element-ui-plus给头像avatar增加头像框
template部分:
1 2 3 | <el-avatar shape="square" :size="50" :fit="fit" :src="avatarImg" class="avatar-with-border-image"/> |
style部分:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .avatar-with-border-image { position: relative; margin-top: 5px; margin-left: 5vh;}.avatar-with-border-image::before { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-image: url('../assets/images/kuang.png'); /* 替换为你的头像框图片路径 */ z-index: 1;} |
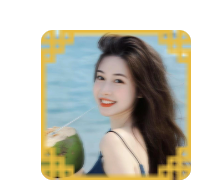
效果展示:

分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2023-11-09 谷歌浏览器任意网站创建即时聊天室