可持续化集成(八)之Jenkins项目构建细节
Jenkins构建的项目类型介绍
Jenkins中自动构建项目的类型有很多,常用的有以下三种:
1.自由风格软件项目(FreeStyle Project)
2.Maven项目(Maven Project)
3.流水线项目(Pipeline Project)
每种类型的构建都可以完成一样的构建过程与结果,只是在操作方式、灵活度等方面有所区别,在实际开发中根据项目需求来选择(PS:流水线类型,灵活度非常高)
自由风格项目构建
自由风格项目完成项目的集成过程:
拉取代码 --> 编译 --> 打包 --> 部署
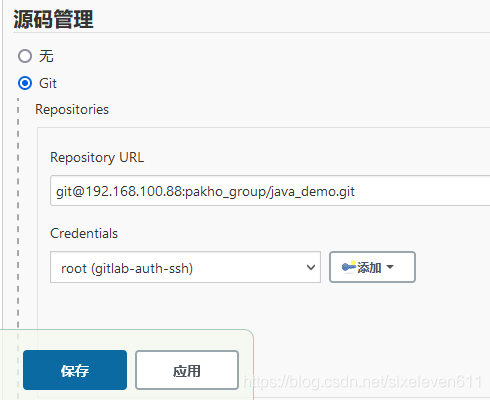
拉取代码
创建项目




1 2 3 4 5 6 | #项目已拉取至本地[root@jenkins ~]# cd /var/lib/jenkins/workspace/web_demo_freestyle web_demo_freestyle@tmp[root@jenkins workspace]# cd java_demo_freestyle[root@jenkins java_demo_freestyle]# lsdb pom.xml src |
编译打包
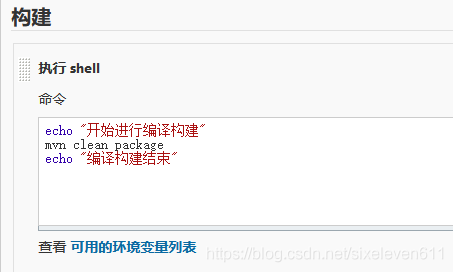
构建 --> 添加构建步骤 --> Executor Shell
返回刚才的项目,添加配置


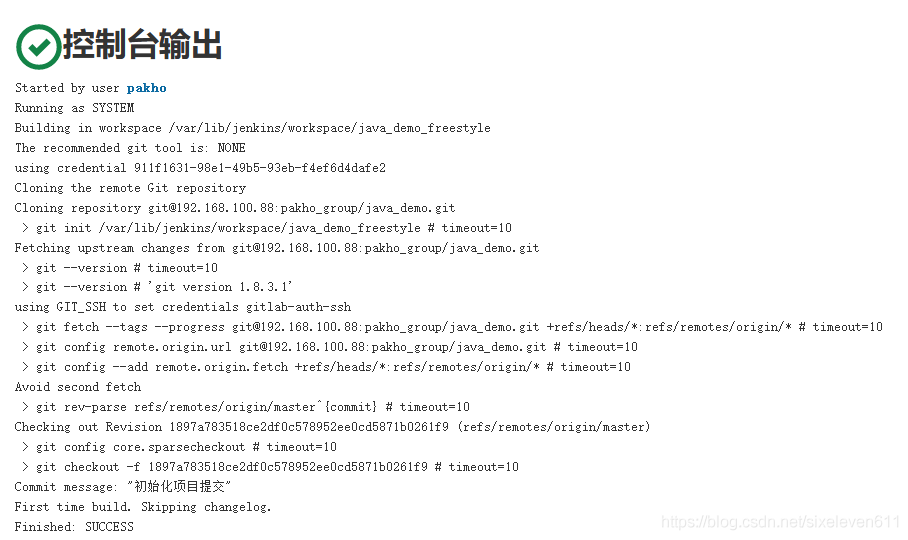
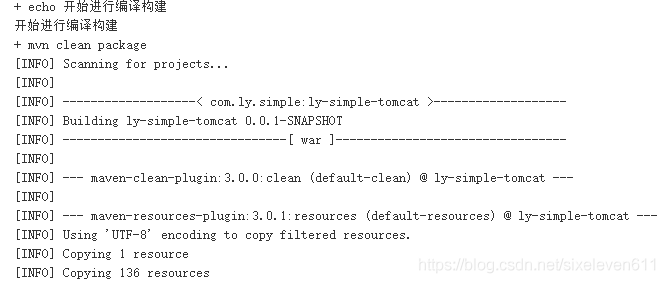
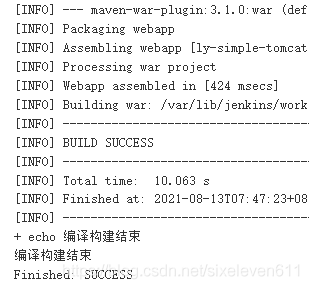
控制台输出构建过程


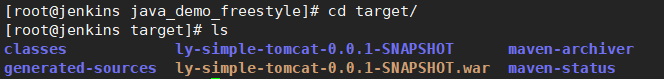
编译完成后在工作空间产生一个target目录

远程部署
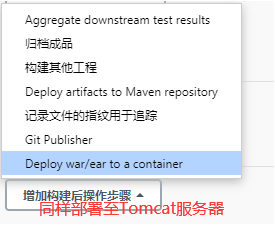
把项目部署到Tomcat里面
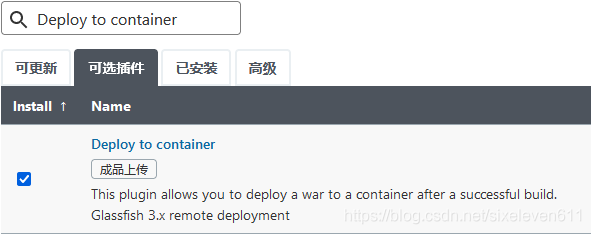
安装Deploy to cintainer插件
Jenkins本身无法实现远程部署到Tomcat的功能,需要安装Deploy to container插件实现

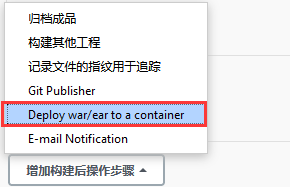
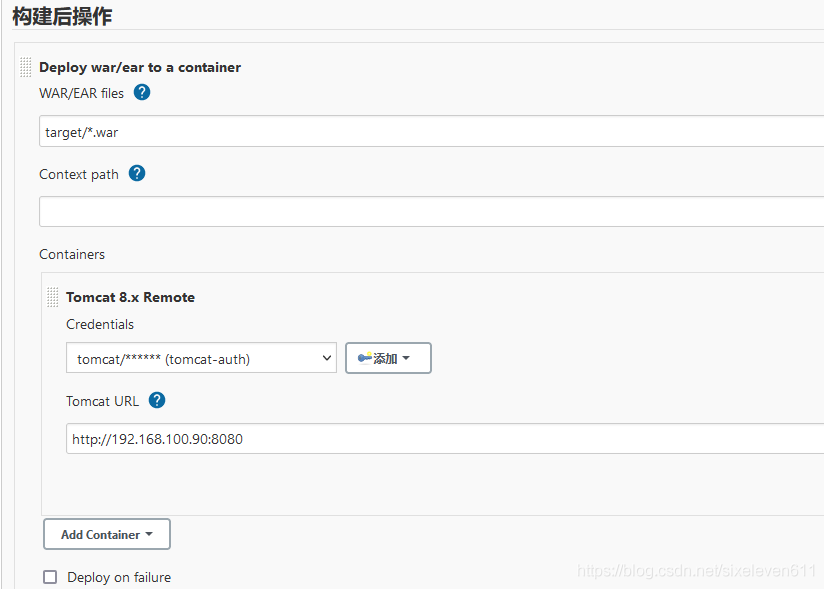
安装完成后回到项目,增加构建后操作

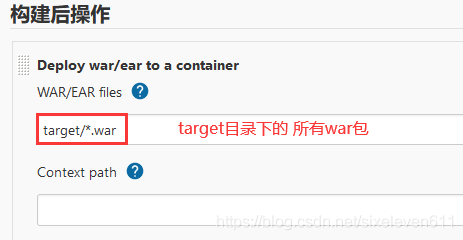
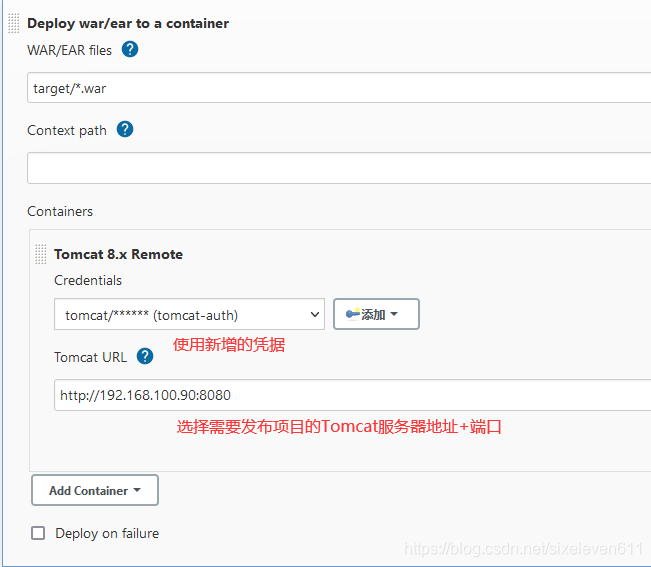
找到需要发布的war包名字

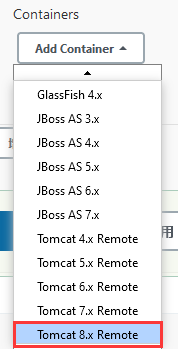
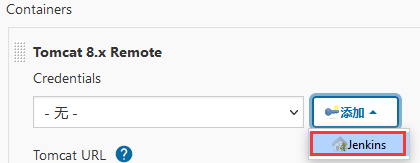
添加容器,添加Tomcat8

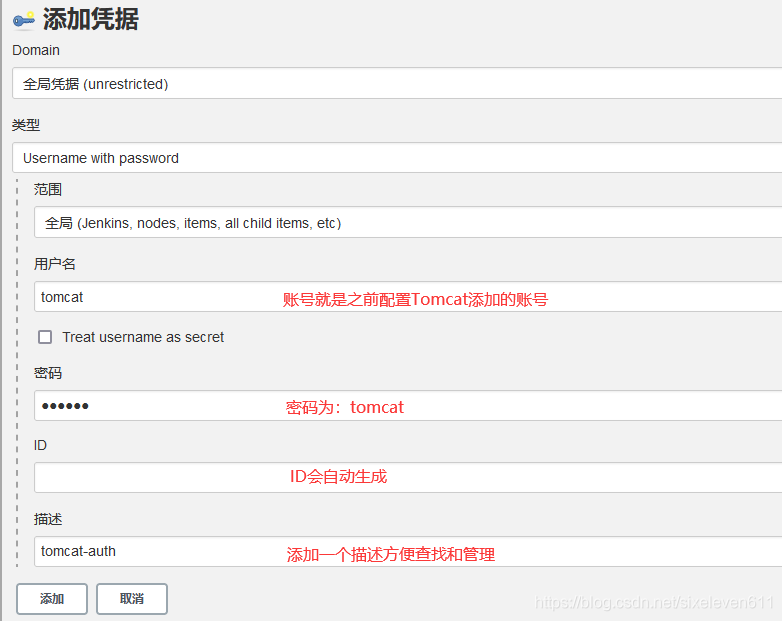
添加凭据,使用用户密码类型



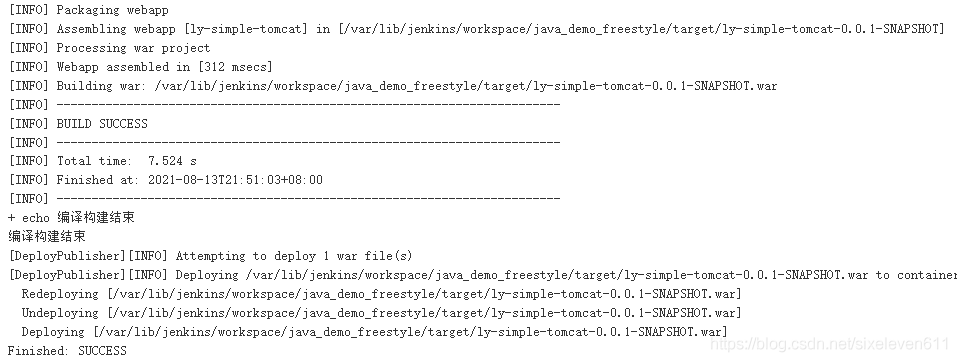
保存后再次执行构建


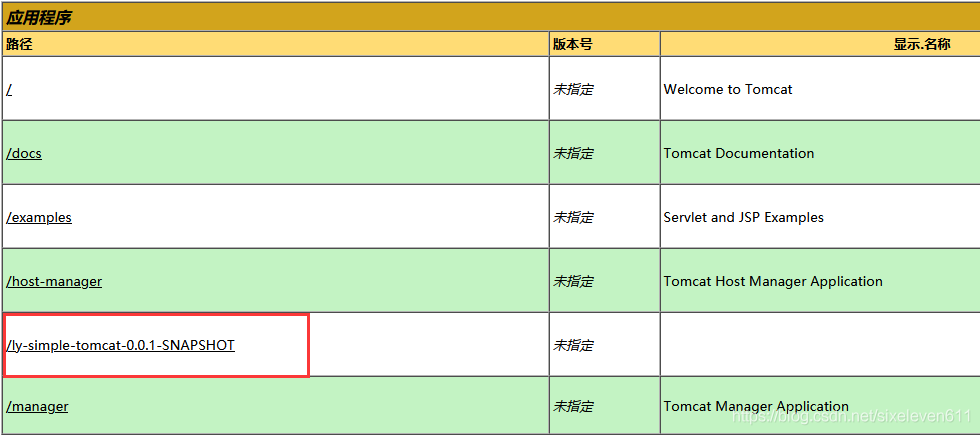
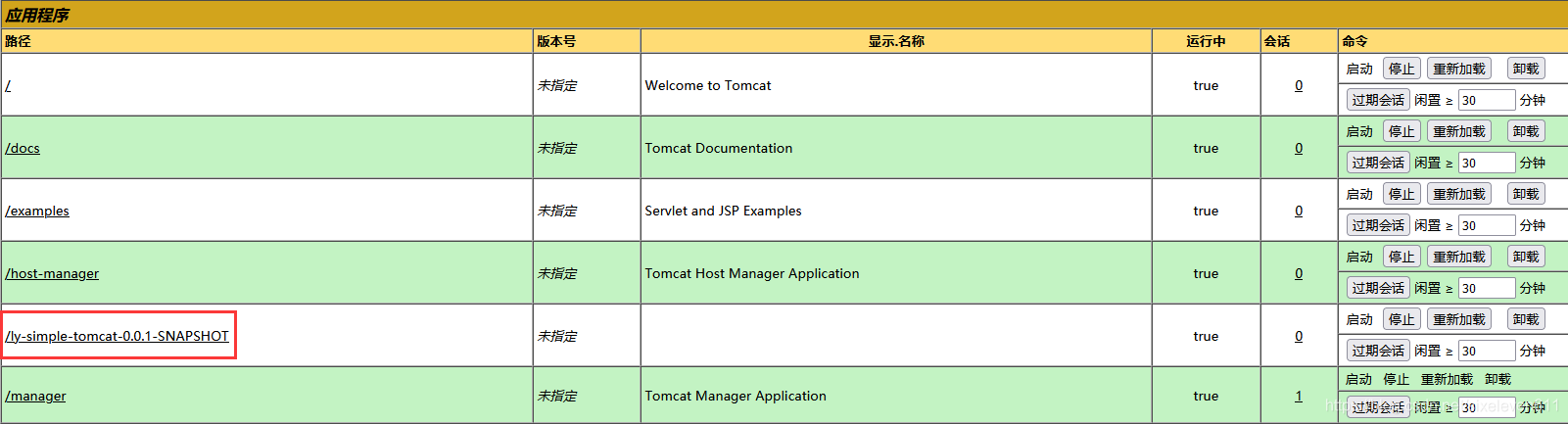
点击项目,成功部署

代码改动后的持续集成
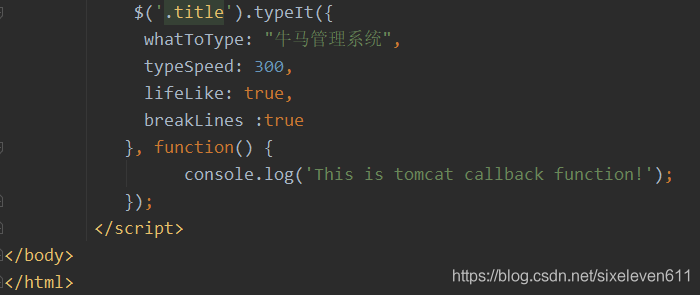
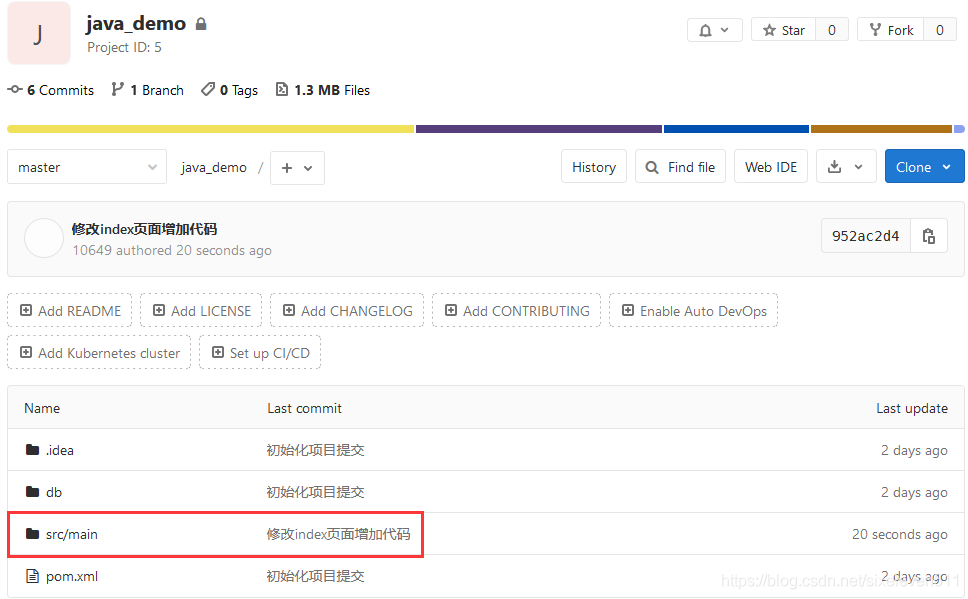
IDEA源码修改并提交至Gitlab
在Jenkins中项目重新构建
访问Tomcat


