添加功能和删除功能
添加功能
分析:
- 设置编码
- 获取所有数据
- 封装对象
- 调用Service完成保存
- 跳转道UserListServlet再次查询
代码
add.jsp代码
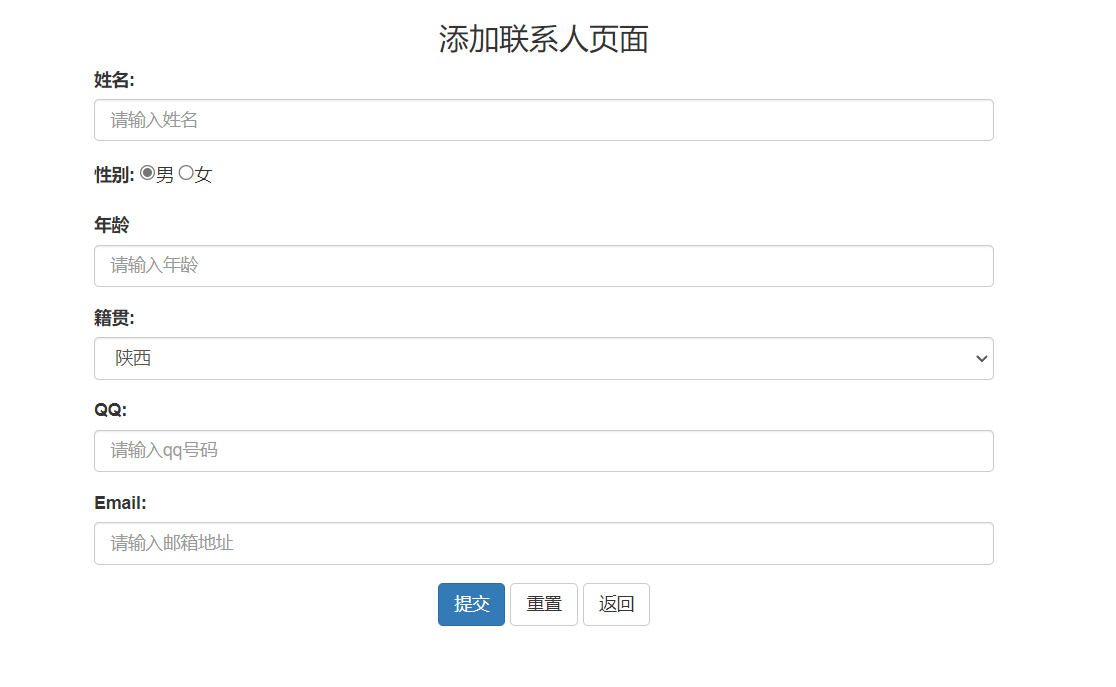
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="utf-8"> <title>增加用户</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面 任何其他内容都*必须*跟随其后--> <title>首页</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery(Bootstrap的所有javaScrpt插件都依赖) --> <script src="js/bootstrap.min.js"></script> <!-- 加载Bootstrap 的所有 javaScript插件 你也可以根据需要只加载单个插件 --> <script src="./js/bootstrap.js"></script> <script src="text/javascript"></script> </head> <body> <div class="container"> <center><h3>添加联系人页面</h3></center> <form action="${pageContext.request.contextPath}/AddUserServlet" method="post"> <div class="form-group"> <label for="name">姓名:</label> <input type="text" class="form-control" id="name" name="name" placeholder="请输入姓名"> </div> <div class="form-group"> <label>性别:</label> <input type="radio" name="gender" value="男" checked="checked"/>男 <input type="radio" name="gender" value="女"/>女 </div> <div class="form-group"> <label for="age">年龄</label> <input type="text" class="form-control" id="age" name="age" placeholder="请输入年龄"> </div> <div class="form-group"> <label for="address">籍贯:</label> <select name="address" class="form-control" id="address"> <option value="陕西">陕西</option> <option value="北京">北京</option> <option value="上海">上海</option> </select> </div> <div class="form-group"> <label for="qq">QQ:</label> <input type="text" class="form-control" id="qq" name="qq" placeholder="请输入qq号码"> </div> <div class="form-group"> <label for="email">Email:</label> <input type="text" class="form-control" id="email" name="email" placeholder="请输入邮箱地址"> </div> <div class="form-group" style="text-align: center"> <input class="btn btn-primary" type="submit" value="提交"/> <input class="btn btn-default" type="reset" value="重置"/> <input class="btn btn-default" type="button" value="返回"/> </div> </form> </div> </body> </html>
AddUserServlet类
package com.bai.web.servlet; import com.bai.domain.User; import com.bai.service.UserService; import com.bai.service.img.UserServiceImpl; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.Map; public class AddUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置编码 req.setCharacterEncoding("utf-8"); //获取参数 Map<String,String[]> map=req.getParameterMap(); //封装对象 User user = new User(); try { BeanUtils.populate(user,map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } //调用Service保存 UserService service = new UserServiceImpl(); service.addUser(user); //跳转道userListServlet resp.sendRedirect(req.getContextPath()+"/UserListServlet"); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
UserService接口
package com.bai.service; import com.bai.domain.User; import java.util.List; /** * 用户管理的业务接口 */ public interface UserService { /** * 查询所有用户信息 */ public List<User> findAll(); public User login(User user); /** * 保存user * @param user */ void addUser(User user); }
