Chrome更新89版本后,sessionStorage丢失,a标签跳转丢失sessionStorage
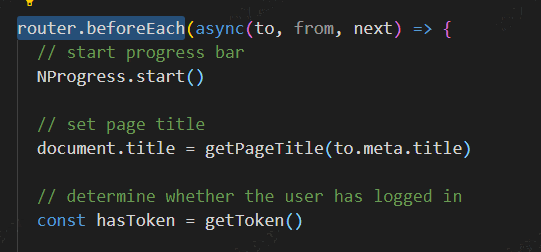
vue项目中遇到的问题,登陆状态toekn保存在sessionStorage,路由跳转,使用router.beforeEach,在页面跳转之前获取token(sessionStorage.getItem(TokenKey))。
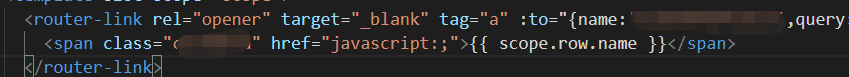
项目中使用的是 router-link(a标签) 打开新标签页,设置了 target="_blank" tag="a",发现Chrome更新89版本之后的高版本获取不到 sessionStorage.getItem(TokenKey) 。
点击 router-link 标签时,sessionStorage.getItem(TokenKey) 打印都是null,导致页面会跳转到登陆页。


解决办法如下:
1、最简单的解决办法 - a标签添加属性 rel="opener"
2、a标签换成js方法 - window.open
3、换储存方法 - cookie/localStorage
PS:原文借鉴 https://segmentfault.com/a/1190000039662920?utm_source=tag-newest