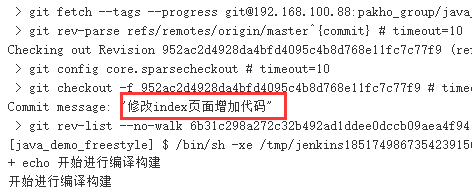
重新构建项目


Maven项目构建
安装Maven Integration插件

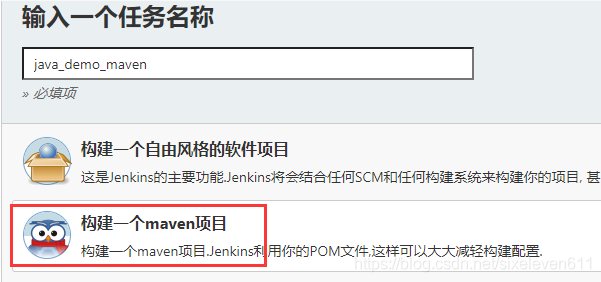
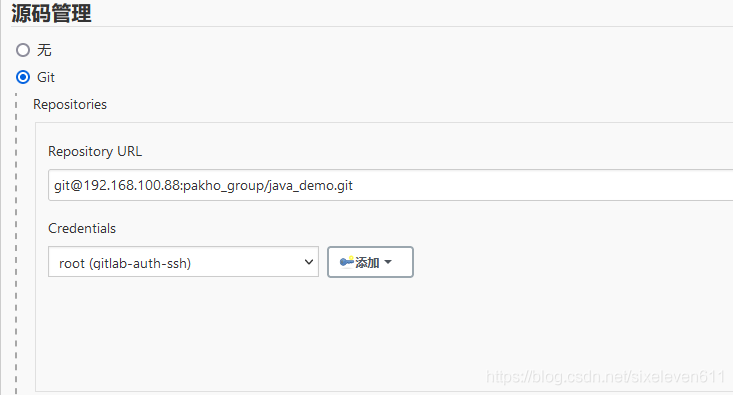
新建项目


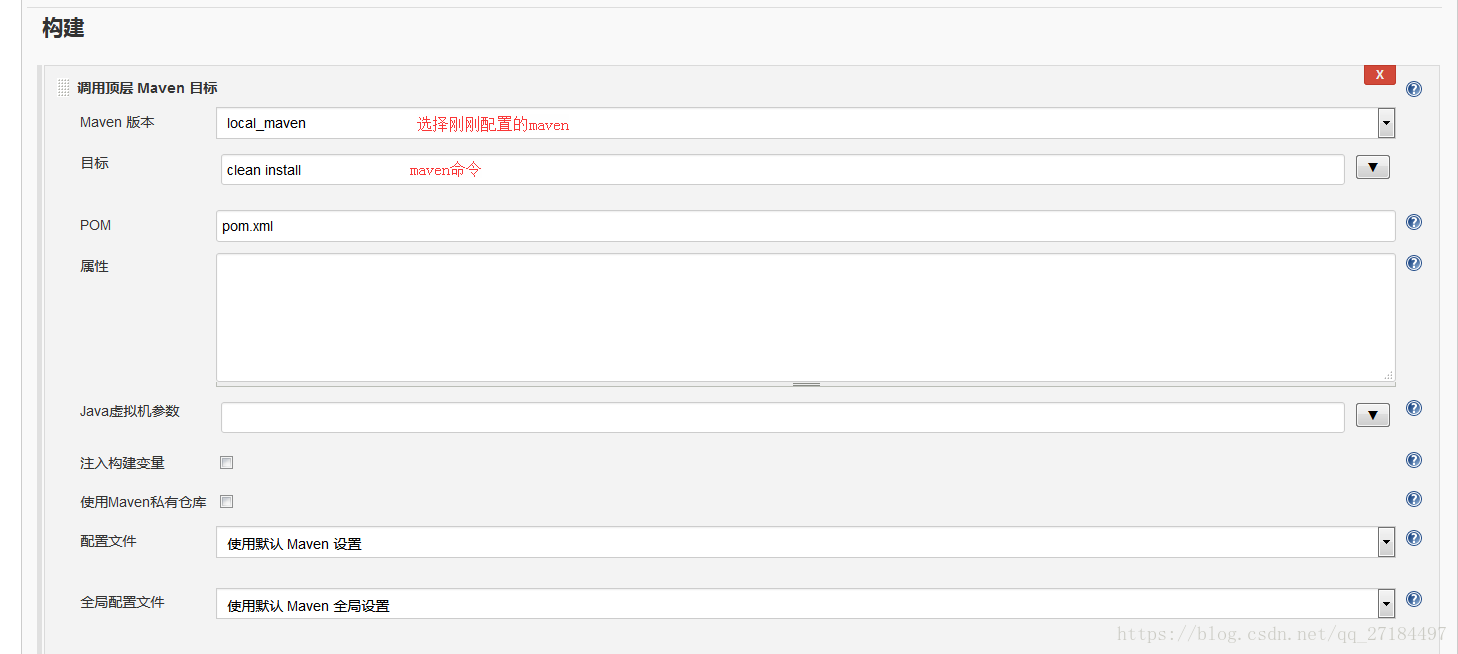
目标改为clean package 


再次修改源码

执行构建后再次查看项目


Pipeline流水线项目构建
Pipeline简介
Pipeline,简单来说,就是一套运行在 Jenkins 上的工作流框架,将原来独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程编排和可视化的工作
使用Pipeline有以下好处(来自翻译官方文档)
代码:Pipeline以代码的形式实现,通常被检入源代码控制,使团队能够编辑,审查和迭代其传送流程
持久:无论是计划内的还是计划外的服务器重启,Pipeline都是可恢复的
可停止:Pipeline可接收交互式输入,以确定是否继续执Pipeline
多功能:Pipeline支持现实世界中复杂的持续交付要求。它支持fork/join、循环执行,并行执行任务的功能
可扩展:Pipeline插件支持其DSL的自定义扩展 ,以及与其他插件集成的多个选项
如何创建 Jenkins Pipeline呢?
Pipeline 脚本是由 Groovy 语言实现的,但是我们没必要单独去学习 Groovy
Pipeline 支持两种语法:Declarative(声明式)和 Scripted Pipeline(脚本式)语法
Pipeline 也有两种创建方法:可以直接在 Jenkins 的 Web UI 界面中输入脚本;也可以通过创建一个 Jenkinsfile 脚本文件放入项目源码库中(一般我们都推荐在 Jenkins 中直接从源代码控制(SCM)中直接载入 Jenkinsfile Pipeline 这种方法)
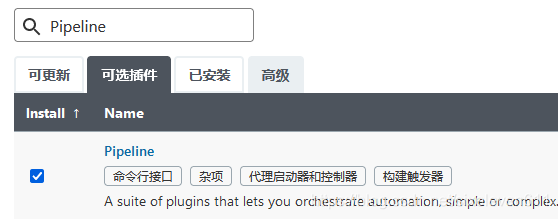
安装Pipeline插件

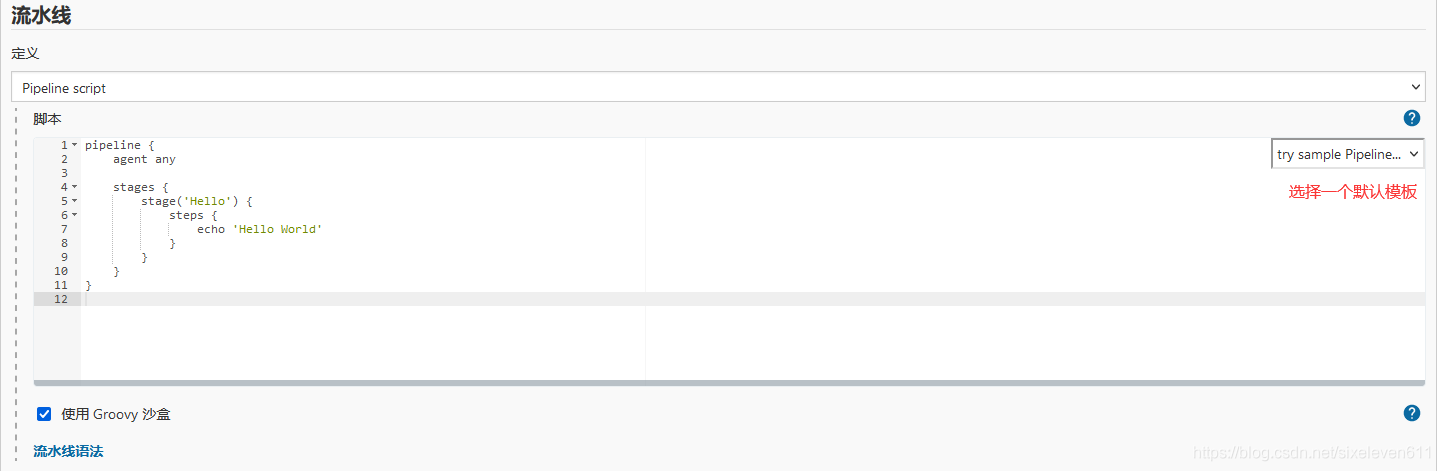
新建流水线任务

Pipeline基本语法
声明式语法

stages:复数,代表所有执行阶段,通常情况下只有一个,包含多个stage
stage:某个阶段,一个步骤为一个stage,可以有多个
steps:可以多种步骤类型,如:shell,拉取代码,远程部署容器
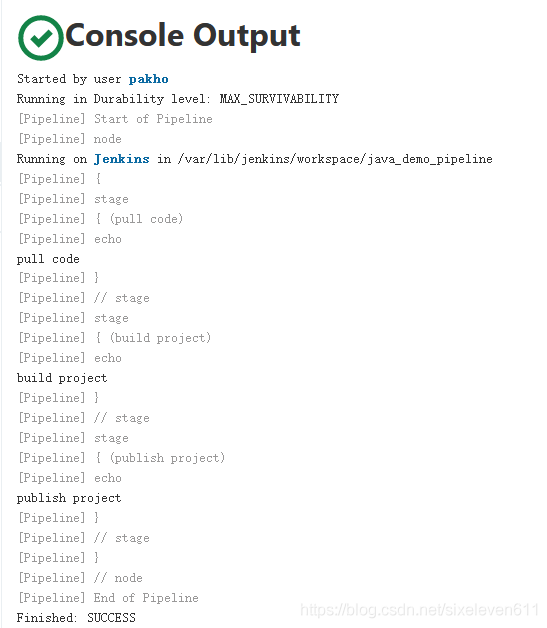
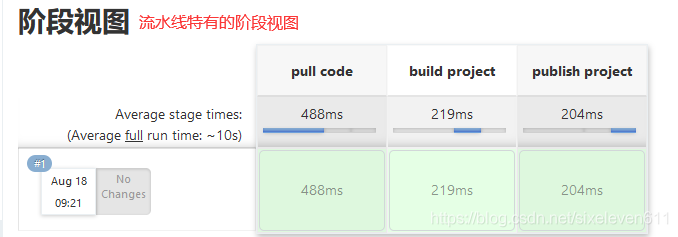
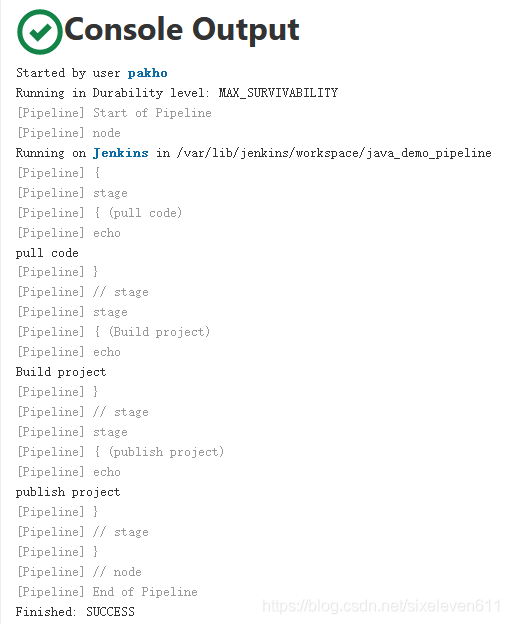
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | #编写一个基础的声明式pipeline语法pipeline { agent any stages { stage('pull code') { #拉取代码 steps { echo 'pull code' } } stage('build project') { #构建项目 steps { echo 'build project' } } stage('publish project') { #发布项目 steps { echo 'publish project' } } }} |


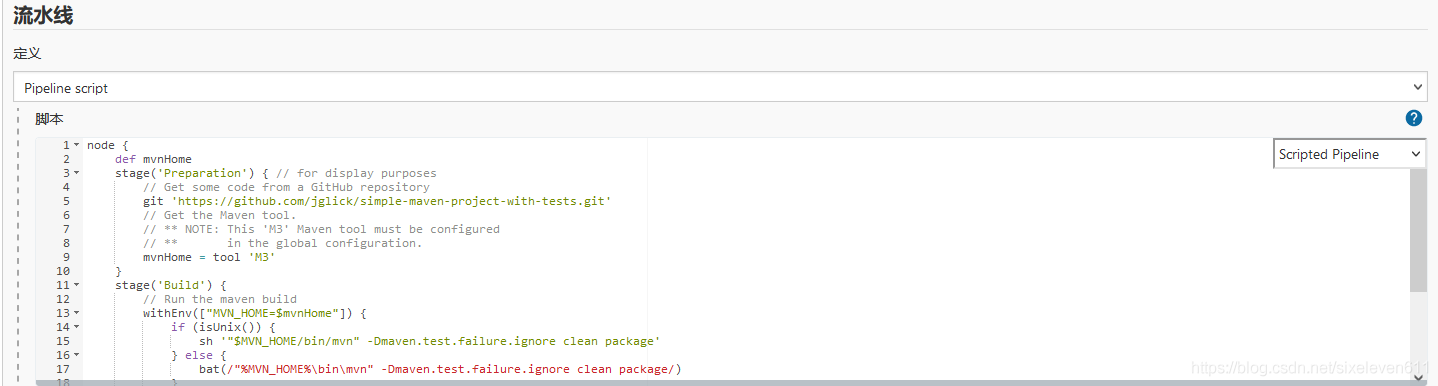
脚本式语法

Node:节点,一个 Node 就是一个 Jenkins 节点,Master 或者 Agent,是执行 Step 的具体运行环境
1 2 3 4 5 6 7 8 9 10 11 12 13 | #编写一个基础的脚本式pipeline语法node { def mvnHome stage('pull code') { // for display purposes echo 'pull code' } stage('Build project') { echo 'Build project' } stage('publish project') { echo 'publish project' }} |

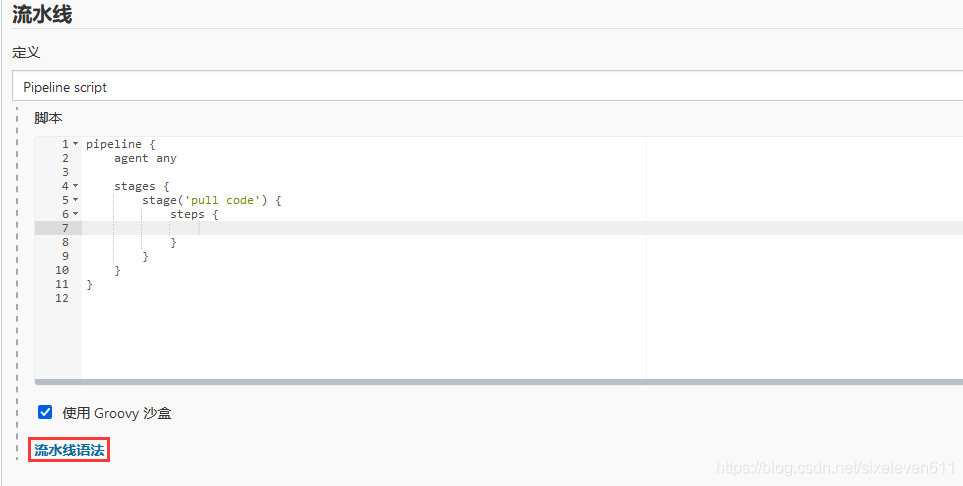
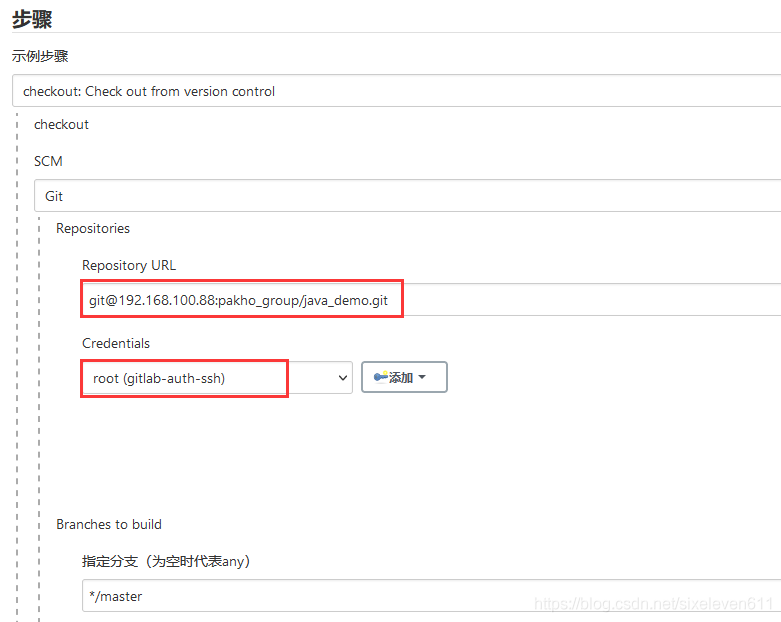
拉取代码
流水线脚本的编写有一定难度,可以使用工具生成







