JAVA布局模式:GridBagConstraints终极技巧参数详解
布局模式 :GridBagConstraints布局,先发一个实例:
gridx = 2; // X2
gridy = 0; // Y0
gridwidth = 1; // 横占一个单元格
gridheight = 1; // 列占一个单元格
weightx = 0.0; // 当窗口放大时,长度不变
weighty = 0.0; // 当窗口放大时,高度不变
anchor = GridBagConstraints.NORTH; // 当组件没有空间大时,使组件处在北部
fill = GridBagConstraints.BOTH; // 当格子有剩余空间时,填充空间
insert = new Insets(0, 0, 0, 0); // 组件彼此的间距
ipadx = 0; // 组件内部填充空间,即给组件的最小宽度添加多大的空间
ipady = 0; // 组件内部填充空间,即给组件的最小高度添加多大的空间
new GridBagConstraints(gridx, gridy, gridwidth, gridheight, weightx, weighty, anchor, fill, insert, ipadx, ipady);
GridBagLayout之变态玩法:
很多人抱怨GridBagLayout没有XYLayout布局灵活,但是做为一个专业程序,所有组件必须随着窗口大小改变而改变。其次,当仅仅简单使用XYLayout时,需要包含一个大库,对于一些场合这些多余的类超出了可接受范围(例如Applet应用)
拿一个比较简单的界面来作介绍
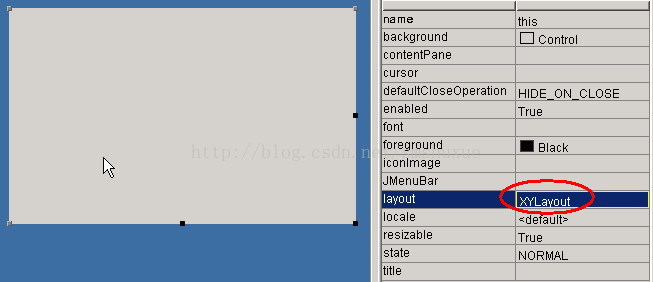
1。首先建立一个JFrame,设定它的Layout为XYLayout
2。在其上堆上控件,对齐好位置,否则转换时会有较大调整
3。完成创建控件后,设置Layout为GridBagLayout,这时所有控件基本保持原位,待下一步做精细调整
4。选择一个控件,点击右边属性栏的"constraints" 对应的调整按钮,弹出最重要的属性调整界面
5。将所有边界和空白去掉,同时Grid大小也暂时去掉,因为这些边距会影响我们的调整
6。设置需要扩展的行和列
7。粗轮廓完成后,可以设置组件边距进行精细调整了
8。精细调整完成,运行调试

以下是GridBagLayout的详解:
虽说GridBagLayout和GridLayout只有一点差别,它
的作用却是出奇的大。这是因为GridBagLayout一改其他的外观管理器的死板
模样,具有很多的灵活性。它不再像其他的外观管理器那样,使得各个组件
的大小都一样。 GridBagLayout通过类GridBagConstraints的帮助,按照
设计的意图,改变组件的大小,把它们摆在设计者希望摆放的位置上。
在GridBagLayout中,每个组件都有一个GridBagConstraints
对象来给出它的大小和摆放位置。我们在使用GridBagLayout的时候,最重
要的就是学会使用这个类GridBagConstraints的使用方法,学会如何设置组
件的大小、位置等限制条件。
我们先看一个用GridBagLayout外观管理器生成的窗口

图14.8程序14.5的执行结果
这个窗口里面的几个按钮有的大、有的小,其大小、位
置均不同,没有一定的规律可循,这即是发挥了GridBagLayout外观管理器
的灵活性。生成此窗口的程序为:
程序14.5
importjava.awt.*;
//输入所有的java.awt 类
publicclasswindow7extendsjava.applet.Applet
{
publicvoidinit() {
resize(300,100);//设置窗口的大小
GridBagConstraintsgbc=new GridBagConstraints(
);//使用类GridBagConstriants
setLayout(newGridBagLayout());//设定外观
管理器为 GridBagLayout外观管理器
gbc.fill =GridBagConstraints.BOTH;//★
所有的按钮都会把分配的剩余空间填满
gbc.gridwidth=1;//★设置第一个按钮的大
小
gbc.gridheight=1;// ★
