Vue音乐项目笔记(一)
看到一位小可爱的手记,这里记录一下自己需要注意的地方的链接
1.手写轮播图(上)
https://blog.csdn.net/weixin_40814356/article/details/80298115


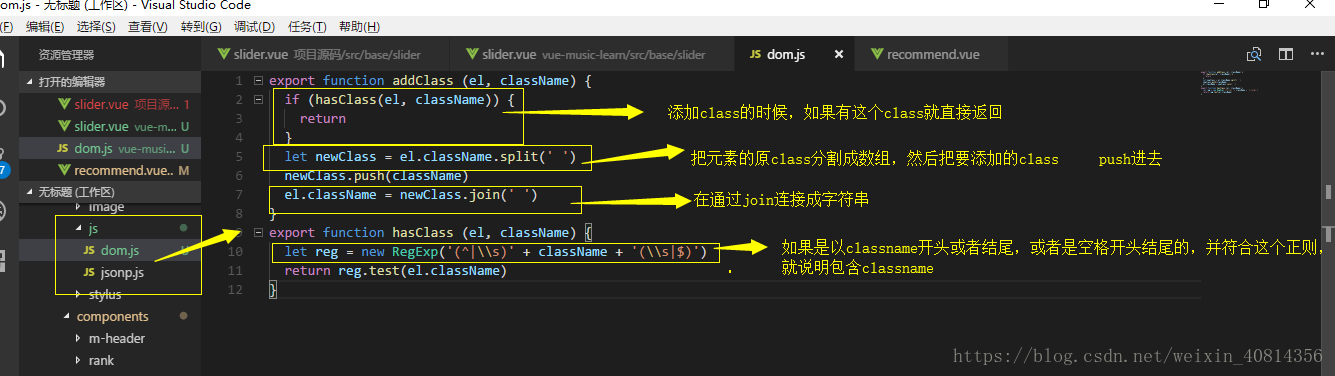
遇到的问题:上面这样写完后。slide-item的class名字不能添加上,什么原因。
在这里的问题我反复看了一下,具体的意思如下。
这样,就解决了。
然后呢,通过betterscroll来让图片轮播:
2. 下
https://blog.csdn.net/weixin_40814356/article/details/80299017
3. 抓取音乐数据
