CoordinatorLayout实现的效果(标题栏效果)
一、效果
CoordinatorLayouy是一个能够协调子布局的容器布局。
使用引入:
compile 'com.android.support:design:24.1.1'
常见的使用方法如下:
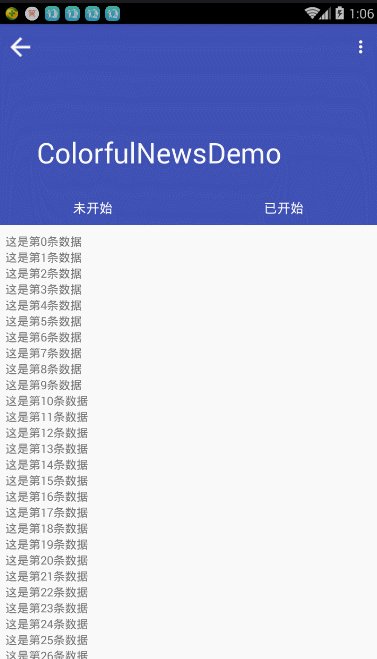
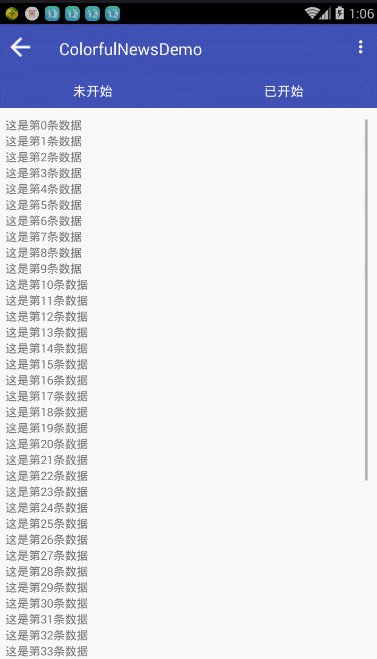
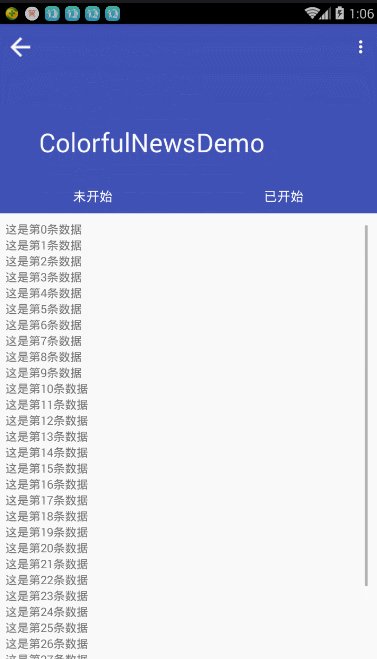
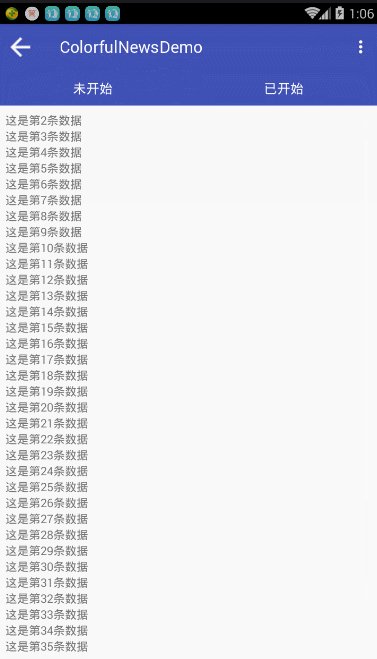
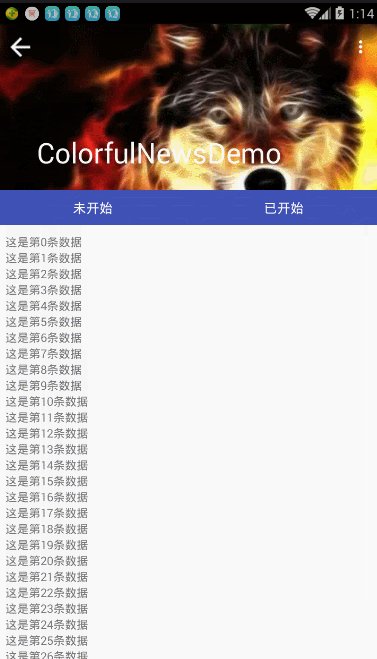
1.与AppbarLayout共同包裹Toolbar可以实现滚动隐藏Toolbar和重现Toolbar。

实现布局:(通过布局就可以实现这样的效果)CoordinatorLayout + AppBarLayout + Toolbar 实现该效果
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:fitsSystemWindows="true" 7 android:orientation="vertical"> 8 9 <android.support.design.widget.AppBarLayout 10 android:id="@+id/app_bar" 11 android:layout_width="match_parent" 12 android:layout_height="wrp_content" 13 android:fitsSystemWindows="true" 14 android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> 15 16 <android.support.v7.widget.Toolbar 17 android:id="@+id/toolbar" 18 android:layout_width="match_parent" 19 android:layout_height="?attr/actionBarSize" 20 app:layout_scrollFlags="scroll|enterAlways" 21 app:navigationIcon="@drawable/ic_arrow_back" /> 22 </android.support.design.widget.AppBarLayout> 23 24 <LinearLayout 25 android:layout_width="match_parent" 26 android:layout_height="match_parent" 27 android:orientation="vertical" 28 app:layout_behavior="@string/appbar_scrolling_view_behavior"> 29 30 <LinearLayout 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 android:background="@color/colorPrimary"> 34 35 <TextView 36 android:layout_width="0dp" 37 android:layout_height="wrap_content" 38 android:layout_gravity="center" 39 android:layout_weight="1" 40 android:gravity="center" 41 android:padding="10dp" 42 android:text="未开始" 43 android:textColor="#fff" 44 android:textSize="16sp" /> 45 46 <TextView 47 android:layout_width="0dp" 48 android:layout_height="wrap_content" 49 android:layout_weight="1" 50 android:gravity="center" 51 android:padding="10dp" 52 android:text="已开始" 53 android:textColor="#fff" 54 android:textSize="16sp" /> 55 </LinearLayout> 56 57 <android.support.v7.widget.RecyclerView 58 android:id="@+id/recycle_view" 59 android:layout_width="match_parent" 60 android:layout_height="match_parent" 61 android:padding="10dp" 62 android:scrollbars="vertical" /> 63 </LinearLayout> 64 65 </android.support.design.widget.CoordinatorLayout>