ButtonButton1=newButton("东 ");
((GridBagLayout)getLayout( )).setConstraints(Button1,gbc);
add(Button1);
gbc.gridwidth= GridBagConstraints.REMAINDER;
//★第二个按钮填满整行空间
ButtonButton2=newButton("西 ");
((GridBagLayout)getLayout( )).setConstraints(Button2,gbc);
add(Button2);
gbc.gridheight=4;//设置第三个按钮的大
小
gbc.gridwidth= 1;
ButtonButton3=newButton("南 ");
((GridBagLayout)getLayout( )).setConstraints(Button3,gbc);
add(Button3);
gbc.gridheight=2;//设置第四个按钮的大
小
gbc.gridwidth= 2;//GridBagConstraints.REMAINDER;
ButtonButton4=newButton("北");
((GridBagLayout)getLayout( )).setConstraints(Button4,gbc);
add(Button4);
gbc.gridwidth= GridBagConstraints.REMAINDER;
Button Button5=newButton("中");
((GridBagLayout)getLayout( )).setConstraints(Button5,gbc);
add(Button5);
gbc.insets=new Insets(5,6,7,8);//★设置第五个按钮的位置
ButtonButton6=newButton("好酒在张弓");
((GridBagLayout)getLayout( )).setConstraints(Button6,gbc);
add(Button6);
}
}
★注释:程序14.5里面有星号的语句都将做详细的解释
下面就详细地解释一下程序14.5,通过对这个小程序的分析可以从中了解GridBagLayout外观管理器的工作原理和工作方法。
GridBagLayout外观管理器实际上是根据类GridBagConstraints所给
出的条件限制以及组件本身的一向特性条件(例如每个组件程序允许的最小
尺寸),来决定各个组件的外观的。
让我们把程序14.5之中出现的新鲜的语句一条一条地看个明白吧:
1.gbc.fill=GridBagConstraints.BOTH;
每个组件有一定的原始大小,例如在类FlowLayout外
观管理器的管理之下显示的就都是组件的本身原始大小。如果我们分配给一
个组件的空间比它原本所需要的空间大时,就需要一定的方式方法来决定如
何处理这一部分多余的空间。这时就用到了fill值。Java根据人们给这个
fill设定的值来决定如何处理比组件原始空间大的那部分空间。
fill可以取四种不同的值,它们分别代表了四种不同
的剩余空间处理方式:
GridBagConstraints.NONE
不必理睬剩余空间的存在,让它空着好了。
GridBagConstraints.BOTH
不让一点剩余空间存在,改变组件的大小,让它填
满分配给它的整个空间。
GridBagConstraints.HORIZONTAL
调整组件的大小,把水平方向的空间填满。
GridBagConstraints.VERTICAL
调整组件的大小,把垂直方向的空间填满,让水平
方向的空间空着吧。
2.gbc.gridwidth=1;和 gbc.gridheight=1;
这两句话像是一对孪生兄弟,应该同时给以同样的重视
。它们一个负责组件的水平宽度(gridwidth),一个负责组件的垂直高度
(gridheight )。由此我们可以知道,组件的大小是可以变化的。
组件的形状是不能改变的,永远是矩形的。
好了,这两条语句的意义很简单,就讲到这里吧。
喂!等一等,我看到下面有一条语句是:
gbc.gridwidth= GridBagConstraints.REMAINDER;
这是什么意思?
怎么gridwidth的值不是一个数,而是“ GridBagConstraints.REMAINDER
”?
