解决vue和vue-template-compiler版本不同报错的问题
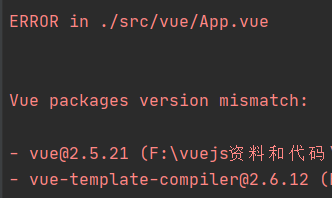
初学vue,准备打包App.vue项目,遇到报错

报错信息:
This may cause things to work incorrectly. Make sure to use the same version for both.
问题原因:
vue和vue-template-compiler版本不同,必须确保两者都使用相同的版本。
在vue官网的webpack 配置可以看到:
Vue Loader 的配置和其它的 loader 不太一样。除了通过一条规则将 vue-loader 应用到所有扩展名为 .vue 的文件上之外,请确保在你的 webpack 配置中添加 Vue Loader 的插件:
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
// ... 其它规则
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}
解决方法:
步骤一:在webpack.config.js文件下引入plugin插件
const VueLoaderPlugin = require('vue-loader/lib/plugin')
步骤二:
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
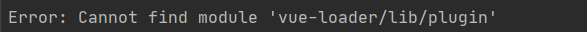
我是先安装测试了13和14版本,运行后,发现又报错了

解释:未找到plugin插件,原来15版本以上才有plugin插件,那就升级vue-loader
步骤三:
npm install --save-dev vue-loader@15.9.3
步骤四:升级vue-template-compiler,确保vue和vue-template-compiler两者都使用相同的版本。
npm upgrade vue vue-template-compiler
安装成功,这样就可以成功打包vue项目了