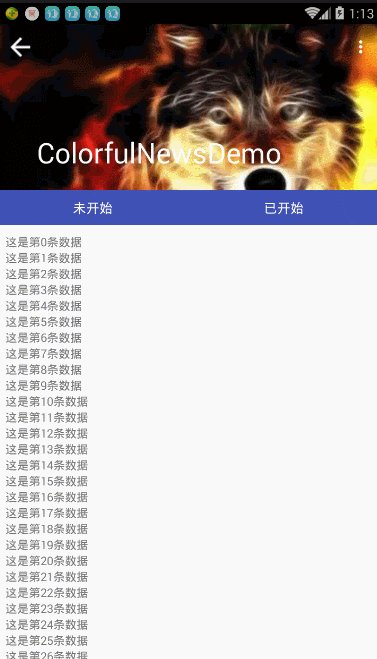
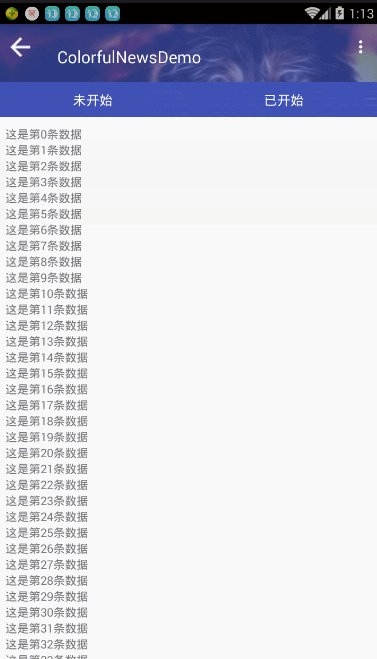
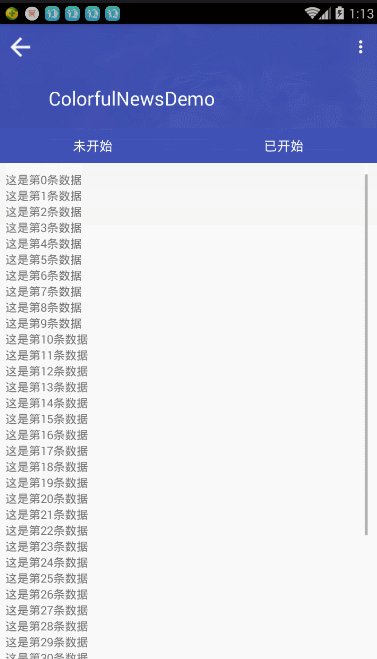
2.CoordinatorLayout+CollapsingToolbarLayout配合ImageView实现 视差 滚动效果
(一) (二)


视差效果一和二的区别看代码:(注释的一行放开,就是效果二) CoordinatorLayout + AppBarLayout + CollapsingToolbarLayout + Toolbar 实现效果
1 <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:app="http://schemas.android.com/apk/res-auto" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:fitsSystemWindows="true" 6 android:orientation="vertical"> 7 8 <android.support.design.widget.AppBarLayout 9 android:id="@+id/app_bar" 10 android:layout_width="match_parent" 11 android:layout_height="200dp" 12 android:fitsSystemWindows="true" 13 android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> 14 15 <android.support.design.widget.CollapsingToolbarLayout 16 android:id="@+id/collapsing_toolbar" 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" 19 android:fitsSystemWindows="true" 20 app:contentScrim="?attr/colorPrimary" 21 app:expandedTitleMarginEnd="64dp" 22 app:expandedTitleMarginStart="48dp" 23 app:layout_scrollFlags="scroll|exitUntilCollapsed"> 24 25 <!-- <ImageView 26 android:layout_width="match_parent" 27 android:layout_height="match_parent" 28 android:scaleType="centerCrop" 29 android:src="@mipmap/a" 30 app:layout_collapseMode="parallax" 31 app:layout_collapseParallaxMultiplier="0.7" />--> 32 33 <android.support.v7.widget.Toolbar 34 android:id="@+id/toolbar" 35 android:layout_width="match_parent" 36 android:layout_height="?attr/actionBarSize" 37 app:layout_collapseMode="pin" 38 app:navigationIcon="@drawable/ic_arrow_back" 39 app:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> 40 41 </android.support.design.widget.CollapsingToolbarLayout> 42 </android.support.design.widget.AppBarLayout> 43 44 <LinearLayout 45 android:layout_width="match_parent" 46 android:layout_height="match_parent" 47 android:orientation="vertical" 48 app:layout_behavior="@string/appbar_scrolling_view_behavior"> 49 50 <LinearLayout 51 android:layout_width="match_parent" 52 android:layout_height="wrap_content" 53 android:background="@color/colorPrimary"> 54 55 <TextView 56 android:layout_width="0dp" 57 android:layout_height="wrap_content" 