综合案例-黑马旅游网_登录功能
综合案例-黑马旅游网_登录功能
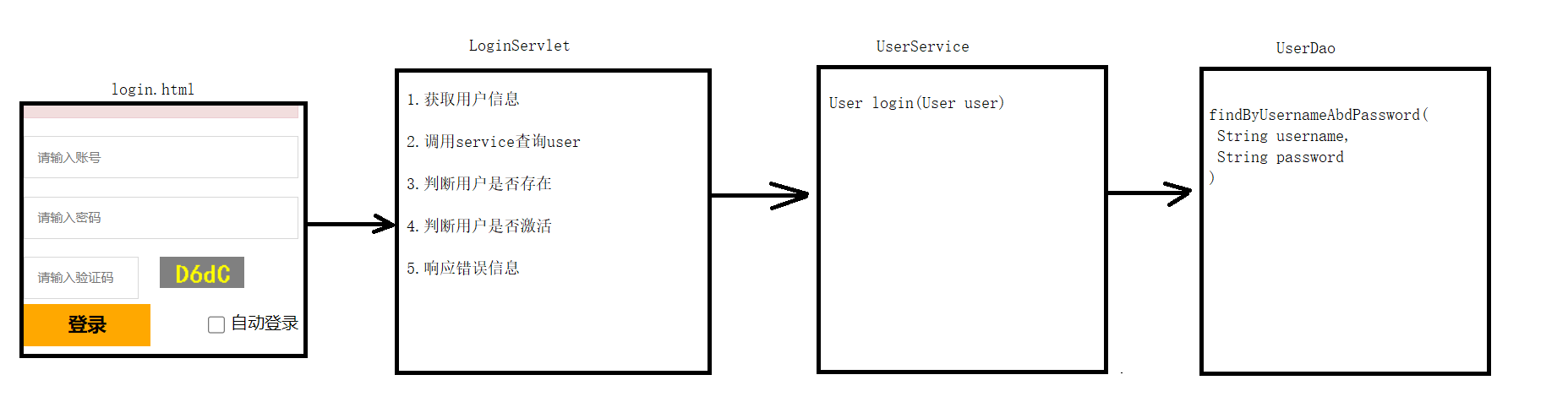
分析

实现_Loginservlet
package com.bai.web.servlet; import com.bai.domain.ResultInfo; import com.bai.domain.User; import com.bai.service.UserService; import com.bai.service.impl.UserServiceImpl; import com.fasterxml.jackson.databind.ObjectMapper; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.Map; @WebServlet("/loginServlet") public class LoginServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //验证校验 String check = req.getParameter("check"); //从session中获取 HttpSession session = req.getSession(); String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER"); session.removeAttribute("CHECKCODE_SERVER");//保证验证码只能使用一次 //比较 if (checkcode_server==null || !checkcode_server.equalsIgnoreCase(check)){ //验证码错误 ResultInfo info = new ResultInfo(); //注册失败 info.setFlag(false); info.setErrorMsg("注册失败!"); //将info对象序列化为json ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(info); //将json数据写回客户端 //设置content-type resp.setContentType("application/json;charset=utf-8"); resp.getWriter().write(json); return; } //获取用户名和密码数据 Map<String,String[]> map=req.getParameterMap(); //封装User对象 User user = new User(); try { BeanUtils.populate(user,map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } //调用Service查询 UserServiceImpl service = new UserServiceImpl(); User u=service.login(user); ResultInfo info = new ResultInfo(); //判断用户对象是否为null if (u==null){ //用户名或密码错误 info.setFlag(false); info.setErrorMsg("用户名或密码错误"); } //判断用户是否激活 if (u!=null && !"Y".equals(u.getStatus())){ //用户尚未激活 info.setFlag(false); info.setErrorMsg("您尚未激活 请激活"); } //判断登录成功 if (u!=null && "Y".equals(u.getStatus())){ //登录成功 info.setFlag(true); } //响应数据 ObjectMapper mapper = new ObjectMapper(); resp.setContentType("application/json;charset=utf-8"); mapper.writeValue(resp.getOutputStream(),info); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
实现service代码
UserService接口
//登录 User login(User user);
UserServiceImpl实现类
/** * 登录方法 * @param user * @return */ @Override public User login(User user) { return userDao.findByUsernameAndPassword(user.getUsername(),user.getPassword()); } }
实现Dao代码
UserDao接口
//根据用户名和密码查询 User findByUsernameAndPassword(String username, String password);
UserDaoImpl实现类
@Override public User findByUsernameAndPassword(String username, String password) { User user= null; try { //定义sql String sql="select * from tab_user where username=? and password=?"; //执行sql user = template.queryForObject(sql,new BeanPropertyRowMapper<User>(User.class),username,password); } catch (Exception e) { e.printStackTrace(); } return user; } }
前端代码实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>黑马旅游网-登录</title> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/login.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!--导入angularJS文件--> <!--<script src="js/angular.min.js"></script>--> <!--导入jquery--> <script src="js/jquery-3.3.1.js"></script> <script> $(function () { //给登录按钮绑定单击事件 $("#btn_sub").click(function () { //发送ajax请求 提交表单数据 $.post("loginServlet",$("#loginForm").serialize(),function (data) { if (data.flag){ //登录成功 location.href="index.html"; }else{ //登录失败 $("#errorMsg").html(data.erroMsg); } }) }) }) </script> </head> <body> <!--引入头部--> <div id="header"></div> <!-- 头部 end --> <section id="login_wrap"> <div class="fullscreen-bg" style="background: url(images/login_bg.png);height: 532px;"> </div> <div class="login-box"> <div class="title"> <img src="images/login_logo.png" alt=""> <span>欢迎登录黑马旅游账户</span> </div> <div class="login_inner"> <!--登录错误提示消息--> <div id="errorMsg" class="alert alert-danger" ></div> <form id="loginForm" action="" method="post" accept-charset="utf-8"> <input type="hidden" name="action" value="login"/> <input name="username" type="text" placeholder="请输入账号" autocomplete="off"> <input name="password" type="text" placeholder="请输入密码" autocomplete="off"> <div class="verify"> <input name="check" type="text" placeholder="请输入验证码" autocomplete="off"> <span><img src="checkCode" alt="" onclick="changeCheckCode(this)"></span> <script type="text/javascript"> //图片点击事件 function changeCheckCode(img) { img.src="checkCode?"+new Date().getTime(); } </script> </div> <div class="submit_btn"> <button type="button" id="btn_sub">登录</button> <div class="auto_login"> <input type="checkbox" name="" class="checkbox"> <span>自动登录</span> </div> </div> </form> <div class="reg">没有账户?<a href="javascript:;">立即注册</a></div> </div> </div> </section> <!--引入尾部--> <div id="footer"></div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-1.11.0.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> <!--导入布局js,共享header和footer--> <script type="text/javascript" src="js/include.js"></script> </body> </html>
index页面中用户姓名的提示信息
前端代码
<!-- 头部 start --> <script> $(function () { $.get("findUserServlet",{},function (data) { //{uid:1,name:'李四'} var msg = "欢迎回来,"+data.name; $("#span_username").html(msg); }); }); </script> <header id="header"> <div class="top_banner"> <img src="images/top_banner.jpg" alt=""> </div> <div class="shortcut"> <!-- 未登录状态 --> <div class="login_out"> <a href="login.html">登录</a> <a href="register.html">注册</a> </div> <!-- 登录状态 --> <div class="login"> <span id="span_username"></span> <a href="myfavorite.html" class="collection">我的收藏</a> <a href="javascript:location.href='exitServlet';">退出</a> </div> </div> <div class="header_wrap"> <div class="topbar"> <div class="logo"> <a href="/"><img src="images/logo.jpg" alt=""></a> </div> <div class="search"> <input name="" type="text" placeholder="请输入路线名称" class="search_input" autocomplete="off"> <a href="javascript:;" class="search-button">搜索</a> </div> <div class="hottel"> <div class="hot_pic"> <img src="images/hot_tel.jpg" alt=""> </div> <div class="hot_tel"> <p class="hot_time">客服热线(9:00-6:00)</p> <p class="hot_num">400-618-9090</p> </div> </div> </div> </div> </header> <!-- 头部 end --> <!-- 首页导航 --> <div class="navitem"> <ul class="nav"> <li class="nav-active"><a href="index.html">首页</a></li> <li><a href="route_list.html">门票</a></li> <li><a href="route_list.html">酒店</a></li> <li><a href="route_list.html">香港车票</a></li> <li><a href="route_list.html">出境游</a></li> <li><a href="route_list.html">国内游</a></li> <li><a href="route_list.html">港澳游</a></li> <li><a href="route_list.html">抱团定制</a></li> <li><a href="route_list.html">全球自由行</a></li> <li><a href="favoriterank.html">收藏排行榜</a></li> </ul> </div>
serlet实现
package com.bai.web.servlet; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/findUserServlet") public class FindUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //从session中获取登录用户 Object user = req.getSession().getAttribute("user"); //将user写回客户端 ObjectMapper mapper = new ObjectMapper(); resp.setContentType("application/json;charset=utf-8"); mapper.writeValue(resp.getOutputStream(),user); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
User findByUsernameAndPassword(String username, String password);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本