Vue组件通信(父子组件通信)-学习笔记
本篇笔记摘录视频
需求:实现父子组件通信,由父组件传递num值给子组件,子组件的文本编辑框能修改其值并将数据传递给父组件,传递父组件的值要求:props2为props1的100倍。
实现效果:

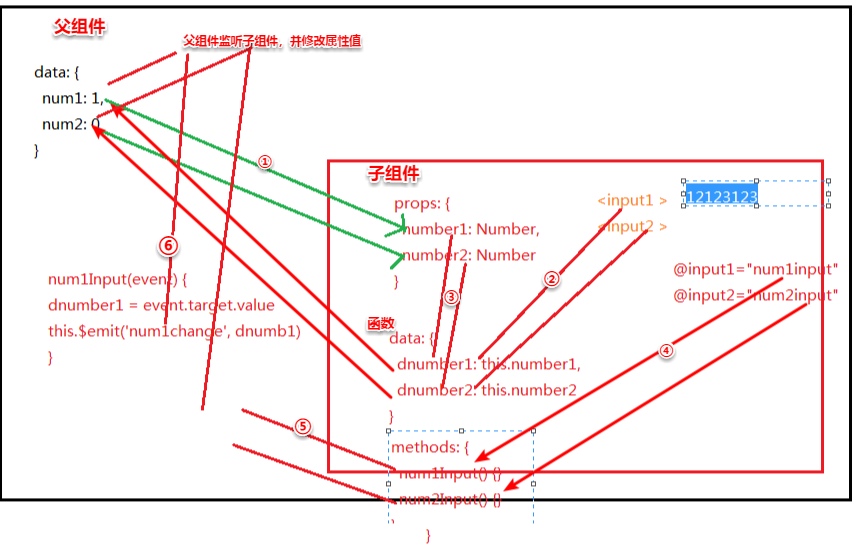
逻辑分析:

解决方法:
1.定义父组件data,实例中创建num1和num2。将属性传递给子组件的number1和number2。
2.在子组件里增加input1和input2,需要将input与某一个属性进行双向绑定,直接进行绑定后(浏览器控制台报错,err:不推荐这样绑定)。
3.我们创建一个data函数,在data函数中把number1赋值dnumber1进行初始化(同理dnumber2初始化)。
4.当用户在input输入框进行输入时,dnumber也同时改变(双向绑定),但是number不会改变。为什么呢?因为子组件的data函数是对props进行初始化的,而不是props对子组件的data函数进行初始化,props是对父组件传递过来的data进行初始化,所以修改文本框的值不会对父组件有任何变化。看需求分析:是需要子组件的data函数改变,父组件的data也进行改变。怎么改呢?必须监听子组件的data函数改变,在用户进行输入时会调用一个方法,@input,监听这个方法,不再通过v-model直接绑定,这里又要使用methods来处理函数,定义num1input和num2input函数来绑定@input。
5.下面就要对num1input、num2input这两个函数进行具体的实现。手动将dnumber1重新赋值,再对父组件进行改变,父组件改变必须发送事件(子传父),this.$emit('num1change', this.dnumber1)传递出去。然后就可以在父组件里监听num1Input事件,在反过来修改父组件data的属性值this.num1 = parseFloat(value)。
6.最后再满足父组件的要求,num2是num1的100倍,num1是num2的百分之一。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 中间没有内容可以使用单标签-->
<cpn :number1="num1"
:number2="num2"
@num1change="num1change"
@num2change="num2change"/>
</div>
<template id="cpn">
<div>
<h2>props:{{number1}}</h2>
<h2>data:{{dnumber1}}</h2>
<!-- <input type="text" v-model="dnumber1">-->
<input type="text" :value="dnumber1" @input="num1Input">
<h2>props:{{number2}}</h2>
<h2>data:{{dnumber2}}</h2>
<!-- <input type="text" v-model="dnumber2">-->
<input type="text" :value="dnumber2" @input="num2Input">
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
num1:1,
num2:0
},
methods:{
num1change(value){
value = parseInt(value)
this.num1 = value
},
num2change(value) {
value = parseInt(value)
this.num2 = value
}
},
components:{
cpn:{
template:'#cpn',
// 推荐使用对象,因为对象可以对必传值进行限制
props:{
number1:Number,
number2:Number
},
data() {
return {
dnumber1:this.number1,
dnumber2:this.number2
}
},
methods:{
num1Input(event){
// 1.将input中的value赋值到dnumber中
this.dnumber1 = event.target.value;
// 2.为了让父组件可以修改值,发出一个事件
this.$emit('num1change',this.dnumber1);
// 3.同时修饰dnumber2的值
this.dnumber2 = this.dnumber1 * 100
this.$emit('num2change',this.dnumber2);
},
num2Input(event){
this.dnumber2 = event.target.value;
this.$emit('num2change',this.dnumber2);
// 同时修饰dnumber1的值
this.dnumber1 = this.dnumber2 / 100
this.$emit('num1change',this.dnumber1);
}
}
}
}
})
</script>
</body>
</html>


