JQuery动画
JQuery动画
三种方式显示和隐藏元素
1.默认显示和隐藏元素
- show([speed,[easing],[fn]])
- 参数
- speed:动画的速度 三个预定义的值(“slow”,"normal","fast")或者表示动画时长达到毫秒值(如:1000)
- easing:用来指定切换效果 默认是“swing”,可用参数“linear”
- swing:动画执行时效果时 先慢 中间快 最后又慢
- linear:动画执行时速度时匀速的
- fn:在动画完成时执行的函数 每个元素执行一次
- 参数
- hide([speed,[easing],[fn]])
- toggle([speed],[easing],[fn])
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> <script> //隐蔽div function hideFn(){ $("#showDiv").hide(5000,"swing"); } //显示div function showFn(){ $("#showDiv").show(5000,"linear"); } //切换显示和隐藏div function toggleFn(){ //默认方式 $("#showDiv").toggle("slow"); } </script> </head> <body> <input type="button" value="点击按钮隐藏div" onclick="hideFn()"> <input type="button" value="点击按钮显示div" onclick="showFn()"> <input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()"> <div id="showDiv" style="width:300px;height:300px;background:pink"> div显示和隐藏 </div> </body> </html>
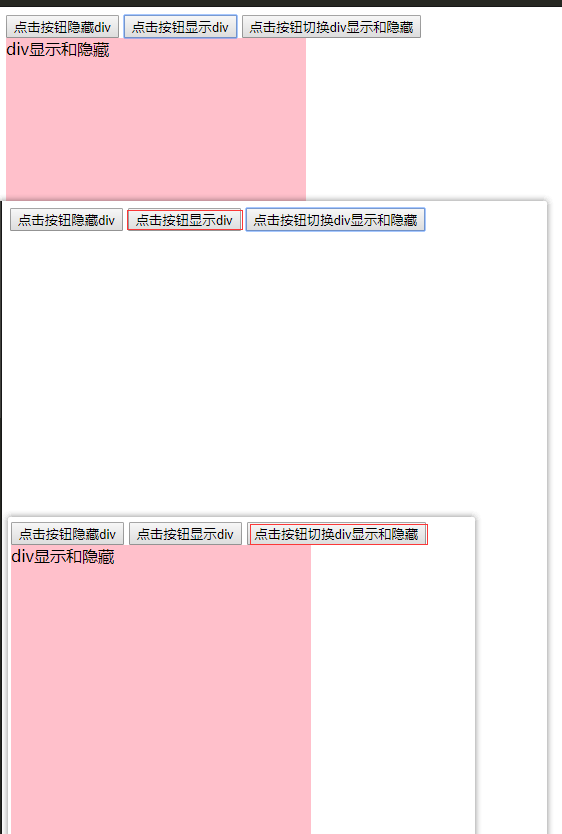
运行结果

2.滑动显示和隐藏方式
- slideDown([speed],[easing],[fn])
- slideUp([speed,[easing],[fn]])
- slideToggle([speed],[easing],[fn])
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> <script> //隐蔽div function hideFn(){ //$("#showDiv").hide(5000,"swing"); //滑入方式 $("#showDiv").slideUp("slow") } //显示div function showFn(){ //$("#showDiv").show(5000,"linear"); //滑入方式 $("#showDiv").slideDown("slow"); } //切换显示和隐藏div function toggleFn(){ //默认方式 //$("#showDiv").toggle("slow"); //滑入方式 $("#showDiv").slideToggle("slow"); } </script> </head> <body> <input type="button" value="点击按钮隐藏div" onclick="hideFn()"> <input type="button" value="点击按钮显示div" onclick="showFn()"> <input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()"> <div id="showDiv" style="width:300px;height:300px;background:pink"> div显示和隐藏 </div> </body> </html>
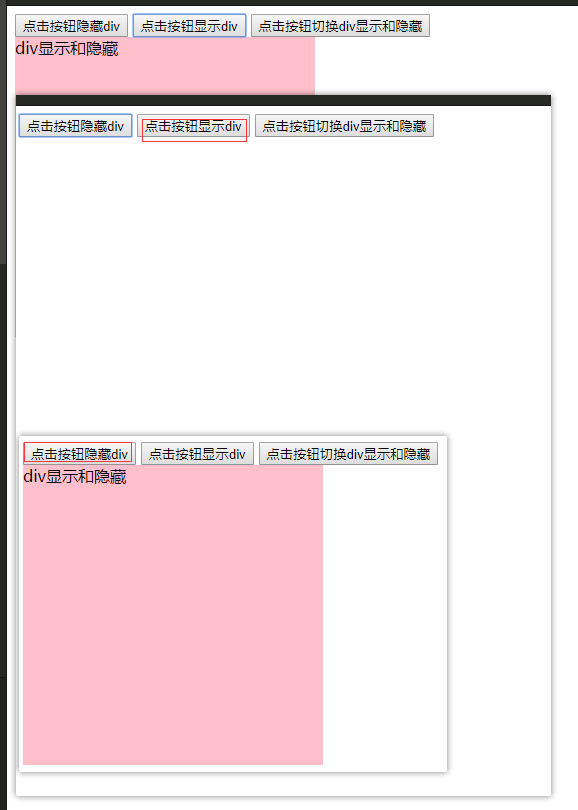
运行结果

3.淡入淡出显示和隐藏方式
- fadeIn([speed],[easing],[fn])
- fadeOut([speed],[easing],[fn])
- fadeToggle([speed,[easing],[fn]])
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> <script> //隐蔽div function hideFn(){ //$("#showDiv").hide(5000,"swing"); //滑入方式 //$("#showDiv").slideUp("slow") //淡入方式 $("#showDiv").fadeOut("slow") } //显示div function showFn(){ //$("#showDiv").show(5000,"linear"); //滑入方式 //$("#showDiv").slideDown("slow"); //淡出方式 $("#showDiv").fadeIn("slow"); } //切换显示和隐藏div function toggleFn(){ //默认方式 //$("#showDiv").toggle("slow"); //滑入方式 //$("#showDiv").slideToggle("slow"); //淡出方式 $("#showDiv").fadeToggle("slow"); } </script> </head> <body> <input type="button" value="点击按钮隐藏div" onclick="hideFn()"> <input type="button" value="点击按钮显示div" onclick="showFn()"> <input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()"> <div id="showDiv" style="width:300px;height:300px;background:pink"> div显示和隐藏 </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