https://blog.csdn.net/weixin_40814356/article/details/80311025
4. 获取歌手数据并修改数据格式
https://blog.csdn.net/weixin_40814356/article/details/80322939
5. 歌手 及 右边字母索引页面
https://blog.csdn.net/weixin_40814356/article/details/80333530
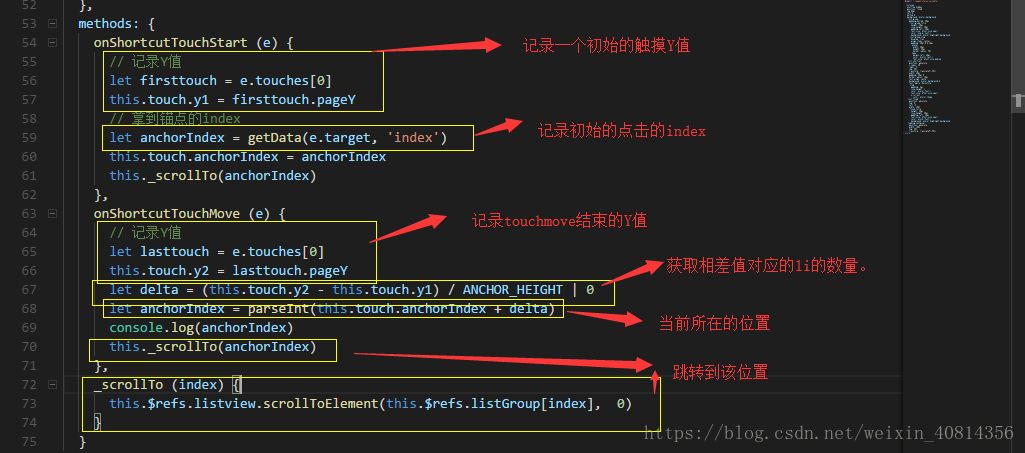
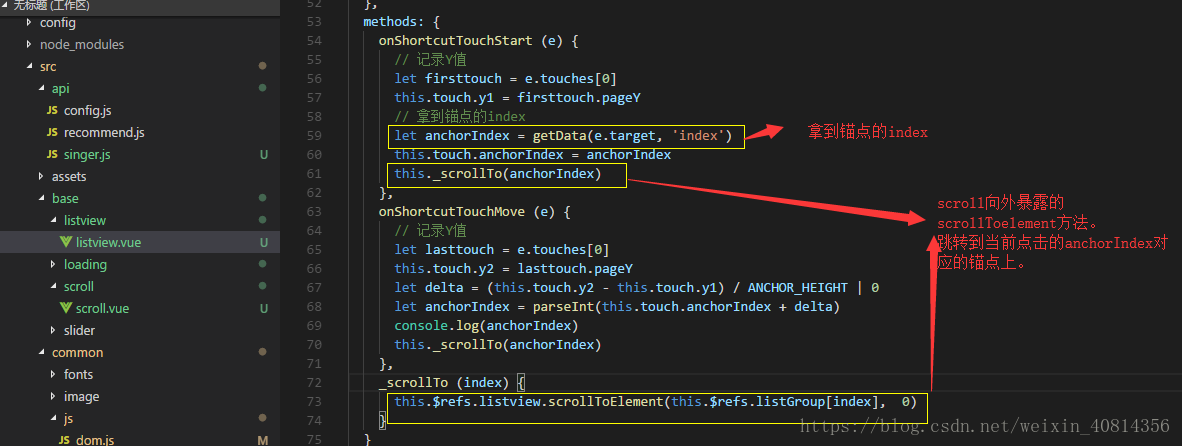
本页面 有三个需求1. 点击字母到指定位置 2. 滑动到指定位置 3.右侧添加active
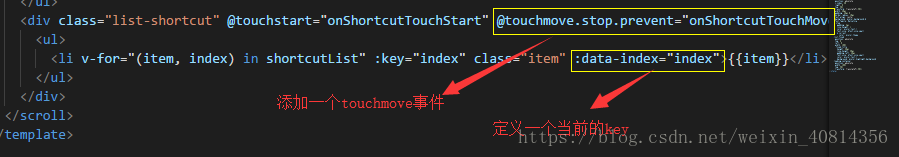
