案例-用户信息列表展示
案例-用户信息列表展示
需求:用户信息的增删改查操作
设计
- 技术选型:Servlet+JSP+MySQL+JDBCTempleat+Duird+BeanUtils+tomcat
- 数据库设计:
-- 创建表 CREATE TABLE user( id int PRIMARY KEY auto_increment, name VARCHAR(20) NOT NULL, gender VARCHAR(5), age int, address VARCHAR(32) qq VARCHAR(20) email VARCHAR(50) );
开发
- 环境搭建
- 创建数据库环境
- 创建项目 导入需要的jar包
- 编码
- 测试
- 部署运维
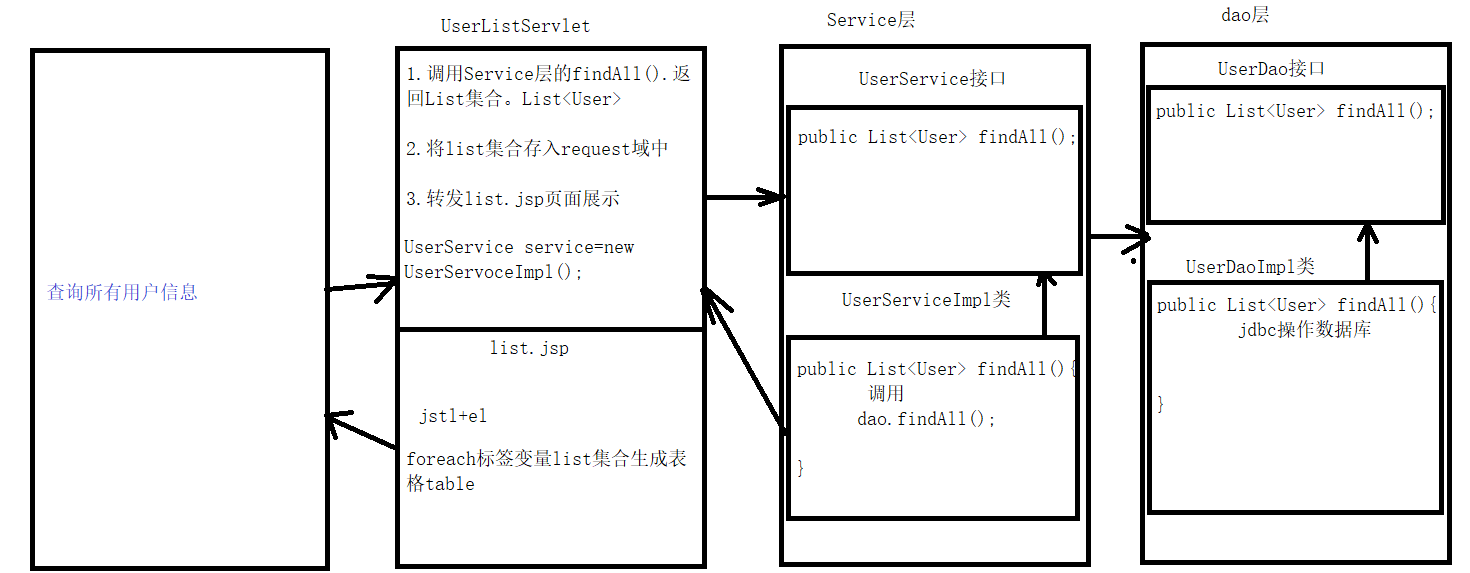
图解分析

java代码
配置文件
driverClassName=com.mysql.cj.jdbc.Driver
url=jdbc:mysql:///videopractice
username=root
password=root
# 初始化连接数量
initialSize=5
# 最大连接树
maxActive=10
# 最大等待时间
maxWait=3000
domain层
package com.bai.domain; public class User { private int id; private String name; private String gender; private int age; private String address; private String qq; private String email; public User(int id, String name, String gender, int age, String address, String qq, String email) { this.id = id; this.name = name; this.gender = gender; this.age = age; this.address = address; this.qq = qq; this.email = email; } public User() { } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getQq() { return qq; } public void setQq(String qq) { this.qq = qq; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } @Override public String toString() { return "User{" + "id=" + id + ", name='" + name + '\'' + ", gender='" + gender + '\'' + ", age=" + age + ", address='" + address + '\'' + ", qq='" + qq + '\'' + ", email='" + email + '\'' + '}'; } }
dao层
UserDao接口
package com.bai.dao; import com.bai.domain.User; import java.util.List; /** * 用户操作的Dao */ public interface UserDao { public List<User> findAll(); }
UserDaoImpl类
package com.bai.dao.Impl; import com.bai.dao.UserDao; import com.bai.domain.User; import com.bai.util.JDBCUtils; import org.springframework.jdbc.core.BeanPropertyRowMapper; import org.springframework.jdbc.core.JdbcTemplate; import java.util.List; public class UserDaoImpl implements UserDao { private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); public List<User> findAll() { //使用JDBC操作数据库 //1.定义sql String sql="select * from user"; List<User> query = template.query(sql, new BeanPropertyRowMapper<User>(User.class)); return query; } }
service层
UserService接口
package com.bai.service; import com.bai.domain.User; import java.util.List; /** * 用户管理的业务接口 */ public interface UserService { /** * 查询所有用户信息 */ public List<User> findAll(); }
UserServiceImpl类
package com.bai.service.img; import com.bai.dao.Impl.UserDaoImpl; import com.bai.dao.UserDao; import com.bai.domain.User; import com.bai.service.UserService; import java.util.List; public class UserServiceImpl implements UserService { private UserDao dao=new UserDaoImpl(); //调用Dao完成查询 public List<User> findAll() { //调用Dao完成查询 return dao.findAll(); } }
工具类
package com.bai.util; import com.alibaba.druid.pool.DruidDataSourceFactory; import javax.sql.DataSource; import java.io.IOException; import java.io.InputStream; import java.sql.Connection; import java.sql.SQLException; import java.util.Properties; //JDBC工具类 使用Durid连接池 public class JDBCUtils { private static DataSource ds; static { try { //1.加载配置文件 Properties pro = new Properties(); //使用ClassLoader加载配置文件 获取字节输入流 InputStream is = JDBCUtils.class.getClassLoader().getResourceAsStream("druid.properties"); pro.load(is); //2.初始化连接池对象 ds=DruidDataSourceFactory.createDataSource(pro); } catch (IOException e) { e.printStackTrace(); } catch (Exception e) { e.printStackTrace(); } } /** * 获取连接池对象 */ public static DataSource getDataSource(){ return ds; } /** * 获取连接Connection对象 */ public static Connection getConnection() throws SQLException { return ds.getConnection(); } }
web代码
package com.bai.web.servlet; import com.bai.domain.User; import com.bai.service.img.UserServiceImpl; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; public class UserListServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1.调用UserService完成查询 UserServiceImpl service = new UserServiceImpl(); List<User> users = service.findAll(); //2.将list存入request域 req.setAttribute("users",users); //3.转发到list.jsp req.getRequestDispatcher("/list.jsp").forward(req,resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
前端页面
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Bootstrap全局css样式5</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面 任何其他内容都*必须*跟随其后--> <title>首页</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery(Bootstrap的所有javaScrpt插件都依赖) --> <script src="js/bootstrap.min.js"></script> <!-- 加载Bootstrap 的所有 javaScript插件 你也可以根据需要只加载单个插件 --> <script src="./js/bootstrap.js"></script> <script src="text/javascript"></script> </head> <body> <div align="center"> <a href="${pageContext.request.contextPath}/UserListServlet" style="text-decoration:none;font-size:33px">查询所有用户信息 </a> </div> </body> </html>
list.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="utf-8"> <title>Bootstrap全局css样式5</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面 任何其他内容都*必须*跟随其后--> <title>列表</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery(Bootstrap的所有javaScrpt插件都依赖) --> <script src="js/bootstrap.min.js"></script> <!-- 加载Bootstrap 的所有 javaScript插件 你也可以根据需要只加载单个插件 --> <script src="./js/bootstrap.js"></script> <script src="text/javascript"></script> </head> <body> <table border="1" class="table table-bordered table-hover"> <tr class="success"> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> <c:forEach items="${users}" var="user" varStatus="s"> <tr> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gender}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${user.qq}</td> <td>${user.email}</td> <td><a class="btn btn-default btn-sm" href="update.html">修改</a> <a class="btn btn-default btn-sm" href="">删除</a></td> </tr> </c:forEach> <tr> <td colspan="8" align="center"><a class="btn btn-primary" href="add.html">添加联系人</a></td> </tr> </table> </body> </html>
运行结果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本