vue3 setup lang=ts实现router-link的动态传参
一、实现目标

可以通过router-link在url里面配置参数然后传递给markdown页面
二、页面配置
主页面,即配置router-link的页面
templates:
<router-link :to="{ path: `/mark/${itemId}` }">fff</router-link>
script:
const itemId = ref('333');
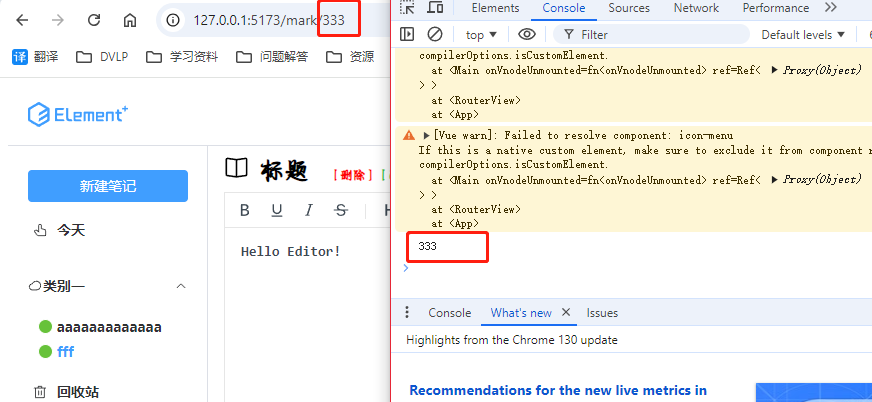
接收数据页面,即mark页面
import { useRoute } from 'vue-router';
const route = useRoute();
const routeParams = route.params.id;
console.log(routeParams);
此时,打印的 routeParams 的值就是 itemId的值 333
当然,不要忘记修改路由的router的index.js
{path: '/mark/:id', name: 'mark', component: mark, meta: { title: 'mark' }},
主要是在path的地方增加一个 :id参数,否则在访问带id的url时会报错
实现效果如下:

分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结