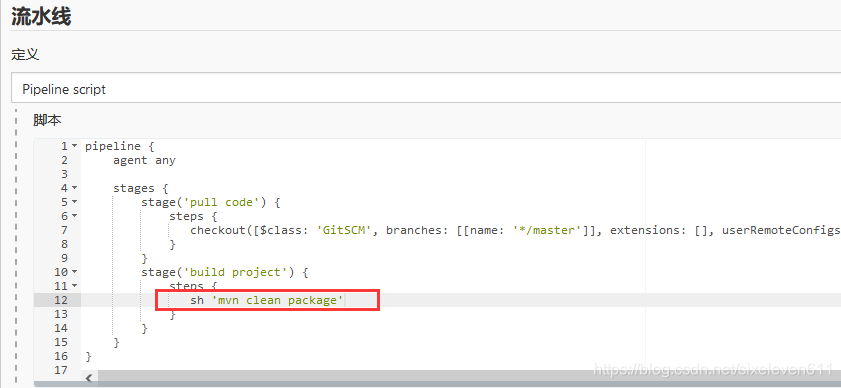
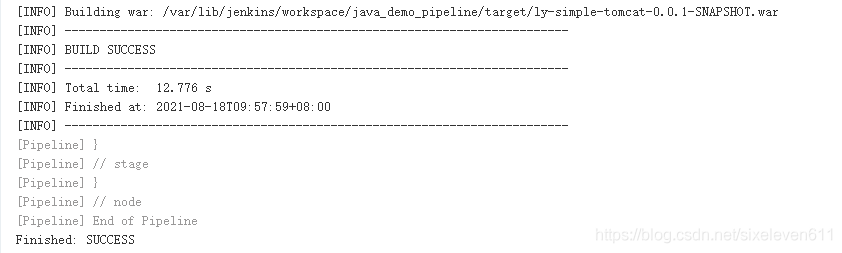
编译打包
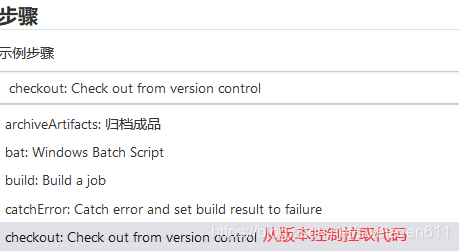
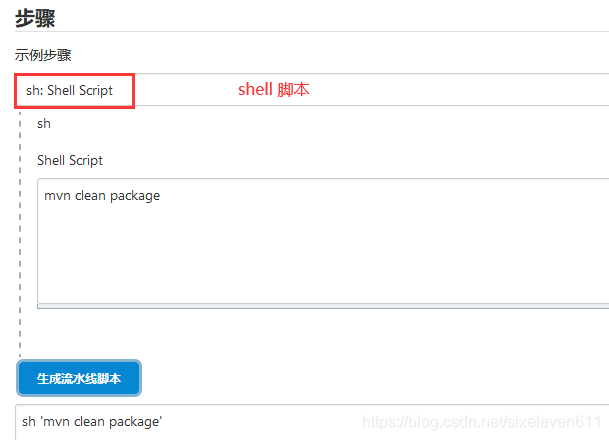
使用片段生成器



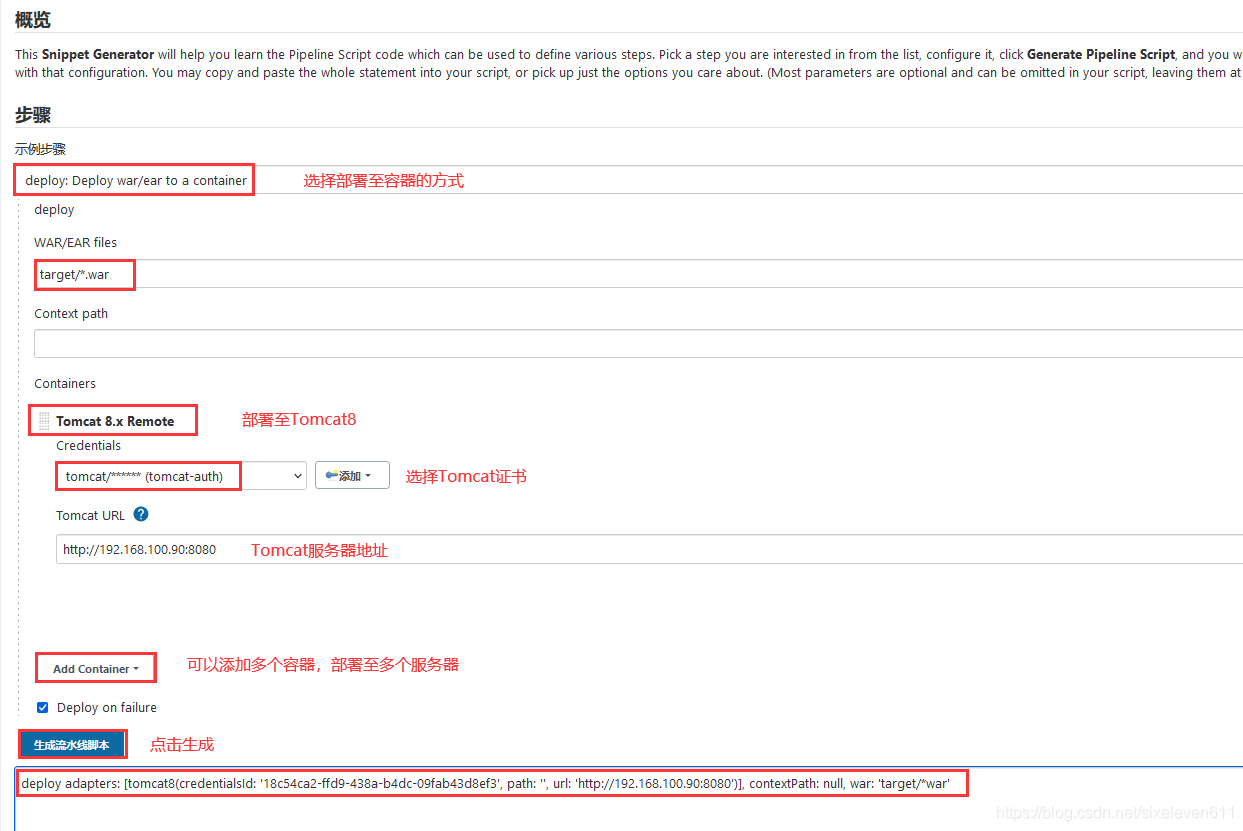
远程部署
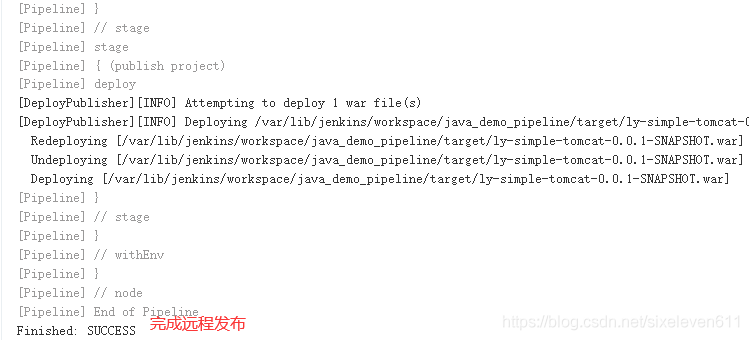
同样使用片段生成器

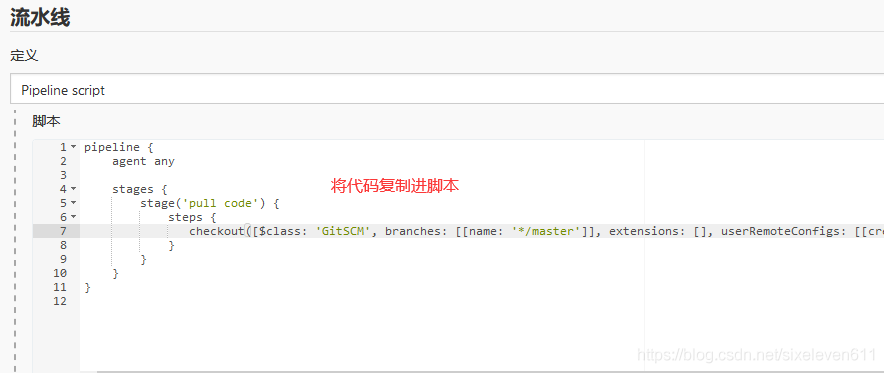
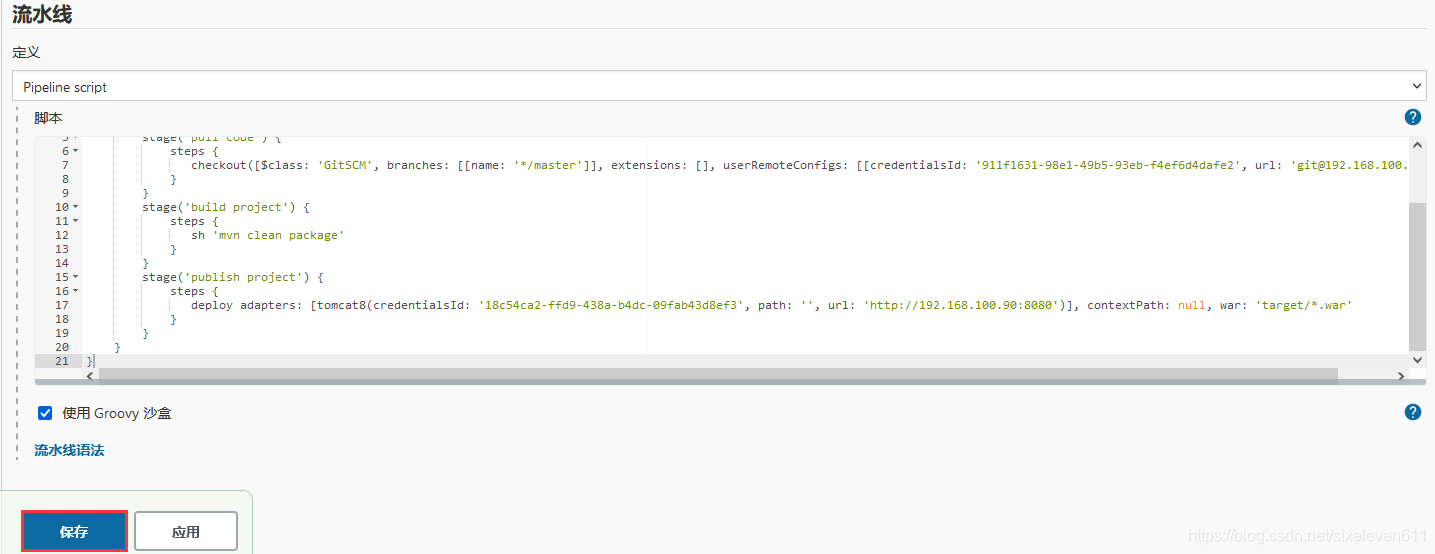
复制进流水线脚本里


管理Jenkinsfile脚本文件
刚才我们都是直接在Jenkins的UI界面编写Pipeline代码,这样不方便脚本维护,如果Jenkins服务器崩溃,脚本也会随即丢失
建议把Pipeline脚本放在项目中(一起进行版本控制)
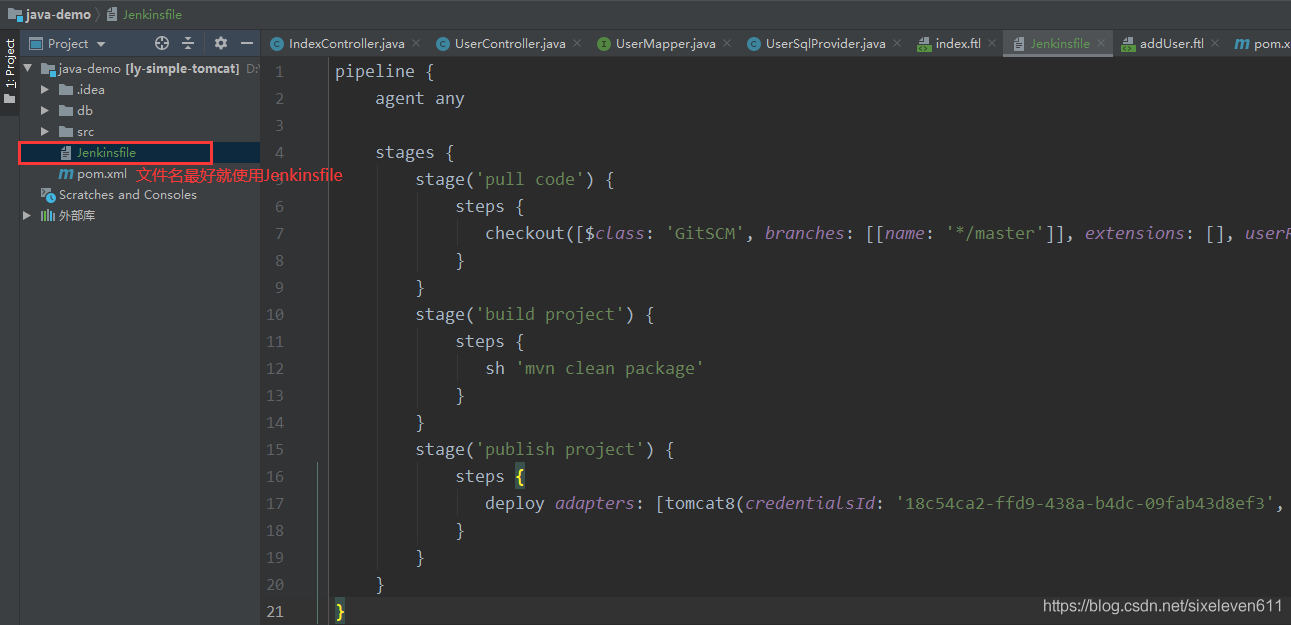
在项目根目录建立Jenkinsfile文件,把内容复制到该文件中

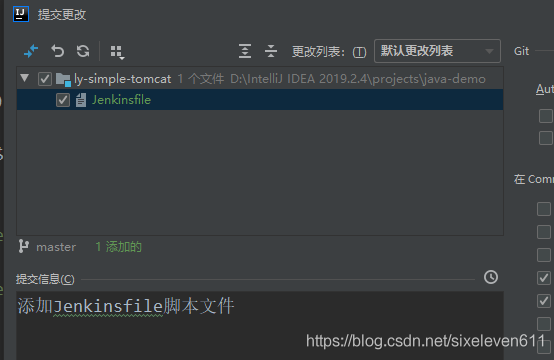
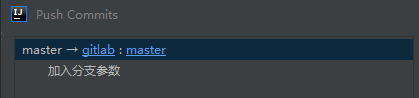
将脚本文件上传至仓库

查看仓库,已添加Jenkinsfile文件

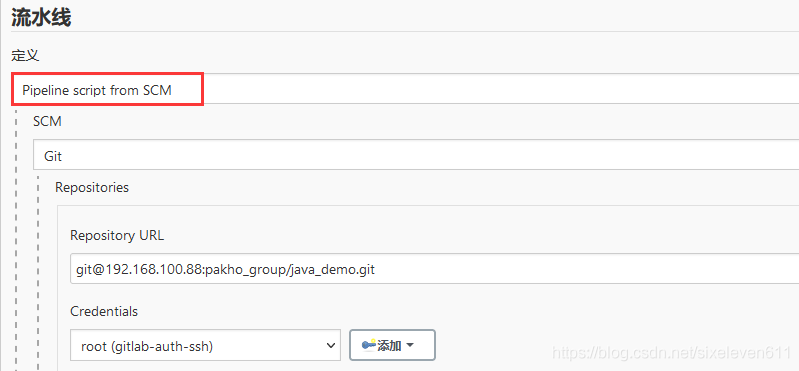
如果脚本丢失,选择使用Pipeline script from SCM方式获得Jenkinsfile脚本


Jenkins项目构建细节
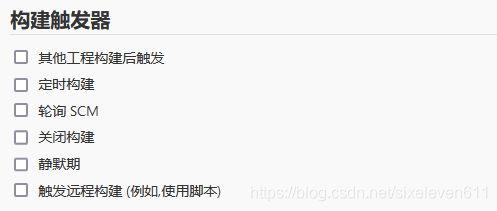
Jenkins内置4种构建触发器
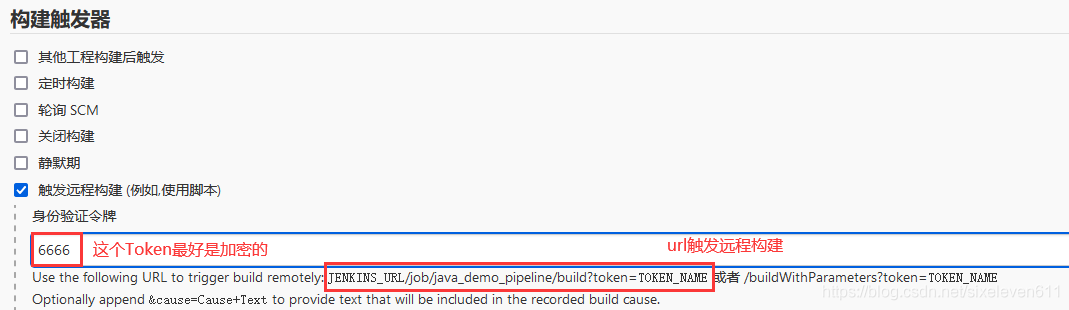
1.触发远程构建
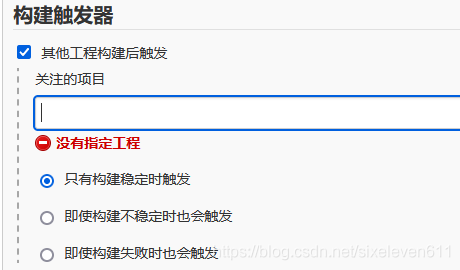
2.其他工程构建后触发(Build after other projects are build)
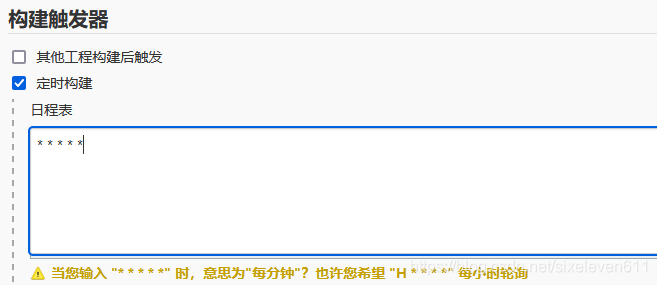
3.定时构建(Build periodically)
4.轮询SCM(Poll SCM)

常用构建触发器
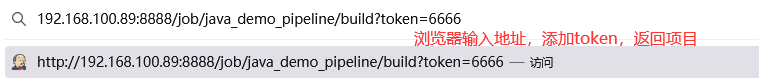
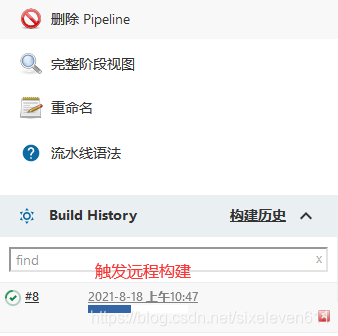
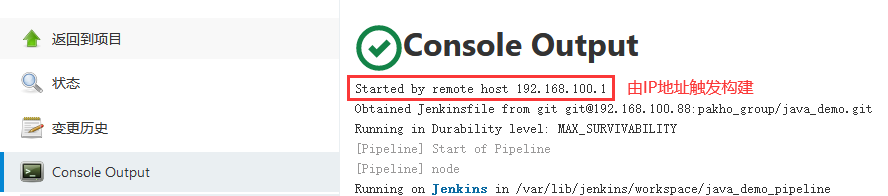
触发远程构建




其他工程触发后构建
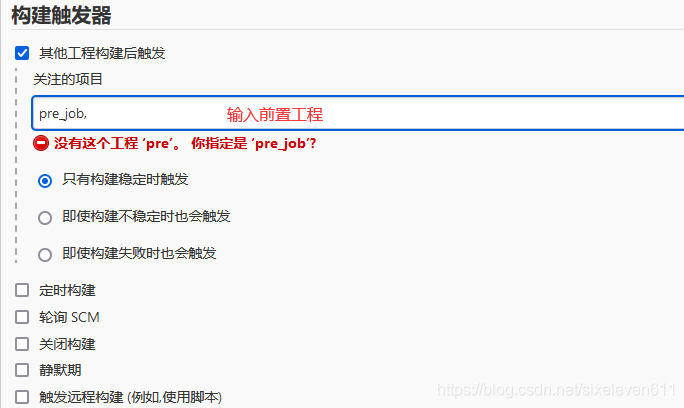
当前项目的构建行为需要前面一个项目构建完成后的触发

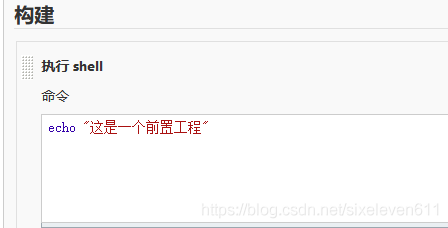
创建前置工程



构建完前置工程后会自动构建

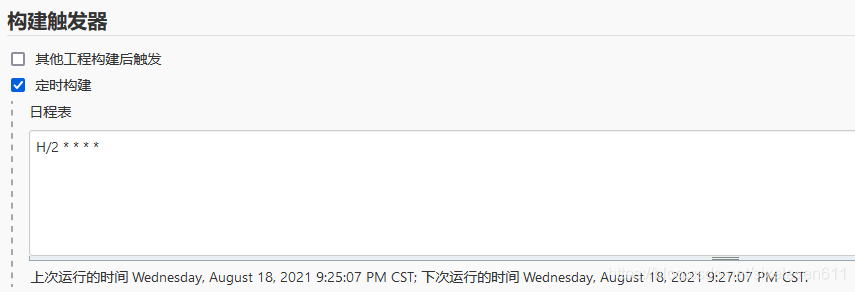
定时构建

定时字符串从左往右分别为:分 时 日 月 周
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | 一些定时表达式的例子# H代表一个参数,意思是变化的,可以理解为一个起点# 0代表整点#每30分钟构建一次:H代表形参H/30 * * * * 10:02 10:32#2个小时构建一次H H/2 * * *#每天的8点,12点,22点,一天构建3次: (多个时间点中间用逗号隔开)0 8,12,22 * * *#每天中午12点定时构建一次H 12 * * *#每天下午18点定时构建一次H 18 * * *#在每个小时的前半个小时内的每10分钟H(0-29)/10 * * *#每两小时一次,每个工作日上午9点到下午5点(也许是上午10:38,下午12:38,下午2:38,下午4:38)H H(9-16)/2 * * 1-5 |

等待两分钟后自行开始构建

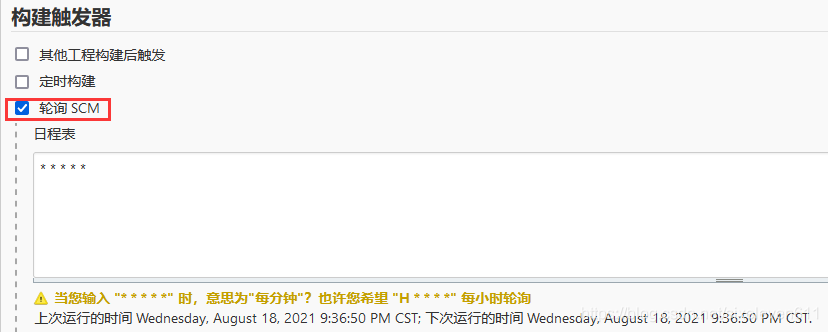
轮询SCM
轮询SCM,是指定时扫描本地仓库的代码是否有变更,如果代码有变更就触发项目构建
注意:这从触发构建器,Jenkins会定时扫描本地整个项目的代码,增大系统的开销,不建议使用

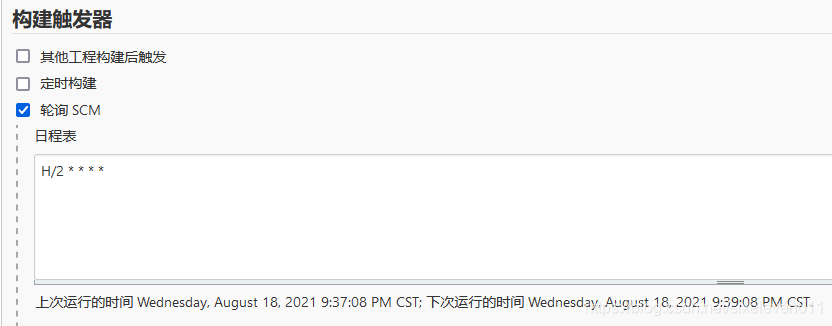
设置每两分钟检测一次,如果代码发生变化,则会构建新的工程,如果代码没有发生变化,则不构建

修改代码后Push至代码仓库约两分钟后,Jenkins扫描到仓库发生改变触发构建



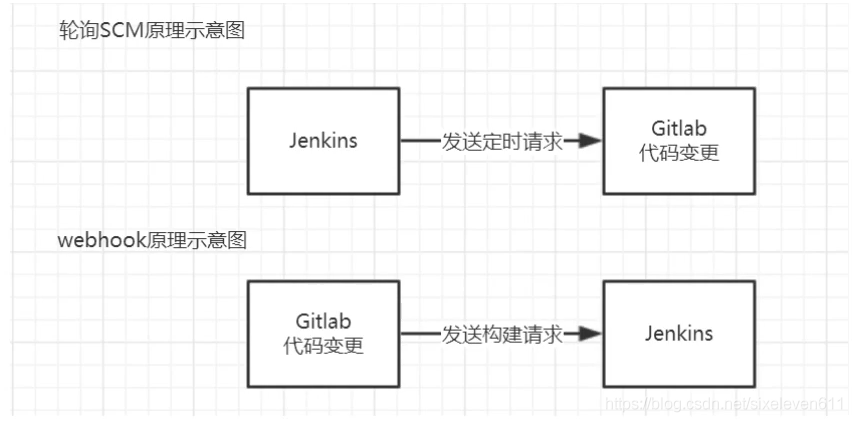
Git hook自动触发构建
刚才在Jenkins的内置构建触发器中,轮询SCM可以实现Gitlab代码更新,项目自动构建,但是该方案的性能不佳,那么是否还有更好的方案?
利用Gitlab的webhook实现代码Push到仓库,自动触发项目自动构建

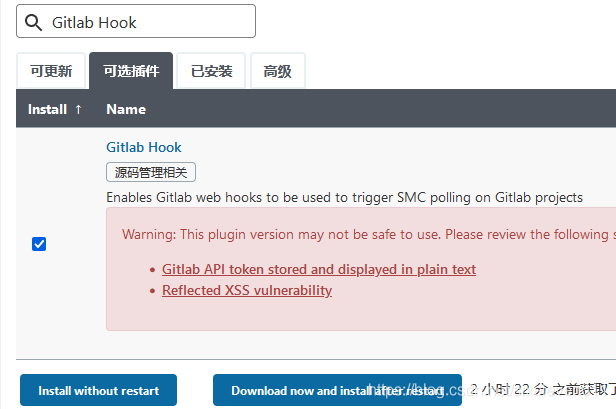
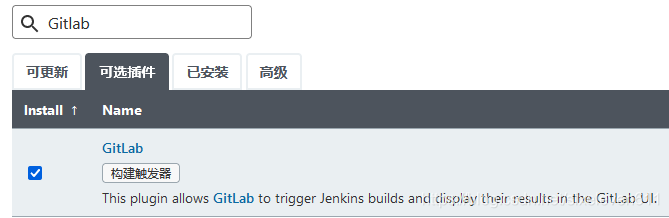
安装Gitlab Hook插件
第一种
需要安装两个插件
Gitlab Hook 和Gitlab



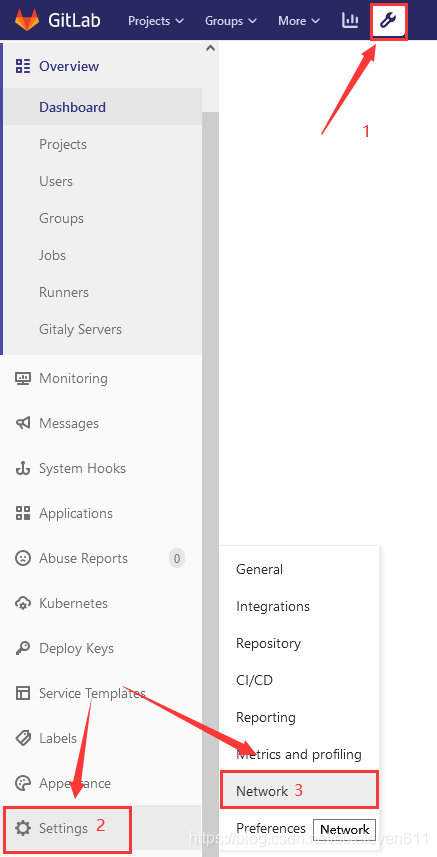
Gitlab开启webhook功能,使用root用户



返回项目



Jenkins开启外部访问权限


返回Gitlab进行测试


项目同时进行了一次构建

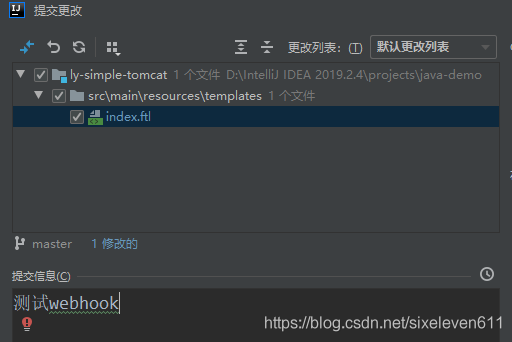
修改代码进行测试


Push完成后触发Jenkins项目构建

第二种:
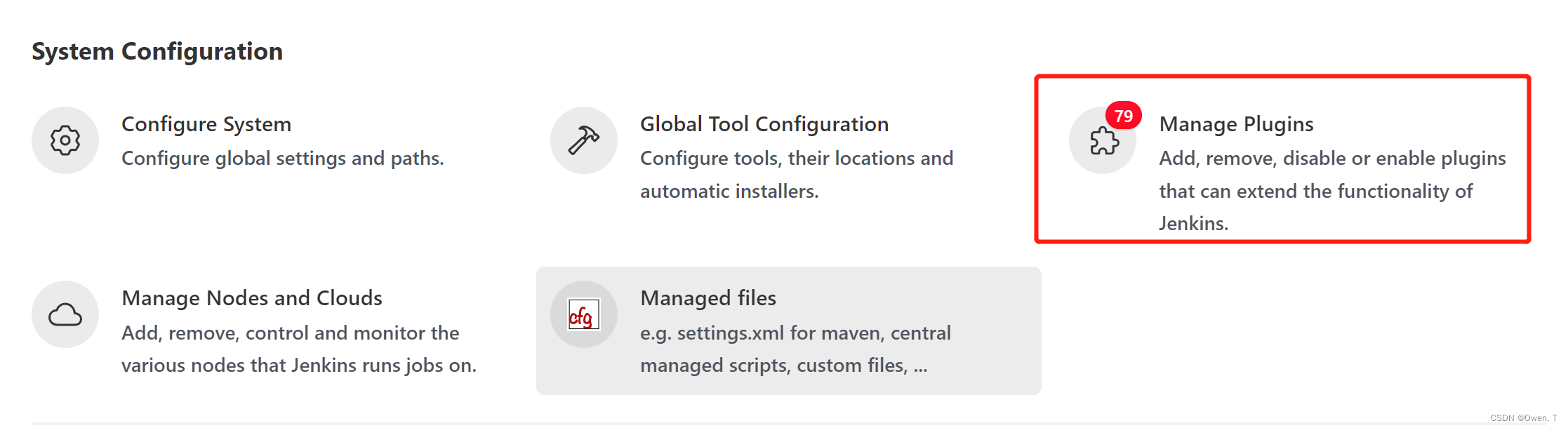
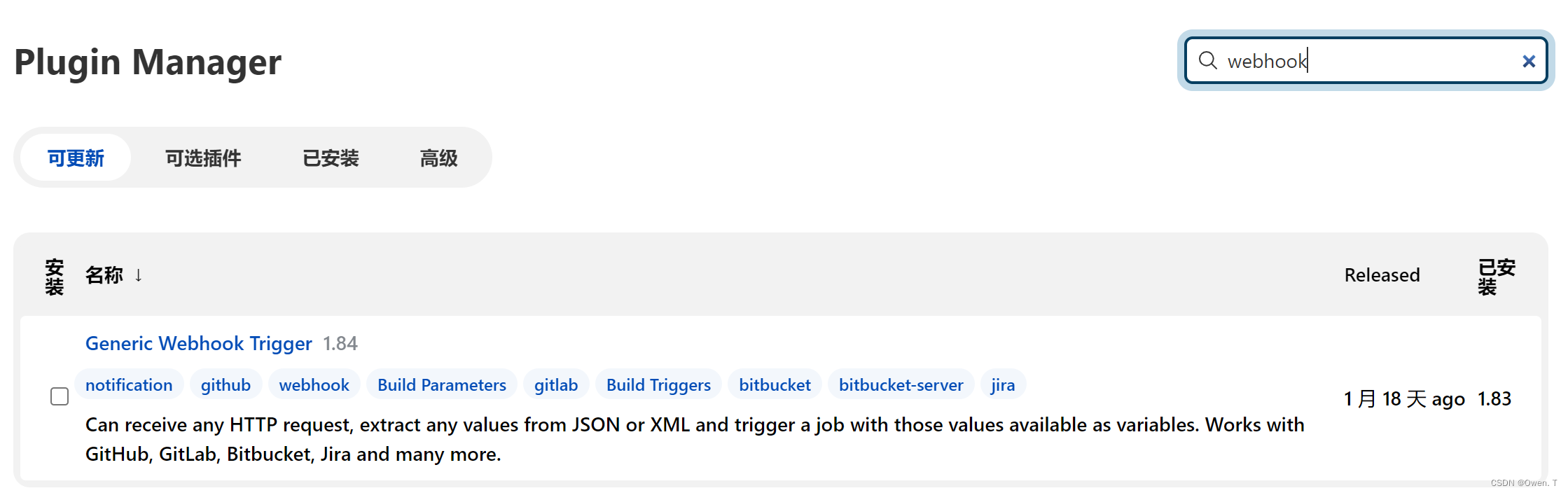
进入插件管理并下载插件Generic Webhook Trigger