UserServiceImpl类
package com.bai.service.img; import com.bai.dao.Impl.UserDaoImpl; import com.bai.dao.UserDao; import com.bai.domain.User; import com.bai.service.UserService; import java.util.List; public class UserServiceImpl implements UserService { private UserDao dao=new UserDaoImpl(); //调用Dao完成查询 public List<User> findAll() { //调用Dao完成查询 return dao.findAll(); } public User login(User user) { return dao.findUserByUsernameAndPassword(user.getUsername(),user.getPassword()); } public void addUser(User user) { dao.add(user); } }
UserDao接口
package com.bai.dao; import com.bai.domain.User; import java.util.List; /** * 用户操作的Dao */ public interface UserDao { public List<User> findAll(); public User findUserByUsernameAndPassword(String username,String password); void add(User user); }
UserDaoImpl类
package com.bai.dao.Impl; import com.bai.dao.UserDao; import com.bai.domain.User; import com.bai.util.JDBCUtils; import org.springframework.dao.DataAccessException; import org.springframework.jdbc.core.BeanPropertyRowMapper; import org.springframework.jdbc.core.JdbcTemplate; import java.util.List; public class UserDaoImpl implements UserDao { private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); public List<User> findAll() { //使用JDBC操作数据库 //1.定义sql String sql="select * from user"; List<User> query = template.query(sql, new BeanPropertyRowMapper<User>(User.class)); return query; } public User findUserByUsernameAndPassword(String username, String password) { try { String sql = "select * from user1 where username = ? and password = ?"; User user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username,password); return user; } catch (DataAccessException e) { e.printStackTrace(); return null; } } public void add(User user) { //定义sql String sql="insert into user values(null,?,?,?,?,?,?)"; //执行sql template.update(sql,user.getName(),user.getGender(),user.getAge(),user.getAddress(),user.getQq(),user.getEmail()); } }
运行结果


删除功能
分析
- 获取参数 id
- 调用Service删除
- 跳转查询所有Servlet
DelUserServlet类
package com.bai.web.servlet; import com.bai.domain.User; import com.bai.service.UserService; import com.bai.service.img.UserServiceImpl; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.Map; public class AddUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置编码 req.setCharacterEncoding("utf-8"); //获取参数 Map<String, String[]> map = req.getParameterMap(); //封装对象 User user = new User(); try { BeanUtils.populate(user, map); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } //调用Service保存 UserService service = new UserServiceImpl(); service.addUser(user); //跳转道userListServlet resp.sendRedirect(req.getContextPath() + "/UserListServlet"); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本