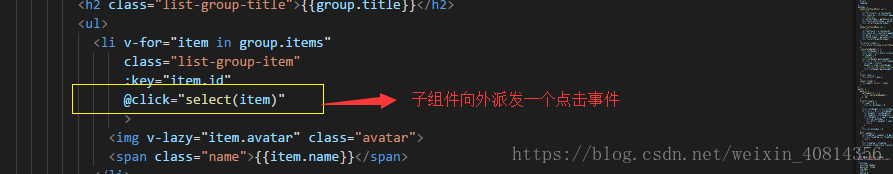
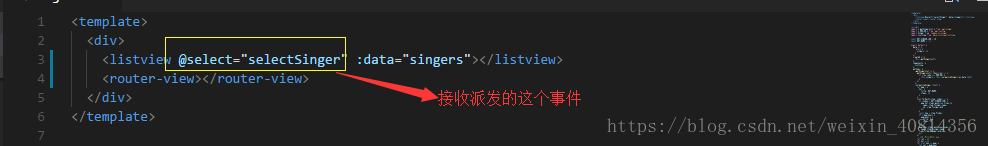
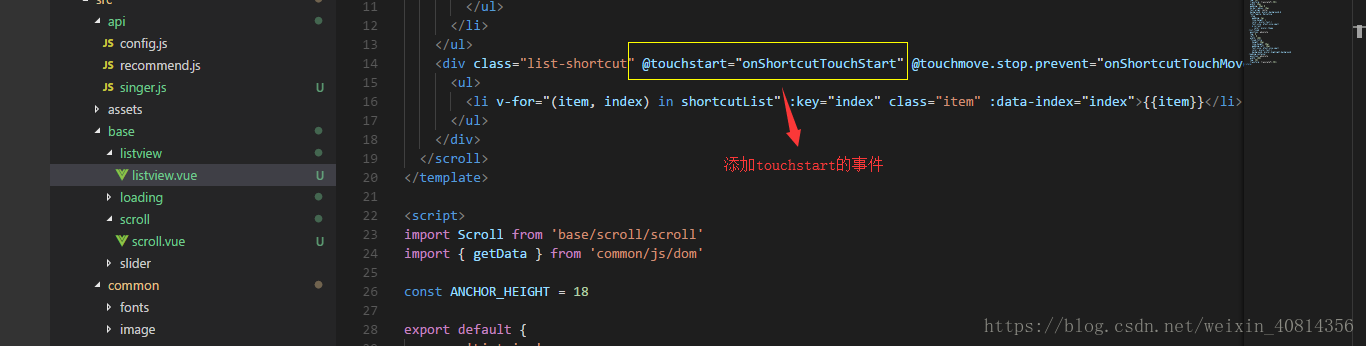
解决:1. 在listview.vue中(因为多次会用到歌手列表 所以封装成一个基础组件)字母索引的框架中加上一个
touchstart事件


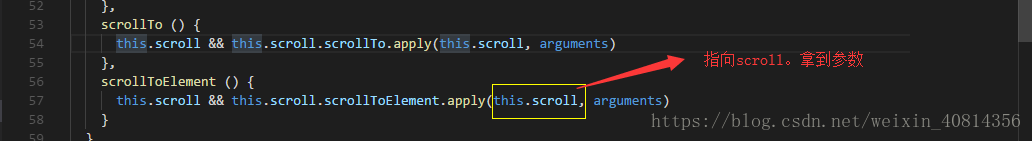
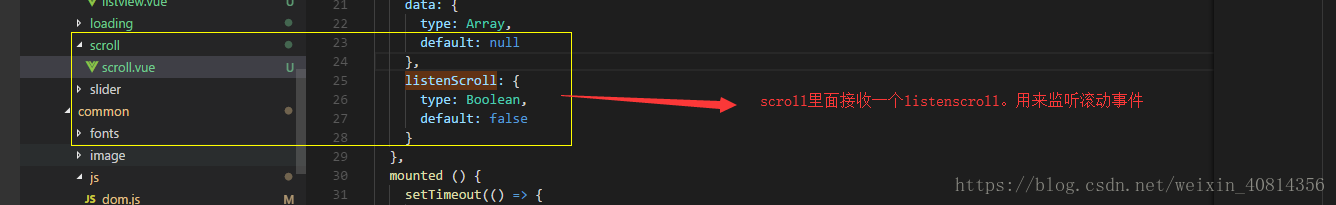
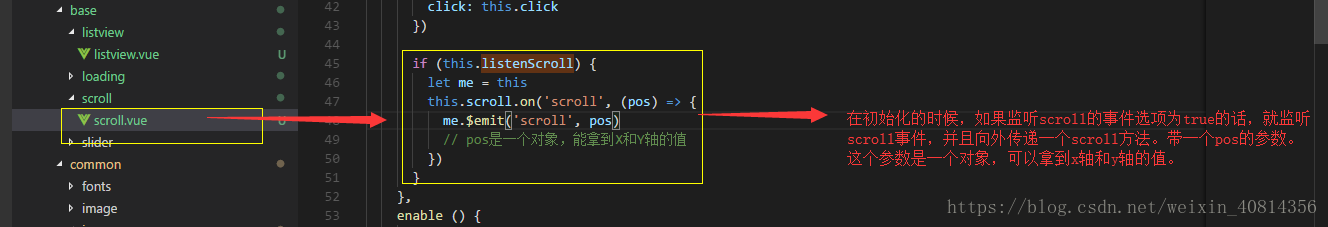
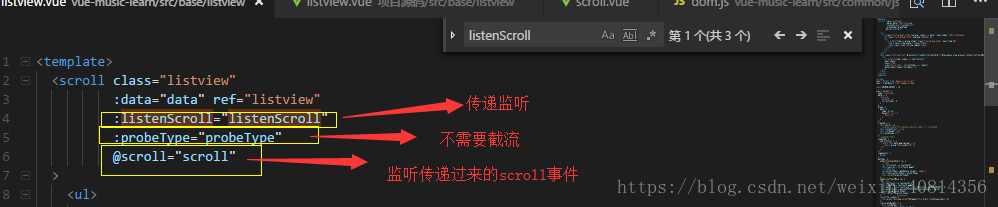