jenkins系统配置中给GitLab授权
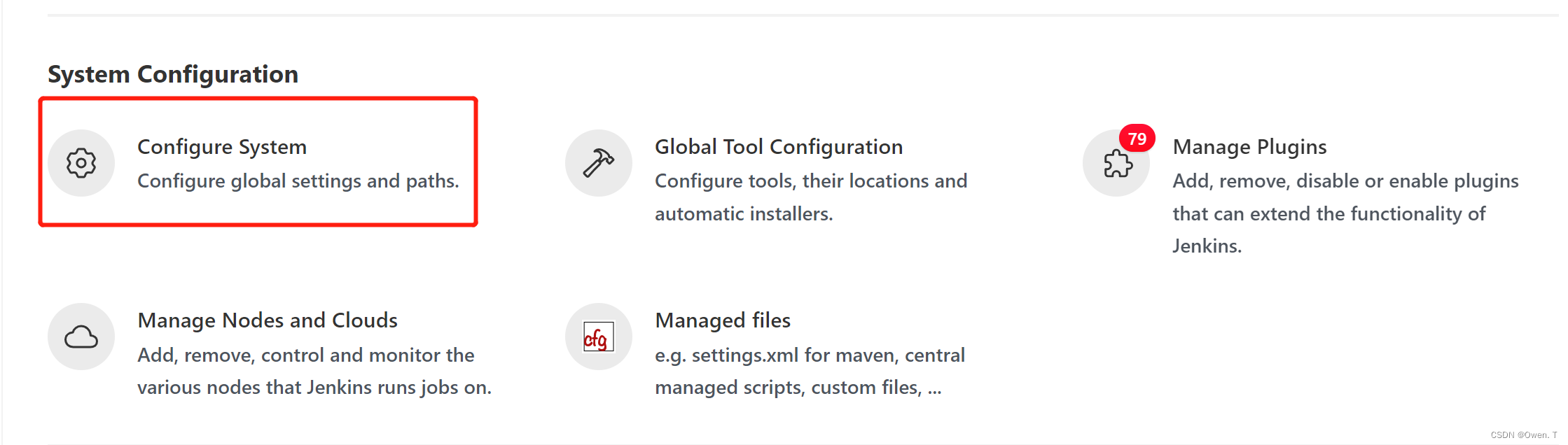
进入系统配置

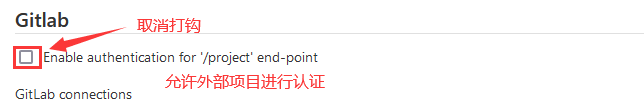
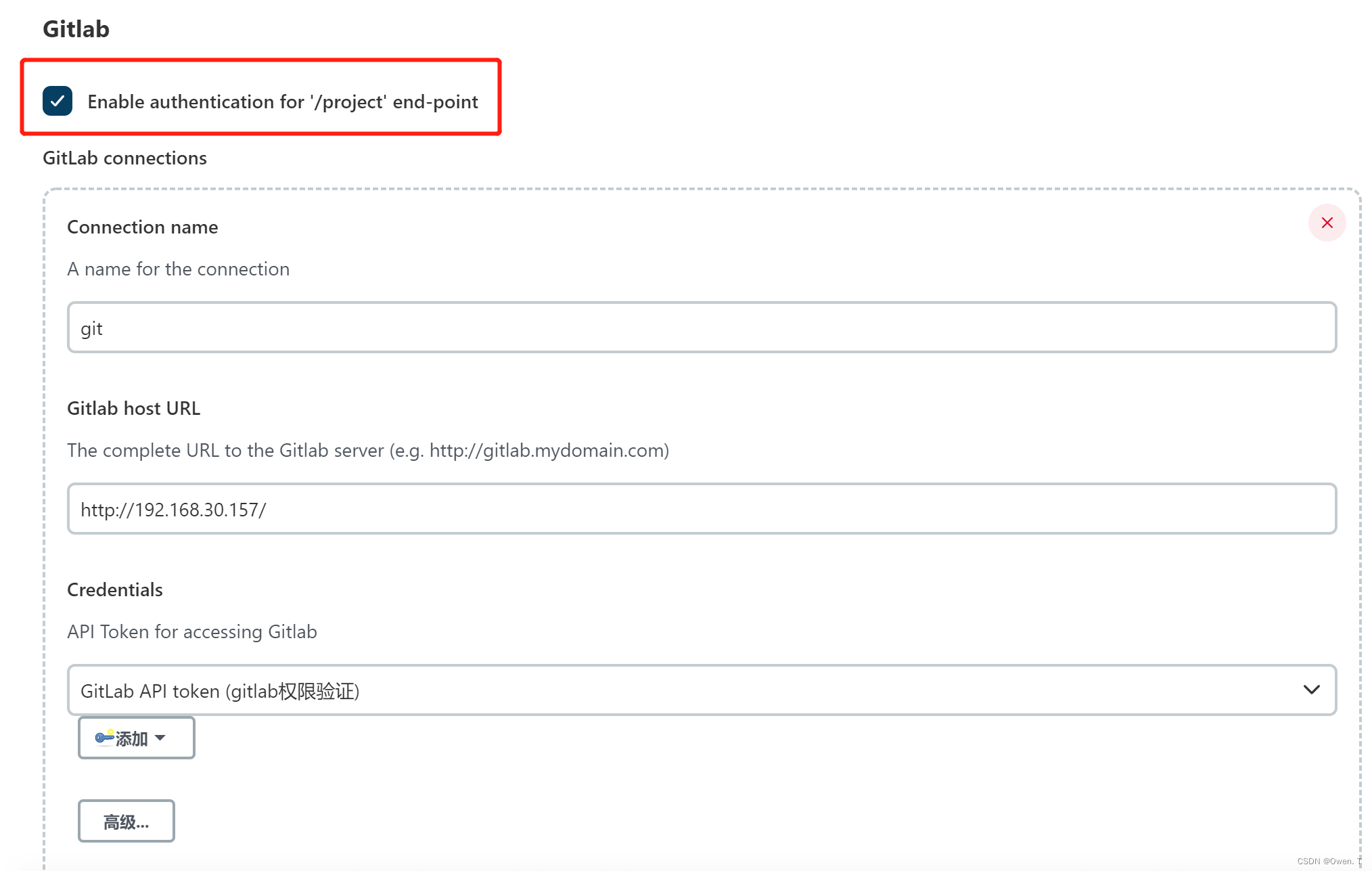
找到并启用gitlab授权Enable authentication for '/project' end-point

如果这个不配置,可能测试的时候会报403。
配置gitlab全局密钥
获取连接token
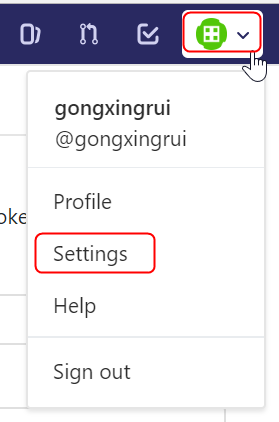
1)登陆gitlab,在用户头像下拉图标,选择“Setting”

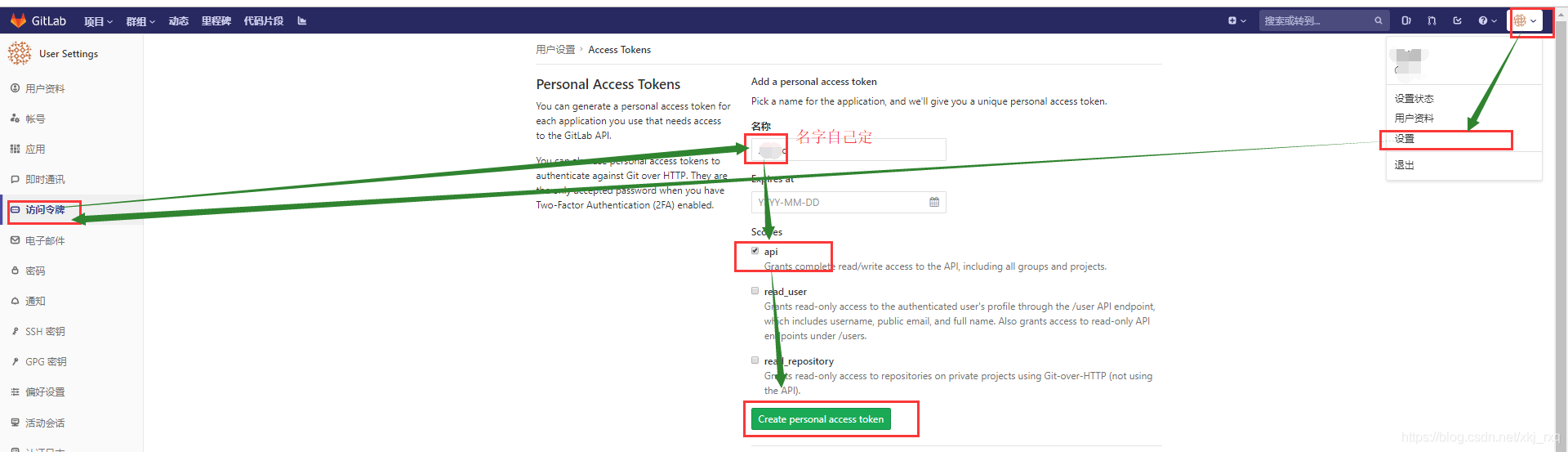
2)点击“Access Tokens”,输入“Name”和“Expries at”,勾选“api”;

3)点击“Create personal access token”,生成access token,记录下来。
6VPMCsYnHZKFdUEKaAw1

配置系统Gitlab连接信息
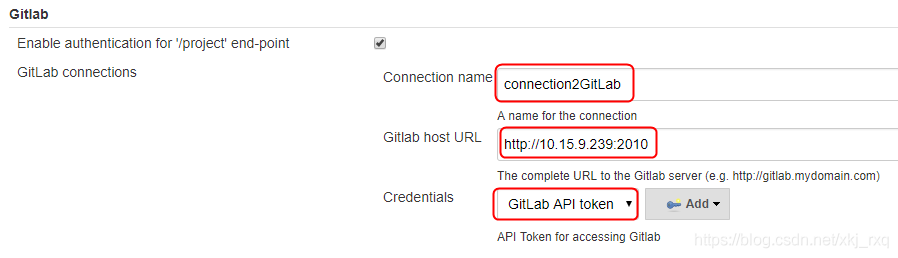
1)登陆Jenkins,点击“系统管理”->“系统设置”-> “gitlab”,配置如下:

l Connetction name:连接名称,随便填写;
l URL:gitlab的访问地址;
l Credentials:鉴权凭证,即添加access token的地方;
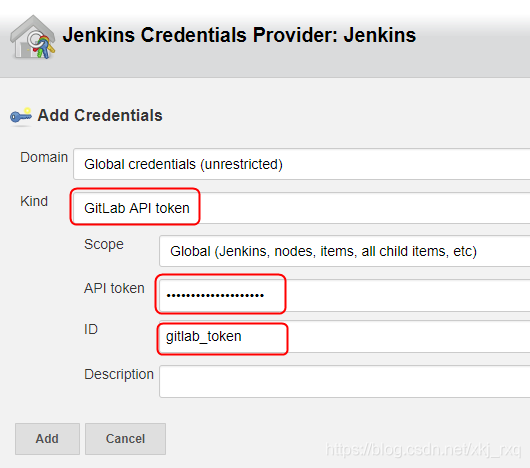
2)添加Credentials,点击旁边的“Add”,弹框如下:

选好Kind,把access token输入在“API token”,ID是标识,随便填写。
创建项目获取webhook配置信息
创建项目,做好仓库等基本配置。
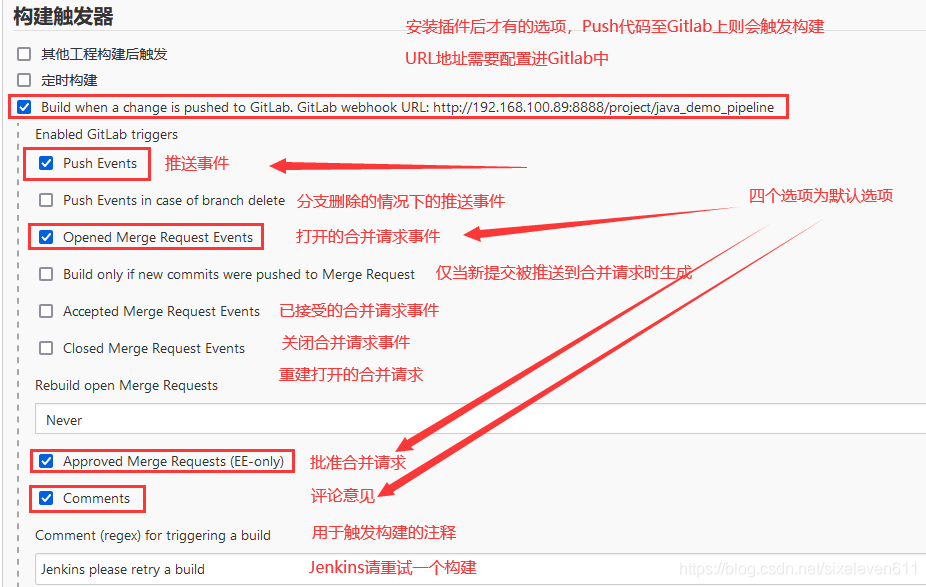
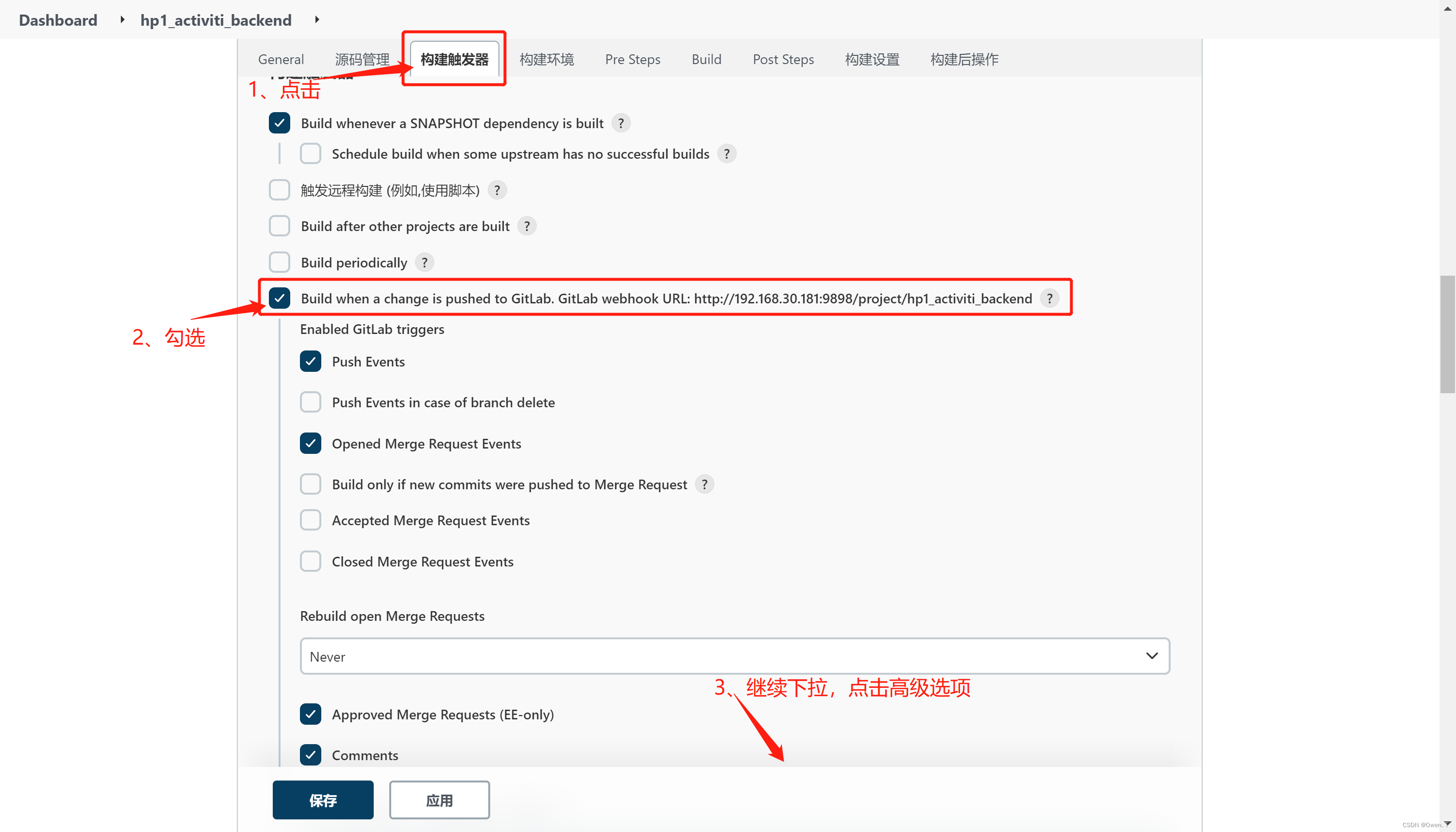
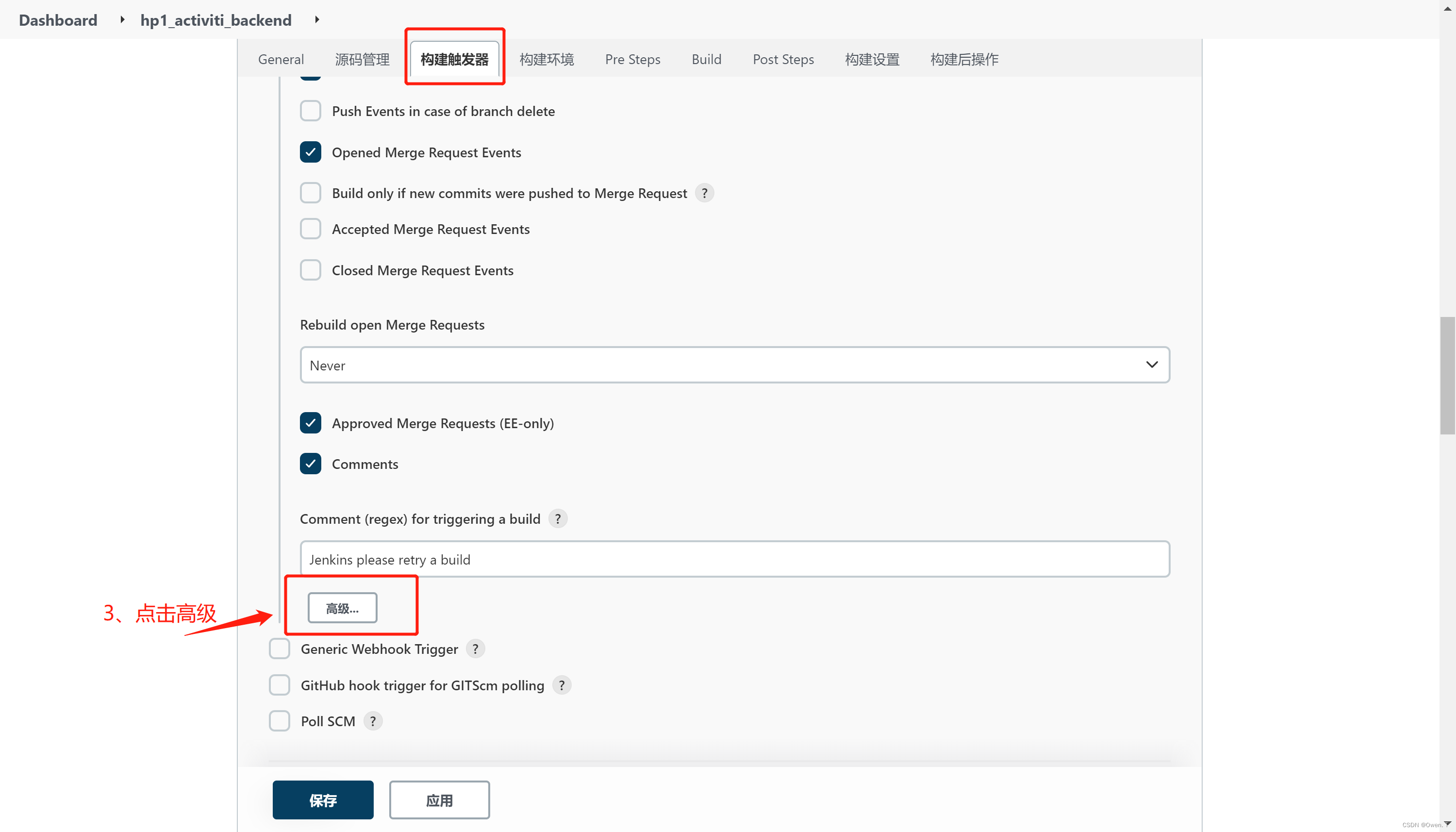
点击构建触发器
勾选Build when a change is pushed to GitLab. GitLab webhook URL: http://192.168.30.181:9898/project/hp1_activiti_backend
复制 Webhook URL,备用。