原来,这是Java精心为大家设计的一个特别有用的变
量,使用它就可以通知外观管理器让组件占据本行的所有剩余空间,而不必
去计算宽度值是多少,很自动化。
3.gbc.insets=newInsets(5,6,7,8);
这条语句里面提到了两个拼写几乎完全相同的词:insets
和 Insets,虽然只相差一个字母:一个是大写I,一个是小写i,但是它
们代表的意义可大不相同。
Insets是AWT里面一个类的名字,代表着类Insets,它的用途是用来定义组件容器周围的空间大小,其中带有四个参数:
Insets(第一个参数,第二个参数,第三个参数,第
四个参数 )
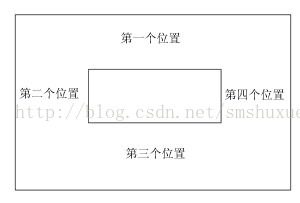
第一个参数代表距上面有几个点的空白,第二个参数代
表距左边有几个点的空白,第三个参数代表距下边有几个点的空白区域,第
四个参数代表距右边留几个点的空白区域。
形象一点的表示如图 14.9:

图14.9参数的设定顺序
insets是类GridBagConstraints的一个限定条件。
insets和Insets既然起的名字相同,两者之间也一
定有相同之处,它们的相似之处就在于它们的用法和用途。insets用来设置
一个组件和其他的组件之间的距离的。所以在上面程序里的按钮和其他的按
钮不同,它和其他的按钮之间都有一定的距离,而不是和其他的按钮挨在一
起。
总之,使用外观管理器给我们带来了许多的方便之处,
使得我们可以轻轻松松地完成各种窗口的外观处理工作。
使用外观管理器除了使得程序设计变得方便以外,还
使得程序变得容易在各种不同的窗口环境下运行,从而协助实现了Java的多
平台之梦。
小结:
学会使用各种各样的外观管理器会带来事半功倍的编
程效果。
这一章里新学习的类有:
BorderLayout,CardLayout,FlowLayout,GridLayot
,ridBagLayout,GridBagConstraints和Insets。
类GridBagLayout生成的外观管理器是最具有灵活性
的外观管理器。
类GridBagLayout需要通过类GridBagconstraints
来实现对程序窗口外观的管理。
gridx = 2; // X2
gridy = 0; // Y0
gridwidth = 1; // 横占一个单元格
gridheight = 1; // 列占一个单元格
weightx = 0.0; // 当窗口放大时,长度不变
weighty = 0.0; // 当窗口放大时,高度不变
anchor = GridBagConstraints.NORTH; // 当组件没有空间大时,使组件处在北部
fill = GridBagConstraints.BOTH; // 当格子有剩余空间时,填充空间
insert = new Insets(0, 0, 0, 0); // 组件彼此的间距
ipadx = 0; // 组件内部填充空间,即给组件的最小宽度添加多大的空间
ipady = 0; // 组件内部填充空间,即给组件的最小高度添加多大的空间
new GridBagConstraints(gridx, gridy, gridwidth, gridheight, weightx, weighty, anchor, fill, insert, ipadx, ipady);
GridBagLayout之变态玩法:
很多人抱怨GridBagLayout没有XYLayout布局灵活,但是做为一个专业程序,所有组件必须随着窗口大小改变而改变。其次,当仅仅简单使用XYLayout时,需要包含一个大库,对于一些场合这些多余的类超出了可接受范围(例如Applet应用)
拿一个比较简单的界面来作介绍
1。首先建立一个JFrame,设定它的Layout为XYLayout
2。在其上堆上控件,对齐好位置,否则转换时会有较大调整
3。完成创建控件后,设置Layout为GridBagLayout,这时所有控件基本保持原位,待下一步做精细调整
4。选择一个控件,点击右边属性栏的"constraints" 对应的调整按钮,弹出最重要的属性调整界面
5。将所有边界和空白去掉,同时Grid大小也暂时去掉,因为这些边距会影响我们的调整
6。设置需要扩展的行和列
7。粗轮廓完成后,可以设置组件边距进行精细调整了
8。精细调整完成,运行调试
以下是GridBagLayout的详解:
虽说GridBagLayout和GridLayout只有一点差别,它
的作用却是出奇的大。这是因为GridBagLayout一改其他的外观管理器的死板
模样,具有很多的灵活性。它不再像其他的外观管理器那样,使得各个组件
的大小都一样。 GridBagLayout通过类GridBagConstraints的帮助,按照
设计的意图,改变组件的大小,把它们摆在设计者希望摆放的位置上。
在GridBagLayout中,每个组件都有一个GridBagConstraints
对象来给出它的大小和摆放位置。我们在使用GridBagLayout的时候,最重
要的就是学会使用这个类GridBagConstraints的使用方法,学会如何设置组
件的大小、位置等限制条件。
我们先看一个用GridBagLayout外观管理器生成的窗口
图14.8程序14.5的执行结果
这个窗口里面的几个按钮有的大、有的小,其大小、位