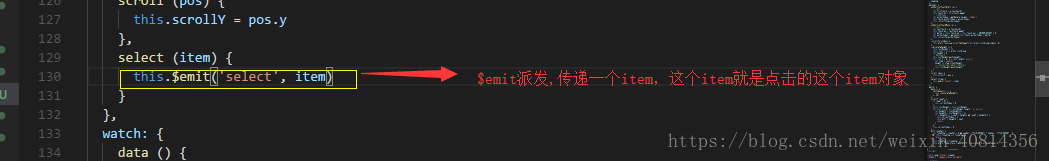
scroll向外暴露的方法:
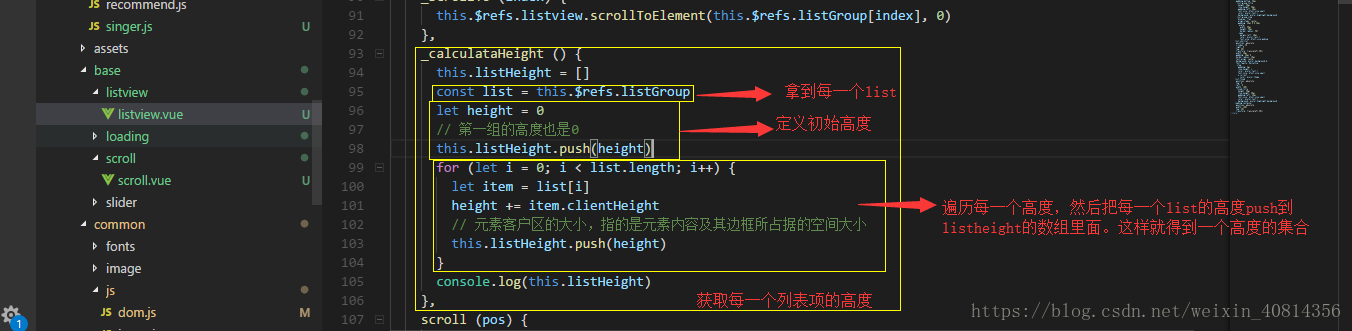
2.滚动到指定地方:
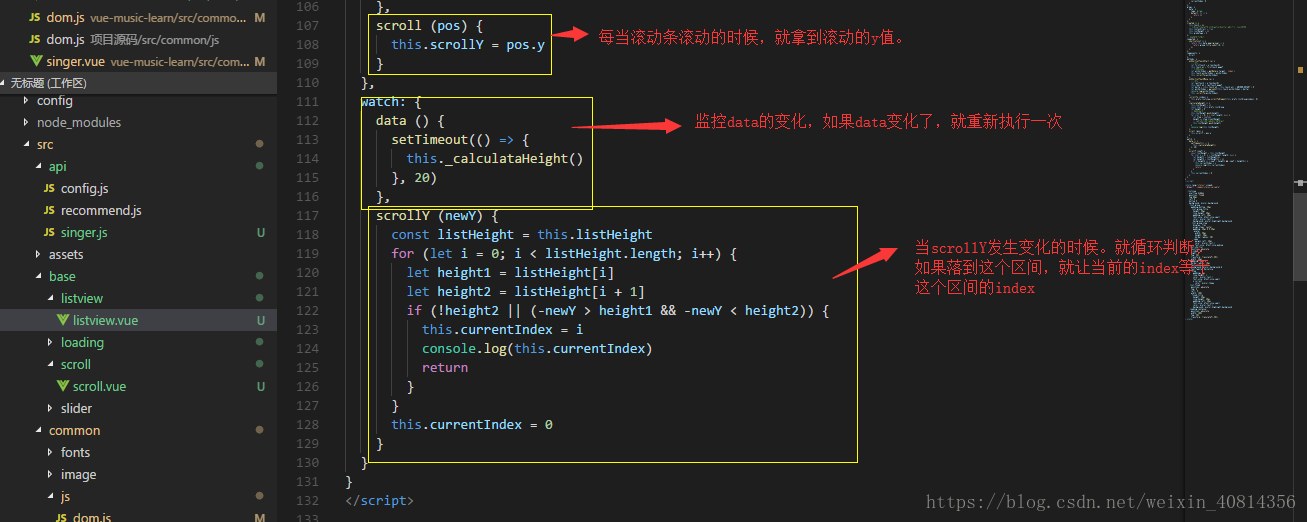
3.的实现:
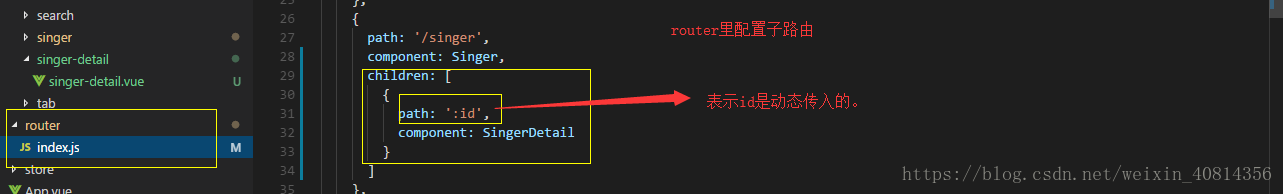
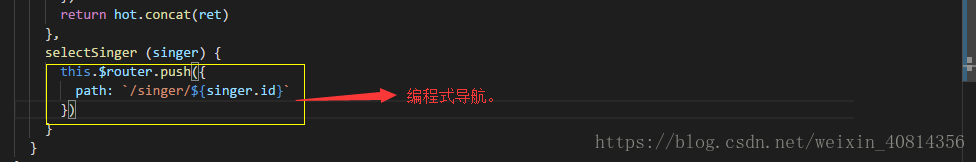
6.singerDetail的路由设置(子路由的设置)
https://blog.csdn.net/weixin_40814356/article/details/80338282
在路由下的index.js文件中singer路由下使用children设置子路由。
设置子路由