vue 路由 及 跳转传递参数的总结
博客地址:https://ainyi.com/4
vue-router
- vue-router 是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
- 传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是应该是路径之间的切换,也就是组件的切换
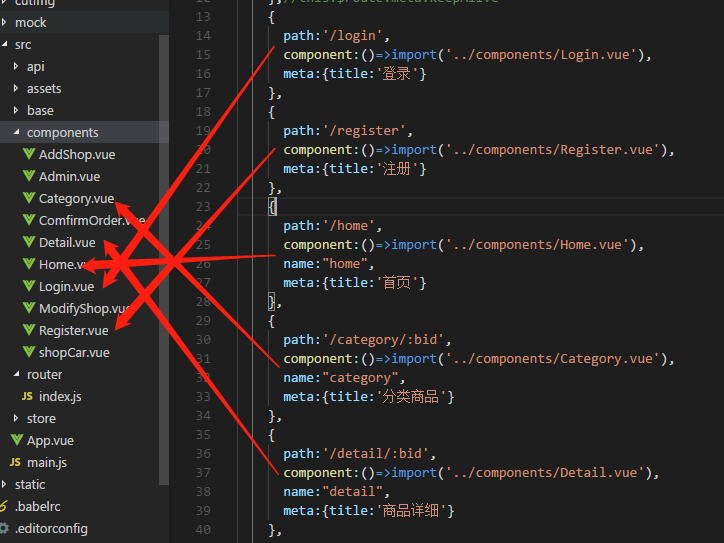
1. 是路由和页面(组件)对应

2. 通过router-link进行跳转
1 <router-link 2 :to="{ 3 path: 'yourPath', 4 params: { 5 id: id, 6 dataObj: data 7 }, 8 query: { 9 id: id, 10 dataObj: data 11 } 12 }"> 13 </router-link>
- 这里涉及到三个参数
path -> 是要跳转的路由路径(推荐换成 name 值,name: pathName,命名路由,两者都可以进行路由导航)
params -> 是要传送的参数,参数可以直接 key:value 形式传递(类似post)
query -> 是通过 url 来传递参数的同样是 key:value 形式传递(类似get)
接收参数:
this.$route.query.id
this.$route.params.id
关于path路径加不加 / 的问题,加了/就是在根路径下跳转,不加就是在当前路径后面跳转,子页面,使用命名路由就不用管加不加 / 的问题了
3. 复用组件时,想对路由参数的变化作出响应的话,可以 watch(监测变化) $route 对象
1 watch:{ 2 //监听相同路由下参数变化的时候,从而实现异步刷新 3 '$route'(to,from){ 4 //做一些路由变化的响应 5 this.loading = true;//打开加载动画 6 this.getCateShop();//重新获取数据 7 }, 8 },
4. 全局钩子,在main.js配置,可用作用户拦截
1 //在进入路由之前, 每一次都会执行此方法 全局钩子 2 router.beforeEach(function(to,from,next){ 3 //设置网页标题 4 document.title = to.meta.title; 5 //检查是否已登录 6 let userObj = JSON.parse(sessionStorage.getItem('user')); 7 if(userObj){ 8 //执行方法,将用户名设置进全局参数 vuex 9 //提交mutation的Types.SETUSERNAME方法 10 //第二个参数是携带的参数 11 //main.js使用vuex的提交方法,不需要this.$store.commit(),直接就store.commit() 12 store.commit(Types.SETUSERNAME,userObj.username); 13 }else{ 14 //如果未登录,想要进入admin目录,则自动跳回首页 15 if(to.path.indexOf('admin') != -1){ 16 // alert("进了"); 17 router.push({name:'home'}); 18 } 19 } 20 next(); //继续往下走 21 });
博客地址:https://ainyi.com/4



