案例-表单全选
案例-表单全选
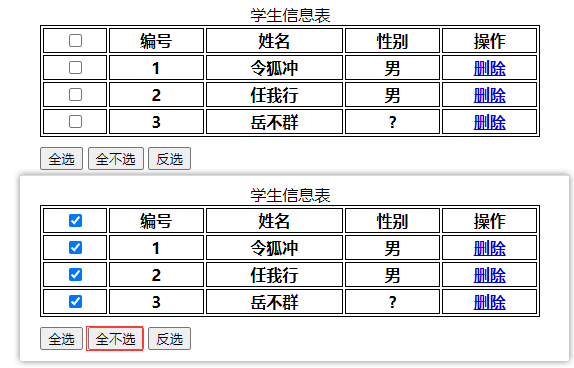
1.全选
- 获取所有的checkbox
- 遍历cb 设置每一个cb的状态为选中 checked
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格全选</title> <style> table{ border:1px solid; width:500px; margin-left:30%; } td,th{ text-align:center; border:1px solid; } div{ margin-top:10px; margin-left:30%; } .out{ background-color:white; } .over{ background-color:pink; } </style> <script> //1.在页面加载完后绑定事件 window.onload = function(){ //2.给全选按钮绑定单击事件 document.getElementById("selectAll").onclick = function(){ //全选 //1.获取所有的checkbox var cbs = document.getElementsByName("cb"); //2.遍历 for(var i=0;i<cbs.length; i++){ //3.设置每一个cb的状态为选中 cbs[i].checked=true; } } document.getElementById("unSelectAll").onclick = function(){ //全不选 //1.获取所有的checkbox var cbs = document.getElementsByName("cb"); //2.遍历 for(var i=0;i<cbs.length; i++){ //3.设置每一个cb的状态为未选中 cbs[i].checked=false; } } document.getElementById("selectRev").onclick = function(){ //反选 //1.获取所有的checkbox var cbs = document.getElementsByName("cb"); //2.遍历 for(var i=0;i<cbs.length; i++){ //3.设置每一个cb的状态为相反 cbs[i].checked=!cbs[i].checked; } } document.getElementById("firstCb").onclick = function(){ //第一个cb点击 //1.获取所有的checkbox var cbs = document.getElementsByName("cb"); //2.遍历 for(var i=0;i<cbs.length; i++){ //3.设置每一个cb的状态和第一个cb的状态一样 cbs[i].checked=this.checked; } } //给所有tr绑定鼠标移动元素之上和移除元素事件 var trs = document.getElementsByTagName("tr"); //2.遍历 for(var i = 0;i<trs.length;i++){ //移除元素之上 trs[i].onmouseover=function(){ this.className="over"; } trs[i].onmouseout=function(){ this.className="out"; } } } </script> </head> <body> <table> <caption>学生信息表</caption> <tr> <th><input type="checkbox" name="cb" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <th><input type="checkbox" name="cb"></th> <th>1</th> <th>令狐冲</th> <th>男</th> <th><a href="javascript:void(0);">删除</a></th> </tr> <tr> <th><input type="checkbox" name="cb"></th> <th>2</th> <th>任我行</th> <th>男</th> <th><a href="javascript:void(0);">删除</a></th> </tr> <tr> <th><input type="checkbox" name="cb"></th> <th>3</th> <th>岳不群</th> <th>?</th> <th><a href="javascript:void(0);">删除</a></th> </tr> </table> <div> <input type="button" id="selectAll" value="全选"> <input type="button" id="unSelectAll" value="全不选"> <input type="button" id="selectRev" value="反选"> </div> </body> </html>
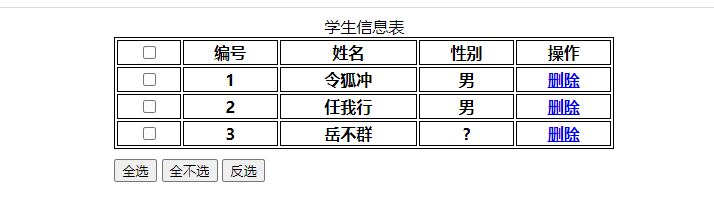
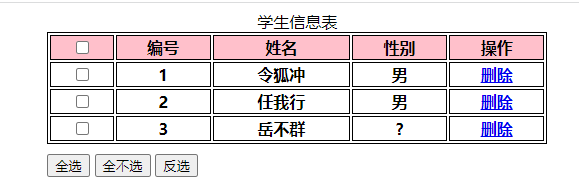
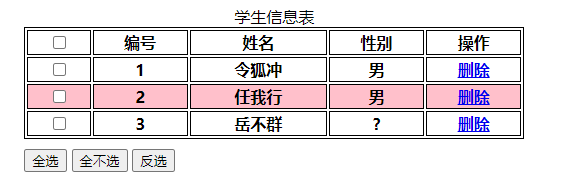
运行结果












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本