综合案例-黑马旅游网_旅游路线分页展示
综合案例-黑马旅游网_旅游路线分页展示
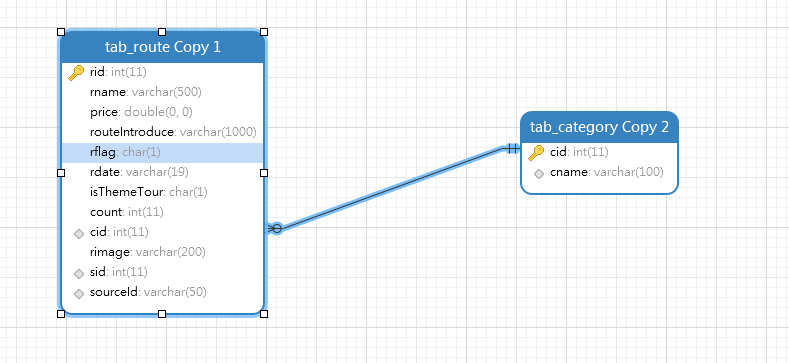
点击了不同的分类后 将来看到的旅游路线不一样的 通过分析数据库结构 发现旅游线路表和分类表时一个多对一的关系

sql语句
select * from tab_route where cid=?;
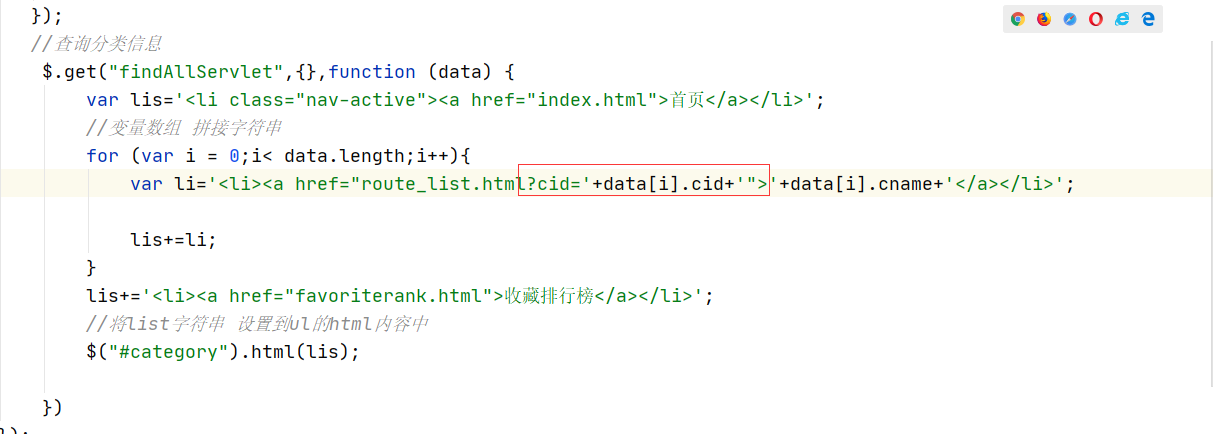
前端页面的更改 页面传递c_id

categoryServiceImpl代码更改
package com.bai.service.impl; import com.bai.dao.CategoryDao; import com.bai.dao.impl.CategoryDaoImpl; import com.bai.domain.Category; import com.bai.service.categoryService; import com.bai.util.JedisUtil; import redis.clients.jedis.Jedis; import redis.clients.jedis.Tuple; import java.util.ArrayList; import java.util.List; import java.util.Set; public class categoryServiceImpl implements categoryService { private CategoryDao categoryDao = new CategoryDaoImpl(); @Override public List<Category> findAll() { //从redis中查询 //获取jedis客户端 Jedis jedis = JedisUtil.getJedis(); //可使用sortedset排序查询 //Set<String> categorys = jedis.zrange("category", 0, -1); //查询sorte中的分数(cid)和值(cname) Set<Tuple> categorys = jedis.zrangeByScoreWithScores("category",0,1); List<Category> cs=null; //判断查询的集合是否为空 if (categorys == null || categorys.size()==0){ System.out.println("从数据库查询数据...."); //如果为空 需要从数据库查询 在将数据存入redis //从数据库查询 cs=categoryDao.findAll(); //将集合数据存储到redis中的category的key for (int i = 0; i < cs.size(); i++) { jedis.zadd("category",cs.get(i).getCid(),cs.get(i).getCname()); } }else{ System.out.println("从redis查询数据...."); //如果不为空 将set的数据存入list cs = new ArrayList<Category>(); for (Tuple tuple : categorys) { Category category = new Category(); category.setCname(tuple.getElement()); category.setCid((int) tuple.getScore()); cs.add(category); } } return categoryDao.findAll(); } }
route_list.html页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>黑马旅游-搜索</title> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" href="css/search.css"> <script src="js/jquery-3.3.1.js"></script>
//页面的截取
<script> $(function () { var search=location.search; //alert(search); //切割字符串 拿到第二个值 var cid=search.split("="); //alert(cid[1]); }) </script> </head> <body> <!--引入头部--> <div id="header"></div> <div class="page_one"> <div class="contant"> <div class="crumbs"> <img src="images/search.png" alt=""> <p>黑马旅行><span>搜索结果</span></p> </div> <div class="xinxi clearfix"> <div class="left"> <div class="header"> <span>商品信息</span> <span class="jg">价格</span> </div> <ul> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>299</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>浪花朵朵旅行普吉岛丛林飞跃空中飞人探险游中文服务泰国旅游</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>899</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>黑妞皇家旅行普吉岛攀牙湾大船星光之旅皮划艇日落休闲特色体验</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>999</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>浪花朵朵旅行普吉岛皇帝岛珊瑚岛香蕉船拖拽伞水上项目</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>99</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>环游记 