jquery ui
Query UI 是建立在 jQuery JavaScript 库上的一组用户界面交互、特效、小部件及主题。
无论你是创建高度交互的 Web 应用程序还是仅仅向窗体控件添加一个日期选择器,jQuery UI 都是一个完美的选择。
jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。
所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要你学会使用其中一个,你就知道如何使用其他的小部件(Widget)。
jQuery UI 工作原理
jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。
其安装方式与大部分 jQuery 插件的安装方式类似,jQuery UI 的小部件是基于 部件库(Widget Factory)
创建的,小部件库提供了通用的 API。

jQuery UI 常用插件:
1.dialog插件
引入jquery插件及样式:

JS样式

body代码

常用参数:

2.tabs插件
JS样式

body代码

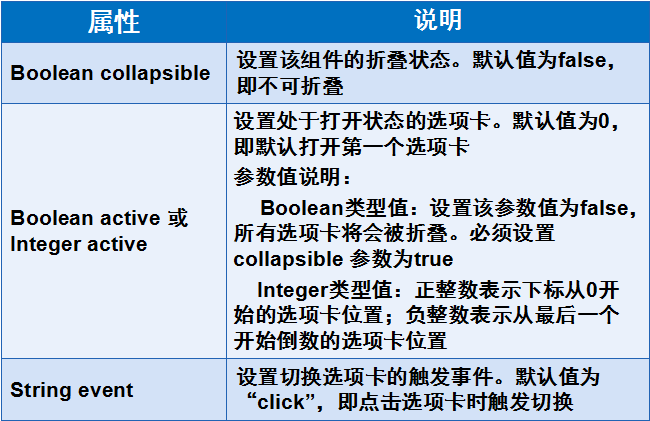
常用属性:

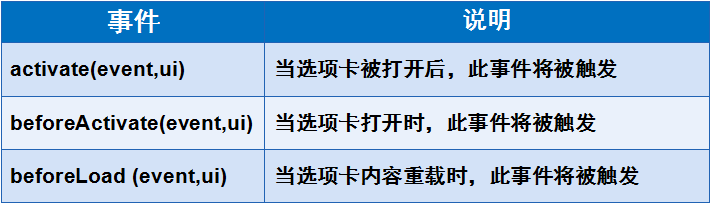
常用事件及方法:


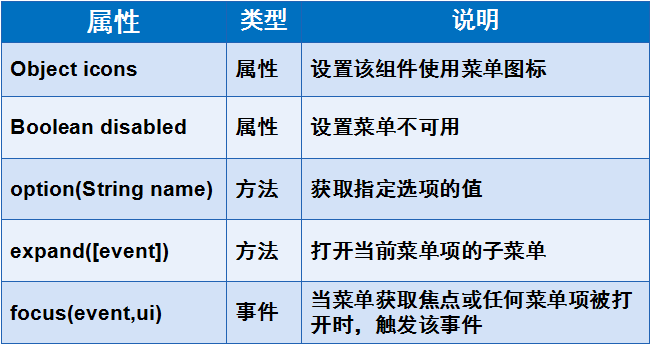
3.menu插件:

运行效果图:
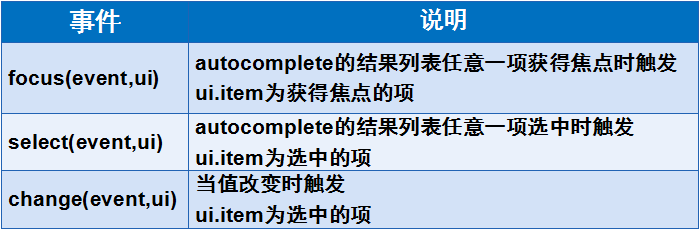
autocomplete插件:


lazyload插件:

JS样式

bady代码





