Window窗口对象和定时器方法
Window窗口对象
打开关闭有关的方法:
- close() 关闭浏览器窗口
- 谁调用我 我关谁
- open() 打开一个新的浏览器窗口
- 放回新的Window对象
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>BOM打开关闭方法</title> </head> <body> <input id="openBtn" type="button" value="打开窗口"> <input id="closeBtn" type="button" value="关闭窗口"> <script> //打开新窗口 var openBtn = document.getElementById("openBtn"); var newWindow; openBtn.onclick=function(){ //打开新窗口 newWindow = open("https://www.baidu.com"); } //关闭新窗口 var closeBtn = document.getElementById("closeBtn"); closeBtn.onclick=function(){ //关闭新窗口 newWindow.close("https://www.baidu.com"); } </script> </body> </html>
运行结果
打开窗口

关闭窗口

定时器方法
- SetTimeout():在指定的毫秒数后调用函数或计算表达式
- 参数
- js代码或者方法对象
- 毫秒值
- 返回值:唯一标识 用于取消定时器
- 参数
- clearTimeout():取消由setTimeout()方法设置的timeout
- setInteervar():按照指定的周期(以毫秒计)来调用函数或计算表达式
- ClearInterval():取消由setInterval()设置的timeout
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>定时器</title> <script> var id=setTimeout(fun,2000); clearTimeout(id); function fun(){ alert("boom~~"); } //循环定时器 setInterval(fun,4000); </script> </head> <body> </body> </html>
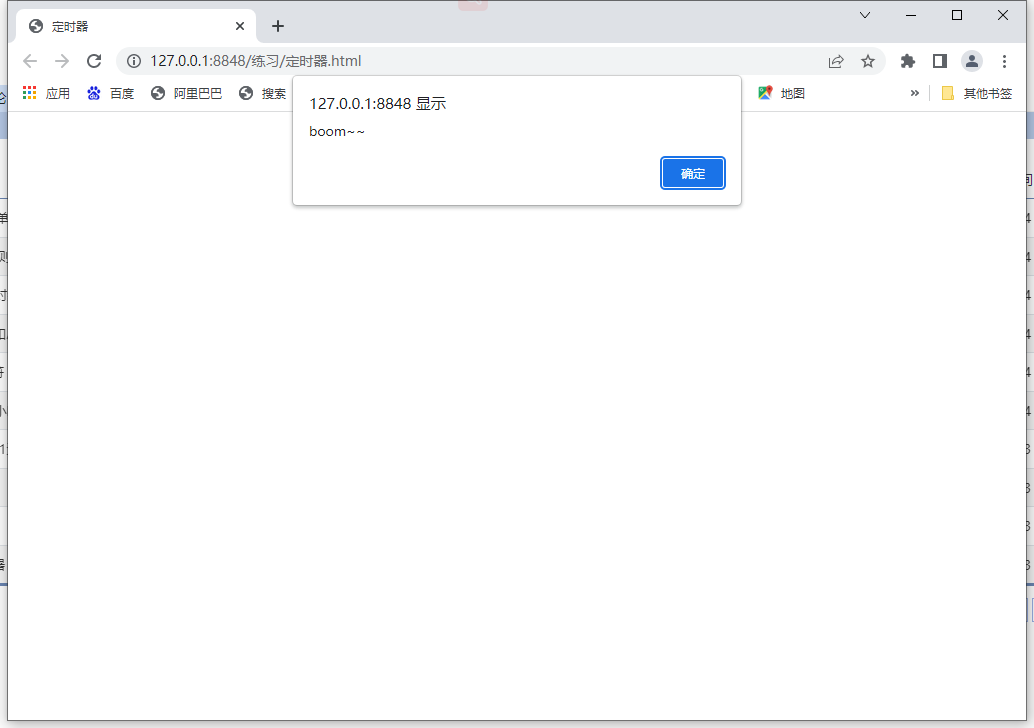
运行结果

案例-轮播图
分析:
1.在页面上使用img标签展示图片
2.定义一个方法 修改图片对象的src属性
3.定义一个定时器 每隔3秒调用方法一次
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script> function fun(){ var img=document.getElementById("img"); img.src="img/图片.jpeg"; } setInterval(fun,3000); function fun1(){ var img=document.getElementById("img"); img.src="img/QQ截图20220802162029.png"; } setInterval(fun1,6000); </script> </head> <body> <img src="img/QQ截图20220802162029.png" id="img" width="100%"> </body> </html>
运行结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本