Bootstrap栅格系统_入门
Bootstrap栅格系统_入门
响应式布局
- 同一套页面可以兼容不同分辨率的设备
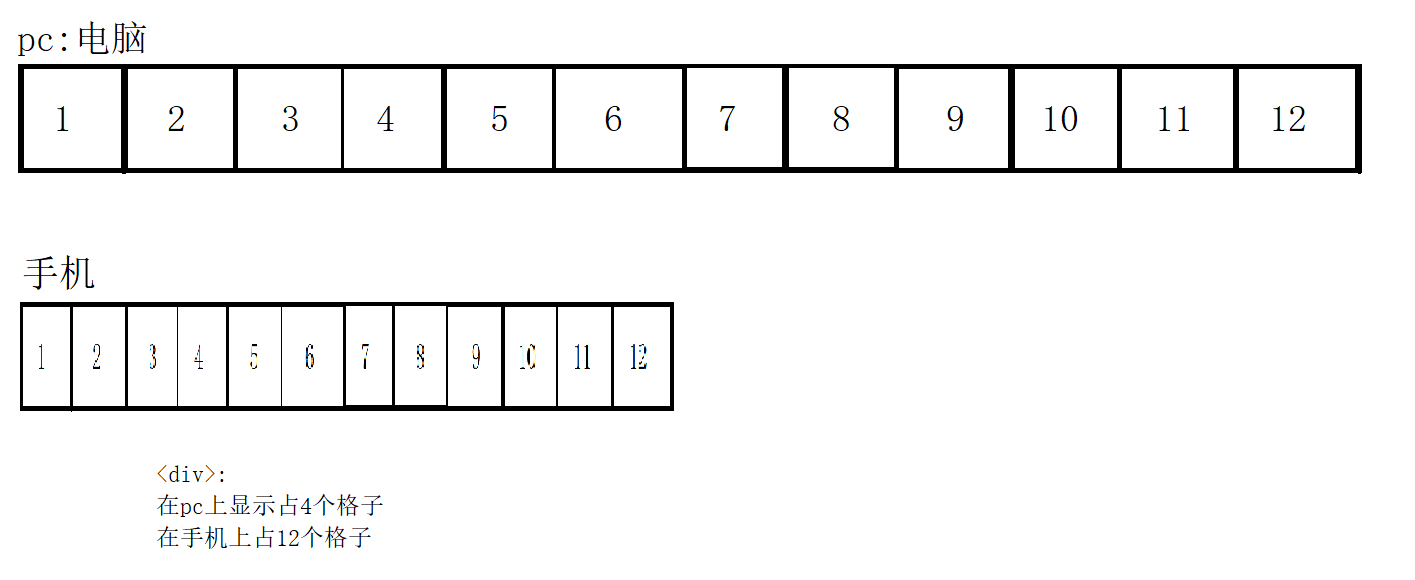
- 实现:依赖于栅格系统 将一行平均分成12个格子 可以指定元素占几个格子
- 步骤
- 定义容器 相当于之前的table
- 容器分类
- container:两边留白
- container-fluid:每一种设备都是100%宽度
- 容器分类
- 定义行 相当于之前的tr 样式:row
- 定义元素 指定该元素在不同的设备上 所占的格子数目 样式 col-设备代码-格子数目
- 设备代码
- xs:超小屏幕 手机(<768px):col-xs-12
- sm:小屏幕 平板(>768px)
- md:中等屏幕 桌面显示器(>992px)
- lg:大屏幕 大桌面显示器(>1200px)
- 设备代码
- 定义容器 相当于之前的table

HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap格栅系统</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面 任何其他内容都*必须*跟随其后--> <title>Bootstrap Helloworld</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery(Bootstrap的所有javaScrpt插件都依赖) --> <script src="js/bootstrap.min.js"></script> <!-- 加载Bootstrap 的所有 javaScript插件 你也可以根据需要只加载单个插件 --> <script src="./js/bootstrap.js"></script> <style> .inner{ border:1px solid red; } </style> </head> <body> <!-- 定义容器 --> <div class="container-fluid"> <!-- 定义行 --> <div class="row"> <!-- 定义元素 --> <div class="col-lg-1 col-lg-2 inner">栅格</div> <div class="col-lg-1 col-lg-2 inner">栅格</div> <div class="col-lg-1 col-lg-2 inner">栅格</div> <div class="col-lg-1 col-lg-2 inner">栅格</div> <div class="col-lg-1 col-lg-2 inner">栅格</div> <div class="col-lg-1 col-lg-2 inner">栅格</div> <div class="col-lg-1 col-lg-2 inner">栅格</div> </div> </div> </body> </html>
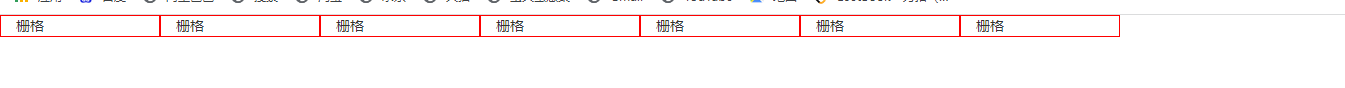
运行结果

注意:
1.一行中如果格子数目超过12 则超出部分自动换行
2.栅格类属性可以向上兼容 栅格类适用于与屏幕宽度大于或等于分界点大小的设备
3.如果真实设备宽度小于了设备栅格类属性的设备代码的最小值 会一个元素沾满一整行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix