122,348750, 1100,-109,36.3414634146341,375000, 1200,-108,36.4634146341463,398750, 1300,-107,36.5853658536585,420000, 1400,-106,36.7073170731707,438750, 1500,-105,36.8292682926829,455000, 1600,-104,36.9512195121951,468750, 1700,-103,37.0731707317073,480000, 1800,-102,37.1951219512195,488750, 1900,-101,37.3170731707317,495000, 2000,-100,37.4390243902439,498750, 2100,-99,37.5609756097561,500000, 2200,-98,37.6829268292683,498750, 2300,-97,37.8048780487805,495000, 2400,-96,37.9268292682927,488750, 2500,-95,38.0487804878049,480000, 2600,-94,38.1707317073171,468750, 2700,-93,38.2926829268293,455000, 2800,-92,38.4146341463415,438750, 2900,-91,38.5365853658537,420000, 3000,-90,38.6585365853659,398750, 3100,-89,38.780487804878,375000, 3200,-88,38.9024390243902,348750, 3300,-87,39.0243902439024,320000, 3400,-86,39.1463414634146,288750, 3500,-85,39.2682926829268,255000, 3600,-84,39.390243902439,218750, 3700,-83,39.5121951219512,180000, 3800,-82,39.6341463414634,138750, 3900,-81,39.7560975609756,95000, 4000,-80,39.8780487804878,48750, 4100,-79,40,0 ] }, "point" : { "color" : { "rgba" : [255, 255, 255, 128] }, "outlineColor" : { "rgba" : [255, 0, 0, 128] }, "outlineWidth" : 3, "pixelSize" : 15 } }]; var viewer = new Cesium.Viewer('cesiumContainer', { imageryProvider : Cesium.createTileMapServiceImageryProvider({ url : Cesium.buildModuleUrl('Assets/Textures/NaturalEarthII') //离线地图 }), shouldAnimate : true, geocoder:false, homeButton:false, sceneModePicker:false, baseLayerPicker : false, //baseLayerPicker:false, //animation:false, //creditContainer:"credit" timeline:true, vrButton:false }); var longitude_show = document.getElementById("longitude_show"); var latitude_show = document.getElementById("latitude_show"); var altitude_show = document.getElementById("altitude_show"); var canvas=viewer.scene.canvas; var ellipsoid = viewer.scene.globe.ellipsoid; var handler = new Cesium.ScreenSpaceEventHandler(canvas); handler.setInputAction(function(movement){ var cartesian = viewer.camera.pickEllipsoid(movement.endPosition,ellipsoid); if(cartesian){ var cartographic=viewer.scene.globe.ellipsoid.cartesianToCartographic(cartesian); var lat_String = Cesium.Math.toDegrees(cartographic.latitude).toFixed(4); var log_String = Cesium.Math.toDegrees(cartographic.longitude).toFixed(4); var alti_String = (viewer.camera.positionCartographic.height/1000).toFixed(2); longitude_show.innerHTML = log_String; latitude_show.innerHTML = lat_String; altitude_show.innerHTML = alti_String; } },Cesium.ScreenSpaceEventType.MOUSE_MOVE); /* //添加一个球体 var redSphere = viewer.entities.add({ name : 'Red sphere with black outline', position: Cesium.Cartesian3.fromDegrees(-79,40,-100000), ellipsoid : { radii : new Cesium.Cartesian3(300000.0, 300000.0, 300000.0), //material : Cesium.Color.RED.withAlpha(0.5), //outline : true, //outlineColor : Cesium.Color.BLACK fill : false, outline : true, outlineColor : Cesium.Color.RED, slicePartitions : 12, stackPartitions : 13 } }); */ //--------------------------热气球---------------------------------------------- /* function createModel(url, height) { viewer.entities.removeAll(); var position = Cesium.Cartesian3.fromDegrees(-79,40, height); var heading = Cesium.Math.toRadians(135); var pitch = 0; var roll = 0; var hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll); var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpr); var entity = viewer.entities.add({ name : url, position : position, orientation : orientation, model : { uri : url, minimumPixelSize : 128, maximumScale : 20000 } }); viewer.trackedEntity = entity; } createModel('../Apps/SampleData/models/CesiumBalloon/CesiumBalloon.glb', 0.0); */ //--------------------------热气球---------------------------------------------- //createModel('../Apps/SampleData/models/CesiumMan/Cesium_Man.glb', 