HTML-标签学习
标签学习
1.文件标签:构成html最基本的标签
- html:html文档的根标签
- head:头标签 用于指定html文档的一些属性 引入外部的资源
- title:标题标签
- body:体标签
- <!DOCTYPE html>:html5中定义该文档是html文档
2.文本标签:和文本有关的标签
- 注解<!-- 注解内容 -->
- <h1>~<h6>字体大小逐渐递减
- <p>:段落标签
- <br>:换行标签
- <hr>:展示一条水平线
- 属性
- color:颜色
- width:宽度
- size:高度
- aligh 对其方式
- center:居中
- left:左对齐
- right
- 属性
- <b>:字体加粗
- <i>:字体斜体
- <font>:字体标签
- <center>:文本
- 属性
- color:颜色
- size:大小
- face:字体
- 属性定义
- color:
- 英文单词:red,green,blue
- rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
- #值1值2值3:值的访问:00~ff之间 如:#FF00FF
- width:
- 数值:width='20',数值的单位,默认是px(像素)
- 数值%:占比相对于父元素的比例
- color:
- 属性
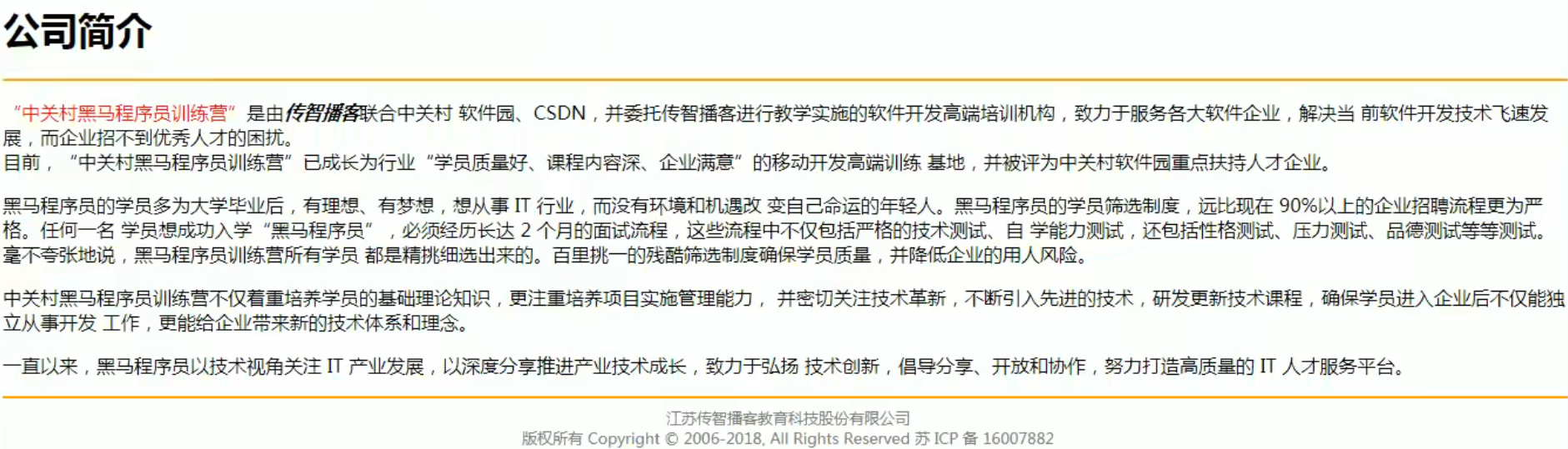
案例-公司简介
成品

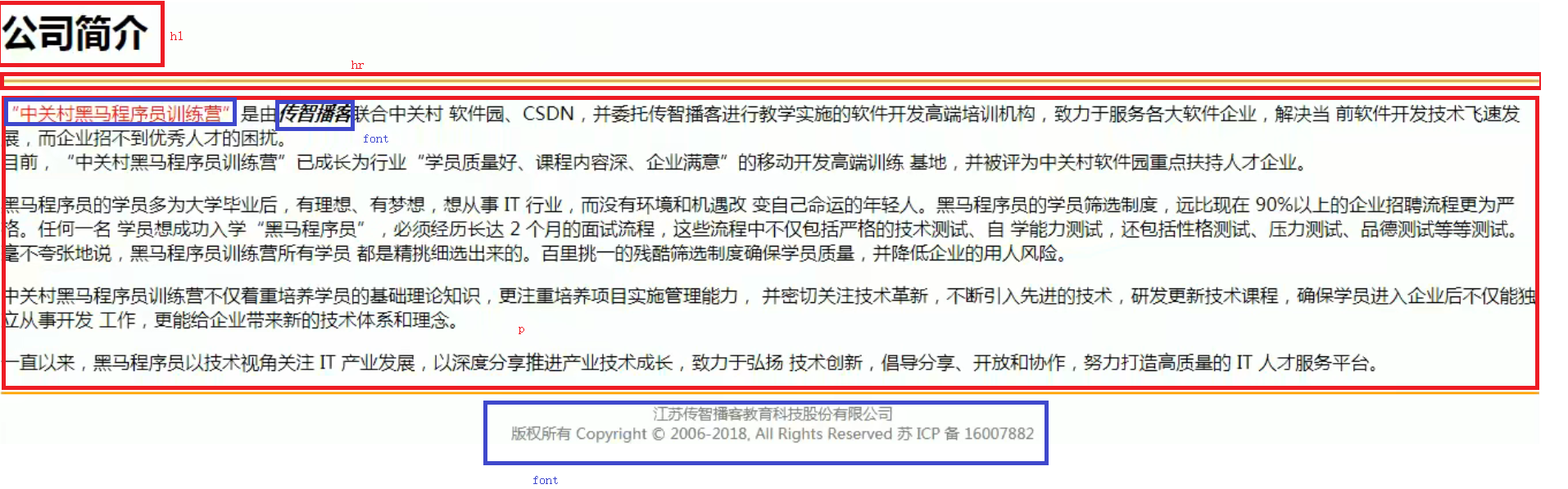
分析

html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>黑马程序员简介</title> </head> <body> <h1>公司简介</h1> <hr color="yellow"> <p> <font color="#FF0000">"中关村黑马程序员训练营"</font>是由<b><i>传智播客</i></b>联合中关村 