泰国清迈Lila massage女子监狱spa 丽菈泰式按摩马杀鸡</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>199</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>899</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>1199</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>泰国芭提雅三合一日游芭提雅蒂芬妮人妖秀成人门票bigeye含接送</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>1589</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> </ul> <div class="page_num_inf"> <i></i> 共 <span>12</span>页<span>132</span>条 </div> <div class="pageNum"> <ul> <li><a href="">首页</a></li> <li class="threeword"><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li class="threeword"><a href="javascript:;">下一页</a></li> <li class="threeword"><a href="javascript:;">末页</a></li> </ul> </div> </div> <div class="right"> <div class="top"> <div class="hot">HOT</div> <span>热门推荐</span> </div> <ul> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> </ul> </div> </div> </div> </div> <!--引入头部--> <div id="footer"></div> <!--导入布局js,共享header和footer--> <script type="text/javascript" src="js/include.js"></script> </body> </html>
分页展示旅游线路图解分析

创建PageBean对象
package com.bai.domain; import java.util.List; public class PageBean<T> { private int totalCount;//总记录数 private int totalPage;//总页数 private int currentPage;//当前页码 private int pageSize;//每页显示的条数 private List<T> list;//每页显示的数据集合 public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } @Override public String toString() { return "PageBean{" + "totalCount=" + totalCount + ", totalPage=" + totalPage + ", currentPage=" + currentPage + ", pageSize=" + pageSize + ", list=" + list + '}'; } }
分页展示旅游线路后端代码实现
dao接口RouteDao
package com.bai.dao; import com.bai.domain.Route; import java.util.List; public interface RouteDao { /** * 根据cid查询总记录 * @param cid * @return */ public int findTotalCount(int cid); /** * 根据cid start pageSize查询当前页的数据集合 * @param cid * @param start * @param pageSize * @return */ public List<Route> findByPage(int cid,int start,int pageSize); }
Dao接口实现类RouteDaoImpl
package com.bai.dao.impl; import com.bai.dao.RouteDao; import com.bai.domain.Route; import com.bai.util.JDBCUtils; import org.springframework.jdbc.core.BeanPropertyRowMapper; import org.springframework.jdbc.core.JdbcTemplate; import java.util.List; public class RouteDaoImpl implements RouteDao { private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); /** * 根据cid查询总记录 * @param cid * @return */ @Override public int findTotalCount(int cid) { String sql="select count(*) from tab_route where cid=?"; return template.queryForObject(sql,Integer.class,cid); } /** * 根据cid start pageSize查询当前页的数据集合 * @param cid * @param start * @param pageSize * @return */ @Override public List<Route> findByPage(int cid, int start, int pageSize) { String sql="select * from tab_route where cid=? limit ?,?"; return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),cid,start,pageSize); } }