0.0); //-------------------------------------------------------------爆炸效果 /* var scene = viewer.scene; scene.debugShowFramesPerSecond = true; Cesium.Math.setRandomNumberSeed(315); var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883)); var emitterInitialLocation = new Cesium.Cartesian3(0.0, 0.0, 100.0); var particleCanvas; function getImage() { if (!Cesium.defined(particleCanvas)) { particleCanvas = document.createElement('canvas'); particleCanvas.width = 20; particleCanvas.height = 20; var context2D = particleCanvas.getContext('2d'); context2D.beginPath(); context2D.arc(8, 8, 8, 0, Cesium.Math.TWO_PI, true); context2D.closePath(); context2D.fillStyle = 'rgb(255, 255, 255)'; context2D.fill(); } return particleCanvas; } var minimumExplosionSize = 3000.0; var maximumExplosionSize = 10000.0; var particlePixelSize = new Cesium.Cartesian2(7.0, 7.0); var burstSize = 400.0; var lifetime = 10.0; var numberOfFireworks = 1.0; var emitterModelMatrixScratch = new Cesium.Matrix4(); function createFirework(offset, color, bursts) { var position = Cesium.Cartesian3.add(emitterInitialLocation, offset, new Cesium.Cartesian3()); var emitterModelMatrix = Cesium.Matrix4.fromTranslation(position, emitterModelMatrixScratch); var particleToWorld = Cesium.Matrix4.multiply(modelMatrix, emitterModelMatrix, new Cesium.Matrix4()); var worldToParticle = Cesium.Matrix4.inverseTransformation(particleToWorld, particleToWorld); var size = Cesium.Math.randomBetween(minimumExplosionSize, maximumExplosionSize); var particlePositionScratch = new Cesium.Cartesian3(); var force = function(particle) { var position = Cesium.Matrix4.multiplyByPoint(worldToParticle, particle.position, particlePositionScratch); if (Cesium.Cartesian3.magnitudeSquared(position) >= size * size) { Cesium.Cartesian3.clone(Cesium.Cartesian3.ZERO, particle.velocity); } }; var normalSize = (size - minimumExplosionSize) / (maximumExplosionSize - minimumExplosionSize); var minLife = 0.3; var maxLife = 1.0; var life = normalSize * (maxLife - minLife) + minLife; scene.primitives.add(new Cesium.ParticleSystem({ image : getImage(), startColor : color, endColor : color.withAlpha(0.0), particleLife : life, speed : 100.0, imageSize : particlePixelSize, emissionRate : 0, emitter : new Cesium.SphereEmitter(0.1), bursts : bursts, lifetime : lifetime, updateCallback : force, modelMatrix : modelMatrix, emitterModelMatrix : emitterModelMatrix })); } var xMin = -10000.0; var xMax = 10000.0; var yMin = -8000.0; var yMax = 10000.0; var zMin = -5000.0; var zMax = 5000.0; var colorOptions = [{ minimumRed : 0.75, green : 0.0, minimumBlue : 0.0, alpha : 1.0 }]; var x = Cesium.Math.randomBetween(xMin, xMax); var y = Cesium.Math.randomBetween(yMin, yMax); var z = Cesium.Math.randomBetween(zMin, zMax); var offset = new Cesium.Cartesian3(x, y, z); var color = Cesium.Color.fromRandom(colorOptions[0]); var bursts = []; for (var j = 0; j < 3; ++j) { bursts.push(new Cesium.ParticleBurst({ time : Cesium.Math.nextRandomNumber() * lifetime, minimum : burstSize, maximum : burstSize })); } createFirework(offset, color, bursts); var camera = viewer.scene.camera; var cameraOffset = new Cesium.Cartesian3(-300.0, 0.0, 0.0); camera.lookAtTransform(modelMatrix, cameraOffset); camera.lookAtTransform(Cesium.Matrix4.IDENTITY); var toFireworks = Cesium.Cartesian3.subtract(emitterInitialLocation, cameraOffset, new Cesium.Cartesian3()); Cesium.Cartesian3.normalize(toFireworks, toFireworks); var angle = Cesium.Math.PI_OVER_TWO - Math.acos(Cesium.Cartesian3.dot(toFireworks, Cesium.Cartesian3.UNIT_Z)); camera.lookUp(angle); */ //-------------------------------------------------------------爆炸效果 //--------------------------------------防护罩--------------------------------- var angleJ = 0; var radius = 0; var step = 10; var circleNum = 20; var g = 800000; var totalSpoke = [];//辐条坐标 for(;radius<circleNum;radius++){ var circle = []; //同心圆坐标 for(angleJ = 0;angleJ<=360;angleJ+=step){//每个圆上有多少个点8 var radians = Cesium.Math.toRadians(angleJ); var j = radius*Math.cos(radians); var w = radius*Math.sin(radians); //防止出现负0 if(Math.abs(j)==0){ j=0; } if(Math.abs(w)==0){ w=0; } //小数点保留两位。 