点击高级

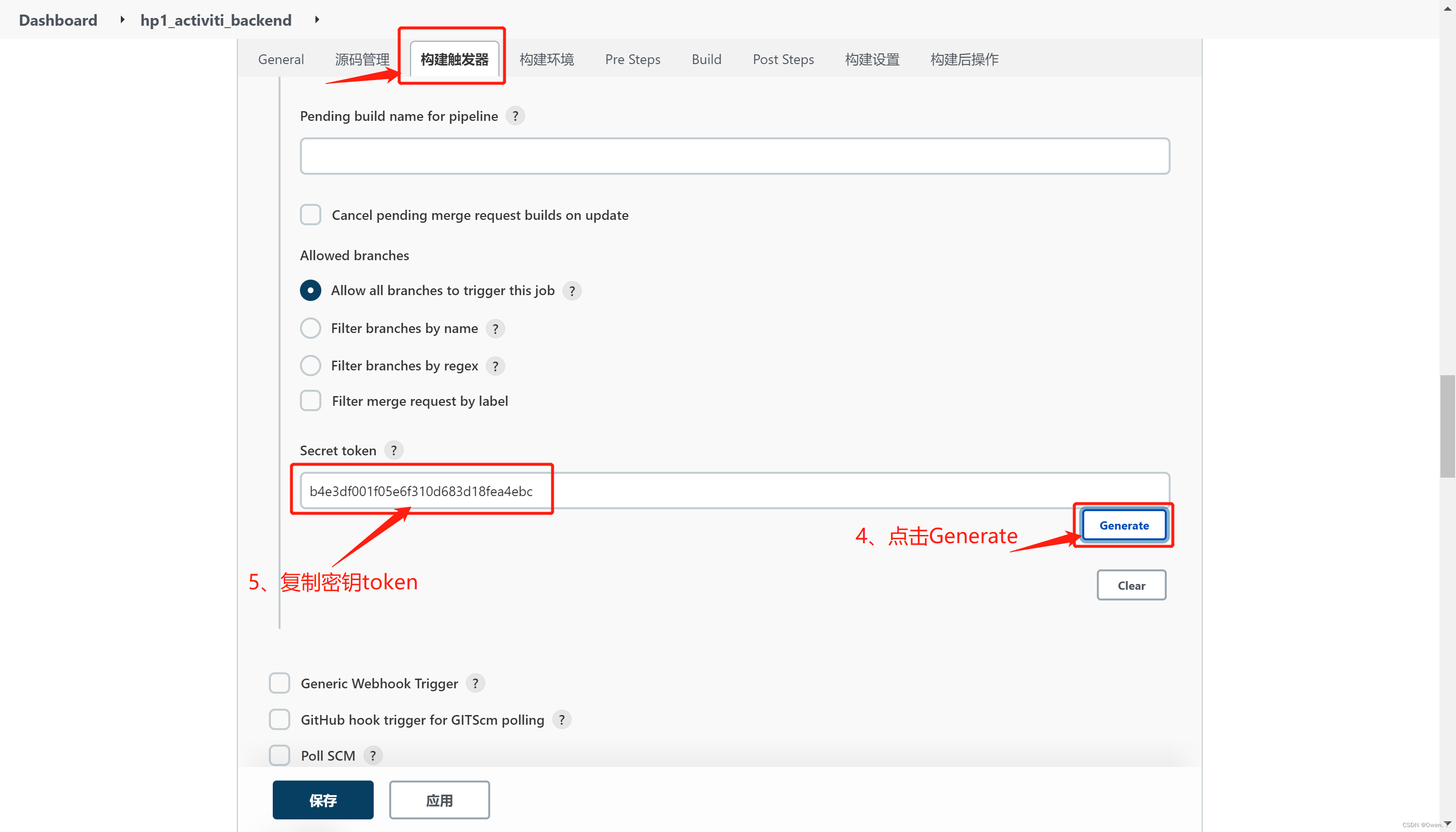
点开高级后,下拉找到Secret token并生成后复制。

综上,从Jenkins复制获取到了Webhook Url 和 Secrect token。
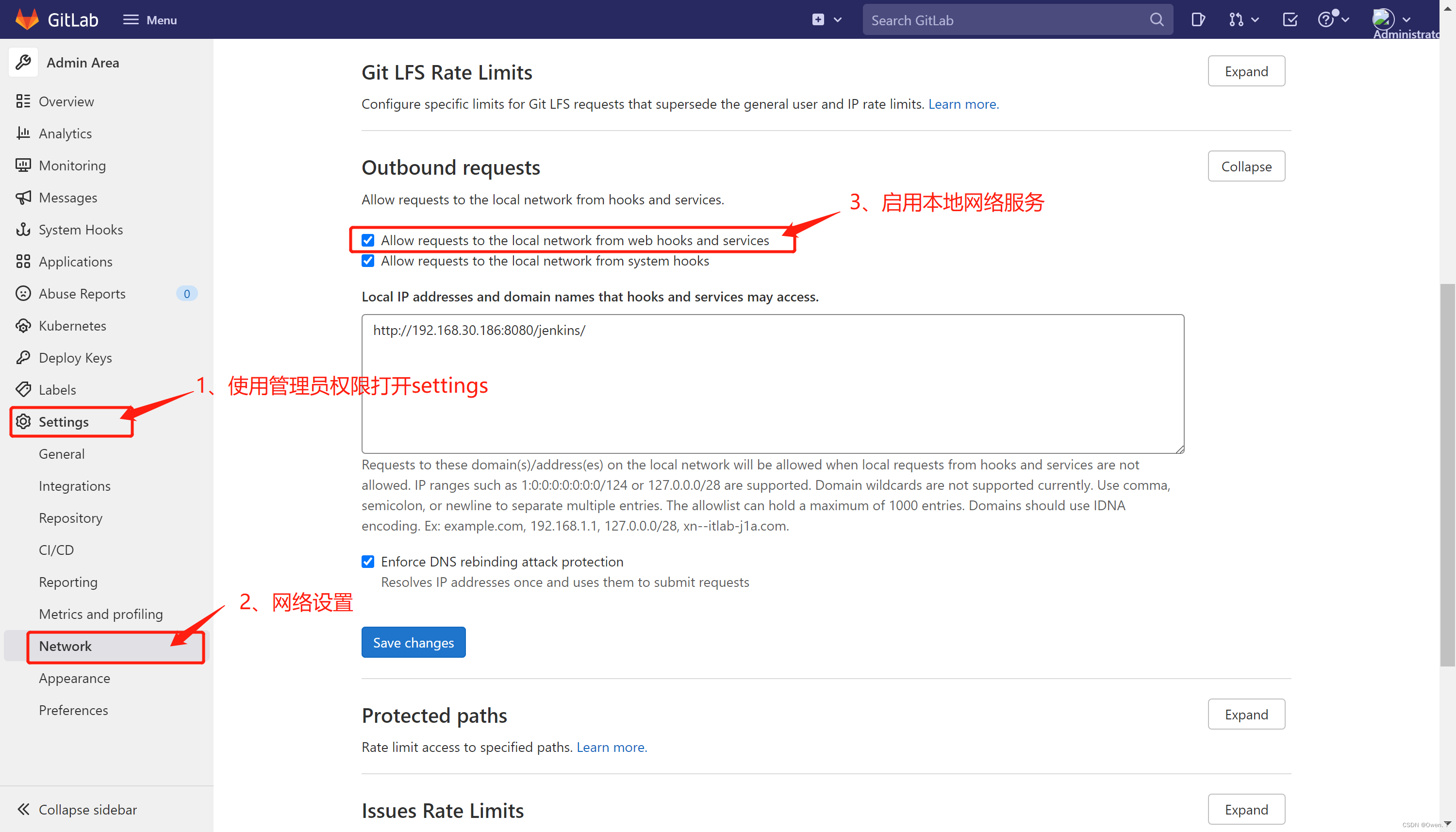
GitLab配置
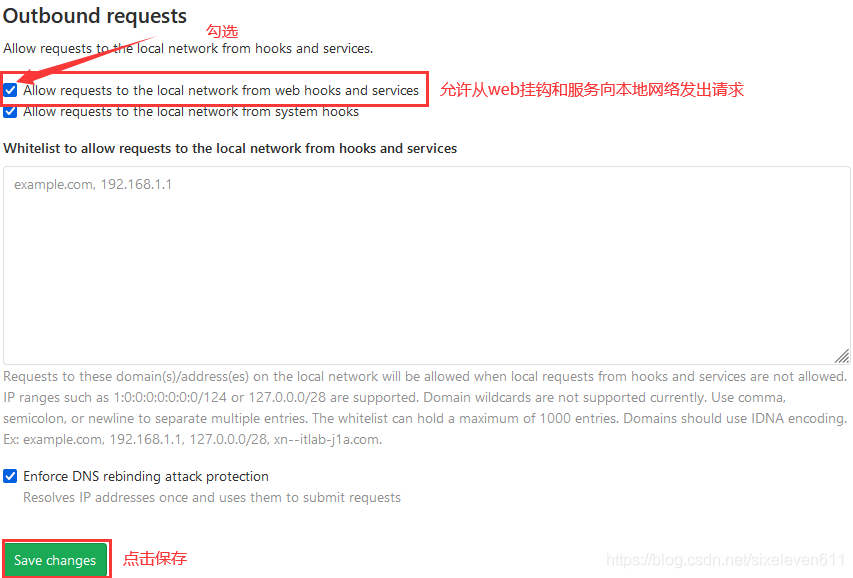
使用管理员权限在设置-网络中,启用本地网络服务。

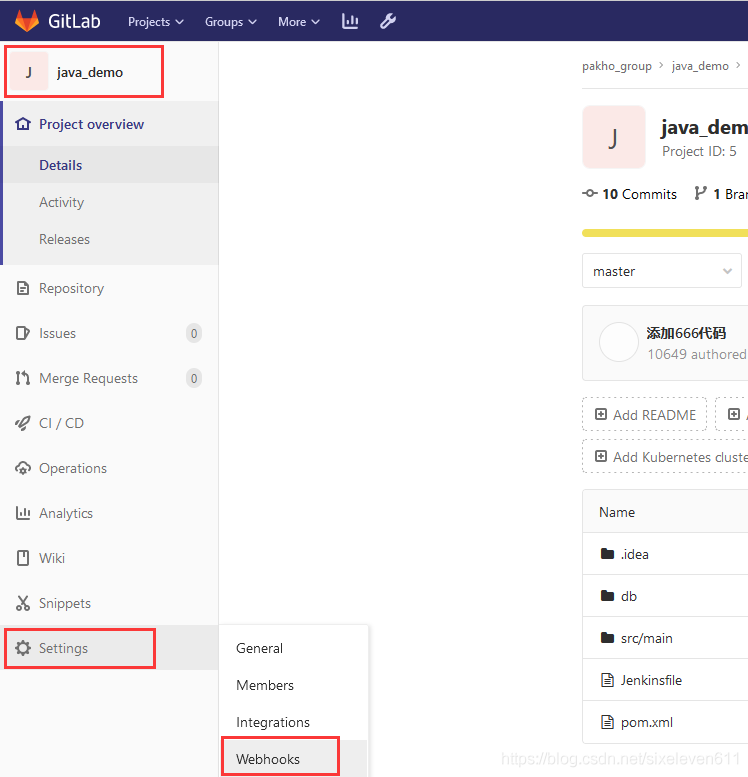
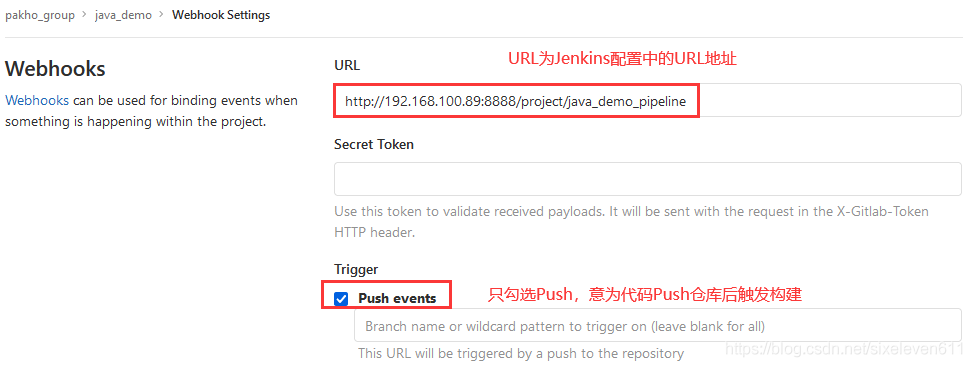
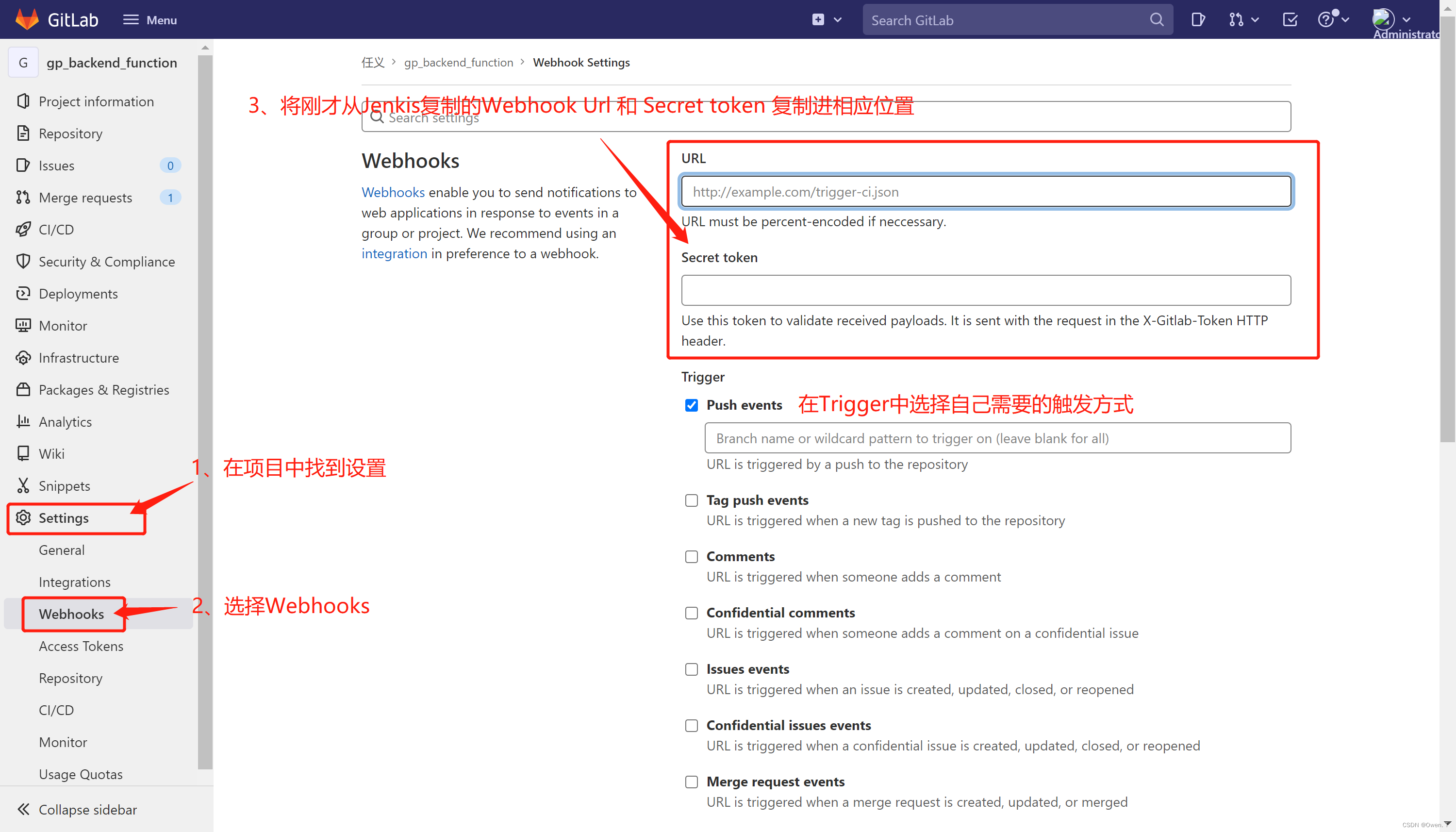
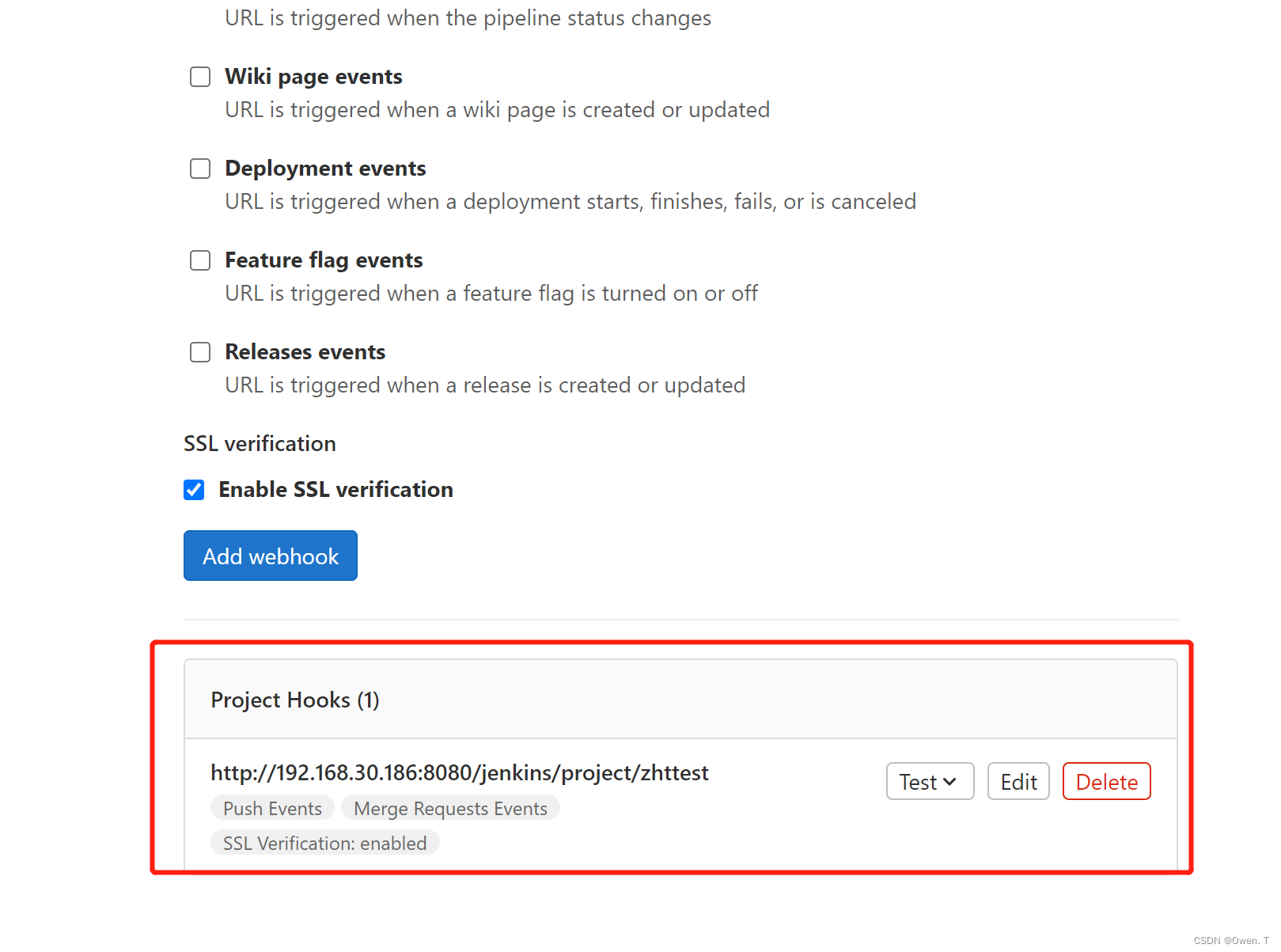
在gitLab项目中设置webhook