Service接口RouteService
package com.bai.service; import com.bai.domain.PageBean; import com.bai.domain.Route; public interface RouteService { /** * 根据类别进行分页查询 * @param cid * @param currentPage * @param pageSize * @return */ public PageBean<Route> pageQuery(int cid,int currentPage,int pageSize); }
Service接口实现类RouteServiceImpl
package com.bai.service.impl; import com.bai.dao.RouteDao; import com.bai.dao.impl.RouteDaoImpl; import com.bai.domain.PageBean; import com.bai.domain.Route; import com.bai.service.RouteService; import java.util.List; public class RouteServiceImpl implements RouteService { private RouteDao routeDao=new RouteDaoImpl(); @Override public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize) { //封装PageBean PageBean<Route> pb = new PageBean<Route>(); //设置当前页码 pb.setCurrentPage(currentPage); //设置每页显示条数 pb.setPageSize(pageSize); //设置总记录数 int totalCount = routeDao.findTotalCount(cid); pb.setTotalCount(totalCount); //设置当前页显示的数据集合 int start =(currentPage-1)*pageSize;//开始的记录数 List<Route> list = routeDao.findByPage(cid, start, pageSize); pb.setList(list); //设置总页数=总记录数/每页显示条数 int totalPage = totalCount % pageSize == 0?totalCount/pageSize:(totalCount/pageSize)+1; pb.setTotalCount(totalCount); return pb; } }
web代码RouteServlet
package com.bai.web.servlet; import com.bai.domain.PageBean; import com.bai.domain.Route; import com.bai.service.RouteService; import com.bai.service.impl.RouteServiceImpl; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/routeServlet") public class RouteServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //接受参数 String currentPageStr = req.getParameter("currentPage"); String pageSizeStr = req.getParameter("pageSize"); String cidStr = req.getParameter("cid"); //处理参数 int cid=0;//类别id if (cidStr !=null && cidStr.length()>0){ cid=Integer.parseInt(cidStr); } int currentPage=0;//当前的页面 如果不传递 默认为第一页 if (currentPageStr !=null && currentPageStr.length()>0){ currentPage=Integer.parseInt(currentPageStr); }else{ currentPage=1; } int pageSize=0;//每页显示条数 如果不传递 默认显示五条记录 if (pageSizeStr !=null && pageSizeStr.length()>0){ pageSize=Integer.parseInt(pageSizeStr); }else{ pageSize=5; } //调用service查询PageBean对象 RouteService rout=new RouteServiceImpl(); PageBean<Route> pd = rout.pageQuery(cid, currentPage, pageSize); //将pageBean对象序列化为json返回 ObjectMapper mapper = new ObjectMapper(); resp.setContentType("application/json;charset=utf-8"); mapper.writeValue(resp.getOutputStream(), pd); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