w = Math.floor(w*100)/100; j = Math.floor(j*100)/100; totalSpoke.push(j); totalSpoke.push(w); totalSpoke.push(g); circle.push(j); circle.push(w); circle.push(g); //console.log("j:"+j+" w:"+w); g-=2000/30*step; } //console.log("------------------------------------------------------"); viewer.entities.add({ name : 'sun system protected umbrella!', polyline : { positions : Cesium.Cartesian3.fromDegreesArrayHeights(circle), width : 1, material : new Cesium.PolylineOutlineMaterialProperty({ color : Cesium.Color.ORANGE, outlineWidth : 0, // outlineColor : Cesium.Color.BLACK }) } }); } var i = 0; var count = 0; var linshi = []; for(;i<360/step*3;i+=3){ //共个辐条 var spoke = []; var j = 0; for(;j<totalSpoke.length;j+=((360/step)+1)*3){ //找每个辐条上的点 spoke.push(totalSpoke[j+i]); spoke.push(totalSpoke[j+i+1]); spoke.push(totalSpoke[j+i+2]); //console.log(totalSpoke[j+i]+" "); //console.log(totalSpoke[j+i+1]+" "); //console.log(totalSpoke[j+i+2]); //console.log("##"); //console.log(totalSpoke[j+i]+" j+i"); //console.log(totalSpoke[j+i+1]+" j+i+1"); } //console.log("--------------" +count++ +"-------------"); viewer.entities.add({ name : 'Orange line with black outline at height and following the surface', polyline : { positions : Cesium.Cartesian3.fromDegreesArrayHeights(spoke), width : 1, material : new Cesium.PolylineOutlineMaterialProperty({ color : Cesium.Color.ORANGE, outlineWidth : 0, // outlineColor : Cesium.Color.BLACK }) } }); } /* Cesium.Math.setRandomNumberSeed(3); var lon =100, lat=30, radius = 10; for (var i = 0; i <= 360; i += 45) { var radians = Cesium.Math.toRadians(i); circle.push(lon + (radius * Math.cos(radians))); console.log(lon + (radius * Math.cos(radians))); circle.push(lat + (radius * Math.sin(radians))); console.log(lat + (radius * Math.sin(radians))); circle.push(Cesium.Math.nextRandomNumber() * 500 + 1750); console.log(Cesium.Math.nextRandomNumber() * 500 + 1750); console.log("----------------------"); } */ /* var dashedLine = viewer.entities.add({ name : 'Blue dashed line', polyline : { positions : Cesium.Cartesian3.fromDegreesArrayHeights(circle), width : 1, material : new Cesium.PolylineDashMaterialProperty({ color: Cesium.Color.RED }) } }); */ var dashedLine2 = viewer.entities.add({ name : 'Blue dashed line', polyline : { positions : Cesium.Cartesian3.fromDegreesArrayHeights([0, 0, 500000, 179, 0, 500000]), width : 4, material : new Cesium.PolylineDashMaterialProperty({ color: Cesium.Color.RED }) } }); var dashedLine3 = viewer.entities.add({ name : 'Blue dashed line', polyline : { positions : Cesium.Cartesian3.fromDegreesArrayHeights([0, 0, 500000, 0, 179, 500000]), width : 4, material : new Cesium.PolylineDashMaterialProperty({ color: Cesium.Color.BLUE }) } }); //--------------------------------------防护罩--------------------------------- //--------------------------------保护伞下面的锥形--------------------------------- var gc = 1600000; //高程 var jd = -90; //经度 var wd = 0; //纬度 var bottomRadius = 2000000; //半径 //上盖 var position = Cesium.Cartesian3.fromDegrees(jd, wd, gc); var redCone = viewer.entities.add({ name : 'Red cone', position: position, cylinder : { length : 20000.0, topRadius : 0.0, bottomRadius : bottomRadius, material : Cesium.Color.ORANGE.withAlpha(0.1), fill:true, outline:true, outlineColor:Cesium.Color.ORANGE.withAlpha(0.2) } }); var greenCircle = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(jd, wd, 0), name : 'Green circle at height with outline', ellipse : { semiMinorAxis : bottomRadius, semiMajorAxis : bottomRadius, height: gc+gc/4, material : Cesium.Color.ORANGE.withAlpha(0.2), fill:false, outline : true ,// height must be set for outline to display outlineColor: Cesium.Color.ORANGE.withAlpha(0.2) } }); var position2 = Cesium.Cartesian3.fromDegrees(jd, wd, gc/2); var heading2 = 0; var pitch2 = Cesium.Math.toRadians(180); var roll2 = 0; var hpr2 = new Cesium.HeadingPitchRoll(heading2,pitch2,roll2); var orientation2 = Cesium.Transforms.headingPitchRollQuaternion(position2,hpr2); //下底 var redCone = viewer.entities.add({ name : 'Red cone', position: position2, orientation:orientation2, cylinder : { length : gc, topRadius : 0.0, bottomRadius : bottomRadius, material : Cesium.Color.YELLOW.withAlpha(0.1), fill:true, //outline:true, outlineColor:Cesium.Color.YELLOW.withAlpha(0.08) } }); //锥点 var czmlPoint = [{ "id" : "document", "name" : "CZML Position Definitions", "version" : "1.0" }, { "id" : "point1", "name": "point in cartographic degrees", "position" : { "cartographicDegrees" : [jd, wd, 0.0] }, "point": { "color": { "rgba": [255, 0, 0, 255] }, "outlineColor": { "rgba": [255, 0, 0, 255] }, "pixelSize": { "number": 6 } } }]; //--------------------------------保护伞下面的锥形--------------------------------- //--------------------------------------粒子系统-------------------------------- /* var planePosition = Cesium.Cartesian3.fromDegrees(0.0, 0.0, 500000.0); var particlesOffset = new Cesium.Cartesian3(-8.950115473940969, 34.852766731753945, -30.235411095432937); var cameraLocation = Cesium.Cartesian3.add(planePosition, particlesOffset, new Cesium.Cartesian3()); var resetCamera = function() { viewer.camera.lookAt(cameraLocation, new Cesium.Cartesian3(-450, -300, 200)); }; resetCamera(); // Draw particle image to a canvas var particleCanvas; function getImage() { if (!Cesium.defined(particleCanvas)) { particleCanvas = document.createElement('canvas'); particleCanvas.width = 150; particleCanvas.height = 100; var context2D = particleCanvas.getContext('2d'); context2D.beginPath(); context2D.arc(8, 8, 8, 0, Cesium.Math.TWO_PI, true); context2D.closePath(); context2D.fillStyle = 'rgb(255, 255, 255)'; context2D.fill(); } return particleCanvas; } // Add plane to scene var hpr = new Cesium.HeadingPitchRoll(0.0, Cesium.Math.PI_OVER_TWO, 0.0); var orientation = Cesium.Transforms.headingPitchRollQuaternion(planePosition, hpr); var entity = viewer.entities.add({ model : { uri : '../Apps/SampleData/models/CesiumAir/Cesium_Air.gltf', scale : 10 }, position : planePosition, orientation : orientation }); // creating particles model matrix var translationOffset = Cesium.Matrix4.fromTranslation(particlesOffset, new Cesium.Matrix4()); var translationOfPlane = Cesium.Matrix4.fromTranslation(planePosition, new Cesium.Matrix4()); var particlesModelMatrix = Cesium.Matrix4.multiplyTransformation(translationOfPlane, translationOffset, new Cesium.Matrix4()); // creating the particle systems var cometOptions = { numberOfSystems : 100.0, iterationOffset : 0.003, cartographicStep : 0.0000001, baseRadius : 0.0005, colorOptions : [{ red : 0.6, green : 0.6, blue : 0.6, alpha : 1.0 }, { red : 0.6, green : 0.6, blue : 0.9, alpha : 0.9 }, { red : 0.5, green : 0.5, blue : 0.7, alpha : 0.5 }] }; var scratchCartesian3 = new Cesium.Cartesian3(); var scratchCartographic = new Cesium.Cartographic(); var forceFunction = function(options, iteration) { return function(particle, dt) { dt = Cesium.Math.clamp(dt, 0.0, 5); scratchCartesian3 = Cesium.Cartesian3.normalize(particle.position, new Cesium.Cartesian3()); scratchCartesian3 = Cesium.Cartesian3.multiplyByScalar(scratchCartesian3, -40.0 * dt, scratchCartesian3); scratchCartesian3 = Cesium.Cartesian3.add(particle.position, scratchCartesian3, scratchCartesian3); scratchCartographic = Cesium.Cartographic.fromCartesian(scratchCartesian3, Cesium.Ellipsoid.WGS84, scratchCartographic); var