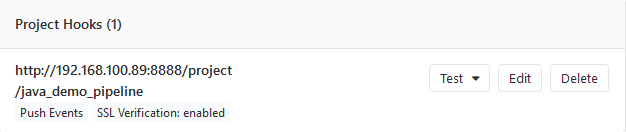
添加成功后如图所示

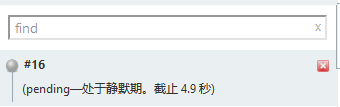
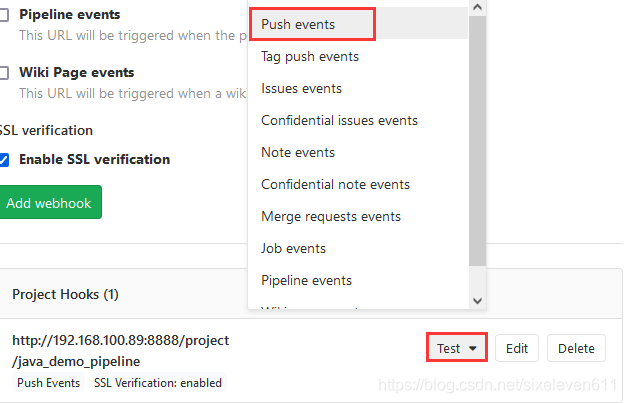
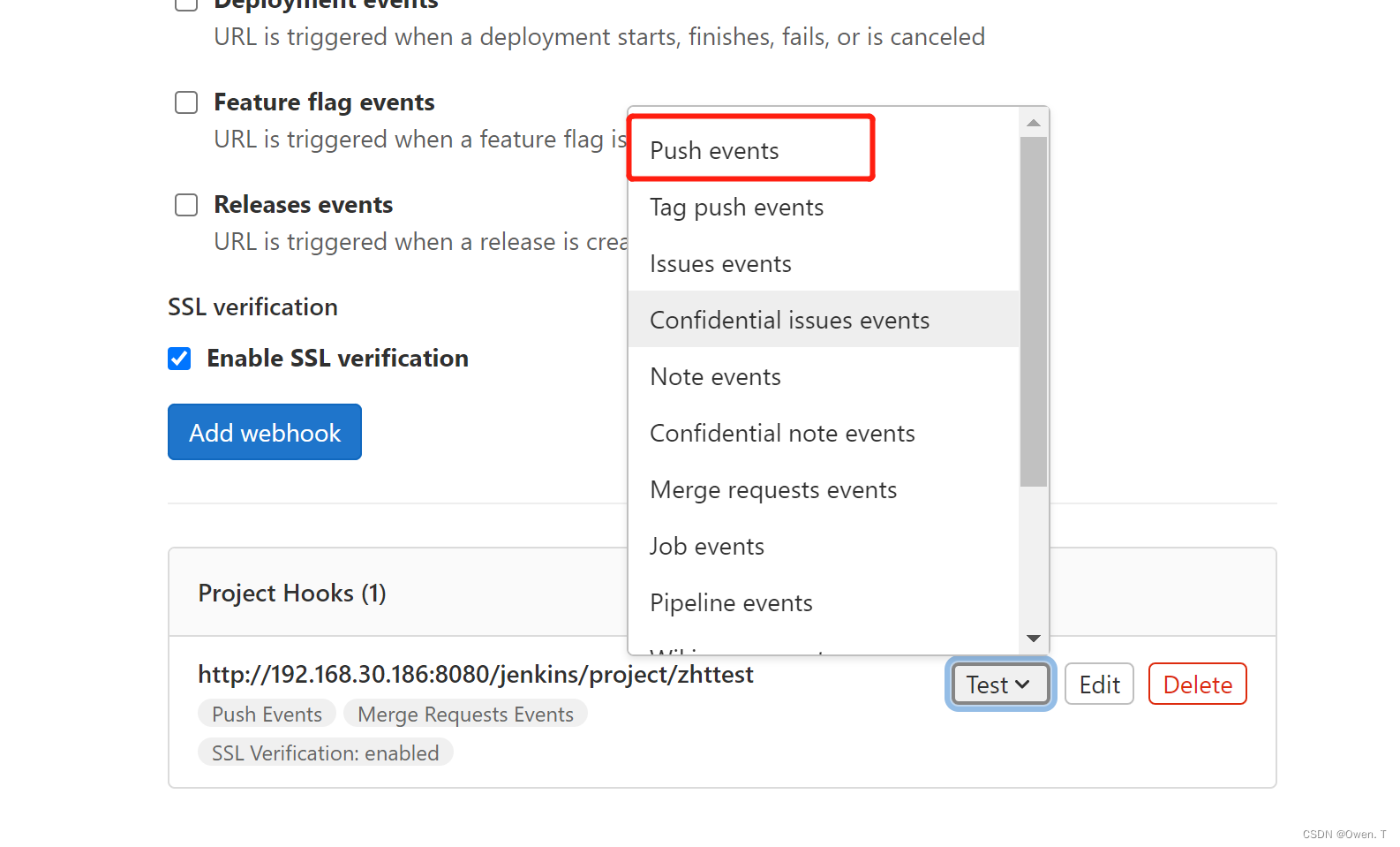
测试
gitlab提供各种trigger测试,我测试的是Push events。

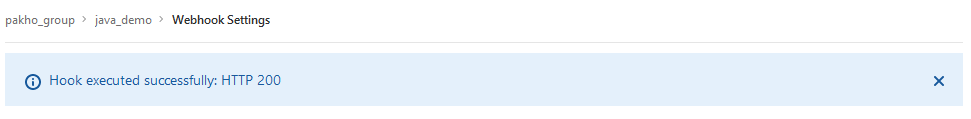
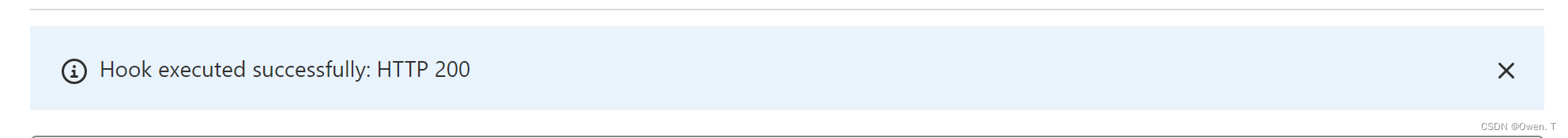
测试成功时会自动弹出,HTTP 200提示框。

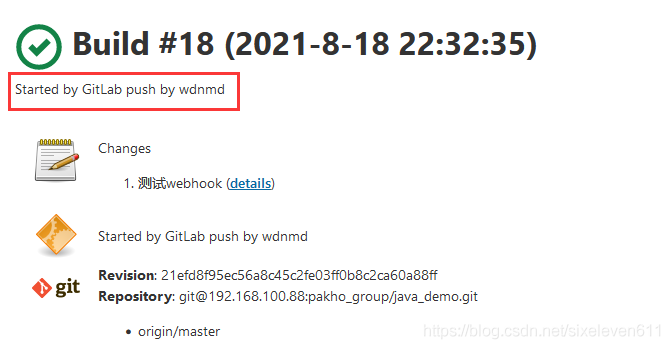
打开Jenkins会发现项目正在构建。
Jenkins的参数化构建
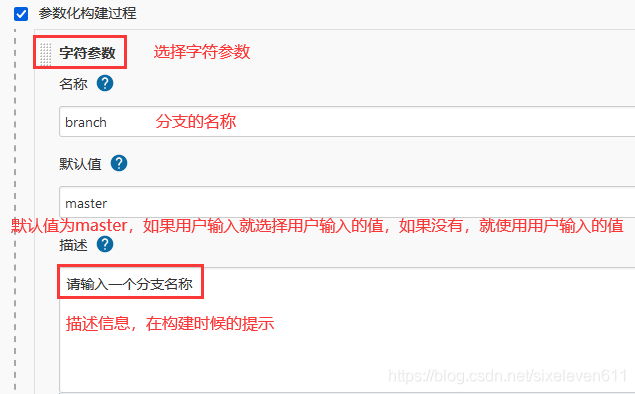
有时在项目构建的过程中,我们需要根据用户的输入动态传入一些参数,从而影响整个构建结果,这时我们可以使用参数化构建
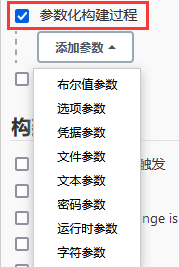
Jenkins支持非常丰富的参数类型



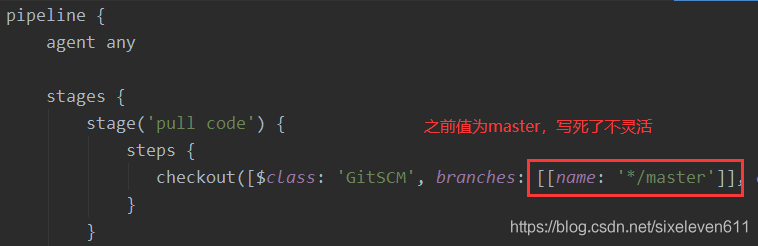
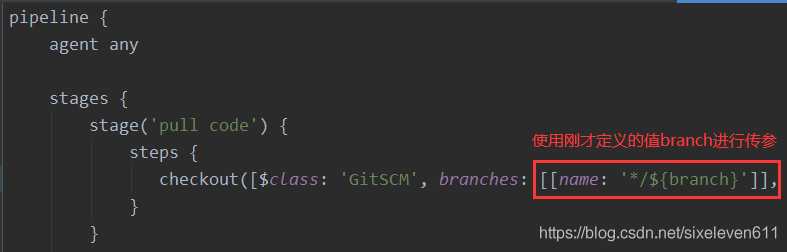
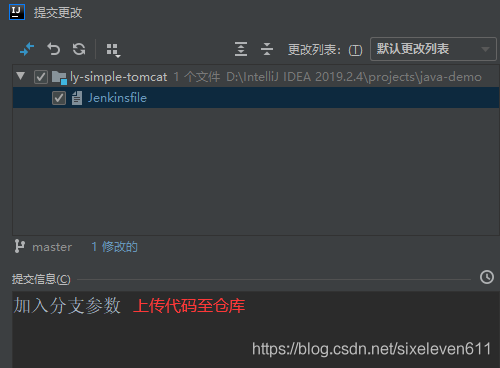
更改Jenkinsfile脚本里面分支变量值




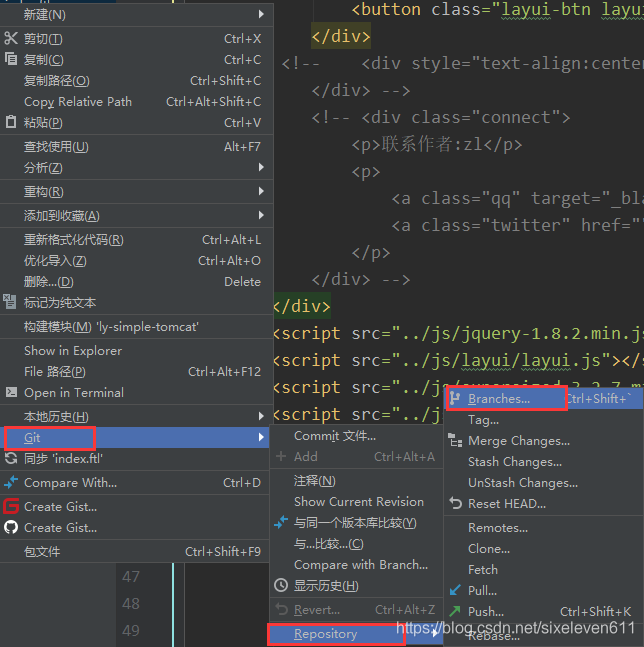
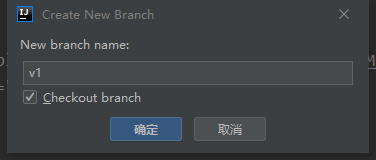
创建分支


添加新的分支

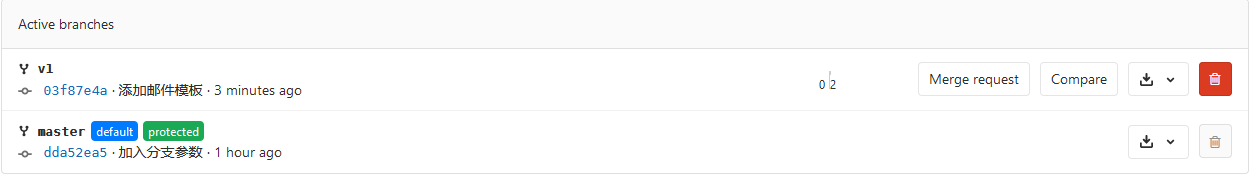
仓库中查看新的分支

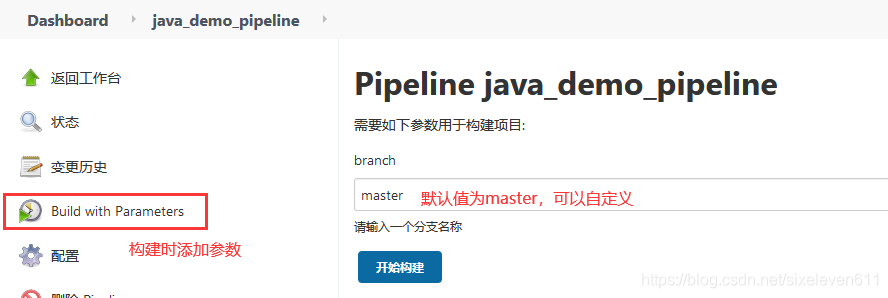
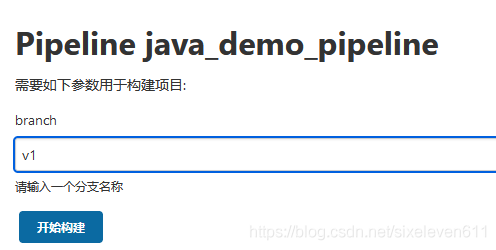
通过v1构建项目


配置邮箱服务器发送构建结果
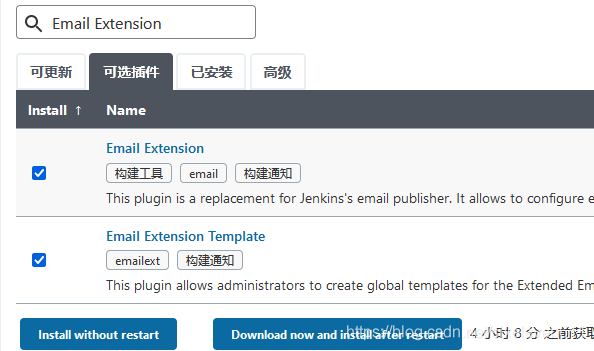
安装Email Extension插件

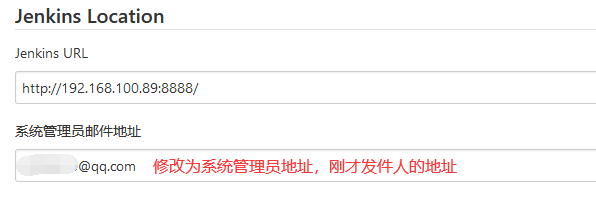
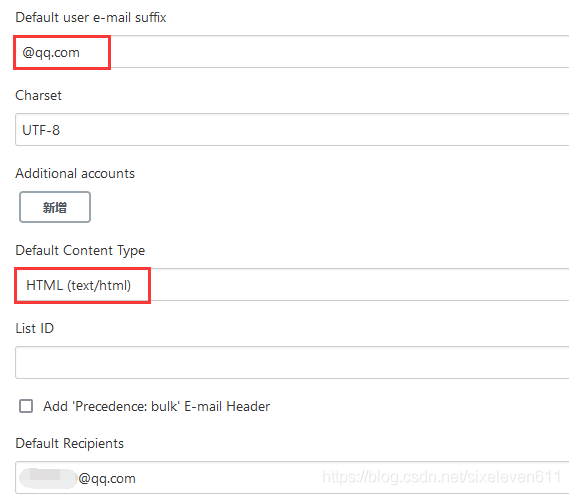
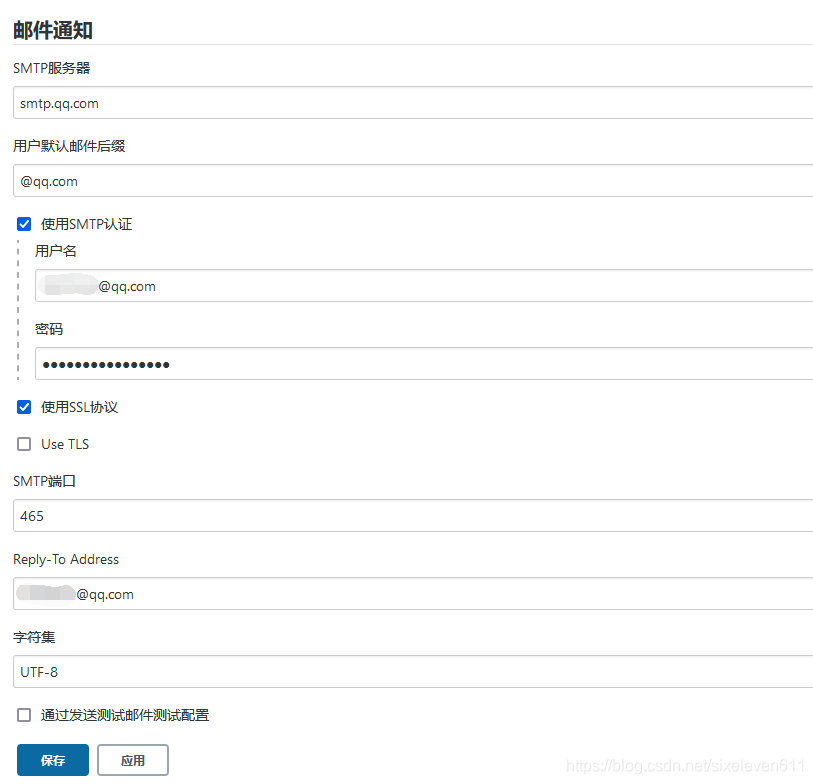
Jenkins系统配置进行相应配置