置均不同,没有一定的规律可循,这即是发挥了GridBagLayout外观管理器
的灵活性。生成此窗口的程序为:
程序14.5
importjava.awt.*;
//输入所有的java.awt 类
publicclasswindow7extendsjava.applet.Applet
{
publicvoidinit() {
resize(300,100);//设置窗口的大小
GridBagConstraintsgbc=new GridBagConstraints(
);//使用类GridBagConstriants
setLayout(newGridBagLayout());//设定外观
管理器为 GridBagLayout外观管理器
gbc.fill =GridBagConstraints.BOTH;//★
所有的按钮都会把分配的剩余空间填满
gbc.gridwidth=1;//★设置第一个按钮的大
小
gbc.gridheight=1;// ★
ButtonButton1=newButton("东 ");
((GridBagLayout)getLayout( )).setConstraints(Button1,gbc);
add(Button1);
gbc.gridwidth= GridBagConstraints.REMAINDER;
//★第二个按钮填满整行空间
ButtonButton2=newButton("西 ");
((GridBagLayout)getLayout( )).setConstraints(Button2,gbc);
add(Button2);
gbc.gridheight=4;//设置第三个按钮的大
小
gbc.gridwidth= 1;
ButtonButton3=newButton("南 ");
((GridBagLayout)getLayout( )).setConstraints(Button3,gbc);
add(Button3);
gbc.gridheight=2;//设置第四个按钮的大
小
gbc.gridwidth= 2;//GridBagConstraints.REMAINDER;
ButtonButton4=newButton("北");
((GridBagLayout)getLayout( )).setConstraints(Button4,gbc);
add(Button4);
gbc.gridwidth= GridBagConstraints.REMAINDER;
Button Button5=newButton("中");
((GridBagLayout)getLayout( )).setConstraints(Button5,gbc);
add(Button5);
gbc.insets=new Insets(5,6,7,8);//★设置第五个按钮的位置
ButtonButton6=newButton("好酒在张弓");
((GridBagLayout)getLayout( )).setConstraints(Button6,gbc);
add(Button6);
}
}
★注释:程序14.5里面有星号的语句都将做详细的解释
下面就详细地解释一下程序14.5,通过对这个小程序的分析可以从中了解GridBagLayout外观管理器的工作原理和工作方法。
GridBagLayout外观管理器实际上是根据类GridBagConstraints所给
出的条件限制以及组件本身的一向特性条件(例如每个组件程序允许的最小
尺寸),来决定各个组件的外观的。
让我们把程序14.5之中出现的新鲜的语句一条一条地看个明白吧:
1.gbc.fill=GridBagConstraints.BOTH;
每个组件有一定的原始大小,例如在类FlowLayout外
观管理器的管理之下显示的就都是组件的本身原始大小。如果我们分配给一
个组件的空间比它原本所需要的空间大时,就需要一定的方式方法来决定如
何处理这一部分多余的空间。这时就用到了fill值。Java根据人们给这个
fill设定的值来决定如何处理比组件原始空间大的那部分空间。
fill可以取四种不同的值,它们分别代表了四种不同
的剩余空间处理方式:
GridBagConstraints.NONE
不必理睬剩余空间的存在,让它空着好了。
GridBagConstraints.BOTH
不让一点剩余空间存在,改变组件的大小,让它填
满分配给它的整个空间。
GridBagConstraints.HORIZONTAL
调整组件的大小,把水平方向的空间填满。
GridBagConstraints.VERTICAL
调整组件的大小,把垂直方向的空间填满,让水平
方向的空间空着吧。
2.gbc.gridwidth=1;和 gbc.gridheight=1;
这两句话像是一对孪生兄弟,应该同时给以同样的重视
。它们一个负责组件的水平宽度(gridwidth),一个负责组件的垂直高度
(gridheight )。由此我们可以知道,组件的大小是可以变化的。
组件的形状是不能改变的,永远是矩形的。
好了,这两条语句的意义很简单,就讲到这里吧。
喂!等一等,我看到下面有一条语句是:
gbc.gridwidth= GridBagConstraints.REMAINDER;
这是什么意思?