软件园、CSDN,并委托创智播客进行教学实施的软件开发高端培训机构 致力于服务各大软件企业 解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰 </p> <p>目前,"中关村黑马程序员训练营"已成长为行业"学员质量好、课程内容深、企业满意"的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业</p> <p> 黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事ⅡT行业,而没有环境和机遇改变自己命运的年轻人,黑马程序员的学员筛选制度,远比现在9O0%以上的企业招聘流雅更为严格。 任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测弒等等测试毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。 </p> <p> 中关村黑马程序员训练营不仅着重培养学员的基础理论知识 更注重培养项目实施管理能力 并密切关注技术革新 不断引入先进的技术 研发更新技术课程,确保学员进入企业后不仅能独立开发工作,更能给企业带来新的技术体系和理念 </p> <p> 一直以来,黑马程序员以技术视角关注IT产业发展 以深度分享推进产业技术成长 致力于弘扬 技术创新 倡导分享、开放和协作 努力打造高质量的IT人才服务平台 </p> <hr color="yellow"> <font color="gray" size="2"> <center> <p>江苏传智播客教育科技股份有限公司</p> <p>版权所有Copyright@2006-2018,All Rights Reserved 苏ICP备 16007882</p> </center> </font> </body> </html>
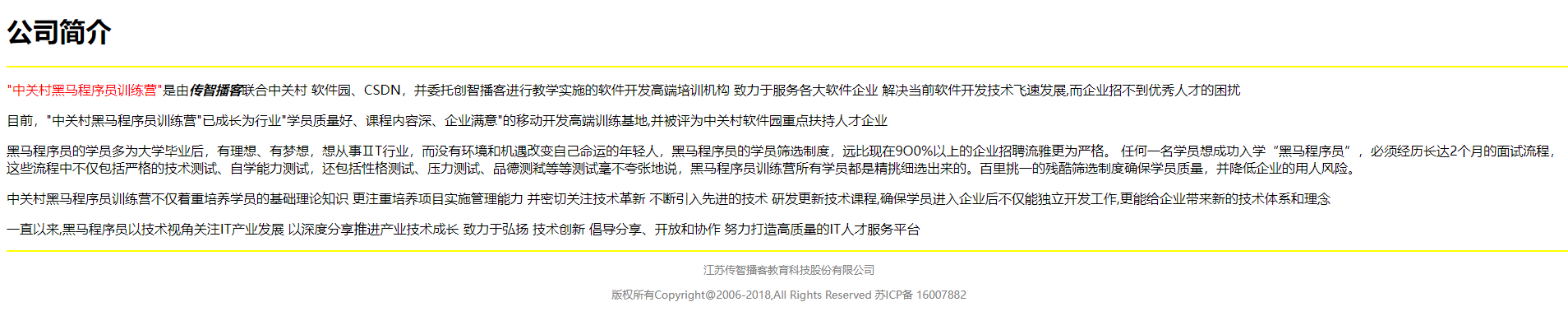
运行结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本