JavaScript_Function对象和Array数组对象
JavaScript_Function对象
Function:函数(方法)对象
1.创建:
1.var fun = new function(形式参数列表,方法体);
2.function 方法名称(形式参数列表){
方法体
}
3. var 方法名 = function(形式参数列表){
方法体
}
2.属性:
length:代表形式的个数
3.特点:
1.方法定义是 形参的类型不用写 返回值类型也不写
2.方法是一个对象 如果定义名称相同的方法 会覆盖
3.在JS中 方法的调用只与方法的名称有关 和参数列表无关
4.在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
4.调用:
方法名称(实际参数列表)
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Function对象</title> <script> //1.创建方式 var fun1 = new Function("a", "b", "alert(a);"); //调用方法 fun1(3, 4); //2.创建方式 function fun2(a, b) { alert(a + b); } fun2(3, 4) function add(a, b) { return a + b; } add(1, 2) </script> </head> <body> </body> </html>
运行结果

Array数组对象
1.创建
1.var arr=new Array(元素列表);
2.var arr=new Array(默认长度);
3.var arr=[元素列表];
2.方法
- join(参数):将数组中的元素按照指定的分隔符拼接为字符串
- push():向数组的末尾添加一个或更多元素 并返回新的长度
3.属性
length:数组的长度
4.特点
- js中,数组元素的类型可变的
- js中,数组长度可变的
HTML代码
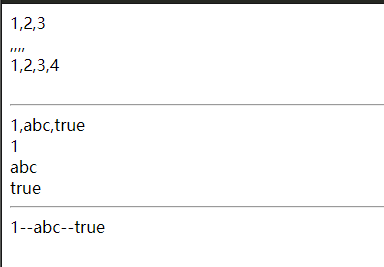
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script> var arr1=new Array(1,2,3); var arr2=new Array(5); var arr3=[1,2,3,4]; var arr4 =new Array(); document.write(arr1+"<br>"); document.write(arr2+"<br>"); document.write(arr3+"<br>"); document.write(arr4+"<br>"); document.write("<hr>"); var arr=[1,"abc",true]; document.write(arr+"<br>"); document.write(arr[0]+"<br>"); document.write(arr[1]+"<br>"); document.write(arr[2]+"<br>"); document.write("<hr>"); document.write(arr.join("--")+"<br>"); </script> </head> <body> </body> </html>
运行结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本