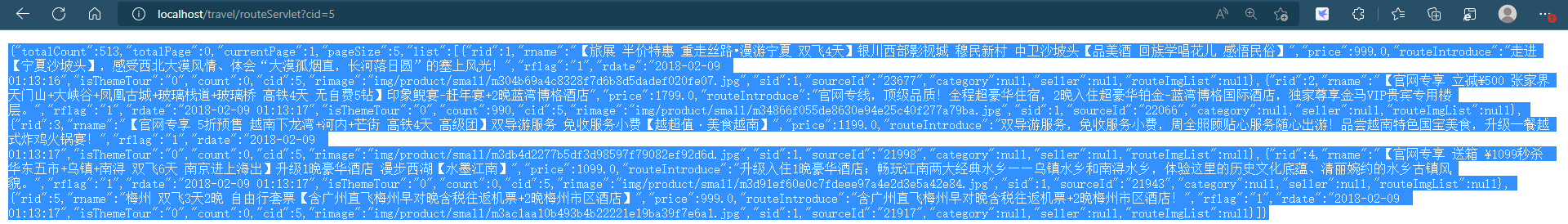
运行结果

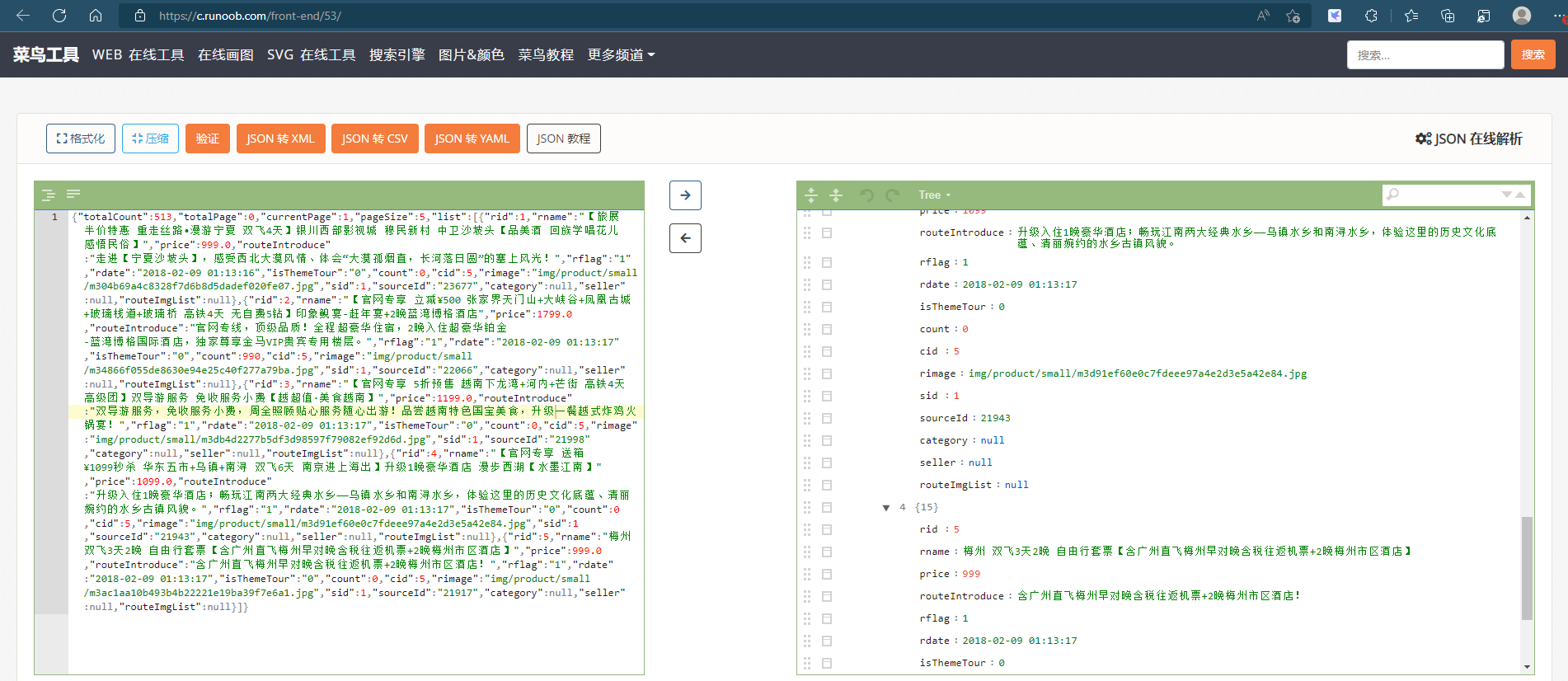
json解析的结果

分页展示旅游线路前端代码实现
页码的展示
$.get("routeServlet", {cid: cid[1]}, function (pb) { //解析pagebean数据 展示到页码上 //分页工具条数数据展示 $("#totalPage").html(pb.totalPage);//展示总页码 $("#totalCount").html(pb.totalCount);//展示总记录数 //展示页码 var lis = ""; var fristPage='<li><a href="">首页</a></li>'; var beforePage=' <li class="threeword"><a href="#">上一页</a></li>'; lis+=fristPage; lis+=beforePage; for (var i = 1; i <= pb.totalPage; i++) { //创建页码的li var li = '<li><a href="#">' + i + '</a></li>'; //拼接字符串 lis += li; } var lastPage='<li class="threeword"><a href="javascript:;">下一页</a></li>'; var nextPage='<li class="threeword"><a href="javascript:;">末页</a></li>'; lis+=lastPage; lis+=nextPage; //将lis内容设置到ul $("#pageNum").html(lis); }); });
前端页码代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>黑马旅游-搜索</title> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" href="css/search.css"> <script src="js/jquery-3.3.1.js"></script> <script> $(function () { var search = location.search; //alert(search); //切割字符串 拿到第二个值 var cid = search.split("=")[1]; //alert(cid[1]); //当页码加载完成后 调用load方法 发送ajax请求加载数据 load(cid); }); function load(cid,currentPage) { //发送ajax请求 请求route/pageQuery 传递cid $.get("routeServlet", {cid:cid,currentPage:currentPage}, function (pb) { //解析pagebean数据 展示到页码上 //分页工具条数数据展示 $("#totalPage").html(pb.totalPage);//展示总页码 $("#totalCount").html(pb.totalCount);//展示总记录数 //展示页码 var lis = ""; var fristPage='<li onclick="javascript:load('+cid+')"><a href="javascript:void(0)">首页</a></li>'; //计算上一页页码 var beforeNum=pb.currentPage-1; if (beforeNum<=0){ beforeNum=1; } var beforePage=' <li class="threeword" onclick="javascript:load('+cid+','+beforeNum+')"><a href="javascript:void(0)">上一页</a></li>'; lis+=fristPage; lis+=beforePage; for (var i = 1; i <= pb.totalPage; i++) { var li; if (pb.currentPage==i){ //判断当前页码是否等于i li = '<li class="curPage" onclick="javascript:load('+cid+','+i+')"><a href="javascript:void(0)">' + i + '</a></li>'; }else{ //创建页码的li li = '<li onclick="javascript:load('+cid+','+i+')"><a href="javascript:void(0)">' + i + '</a></li>'; } //拼接字符串 lis += li; } //计算下一页页码 var beforeNum=pb.currentPage+1; if (beforeNum>pb.totalPage){ beforeNum=pb.totalPage; } var lastPage='<li class="threeword" onclick="javascript:load('+cid+','+beforeNum+')"><a href="javascript:void(0)">下一页</a></li>'; var nextPage='<li class="threeword" onclick="javascript:load('+cid+','+pb.totalPage+')"><a href="javascript:void(0)">末页</a></li>'; lis+=lastPage; lis+=nextPage; //将lis内容设置到ul $("#pageNum").html(lis); //列表数据展示 var route_lis=""; for (var i=0;i<pb.list.length;i++){ //获取数据 var route=pb.list[i]; var li=' <li>\n' + ' <div class="img"><img src="'+route.rimage+'" style="width: 299px"></div>\n' + ' <div class="text1">\n' + ' <p>'+route.rname+'</p>\n' + ' <br/>\n' + ' <p>'+route.routeIntroduce+'</p>\n' + ' </div>\n' + ' <div class="price">\n' + ' <p class="price_num">\n' + ' <span>¥</span>\n' + ' <span>'+route.price+'</span>\n' + ' <span>起</span>\n' + ' </p>\n' + ' <p><a href="route_detail.html">查看详情</a></p>\n' + ' </div>\n' + ' </li>'; route_lis+=li; } $("#route").html(route_lis); }); } </script> </head> <body> <!--引入头部--> <div id="header"></div> <div class="page_one"> <div class="contant"> <div class="crumbs"> <img src="images/search.png" alt=""> <p>黑马旅行><span>搜索结果</span></p> </div> <div class="xinxi clearfix"> <div class="left"> <div class="header"> <span>商品信息</span> <span class="jg">价格</span> </div> <ul id="route"> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>299</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>浪花朵朵旅行普吉岛丛林飞跃空中飞人探险游中文服务泰国旅游</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>899</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>黑妞皇家旅行普吉岛攀牙湾大船星光之旅皮划艇日落休闲特色体验</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>999</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>浪花朵朵旅行普吉岛皇帝岛珊瑚岛香蕉船拖拽伞水上项目</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>99</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>环游记 泰国清迈Lila massage女子监狱spa 丽菈泰式按摩马杀鸡</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>199</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>899</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>1199</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>泰国芭提雅三合一日游芭提雅蒂芬妮人妖秀成人门票bigeye含接送</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>1589</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> </ul> <div class="page_num_inf"> <i></i> 共 <span id="totalPage">12</span>页<span id="totalCount">132</span>条 </div> <div class="pageNum"> <ul id="pageNum"> <li><a href="">首页</a></li> <li class="threeword"><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li class="threeword"><a href="javascript:;">下一页</a></li> <li class="threeword"><a href="javascript:;">末页</a></li> </ul> </div> </div> <div class="right"> <div class="top"> <div class="hot">HOT</div> <span>热门推荐</span> </div> <ul> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> </ul> </div> </div> </div> </div> <!--引入头部--> <div id="footer"></div> <!--导入布局js,共享header和footer--> <script type="text/javascript" src="js/include.js"></script> </body> </html>
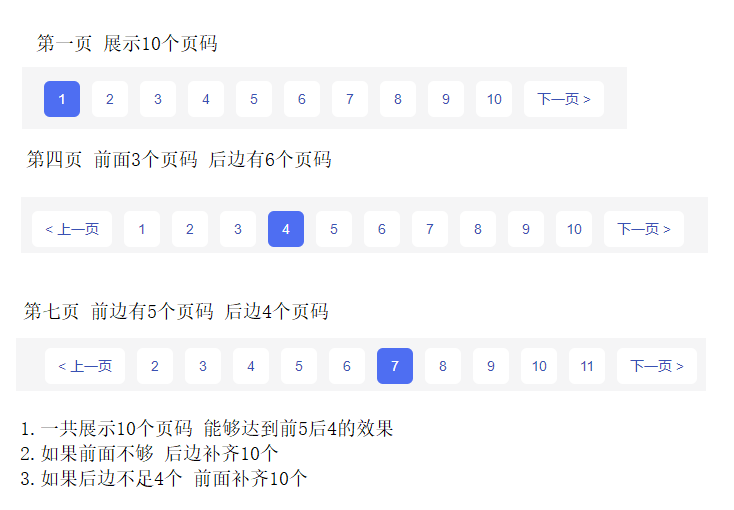
页码处理分析