怎么gridwidth的值不是一个数,而是“ GridBagConstraints.REMAINDER
”?
原来,这是Java精心为大家设计的一个特别有用的变
量,使用它就可以通知外观管理器让组件占据本行的所有剩余空间,而不必
去计算宽度值是多少,很自动化。
3.gbc.insets=newInsets(5,6,7,8);
这条语句里面提到了两个拼写几乎完全相同的词:insets
和 Insets,虽然只相差一个字母:一个是大写I,一个是小写i,但是它
们代表的意义可大不相同。
Insets是AWT里面一个类的名字,代表着类Insets,它的用途是用来定义组件容器周围的空间大小,其中带有四个参数:
Insets(第一个参数,第二个参数,第三个参数,第
四个参数 )
第一个参数代表距上面有几个点的空白,第二个参数代
表距左边有几个点的空白,第三个参数代表距下边有几个点的空白区域,第
四个参数代表距右边留几个点的空白区域。
形象一点的表示如图 14.9:
图14.9参数的设定顺序
insets是类GridBagConstraints的一个限定条件。
insets和Insets既然起的名字相同,两者之间也一
定有相同之处,它们的相似之处就在于它们的用法和用途。insets用来设置
一个组件和其他的组件之间的距离的。所以在上面程序里的按钮和其他的按
钮不同,它和其他的按钮之间都有一定的距离,而不是和其他的按钮挨在一
起。
总之,使用外观管理器给我们带来了许多的方便之处,
使得我们可以轻轻松松地完成各种窗口的外观处理工作。
使用外观管理器除了使得程序设计变得方便以外,还
使得程序变得容易在各种不同的窗口环境下运行,从而协助实现了Java的多
平台之梦。
小结:
学会使用各种各样的外观管理器会带来事半功倍的编
程效果。
这一章里新学习的类有:
BorderLayout,CardLayout,FlowLayout,GridLayot
,ridBagLayout,GridBagConstraints和Insets。
类GridBagLayout生成的外观管理器是最具有灵活性
的外观管理器。
类GridBagLayout需要通过类GridBagconstraints
来实现对程序窗口外观的管理。
=====================================================================================
- package com.wanju.chat.test;
- import java.awt.GridBagConstraints;
- import java.awt.GridBagLayout;
- import java.awt.Insets;
- import javax.swing.JButton;
- import javax.swing.JFrame;
- public class ExampleFrame_03 extends JFrame {
- public static void main(String args[]) {
- ExampleFrame_03 frame = new ExampleFrame_03();
- frame.setVisible(true);
- }
- public ExampleFrame_03() {
- super();
- setTitle("使用网格组布局管理器");
- getContentPane().setLayout(new GridBagLayout());
- setBounds(100, 100, 500, 170);
- setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- final JButton button = new JButton("A");
- final GridBagConstraints gridBagConstraints = new GridBagConstraints();
- gridBagConstraints.gridy = 0;// 起始点为第1行
- gridBagConstraints.gridx = 0;// 起始点为第1列
- gridBagConstraints.weightx = 10;// 第一列的分布方式为10%
- gridBagConstraints.fill = GridBagConstraints.HORIZONTAL;
- getContentPane().add(button, gridBagConstraints);
- final JButton button_1 = new JButton("B");
- final GridBagConstraints gridBagConstraints_1 = new GridBagConstraints();
- gridBagConstraints_1.gridy = 0;
- gridBagConstraints_1.gridx = 1;
- gridBagConstraints_1.insets = new Insets(0, 5, 0, 0);// 设置组件左侧的最小距离
- gridBagConstraints_1.weightx = 20;// 第一列的分布方式为20%
- gridBagConstraints_1.fill = GridBagConstraints.HORIZONTAL;
- getContentPane().add(button_1, gridBagConstraints_1);
- final JButton button_2 = new JButton("C");
- final GridBagConstraints gridBagConstraints_2 = new GridBagConstraints();
- gridBagConstraints_2.gridy = 0;// 起始点为第1行
- gridBagConstraints_2.gridx = 2;// 起始点为第3列
