JavaScript对象_Date日期对象和Math数字对象
JavaScript对象_Date日期对象
1.创建
var date=new Date();
2.方法:
- toLocaleString():返回当前date对象对应的时间本地字符串格式
- getTime():获取毫秒值 返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
HTML代码
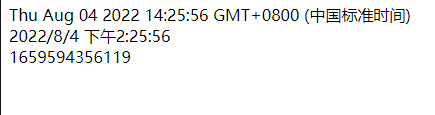
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Date日期对象</title> <script > var date=new Date(); document.write(date+"<br>"); document.write(date.toLocaleString()+"<br>") document.write(date.getTime()+"<br>") </script> </head> <body> </body> </html>
运行结果

Math数字对象
1.创建
- 特点:Math对象不用创建 直接使用 Math.方法名();
2.方法
- random():返回0~1之间的随机数 含0不含1
- ceil(x):对数进行上舍入
- floor(x):对数进行下舍入
- round(x):把数四舍五入为最接近的整数
3.属性
PI:圆周率
HTML代码
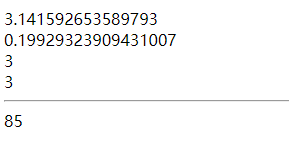
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Math数字对象</title> <script> document.write(Math.PI+"<br>"); document.write(Math.random()+"<br>"); document.write(Math.round(3.14)+"<br>"); document.write(Math.floor(3.14)+"<br>"); document.write("<hr>"); /** * 取1~100之间的随机整数 * 1.Math.random()产生随机数 范围【0,1】小数 * 2.乘以100->【0,99.9999】小数 * 3.舍弃小数部分:floor --> [0,99]整数 * 4.+1 -->[0,99]整数[1,100] * */ var number = Math.floor((Math.random()*100))+1; document.write(number+"<br>"); </script> </head> <body> </body> </html>
运行结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本