代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>黑马旅游-搜索</title> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" href="css/search.css"> <script src="js/jquery-3.3.1.js"></script> <script> $(function () { var search = location.search; //alert(search); //切割字符串 拿到第二个值 var cid = search.split("=")[1]; //alert(cid[1]); //当页码加载完成后 调用load方法 发送ajax请求加载数据 load(cid); }); function load(cid,currentPage) { //发送ajax请求 请求route/pageQuery 传递cid $.get("routeServlet", {cid:cid,currentPage:currentPage}, function (pb) { //解析pagebean数据 展示到页码上 //分页工具条数数据展示 $("#totalPage").html(pb.totalPage);//展示总页码 $("#totalCount").html(pb.totalCount);//展示总记录数 //展示页码 var lis = ""; var fristPage='<li onclick="javascript:load('+cid+')"><a href="javascript:void(0)">首页</a></li>'; //计算上一页页码 var beforeNum=pb.currentPage-1; if (beforeNum<=0){ beforeNum=1; } var beforePage=' <li class="threeword" onclick="javascript:load('+cid+','+beforeNum+')"><a href="javascript:void(0)">上一页</a></li>'; lis+=fristPage; lis+=beforePage; //定义开始位置begin 结束位置end var begin;//开始位置 var end;//结束位置 //显示10和页码 if (pb.totalPage<10){ //总页数不够10页 begin = 1; end=pb.totalPage; }else{ //总页数超过10页 begin = pb.currentPage -5; end = pb.currentPage+4; //如果前边不够5个 后边补全10个 if (begin<1){ begin=1; end=begin+9; } //如果后边不足4个 前边补全10个 if(end>pb.totalPage){ end=pb.totalPage; begin=end -9; } } for (var i=begin;i<=end;i++){ var li; if (pb.currentPage==i){ //判断当前页码是否等于i li = '<li class="curPage" onclick="javascript:load('+cid+','+i+')"><a href="javascript:void(0)">' + i + '</a></li>'; }else{ //创建页码的li li = '<li onclick="javascript:load('+cid+','+i+')"><a href="javascript:void(0)">' + i + '</a></li>'; } //拼接字符串 lis += li; } /* for (var i = 1; i <= pb.totalPage; i++) { var li; if (pb.currentPage==i){ //判断当前页码是否等于i li = '<li class="curPage" onclick="javascript:load('+cid+','+i+')"><a href="javascript:void(0)">' + i + '</a></li>'; }else{ //创建页码的li li = '<li onclick="javascript:load('+cid+','+i+')"><a href="javascript:void(0)">' + i + '</a></li>'; } //拼接字符串 lis += li; }*/ //计算下一页页码 var beforeNum=pb.currentPage+1; if (beforeNum>pb.totalPage){ beforeNum=pb.totalPage; } var lastPage='<li class="threeword" onclick="javascript:load('+cid+','+beforeNum+')"><a href="javascript:void(0)">下一页</a></li>'; var nextPage='<li class="threeword" onclick="javascript:load('+cid+','+pb.totalPage+')"><a href="javascript:void(0)">末页</a></li>'; lis+=lastPage; lis+=nextPage; //将lis内容设置到ul $("#pageNum").html(lis); //列表数据展示 var route_lis=""; for (var i=0;i<pb.list.length;i++){ //获取数据 var route=pb.list[i]; var li=' <li>\n' + ' <div class="img"><img src="'+route.rimage+'" style="width: 299px"></div>\n' + ' <div class="text1">\n' + ' <p>'+route.rname+'</p>\n' + ' <br/>\n' + ' <p>'+route.routeIntroduce+'</p>\n' + ' </div>\n' + ' <div class="price">\n' + ' <p class="price_num">\n' + ' <span>¥</span>\n' + ' <span>'+route.price+'</span>\n' + ' <span>起</span>\n' + ' </p>\n' + ' <p><a href="route_detail.html">查看详情</a></p>\n' + ' </div>\n' + ' </li>'; route_lis+=li; } $("#route").html(route_lis); //定位到页面顶部 window.scrollTo(0,0); }); } </script> </head> <body> <!--引入头部--> <div id="header"></div> <div class="page_one"> <div class="contant"> <div class="crumbs"> <img src="images/search.png" alt=""> <p>黑马旅行><span>搜索结果</span></p> </div> <div class="xinxi clearfix"> <div class="left"> <div class="header"> <span>商品信息</span> <span class="jg">价格</span> </div> <ul id="route"> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>299</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>浪花朵朵旅行普吉岛丛林飞跃空中飞人探险游中文服务泰国旅游</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>899</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>黑妞皇家旅行普吉岛攀牙湾大船星光之旅皮划艇日落休闲特色体验</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>999</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>浪花朵朵旅行普吉岛皇帝岛珊瑚岛香蕉船拖拽伞水上项目</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>99</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>环游记 泰国清迈Lila massage女子监狱spa 丽菈泰式按摩马杀鸡</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>199</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>899</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>1199</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> <li> <div class="img"><img src="images/04-search_03.jpg" alt=""></div> <div class="text1"> <p>泰国芭提雅三合一日游芭提雅蒂芬妮人妖秀成人门票bigeye含接送</p> <br/> <p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> </div> <div class="price"> <p class="price_num"> <span>¥</span> <span>1589</span> <span>起</span> </p> <p><a href="route_detail.html">查看详情</a></p> </div> </li> </ul> <div class="page_num_inf"> <i></i> 共 <span id="totalPage">12</span>页<span id="totalCount">132</span>条 </div> <div class="pageNum"> <ul id="pageNum"> <li><a href="">首页</a></li> <li class="threeword"><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li class="threeword"><a href="javascript:;">下一页</a></li> <li class="threeword"><a href="javascript:;">末页</a></li> </ul> </div> </div> <div class="right"> <div class="top"> <div class="hot">HOT</div> <span>热门推荐</span> </div> <ul> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> <li> <div class="left"><img src="images/04-search_09.jpg" alt=""></div> <div class="right"> <p>清远新银盏温泉度假村酒店/自由行套...</p> <p>网付价<span>¥<span>899</span>起</span> </p> </div> </li> </ul> </div> </div> </div> </div> <!--引入头部--> <div id="footer"></div> <!--导入布局js,共享header和footer--> <script type="text/javascript" src="js/include.js"></script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本