- gridBagConstraints_2.gridheight = 2;// 组件占用两行
- gridBagConstraints_2.insets = new Insets(0, 5, 0, 0);
- gridBagConstraints_2.weightx = 30;// 第一列的分布方式为30%
- gridBagConstraints_2.fill = GridBagConstraints.BOTH;// 同时调整组件的宽度和高度
- getContentPane().add(button_2, gridBagConstraints_2);
- final JButton button_3 = new JButton("D");
- final GridBagConstraints gridBagConstraints_3 = new GridBagConstraints();
- gridBagConstraints_3.gridy = 0;
- gridBagConstraints_3.gridx = 3;
- gridBagConstraints_3.gridheight = 4;
- gridBagConstraints_3.insets = new Insets(0, 5, 0, 5);// 设置组件左侧和右侧的最小距离
- gridBagConstraints_3.weightx = 40;// 第一列的分布方式为40%
- gridBagConstraints_3.fill = GridBagConstraints.BOTH;
- getContentPane().add(button_3, gridBagConstraints_3);
- final JButton button_4 = new JButton("E");
- final GridBagConstraints gridBagConstraints_4 = new GridBagConstraints();
- gridBagConstraints_4.gridy = 1;
- gridBagConstraints_4.gridx = 0;
- gridBagConstraints_4.gridwidth = 2;// 组件占用两列
- gridBagConstraints_4.insets = new Insets(5, 0, 0, 0);// 设置组件上方的最小距离
- gridBagConstraints_4.fill = GridBagConstraints.HORIZONTAL;// 只调整组件的宽度
- getContentPane().add(button_4, gridBagConstraints_4);
- final JButton button_5 = new JButton("F");
- final GridBagConstraints gridBagConstraints_5 = new GridBagConstraints();
- gridBagConstraints_5.gridy = 2;// 起始点为第3行
- gridBagConstraints_5.gridx = 0;// 起始点为第1列
- gridBagConstraints_5.insets = new Insets(5, 0, 0, 0);
- gridBagConstraints_5.fill = GridBagConstraints.HORIZONTAL;
- getContentPane().add(button_5, gridBagConstraints_5);
- final JButton button_6 = new JButton("G");
- final GridBagConstraints gridBagConstraints_6 = new GridBagConstraints();
- gridBagConstraints_6.gridy = 2;
- gridBagConstraints_6.gridx = 1;
- gridBagConstraints_6.gridwidth = 2;// 组件占用两列
- gridBagConstraints_6.gridheight = 2;// 组件占用两行
- gridBagConstraints_6.insets = new Insets(5, 5, 0, 0);
- gridBagConstraints_6.fill = GridBagConstraints.BOTH;// 只调整组件的高度
- // gridBagConstraints_6.fill = GridBagConstraints.VERTICAL;// 只调整组件的高度
- // gridBagConstraints_6.ipadx = 30;// 增加组件的首选宽度
- // gridBagConstraints_6.anchor = GridBagConstraints.EAST;// 显示在东方
- getContentPane().add(button_6, gridBagConstraints_6);
- final JButton button_7 = new JButton("H");
- final GridBagConstraints gridBagConstraints_7 = new GridBagConstraints();
- gridBagConstraints_7.gridy = 3;
- gridBagConstraints_7.gridx = 0;
- gridBagConstraints_7.insets = new Insets(5, 0, 0, 0);
- gridBagConstraints_7.fill = GridBagConstraints.HORIZONTAL;
- getContentPane().add(button_7, gridBagConstraints_7);
- //
- }
- }