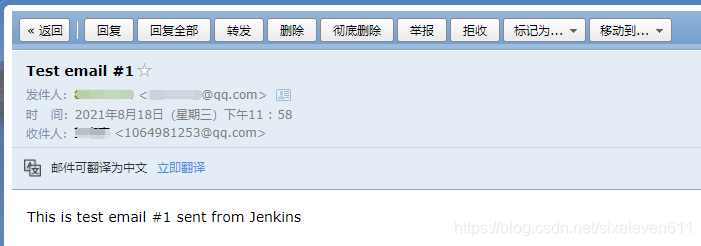
邮件设置完成后的测试


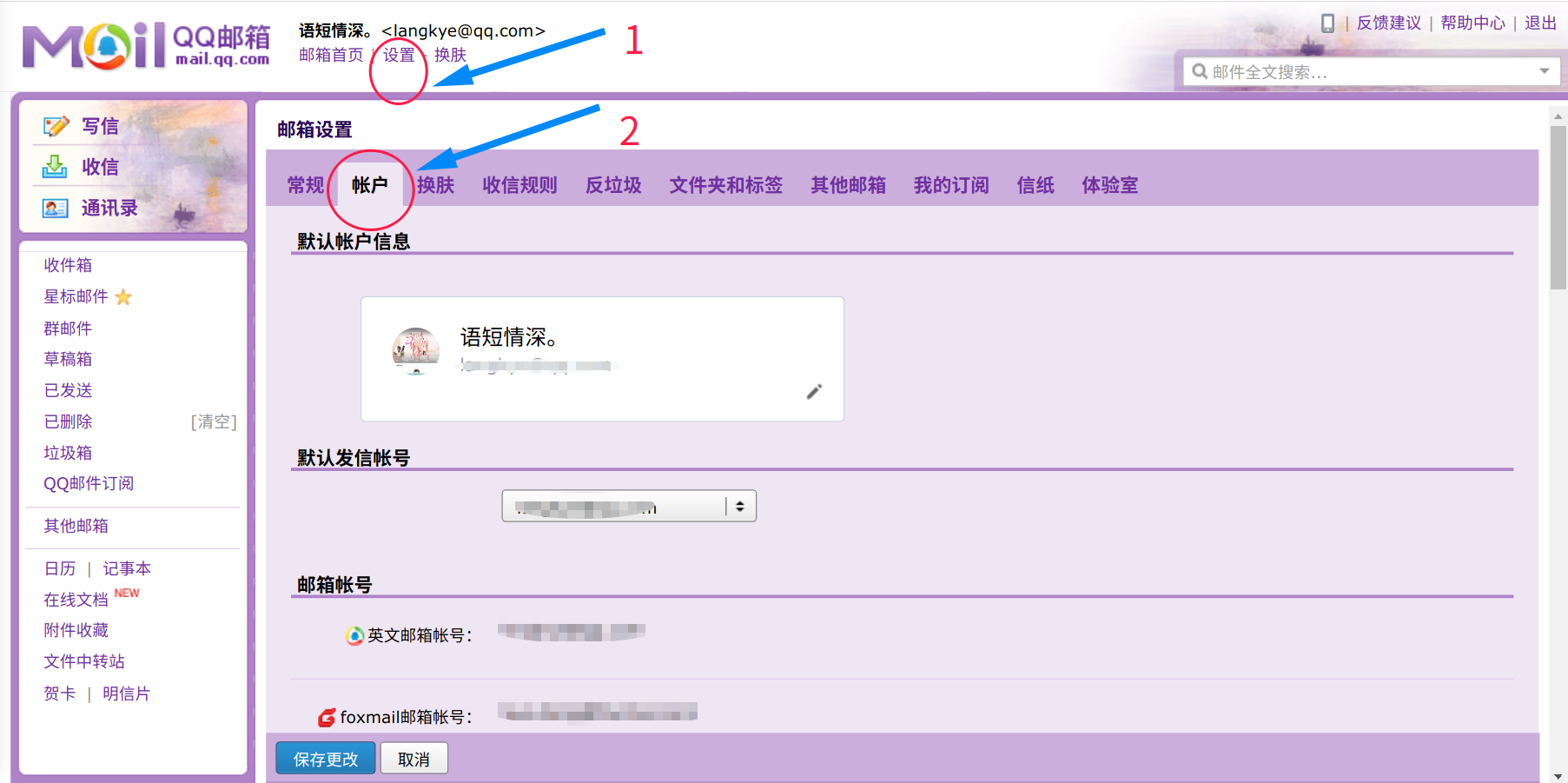
QQ邮箱中开启服务(如POP3/SMTP服务),生成授权码,并将密码更换为授权码。
- 登陆到发送邮件的QQ邮箱,进入 [设置]-->[账户] 页面。

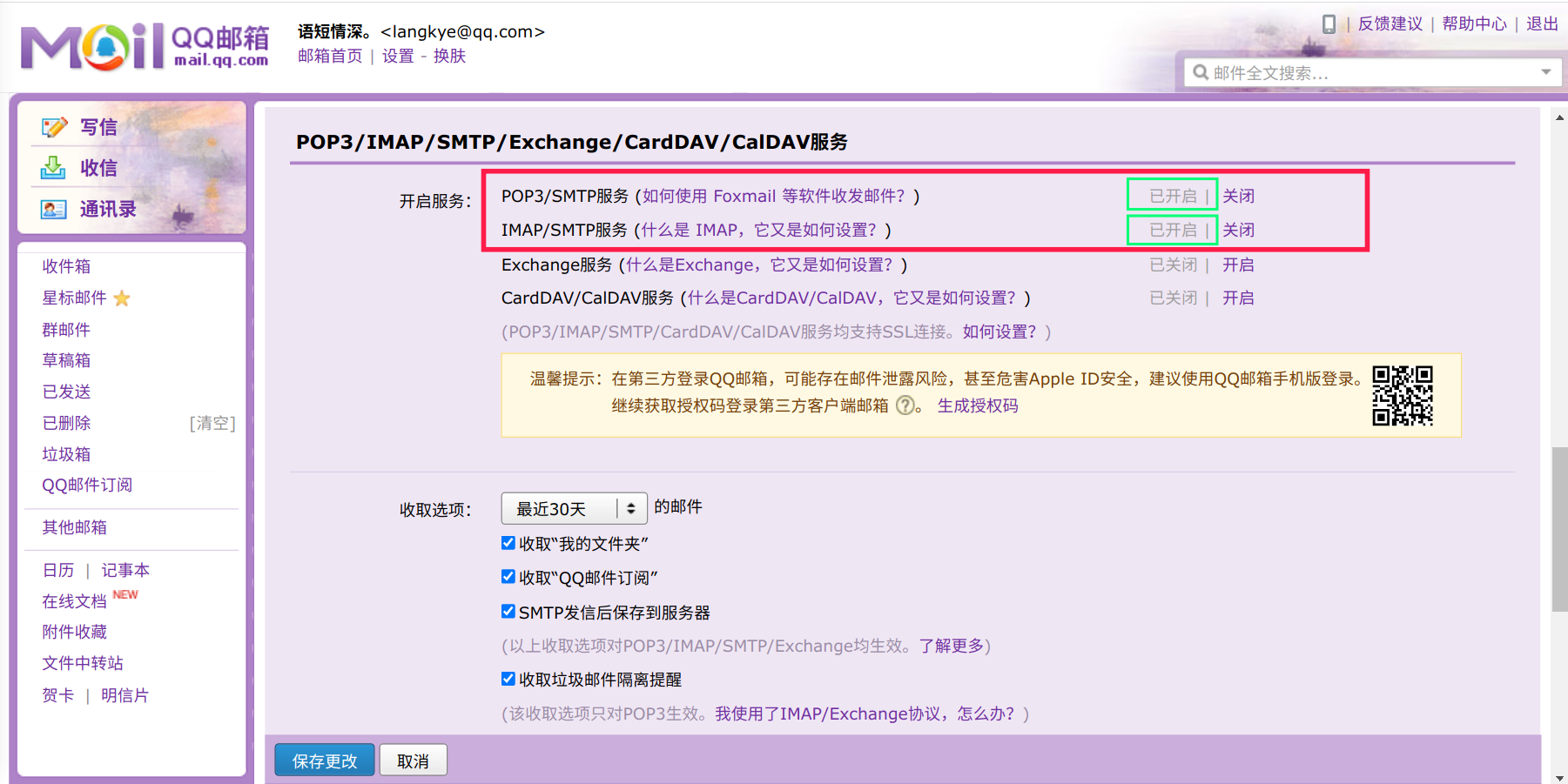
- 在该页面中找到 POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,将
POP3/SMTP服务和IMAP/SMTP服务两个服务开启。

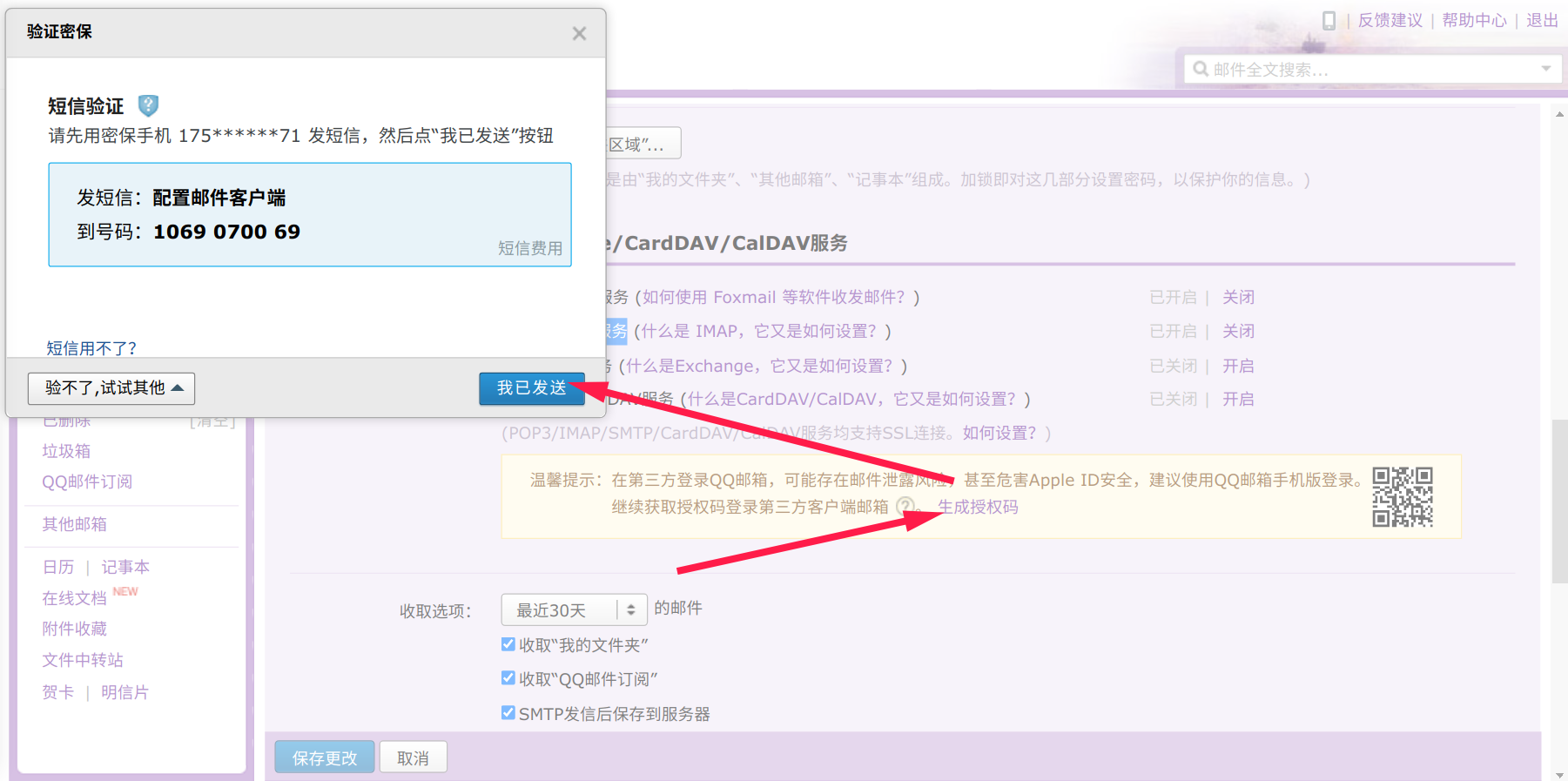
2.2生成授权码
- 发送短信认证获取授权码

- 将如下生成的授权码替换为发送账号的密码即可

准备邮件内容
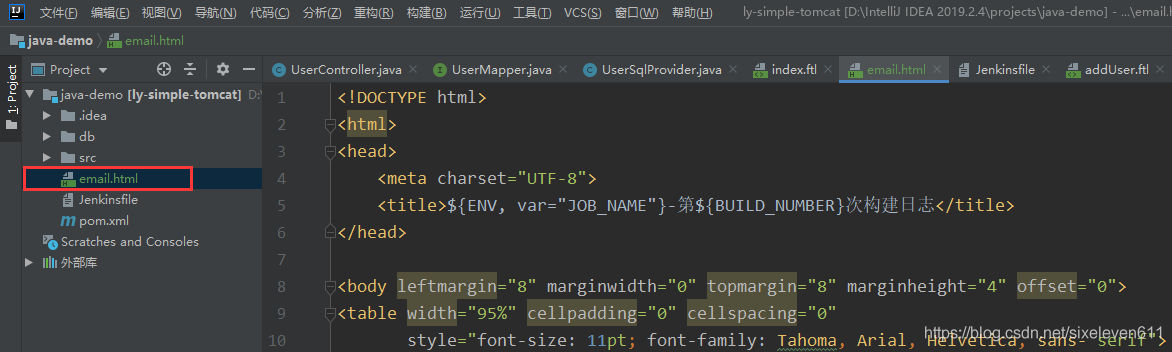
在项目根目录编写email.html,并把文件推送到Gitlab,内容如下

创建email.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <!DOCTYPE html><html><head><meta charset="UTF-8"><title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title></head><body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"><table width="95%" cellpadding="0" cellspacing="0"style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans- serif"><tr><td>(本邮件是程序自动下发的,请勿回复!)</td></tr><tr><td><h2><font color="#0000FF">构建结果 - ${BUILD_STATUS}</font></h2></td></tr><tr><td><br /><b><font color="#0B610B">构建信息</font></b><hr size="2" width="100%" align="center" /></td></tr><tr><td><ul><li>项目名称 : ${PROJECT_NAME}</li><li>构建编号 : 第${BUILD_NUMBER}次构建</li><li>触发原因: ${CAUSE}</li><li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li><li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li><li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li><li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li></ul></td></tr><tr><td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b><hr size="2" width="100%" align="center" /></td></tr>编写Jenkinsfile添加构建后发送邮件<tr><td><ul><li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li></ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}</td></tr><tr><td><b>Failed Test Results</b><hr size="2" width="100%" align="center" /></td></tr><tr><td><prestyle="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre> <br /></td></tr><tr><td><b><font color="#0B610B">构建日志 (最后 100行):</font></b><hr size="2" width="100%" align="center" /></td></tr><tr><td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea></td></tr></table></body></html> |
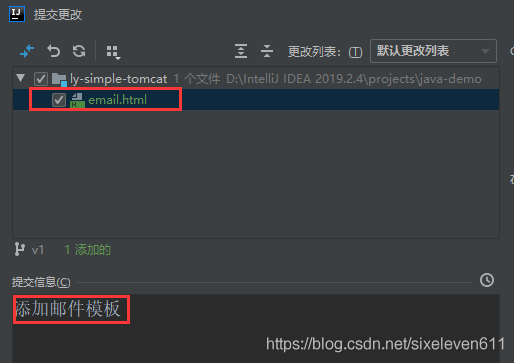
推送至Gitlab代码仓库


编写Jenkinsfile添加构建后发送邮件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | pipeline {agent anystages {stage('pull code') {steps {checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '911f1631-98e1-49b5-93eb-f4ef6d4dafe2', url: 'git@192.168.100.88:pakho_group/java_demo.git']]])}}stage('build project') {steps {sh 'mvn clean package'}}stage('publish project') {steps {deploy adapters: [tomcat8(credentialsId: '18c54ca2-ffd9-438a-b4dc-09fab43d8ef3', path: '', url: 'http://192.168.100.90:8080')], contextPath: null, war: 'target/*.war'}}}post { #添加port,对应stagesalways {emailext (subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',body: '${FILE,path="email.html"}',to: 'xxx@qq.com')}}} |
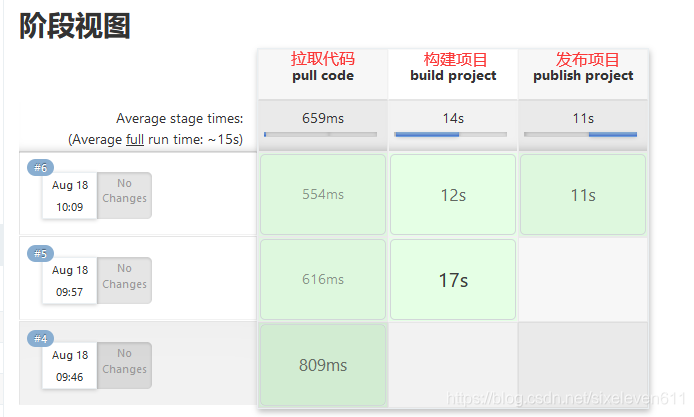
更新脚本至仓库后构建项目



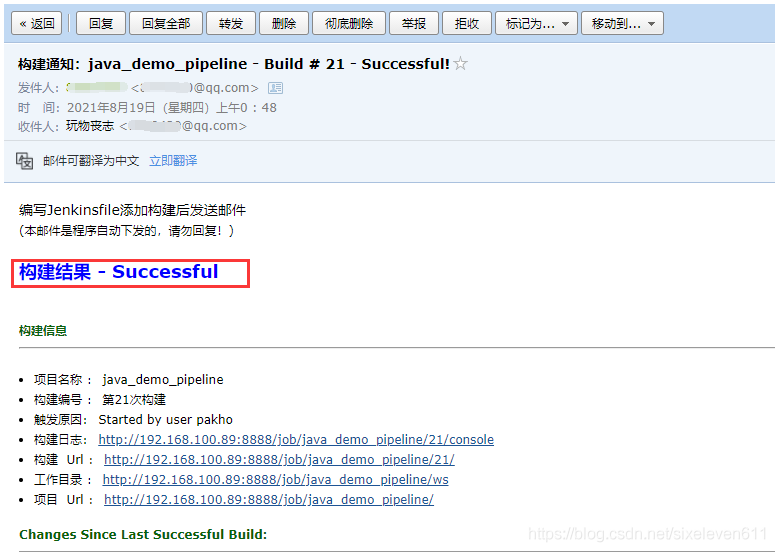
查看邮件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!