angle = Cesium.Math.PI * 2.0 * iteration / options.numberOfSystems; iteration += options.iterationOffset; scratchCartographic.longitude += Math.cos(angle) * options.cartographicStep * 30.0 * dt; scratchCartographic.latitude += Math.sin(angle) * options.cartographicStep * 30.0 * dt; particle.position = Cesium.Cartographic.toCartesian(scratchCartographic); }; }; var matrix4Scratch = new Cesium.Matrix4(); var scratchAngleForOffset = 0.0; var scratchOffset = new Cesium.Cartesian3(); var imageSize = new Cesium.Cartesian2(15.0, 15.0); function createParticleSystems(options, systemsArray) { var length = options.numberOfSystems; for (var i = 0; i < length; ++i) { scratchAngleForOffset = Math.PI * 2.0 * i / options.numberOfSystems; scratchOffset.x += options.baseRadius * Math.cos(scratchAngleForOffset); scratchOffset.y += options.baseRadius * Math.sin(scratchAngleForOffset); var emitterModelMatrix = Cesium.Matrix4.fromTranslation(scratchOffset, matrix4Scratch); var color = Cesium.Color.fromRandom(options.colorOptions[i % options.colorOptions.length]); var force = forceFunction(options, i); var item = viewer.scene.primitives.add(new Cesium.ParticleSystem({ image : getImage(), startColor : color, endColor : color.withAlpha(0.0), particleLife : 3.5, speed : 0.00005, imageSize : imageSize, emissionRate : 30.0, emitter : new Cesium.CircleEmitter(0.1), lifetime : 1, updateCallback : force, modelMatrix : particlesModelMatrix, emitterModelMatrix : emitterModelMatrix })); systemsArray.push(item); } } var cometSystems = []; createParticleSystems(cometOptions, cometSystems); // toolbar elements function showAll(systemsArray, show) { var length = systemsArray.length; for (var i = 0; i < length; ++i) { systemsArray[i].show = show; } } showAll(cometSystems, true); resetCamera(); */ //--------------------------------------粒子系统-------------------------------- //--------------------------------------------------------------------------- //Enable lighting based on sun/moon positions //viewer.scene.globe.enableLighting = true; //Enable depth testing so things behind the terrain disappear. //viewer.scene.globe.depthTestAgainstTerrain = true; //Set the random number seed for consistent results. Cesium.Math.setRandomNumberSeed(3); //Set bounds of our simulation time var start = Cesium.JulianDate.fromDate(new Date(2015, 2, 25, 16)); var stop = Cesium.JulianDate.addSeconds(start, 410, new Cesium.JulianDate()); //Make sure viewer is at the desired time. viewer.clock.startTime = start.clone(); viewer.clock.stopTime = stop.clone(); viewer.clock.currentTime = start.clone(); viewer.clock.clockRange = Cesium.ClockRange.LOOP_STOP; //Loop at the end viewer.clock.multiplier = 10; //Set timeline to simulation bounds viewer.timeline.zoomTo(start, stop); //Generate a random circular pattern with varying heights. //让飞机绕圆圈飞行。 /* function computeCirclularFlight(lon, lat, radius) { var property = new Cesium.SampledPositionProperty(); for (var i = 0; i <= 360; i += 30) { var radians = Cesium.Math.toRadians(i); var time = Cesium.JulianDate.addSeconds(start, i, new Cesium.JulianDate()); var position = Cesium.Cartesian3.fromDegrees(lon + (radius * 1000*1.5 * Math.cos(radians)), lat + (radius *1000* Math.sin(radians)), Cesium.Math.nextRandomNumber() * 500 + 175000); console.log(lon + (radius * 1000*1.5 * Math.cos(radians))); console.log(lat + (radius *1000* Math.sin(radians))); console.log(Cesium.Math.nextRandomNumber() * 500 + 175000); console.log("-----"); property.addSample(time, position); //Also create a point for each sample we generate. viewer.entities.add({ position : position, point : { pixelSize : 2, color : Cesium.Color.TRANSPARENT, outlineColor : Cesium.Color.YELLOW, outlineWidth : 1 } }); } return property; } */ var arr = [ [-119,35.1219512195122,0], [-118,35.2439024390244,48750], [-117,35.3658536585366,95000], [-116,35.4878048780488,138750], [-115,35.609756097561,180000], [-114,35.7317073170732,218750], [-113,35.8536585365854,255000], [-112,35.9756097560976,288750], [-111,36.0975609756098,320000], [-110,36.219512195122,348750], [-109,36.3414634146341,375000], [-108,36.4634146341463,398750], [-107,36.5853658536585,420000], [-106,36.7073170731707,438750], [-105,36.8292682926829,455000], [-104,36.9512195121951,468750], [-103,37.0731707317073,480000], [-102,37.1951219512195,488750], [-101,37.3170731707317,495000], [-100,37.4390243902439,498750], [-99,37.5609756097561,500000], [-98,37.6829268292683,498750], [-97,37.8048780487805,495000], [-96,37.9268292682927,488750], [-95,38.0487804878049,480000], [-94,38.1707317073171,468750], [-93,38.2926829268293,455000], [-92,38.4146341463415,438750], [-91,38.5365853658537,420000], [-90,38.6585365853659,398750], [-89,38.780487804878,375000], [-88,38.9024390243902,348750], [-87,39.0243902439024,320000], [-86,39.1463414634146,288750], [-85,39.2682926829268,255000], [-84,39.390243902439,218750], [-83,39.5121951219512,180000], [-82,39.6341463414634,138750], [-81,39.7560975609756,95000], [-80,39.8780487804878,48750], [-79,40,0] ]; function computeCirclularFlight(lon, lat, radius) { var property = new Cesium.SampledPositionProperty(); for(var i = 0;i<arr.length;i++){ var time = Cesium.JulianDate.addSeconds(start, i*10, new Cesium.JulianDate()); var position = Cesium.Cartesian3.fromDegrees(arr[i][0],arr[i][1],arr[i][2]); property.addSample(time, position); //Also create a point for each sample we generate. /*viewer.entities.add({ position : position, point : { pixelSize : 2, color : Cesium.Color.TRANSPARENT, outlineColor : Cesium.Color.RED, outlineWidth : 1 } });*/ //console.log(arr[i][j]); } return property; } //Compute the entity position property. //var position = computeCirclularFlight(); var position = computeCirclularFlight(-100, 30, 0.03); //Actually create the entity var entity = viewer.entities.add({ //Set the entity availability to the same interval as the simulation time. availability : new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({ start : start, stop : stop })]), //Use our computed positions position : position, //Automatically compute orientation based on position movement. orientation : new Cesium.VelocityOrientationProperty(position), //Load the Cesium plane model to represent the entity model : { //uri : '../Apps/SampleData/models/CesiumMilkTruck/CesiumMilkTruck.gltf', uri : '../Apps/SampleData/models/CesiumAir/Cesium_Air.gltf', minimumPixelSize : 64 }, //Show the path as a pink line sampled in 1 second increments. /*path : { resolution : 1, material : new Cesium.PolylineGlowMaterialProperty({ glowPower : 0.2, color : Cesium.Color.YELLOW }), width : 2 }*/ }); //Add button to view the path from the top down //viewer.zoomTo(viewer.entities, new Cesium.HeadingPitchRange(0, Cesium.Math.toRadians(-90))); //viewer.trackedEntity = undefined; //viewer.zoomTo(viewer.entities, new Cesium.HeadingPitchRange(Cesium.Math.toRadians(-90), Cesium.Math.toRadians(-15), 7500)); viewer.zoomTo(viewer.entities, new Cesium.HeadingPitchRange(0, Cesium.Math.toRadians(-90),7500000)); //隐藏版权信息 viewer._cesiumWidget._creditContainer.style.display = "none"; //------------------------------------------------------------------------------- //var viewer = new Cesium.Viewer('cesiumContainer'); //两端点 viewer.dataSources.add(Cesium.CzmlDataSource.load(czml)); viewer.dataSources.add(Cesium.CzmlDataSource.load(czmlPoint)); //移动的点 //viewer.dataSources.add(Cesium.CzmlDataSource.load(czmlMP )); //飞行轨迹 viewer.dataSources.add(Cesium.CzmlDataSource.load(czmlLine )); //viewer.dataSources.add(Cesium.CzmlDataSource.load(czmlzhui)); //viewer.zoomTo(dataSourcePromise); </script>
.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!