58 android:layout_gravity="center" 59 android:layout_weight="1" 60 android:gravity="center" 61 android:padding="10dp" 62 android:text="未开始" 63 android:textColor="#fff" 64 android:textSize="16sp" /> 65 66 <TextView 67 android:layout_width="0dp" 68 android:layout_height="wrap_content" 69 android:layout_weight="1" 70 android:gravity="center" 71 android:padding="10dp" 72 android:text="已开始" 73 android:textColor="#fff" 74 android:textSize="16sp" /> 75 </LinearLayout> 76 77 <android.support.v7.widget.RecyclerView 78 android:id="@+id/recycle_view" 79 android:layout_width="match_parent" 80 android:layout_height="match_parent" 81 android:padding="10dp" 82 android:scrollbars="vertical" /> 83 </LinearLayout> 84 85 </android.support.design.widget.CoordinatorLayout>
二、说明
scrollFlags,通过设置它的值可以实现不同的滚动模式,有四种值
1.scroll ,滚动。所有的Flag都要设置这个值,设置了之后可以向上滚动出屏幕。
2.enterAlways ,设置了这个值的话,该View会在向下滑动的时候立刻显示出来。
3.exitUntilCollapsed ,向上滑动时,所有组件都会滚出屏幕,但Toolbar除外。
4.enterAlwaysCollapsed ,如果你的View设置了最小高度(minHeight),该View只会以这个最小高度滚出屏幕
layout_collapseMode,设置折叠模式,设置 parallax 为折叠,Pin 是不折叠
1 app:layout_collapseMode="parallax"
视差效果中:
1 app:contentScrim="?attr/colorPrimary" 2 app:expandedTitleMarginEnd="64dp" 3 app:expandedTitleMarginStart="48dp"
contentScrim:作用是当整个视图收缩时,整个视图的颜色。
expandedTitleMarginStart:设置Tittle文本的边距,当视图收缩后,Tittle离左边的距离
expandedTitleMarginStart:设置Tittle文本的边距,当视图扩展后,Tittle离左边的距离
图片视差中:
app:layout_collapseParallaxMultiplier=”0.7”
layout_collapseParallaxMultiplier:视差滚动因子,自动收缩的比例值。当手指操作收缩到宽展的70%时,放开会自动收缩。
三、注意:
1. AppBarLayout必须是CoordinatorLayout的直接子View
2. 要把带有scroll flag的view放在前面,这样收回的view才能让正常退出,而固定的view继续留在顶部
3. android:fitsSystemWindows="true" 的使用注意
4. app:layout_scrollFlags属性里面必须至少启用scroll这个flag,这样这个view才会滚动出屏幕,否则它将一直固定在顶部。
5. 在RecyclerView或者任意支持嵌套滚动的view比如NestedScrollView上添加app:layout_behavior。support library包含了一个特殊的字符串资源@string/appbar_scrolling_view_behavior,它的值为android.support.design.widget.AppBarLayout$ScrollingViewBehavior ,指向AppBarLayout.ScrollingViewBehavior,用来通知AppBarLayout 这个特殊的view何时发生了滚动事件,这个behavior需要设置在触发滚动事件的view之上。
四、参考
http://blog.csdn.net/a8341025123/article/details/53006865
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0717/3196.html
http://www.jcodecraeer.com/a/anzhuokaifa/developer/2015/0531/2958.html




