JQuery基础_概念和JQuery基础_快速入门
JQuery基础_概念
概念:一个javaScript框架 简化js开发
- Jquery是一个快速、简洁的javaScript框架 是继Prototype之后又一个优秀的javaScript代码库(或者javaScript框架)JQuery设计的宗旨是“Write Less Do More”,即倡导写更少的代码 做更多的事情
- 他封装JavaScript常用的功能代码 提供一种简便的JavaScript设计模式 优化HTML文件操作 事件处理 动画设置的Ajax交互
- JavaScript框架:本质上就是一些js文件 封装了js的原生代码而已
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>自定义js框架</title> <script src="js/bai.js"></script> </head> <body> <div id="div1">div1...</div> <div id="div2">div2...</div> <script> //根据id获取元素对象 var div1=$("div1"); var div2=$("div2"); //获取标签体内容 alert(div1.innerHTML); alert(div2.innerHTML); </script> </body> </html>
js代码
//封装方法 根据id来获取元素 function $(id){ var obj=document.getElementById(id); return obj; }
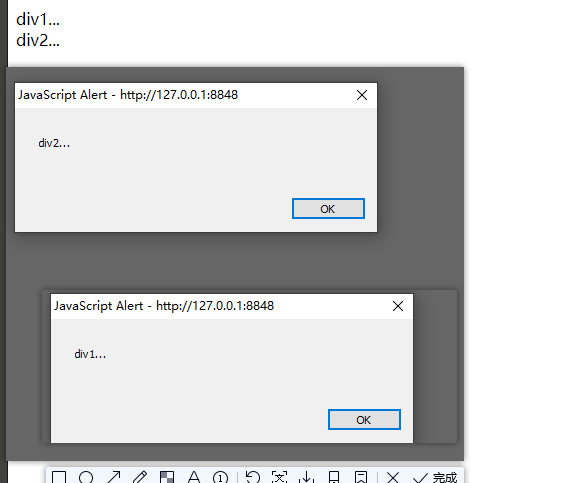
运行结果

JQuery基础_快速入门
步骤
- 下载JQuery
- 导入JQuery的js文件
- 使用
JQuery有三个大版本
1.x:兼容ie678,使用最为广泛的 官方只做BUG维护
功能不再新增。因此一般项目来说 使用1.x版本就可以了
最终版本:1.12.4(2016年5月20日)
2.x:不兼容ie678,很少有人使用 官方只做BUG维护
功能不再新增。如果不考虑兼容第版本的浏览器可以使用2.x,
最终版本:2.2.4(2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器 除非特殊要求
一般不会使用3.x版本 很多老的JQuery插件不支持这个版本
目前该版本是官方主要更新维护的版本 最新版本3.2.1(2017年3月20日)
Jquery-xxx.js与jquery-xxx.min.js区别
- Jquery-xxx.js:开发版本 给程序员看的 有良好的缩进和注释 体积大一些
- jquery-xxx.min.js:生成版本 程序中使用 没有缩进 体积小一些 程序加载更快
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>自定义js框架</title> <script src="js/jquery-1.11.3.min.js"></script> </head> <body> <div id="div1">div1...</div> <div id="div2">div2...</div> <script> //使用JQuery获取元素对象 var div1=${"#div1"} alert(div1.html()); var div2 =${"#div2"}; alert(div2.html()); </script> </body> </html>
运行结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本