Vue音乐项目笔记(三)
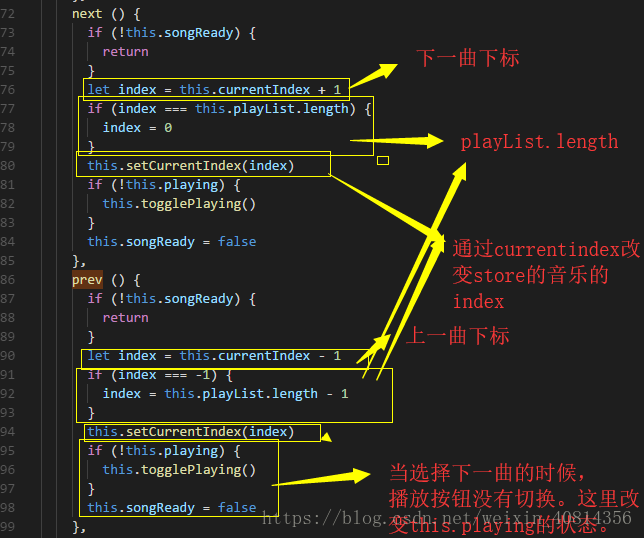
1. 音乐播放前进后退的实现 https://blog.csdn.net/weixin_40814356/article/details/80379606


2. 音乐进度条实现(单独一个组件) https://blog.csdn.net/weixin_40814356/article/details/80387804
思想: a. 播放进度条样式 定义高但是不定义宽度。 父组件computed: 当音乐不断变化的时候 它与总时间有个不断变化的百分比
子组件接收的时候 watch它的变化 不断去修改progress和小球的宽度
b. 实现拖动效果
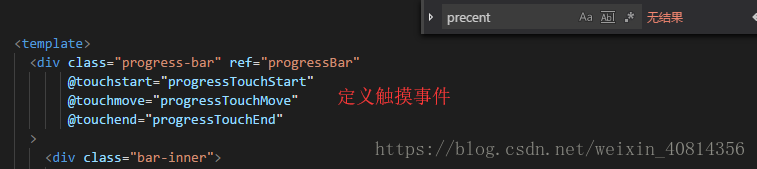
给progress-bar定义触摸事件

在created中创建一个this.touch={}对象,用来保存函数中的一些数据
初始化touch事件 记录第一次触摸的位置,以及此时小球偏移的位置 在progressTouchMove方法中,记录触摸的距离(即拖动的距离),得出当前偏移距离(记录的小球偏移距离加上差值) 结束的时候把初始化置为false
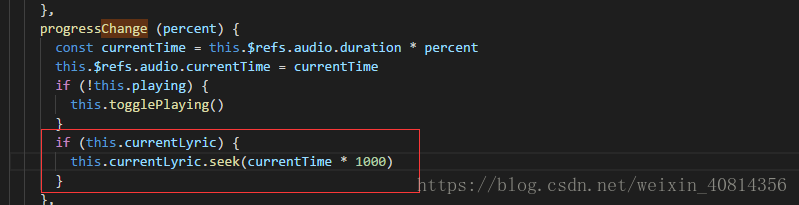
然后实现拖动到指定位置,歌曲播放指定位置的功能 touch结束的时候,向父组件触发一个事件,获取bar的宽度,然后用progress的宽度/bar的宽度,得到百分比 通过$emit传递出去 父组件接收到事件 改变audio的播放点
最最后:实现点击的功能
c. 音乐环形进度条的实现
逻辑的实现:
3.如何获取歌词的数据,并解析jsonp的格式为json的格式
https://blog.csdn.net/weixin_40814356/article/details/80401989
4. 歌词左右滑动的实现 https://blog.csdn.net/weixin_40814356/article/details/80417580
给中间加一个touch事件 用一个currentShow保存歌词显示和隐藏的状态:是唱片页还是歌词页
touchstart的时候维护几个状态:记录x轴和y轴的坐标
touchmove:
1 middleTouchMove (e) { 2 3 if (!this.touch.init) { 4 5 return 6 7 } 8 9 const touch = e.touches[0] 10 11 const deltaX = touch.pageX - this.touch.startX 12 13 const deltaY = touch.pageY - this.touch.startY 14 15 // 为什么维护纵轴,当纵轴大于横轴的偏移的时候,就不应该移动 16 17 if (Math.abs(deltaY) > Math.abs(deltaX)) { 18 19 return 20 21 } 22 23 // 首先记录歌词的起始位置 24 25 const left = this.currentShow === 'cd' ? 0 : -window.innerWidth 26 27 // 最终就两种状态,left的值有两种状态,如果是cd,就是0 28 29 const offsetWidth = Math.min(0, Math.max(-window.innerWidth, left + deltaX)) 30 31 // 假如是左滑,那么dalte是负的 32 33 this.touch.percent = Math.abs(offsetWidth / window.innerWidth) 34 35 //这个percent是维护偏移的距离,>0.1和<0.9 36 37 this.$refs.lyricList.$el.style[transform] = `translate3d(${offsetWidth}px, 0, 0)` 38 39 // lyricList是一个scroll组件,是一个vue组件,通过$el可以获取dom 40 41 this.$refs.lyricList.$el.style[transitionDuration] = 0 42 43 this.$refs.middleL.style.opacity = 1 - this.touch.percent 44 45 },
touchend:
1 middleTouchEnd () { 2 3 let offsetWidth 4 5 let opacity 6 7 // 定义offset和opacity 8 9 if (this.currentShow === 'cd') { 10 11 // 如果在cd的情况下 12 13 if (this.touch.percent > 0.1) { 14 15 // 当活动距离超出0.1,做如下操作 16 17 offsetWidth = -window.innerWidth 18 19 opacity = 0 20 21 this.currentShow = 'lyric' 22 23 } else { 24 25 offsetWidth = 0 26 27 opacity = 1 28 29 // 否则回复状态 30 31 } 32 33 } else { 34 35 if (this.touch.percent < 0.9) { 36 37 // 当活动距离小于0.9,做如下操作 38 39 offsetWidth = 0 40 41 opacity = 1 42 43 this.currentShow = 'cd' 44 45 } else { 46 47 offsetWidth = -window.innerWidth 48 49 opacity = 0 50 51 } 52 53 } 54 55 const time = 300 56 57 this.$refs.lyricList.$el.style[transform] = `translate3d(${offsetWidth}px, 0, 0)` 58 59 // 改变他的位置 60 61 this.$refs.lyricList.$el.style[transitionDuration] = `${time}ms` 62 63 // 过渡的时间,在move的时候要清零 64 65 this.$refs.middleL.style.opacity = opacity 66 67 this.$refs.middleL.style[transitionDuration] = `${time}ms` 68 69 },
解决歌词不断跳动:实际上就是清空lyric中的timer计时器

**if (this.currentLyric) { this.currentLyric.stop() }**
解决歌词和音乐同步播放:

this.setPlayingState(!this.playing) if (this.currentLyric) { this.currentLyric.togglePlay() }
解决循环播放不会到一开始的问题,在loop的代码如下:

if (this.currentLyric) { this.currentLyric.seek(0) }
拖动bar的时候,歌词跟着滚动:

播放页歌词的实现:
添加dom
-
<div class="playing-lyric-wrapper">
-
<div class="playing-lyric">{{playingLyric}}</div>
-
</div>
维护一个playLric
然后:在lyric回调的时候设置playingLric










